兴国资源网 Design By www.nnzcdc.com
最终效果

1、在制作之前,先将下载的等高线文件放至"\Program Files\Adobe\Adobe Photoshop CS2\预置\等高线"文件夹,以便接下来使用。点这里下载。
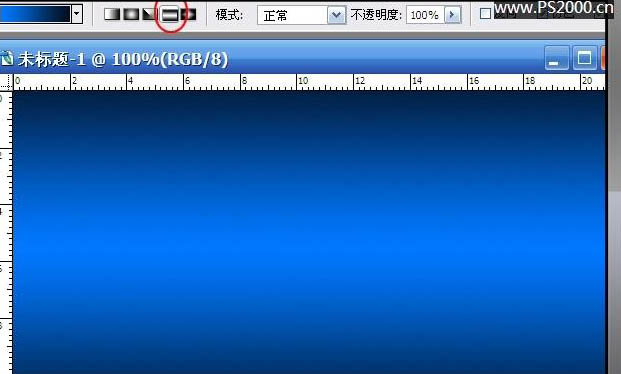
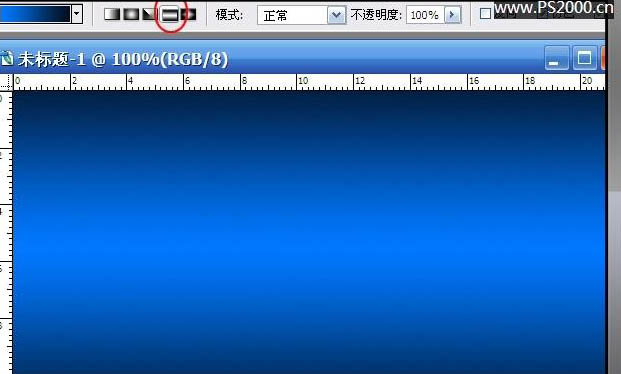
新建文档,选择渐变工具,设定黑色至浅蓝色的渐变,注意选择对称渐变样式,拖出渐变。

2、输入文字,建议选择粗圆字体,更能体现镀铬发光的效果,本例中我用的是Unit Rounded OT字体。

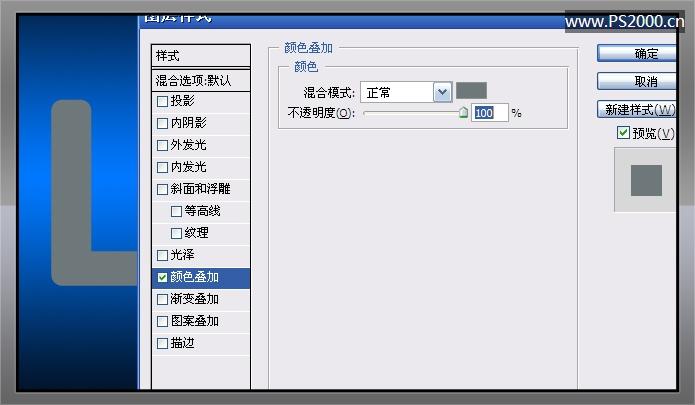
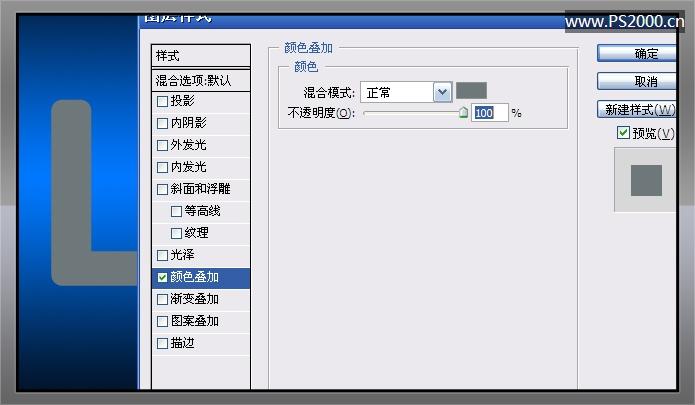
3、双击文字图层,打开图层样式。首先进行颜色叠加(颜色代码#6e787b)。

