兴国资源网 Design By www.nnzcdc.com
最终效果

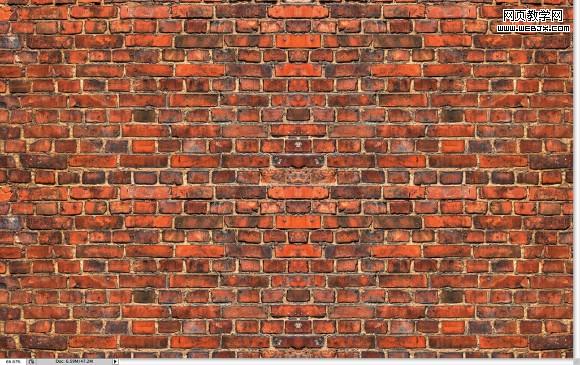
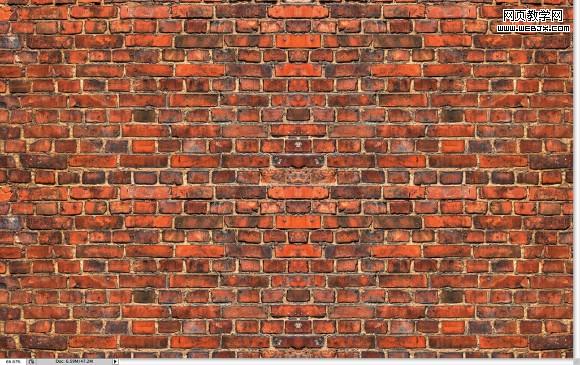
1、首先打开PS,创建一个新文件,我是使用1920*1200像素创建的文件。然后拖移一个砖墙素材到文件里。

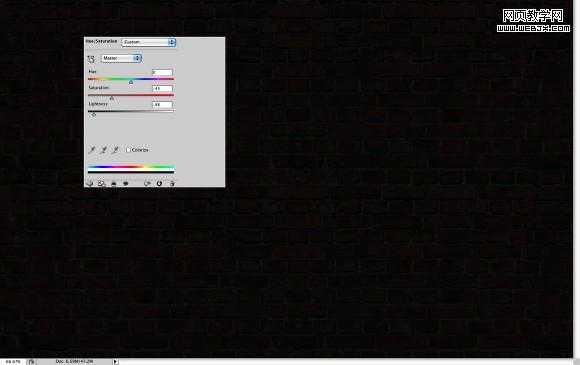
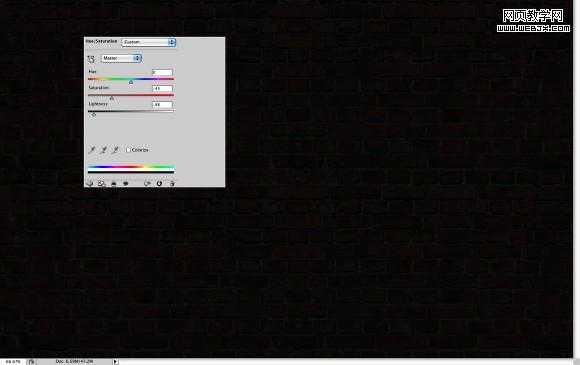
2、选择这个图层,选择图像--调整--色相/饱和度,数据:0,45,85。

