兴国资源网 Design By www.nnzcdc.com

1、首先运行photoshop创建一个大小为1000*500像素的新文档,并填充颜色#f4f4f4,如图所示。

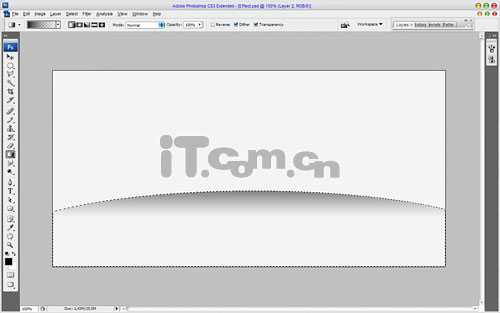
2、使用“矩形选框工具”在图片的下方创建一个矩形选区,接着选择“椭圆选框工具”在属性栏中单击“添加到选区”按钮,然后在矩形选区的上边添加一个弧形选区,效果如图所示。最后使用“渐变工具”,在选区中添加一个黑色到透明的渐变效果。

3、按下Ctrl+D取消选择,然后在菜单栏中选择“滤镜—模糊—高斯模糊”命令,设置如下图所示。

效果如图所示。

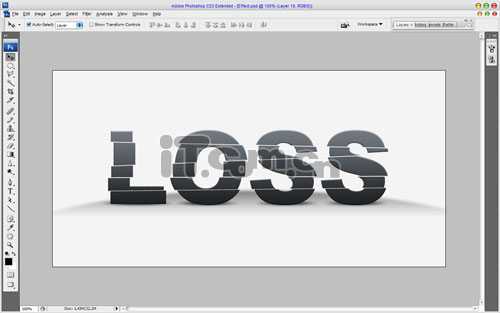
4、接下来使用“横排文字工具”在图片中输入文字“LOSS”,大家可以随意输入其它文字,如图所示。

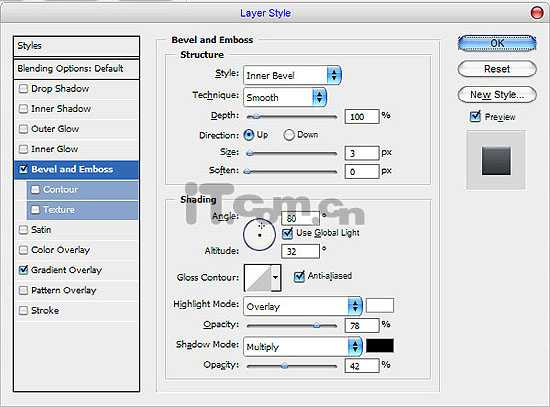
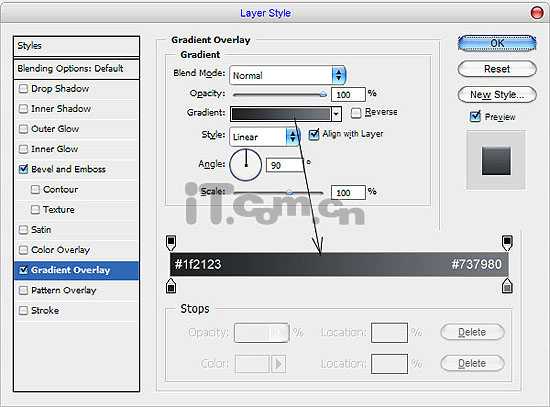
5、为文字图层添加“斜面浮雕”和“渐变叠加”的图层样式,设置如图所示。


效果如图所示。

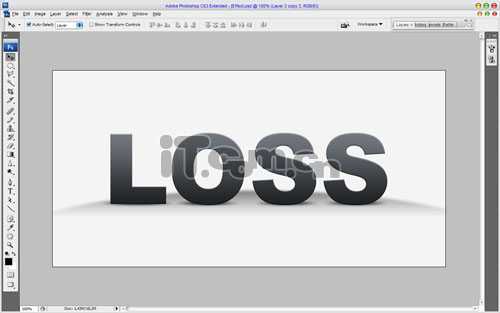
6、在文字图层的下方创建一个新图层,然后单击文字图层,按下Ctrl+E向下合并图层,把文字和图层样式的效果合并到新图层中。
接着我们要为文字添加一些阴影。在文图的层下方创建一个新图层,使用“椭圆选框工具”创建一个小的椭圆选区并填充黑色,按下Ctrl+D取消选择,再按下Ctrl+F执行一次高斯模糊,效果如图所示。