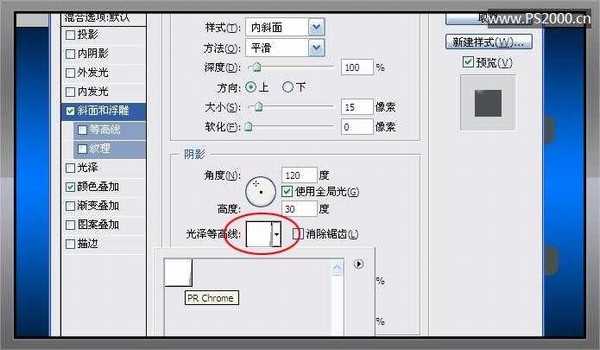
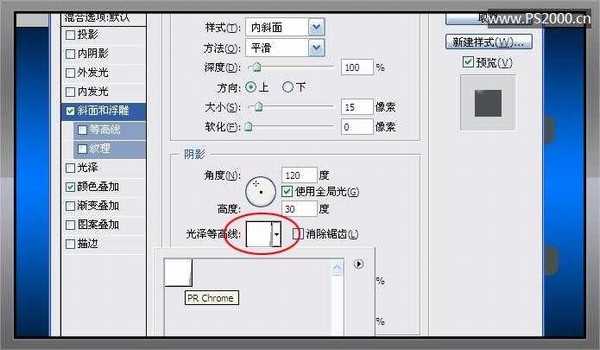
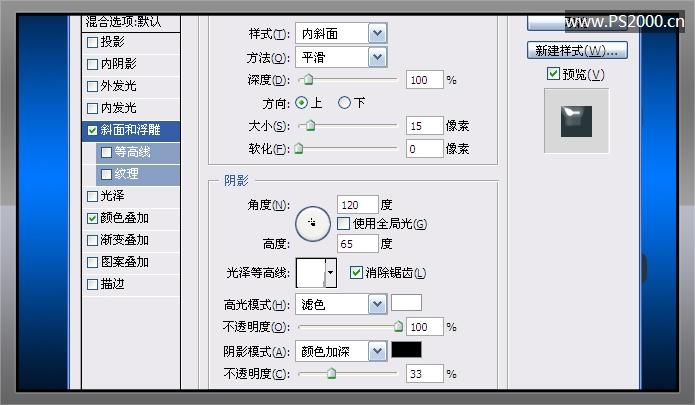
4、选择斜面和浮雕,载入下载的等高线(没有下载的可以自己调整)。

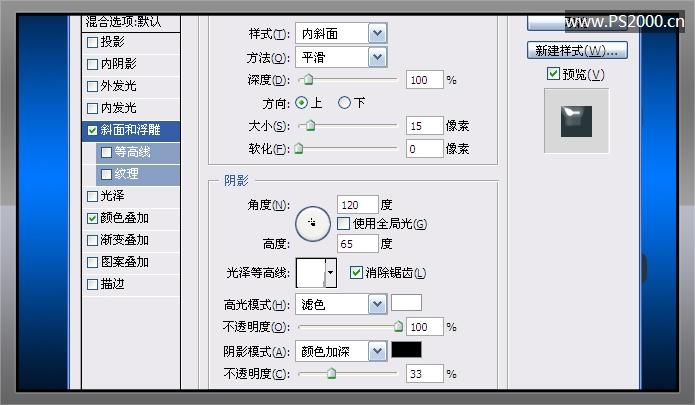
5、斜面和浮雕其余部分设定参数见下图。

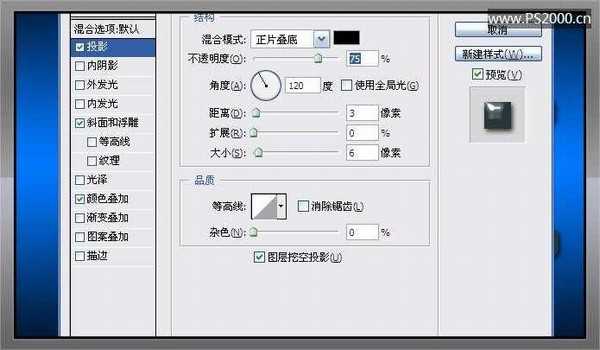
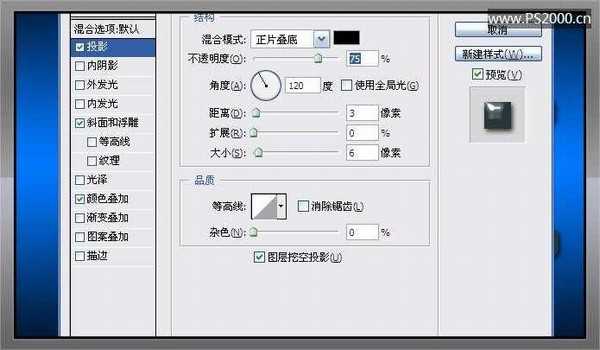
6、添加投影效果,参数见图。