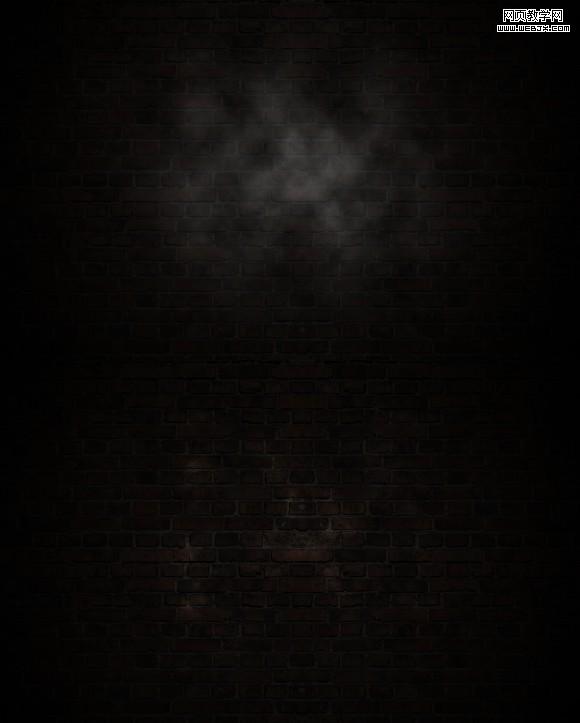
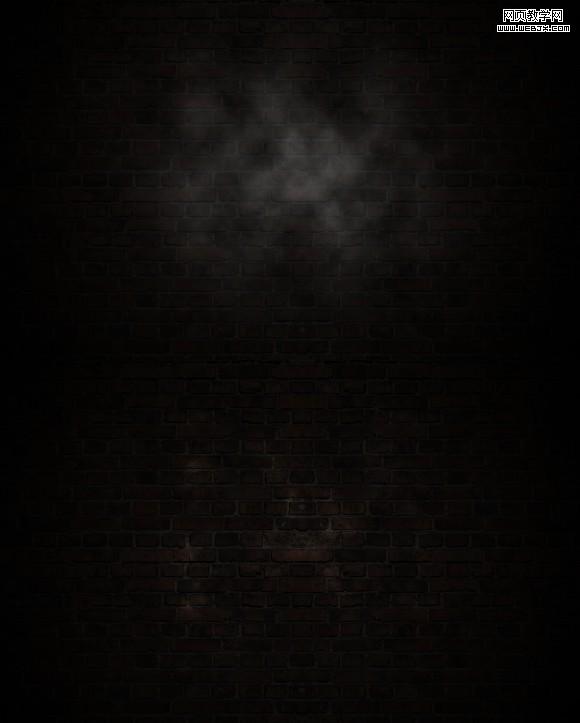
3、新建一个图层,选择 文件-- 打开--云彩素材,你先确定前景色和后景色依次为黑白色,使用橡皮擦工具(E)擦除云彩素材的边缘痕迹,仅留下图片中间的像素,选择图层模式:颜色减淡。

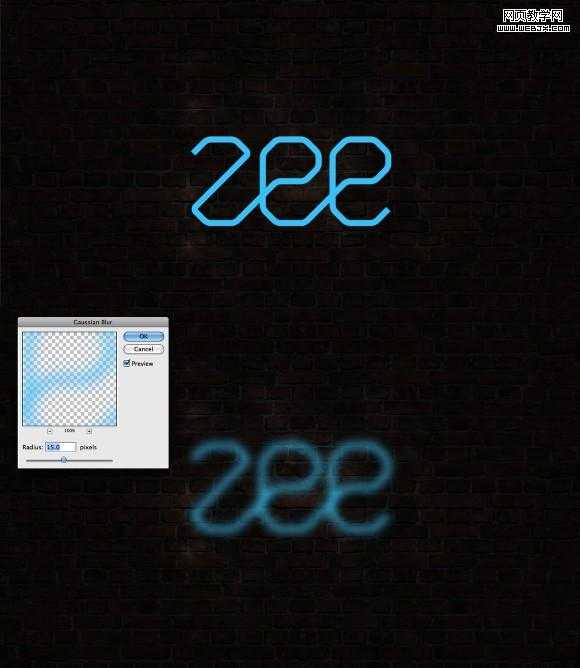
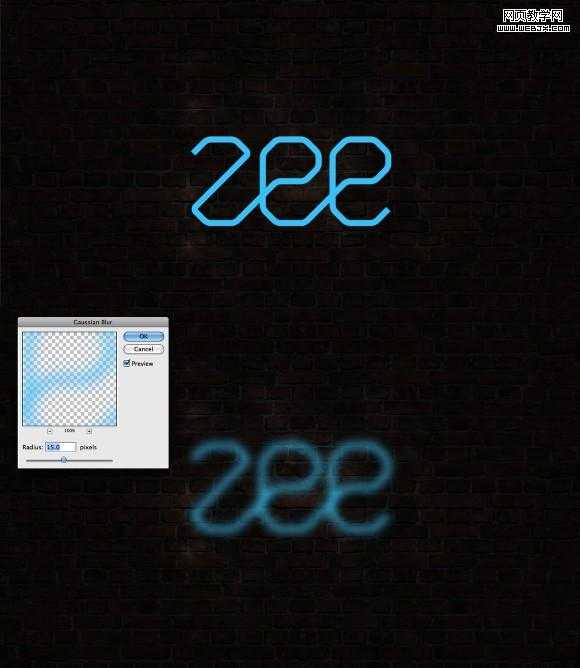
4、输入你想制作使用的类似氖气效果的LOGO字样,这里我使用的字母ZEE来创建教程。复制图层,隐藏它,因为我们教程后续步骤中需要几份副本,选择可视的LOGO图层,选择:滤镜-- 模糊--高斯模糊,半径是15像素。

