兴国资源网 Design By www.nnzcdc.com
最终效果

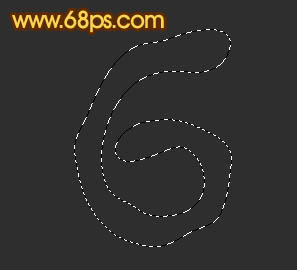
1、新建一个800 * 600 像素的文件,背景填充黑色,新建一个图层用钢笔勾出一个文字的路径,转为选区如图1,勾路径的时候尽量随意自然一点。把选区填充颜色:#DCAE03,效果如图2。

<图1>

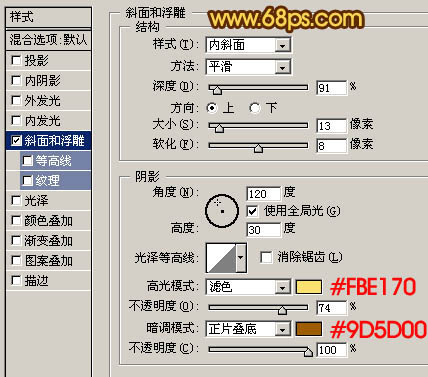
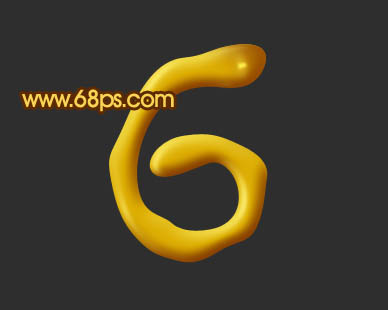
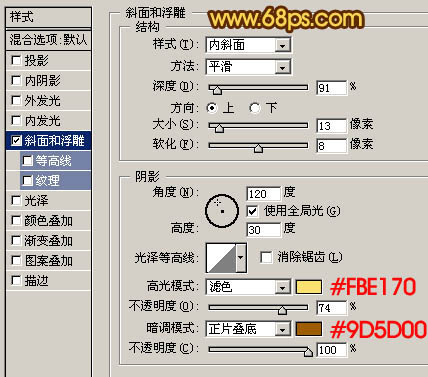
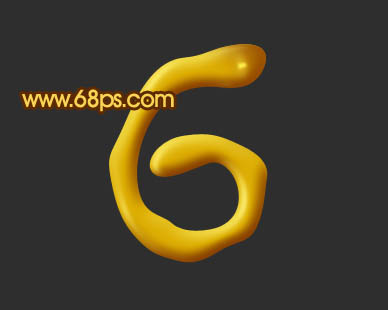
<图2> 2、创建图层调出图层样式,参数设置如图3,效果如图4。

<图3>

<图4>
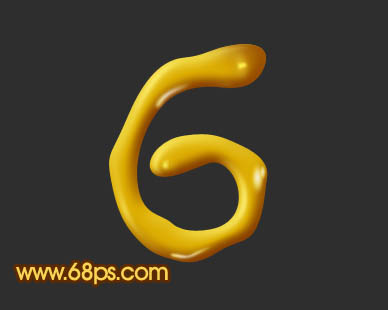
3、调出文字选区,新建一个图层,把前景颜色设置为:#9B5100,用画笔把文字顶部涂暗一点,效果如图6。

<图5>

<图6> 4、新建一个图层,用套索工具勾出下图所示的选区,按Ctrl + Alt + D 羽化6个像素,然后填充颜色:#E7C838,效果如图8。

<图7>

<图8>
5、新建一个图层,用套索工具勾出图9所示的选区,羽化一个像素,填充颜色:#FFF048,效果如图10。

<图9>

<图10> 6、调出文字选区,新建一个图层,执行:选择 > 修改 > 收缩,数值为3,按Ctrl + Alt + D 羽化1个像素,填充颜色:#EECE3D,效果如图11。确定后把选区向右及向下个移动2个像素并按Delete 删除,效果如图12。取消选区后加上图层蒙版,用黑色画笔涂掉不需要的部分,效果如图13。

<图11>

<图12>

<图13> 7、制作其它部分的高光区域,方法同上,效果如图14,15。

<图14>

<图15>
8、同样的方法制作出其它文字,效果如下图。

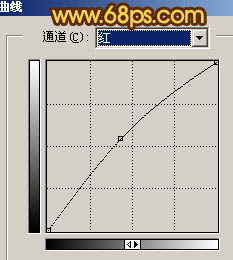
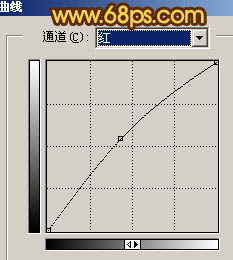
<图16> 9、如果觉得不够红,可以再创建曲线调整图层,适当调整一下,参数及效果如下图。

<图17>

<图18>
10、最后整体调整下细节,完成最终效果。

<图19>

1、新建一个800 * 600 像素的文件,背景填充黑色,新建一个图层用钢笔勾出一个文字的路径,转为选区如图1,勾路径的时候尽量随意自然一点。把选区填充颜色:#DCAE03,效果如图2。

<图1>

<图2> 2、创建图层调出图层样式,参数设置如图3,效果如图4。

<图3>

<图4>
3、调出文字选区,新建一个图层,把前景颜色设置为:#9B5100,用画笔把文字顶部涂暗一点,效果如图6。

<图5>

<图6> 4、新建一个图层,用套索工具勾出下图所示的选区,按Ctrl + Alt + D 羽化6个像素,然后填充颜色:#E7C838,效果如图8。

<图7>

<图8>
5、新建一个图层,用套索工具勾出图9所示的选区,羽化一个像素,填充颜色:#FFF048,效果如图10。

<图9>

<图10> 6、调出文字选区,新建一个图层,执行:选择 > 修改 > 收缩,数值为3,按Ctrl + Alt + D 羽化1个像素,填充颜色:#EECE3D,效果如图11。确定后把选区向右及向下个移动2个像素并按Delete 删除,效果如图12。取消选区后加上图层蒙版,用黑色画笔涂掉不需要的部分,效果如图13。

<图11>

<图12>

<图13> 7、制作其它部分的高光区域,方法同上,效果如图14,15。

<图14>

<图15>
8、同样的方法制作出其它文字,效果如下图。

<图16> 9、如果觉得不够红,可以再创建曲线调整图层,适当调整一下,参数及效果如下图。

<图17>

<图18>
10、最后整体调整下细节,完成最终效果。

<图19>
兴国资源网 Design By www.nnzcdc.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
兴国资源网 Design By www.nnzcdc.com
暂无评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
2025年02月25日
2025年02月25日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