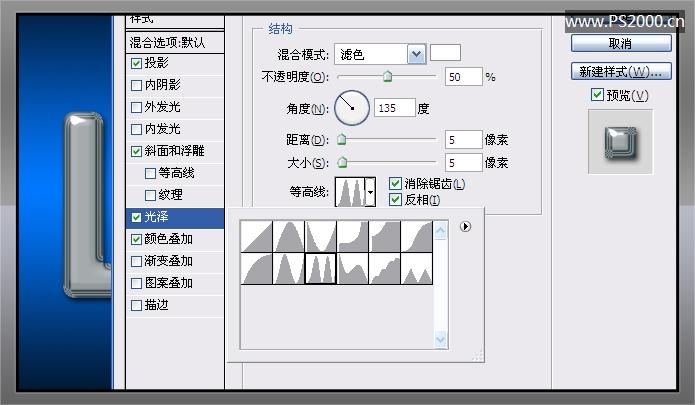
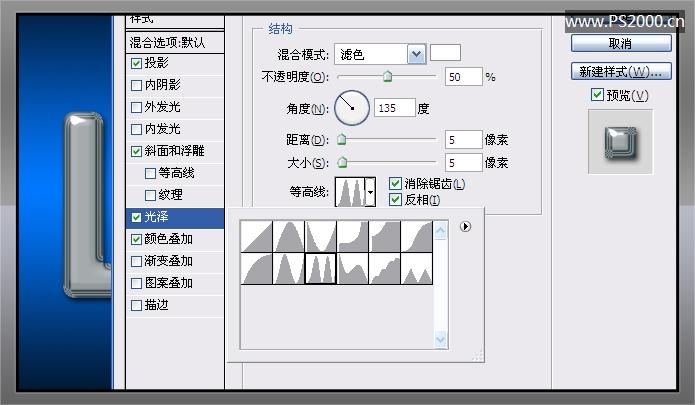
7、选中光泽,参数见下图。这时候文字已经将镀铬效果表现得很完美了。

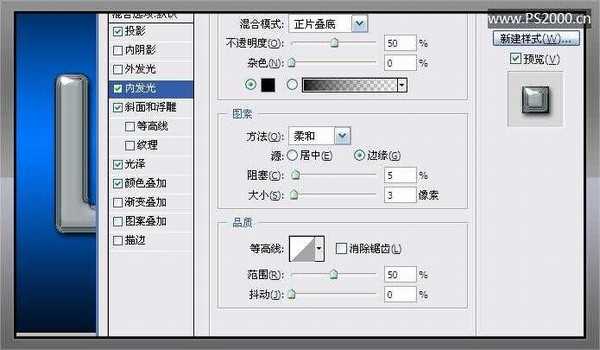
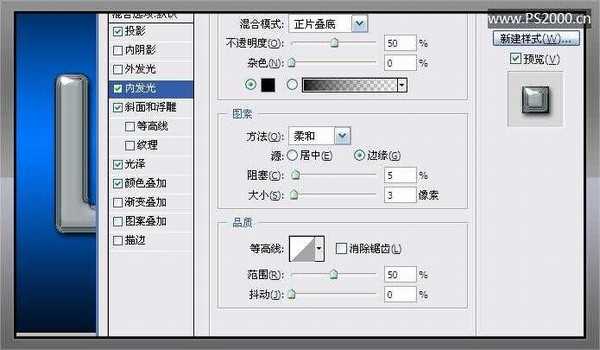
8、为了更逼真,还要添加内发光效果,参数见下图。