5、跟着以下的图片,调整图层样式的设置。我们将使用投影,内阴影,外发光,浮雕效果,颜色叠加的效果。

投影:

内阴影:

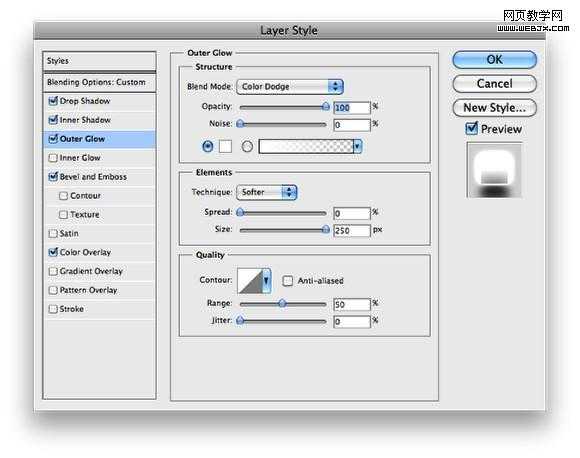
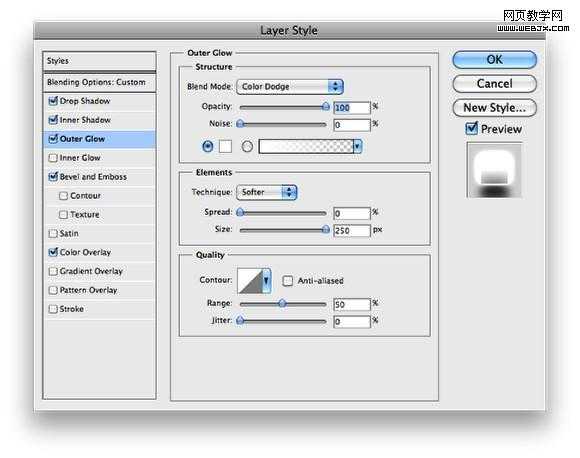
外发光:

浮雕效果:

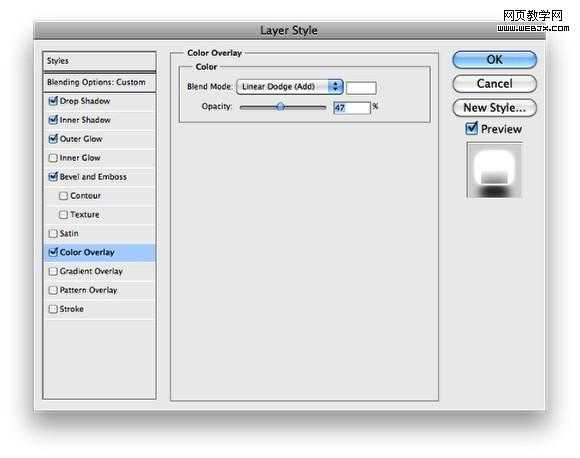
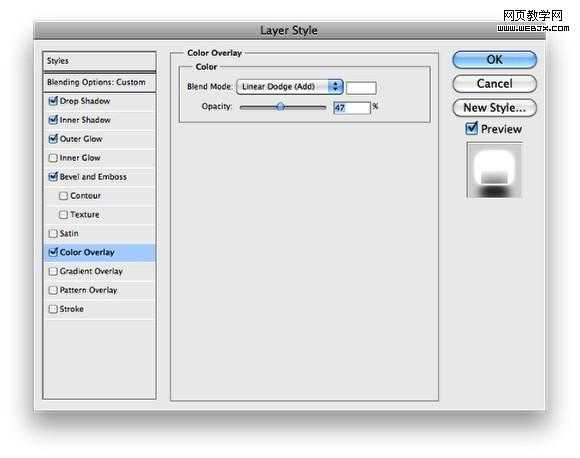
颜色叠加:

6、这将是你调整图层样式后的效果。

7、复制图层,使图片的效果加强一点点,降低不透明度为59%。

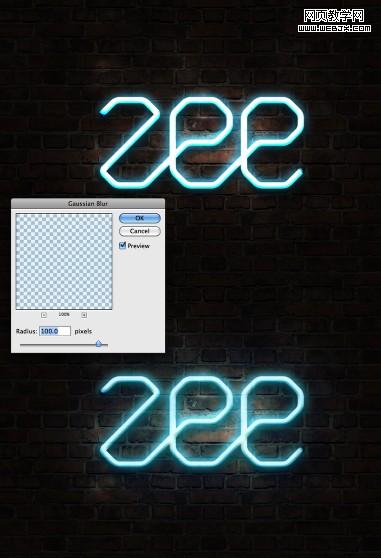
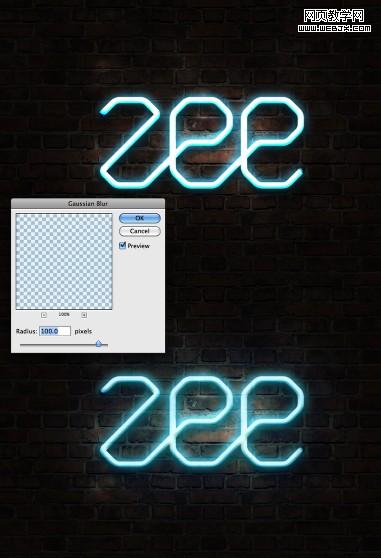
8、我们需要另外的一个图层,无任何图层样式,将它放在最上面,选择:滤镜--模糊--高斯模糊,半径使用100像素,并更改图层模式为颜色减淡。

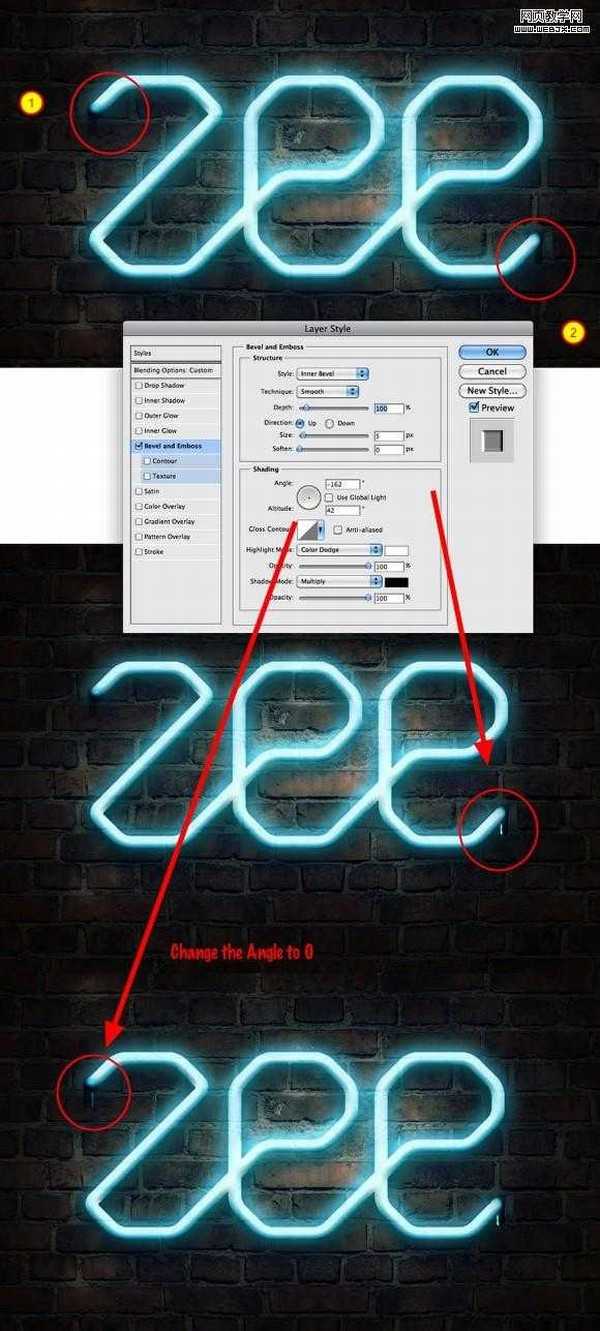
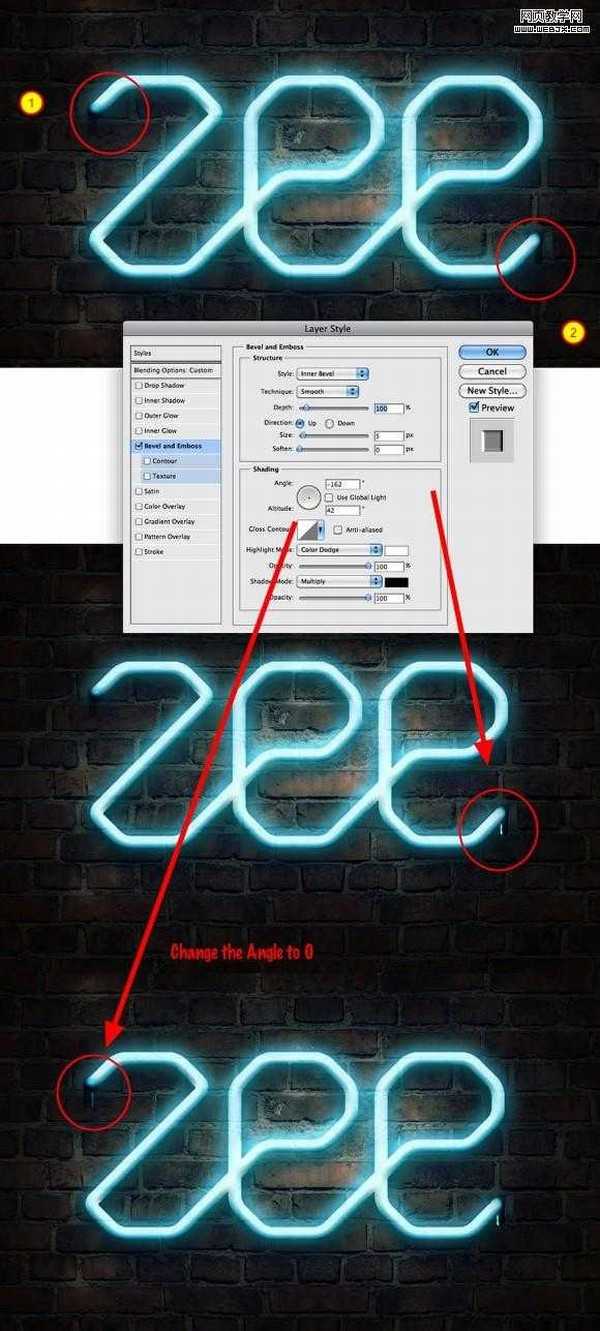
9、现在使用笔刷工具,创建字效的另一部分,感觉像能黏在墙上的一部分。使用黑色色彩笔刷,在字样下方画一个,使用图层--图层样式--浮雕,使用以下图片的数据调整它的浮雕效果,E使用-160°角度,Z使用0°的角度。