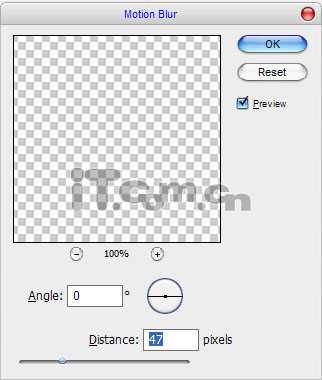
选择“滤镜—模糊—运动模糊”,设置如图所示。

效果如图所示。

7、为各个文母都添加阴影,如图所示。

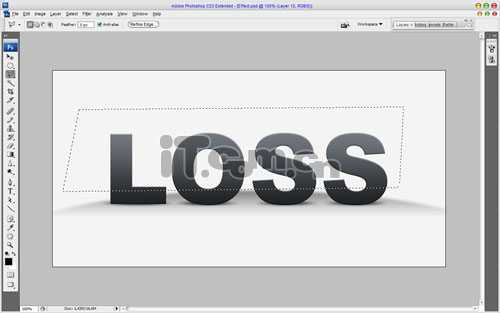
8、选择文字图层,使用“多边形套索工具”创建如下图所示的多边形选区。

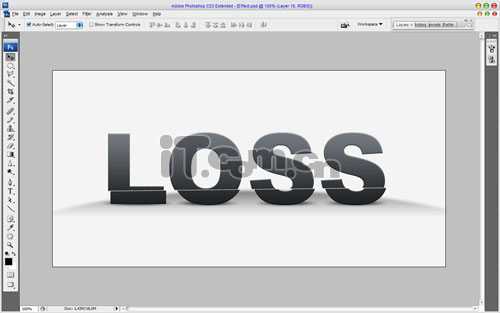
9、按下Ctrl+Shift+J剪切选区的内容,然后使用“移动工具”调整位置,效果如图所示。

10、使用相同的方法,制作出多次剪切的效果,如图所示。

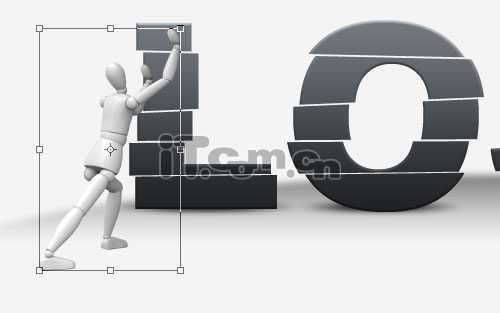
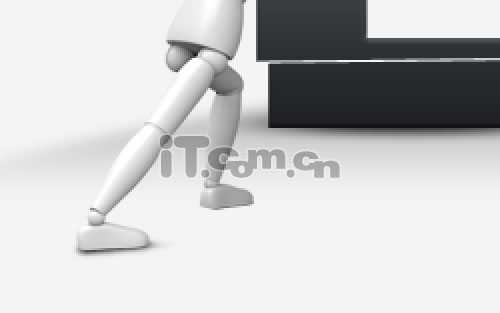
11、在网上找带一个人偶的素材,复制到图层中,并调整其大小和位置,如图所示。

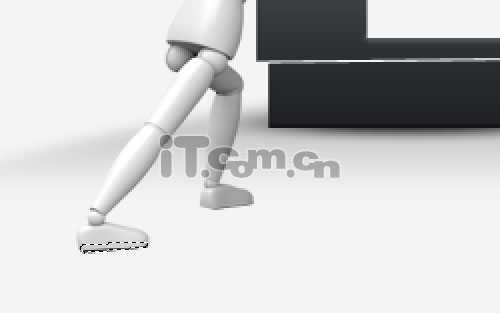
12、参考文字添加阴影的方法,在人偶的脚下添加一些阴影,如图所示。


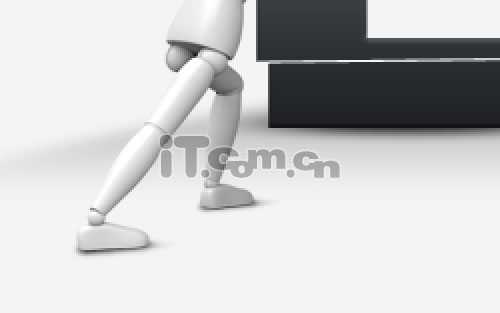
13、使用“涂抹工具”(刷:10px,模式:普通,强度:33%),涂抹阴影,使阴影更加自然,如图所示。

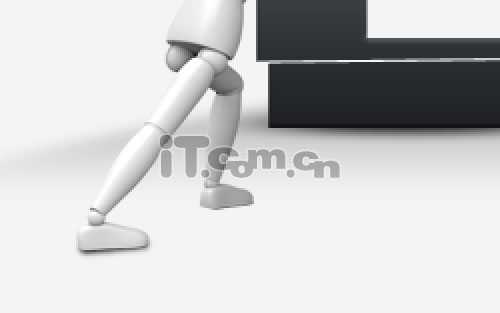
14、制作另一只脚的阴影,如图所示。

最终效果如图所示。

兴国资源网 Design By www.nnzcdc.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
兴国资源网 Design By www.nnzcdc.com
暂无评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
2025年02月25日
2025年02月25日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