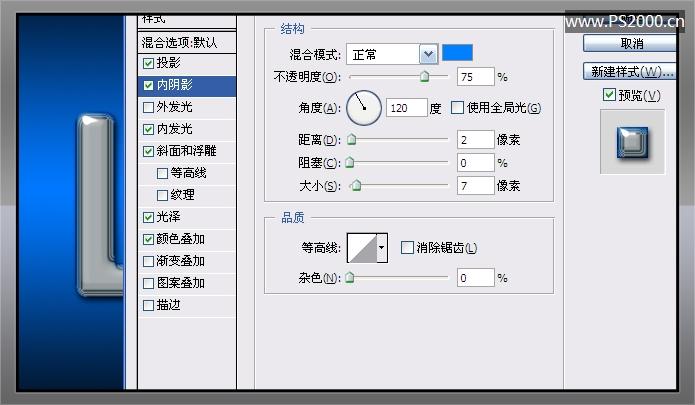
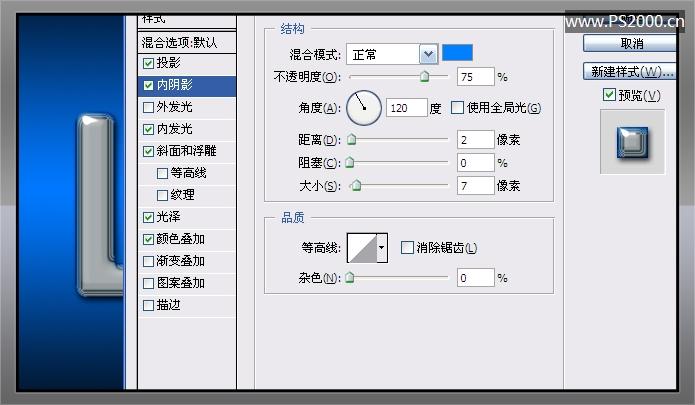
9、添加内阴影效果,由于我们背景使用的蓝色,因此内阴影的颜色使用青色。

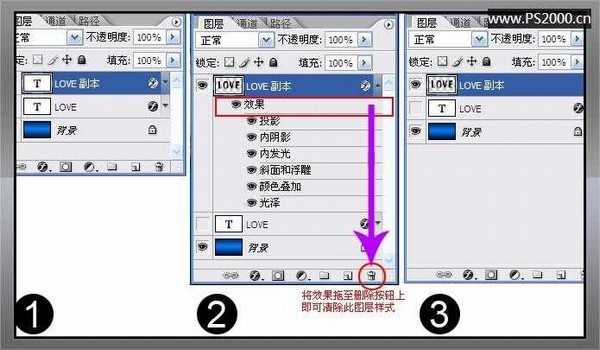
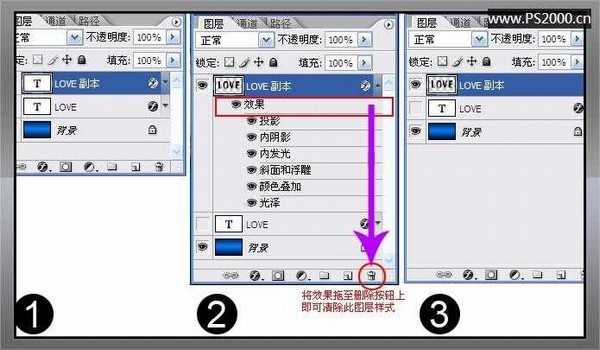
10、复制此图层,栅格化副本图层,去除此图层的样式,隐藏原始文字图层。

上一页12 下一页 阅读全文

1、在制作之前,先将下载的等高线文件放至"\Program Files\Adobe\Adobe Photoshop CS2\预置\等高线"文件夹,以便接下来使用。点这里下载。
新建文档,选择渐变工具,设定黑色至浅蓝色的渐变,注意选择对称渐变样式,拖出渐变。

2、输入文字,建议选择粗圆字体,更能体现镀铬发光的效果,本例中我用的是Unit Rounded OT字体。

3、双击文字图层,打开图层样式。首先进行颜色叠加(颜色代码#6e787b)。

4、选择斜面和浮雕,载入下载的等高线(没有下载的可以自己调整)。

5、斜面和浮雕其余部分设定参数见下图。

6、添加投影效果,参数见图。

7、选中光泽,参数见下图。这时候文字已经将镀铬效果表现得很完美了。

8、为了更逼真,还要添加内发光效果,参数见下图。

9、添加内阴影效果,由于我们背景使用的蓝色,因此内阴影的颜色使用青色。

10、复制此图层,栅格化副本图层,去除此图层的样式,隐藏原始文字图层。

上一页12 下一页 阅读全文
兴国资源网 Design By www.nnzcdc.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
兴国资源网 Design By www.nnzcdc.com
暂无评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
2025年02月25日
2025年02月25日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