10、在此使用笔刷(B),用柔笔,硬度为0,新建一个图层,创建宝贵的一步,仅仅是创建剩下的阴影部分。

最后效果:


1、首先打开PS,创建一个新文件,我是使用1920*1200像素创建的文件。然后拖移一个砖墙素材到文件里。

2、选择这个图层,选择图像--调整--色相/饱和度,数据:0,45,85。

3、新建一个图层,选择 文件-- 打开--云彩素材,你先确定前景色和后景色依次为黑白色,使用橡皮擦工具(E)擦除云彩素材的边缘痕迹,仅留下图片中间的像素,选择图层模式:颜色减淡。

4、输入你想制作使用的类似氖气效果的LOGO字样,这里我使用的字母ZEE来创建教程。复制图层,隐藏它,因为我们教程后续步骤中需要几份副本,选择可视的LOGO图层,选择:滤镜-- 模糊--高斯模糊,半径是15像素。

5、跟着以下的图片,调整图层样式的设置。我们将使用投影,内阴影,外发光,浮雕效果,颜色叠加的效果。

投影:

内阴影:

外发光:

浮雕效果:

颜色叠加:

6、这将是你调整图层样式后的效果。

7、复制图层,使图片的效果加强一点点,降低不透明度为59%。

8、我们需要另外的一个图层,无任何图层样式,将它放在最上面,选择:滤镜--模糊--高斯模糊,半径使用100像素,并更改图层模式为颜色减淡。

9、现在使用笔刷工具,创建字效的另一部分,感觉像能黏在墙上的一部分。使用黑色色彩笔刷,在字样下方画一个,使用图层--图层样式--浮雕,使用以下图片的数据调整它的浮雕效果,E使用-160°角度,Z使用0°的角度。

10、在此使用笔刷(B),用柔笔,硬度为0,新建一个图层,创建宝贵的一步,仅仅是创建剩下的阴影部分。

最后效果:

兴国资源网 Design By www.nnzcdc.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
兴国资源网 Design By www.nnzcdc.com
暂无评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
2025年02月25日
2025年02月25日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
