兴国资源网 Design By www.nnzcdc.com
最终效果

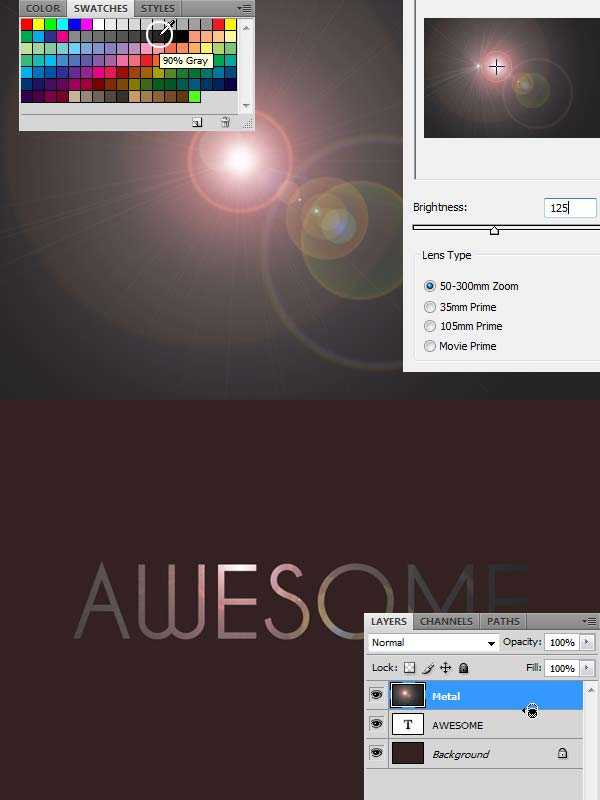
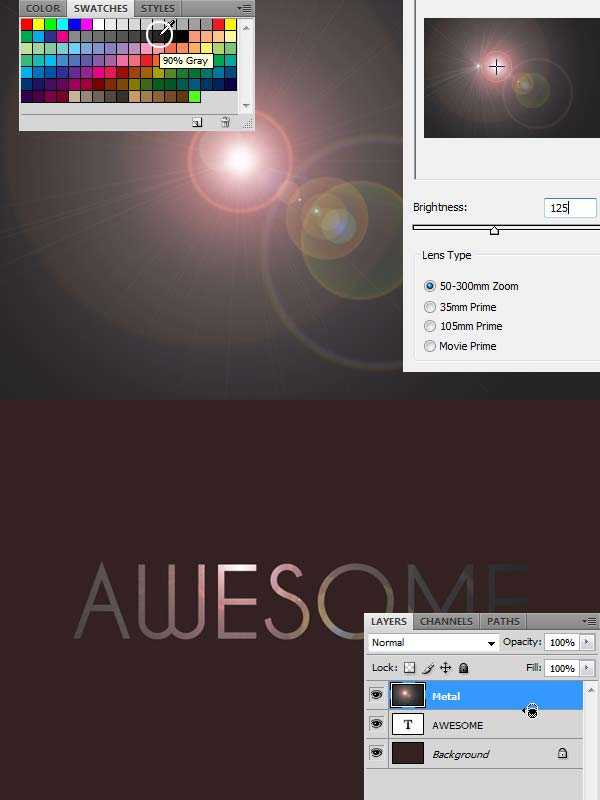
1、在photoshop新建一个文档,大小设置为900*600,分辨率设置为300。将背景填充为一个较暗的颜色(这里用#332222,读者可以自己尝试喜欢的色相)。将白色作为前景色,输入文字“AWESOME”,读者可以根据画布的大小,风格的偏好,选择自己喜欢的字体、大小及样式。

2、首先为金属字创建表面的反射:新建一个新图层(Ctrl+Shift+Alt+N),命名为“Metal”,并填充90%的灰色。使用 Photoshop自带的镜头光晕滤镜,在菜单:滤镜 > 渲染 > 镜头光。这个滤镜的设置很简单,可以自己探索,或者参考下图的设置。按住Alt键,将鼠标放在metal图层和文字图层之间,就会出现如下图的光标,点击之后,文字就会作为metal图层的蒙版,这样简单的金属字表面质感就出来了。

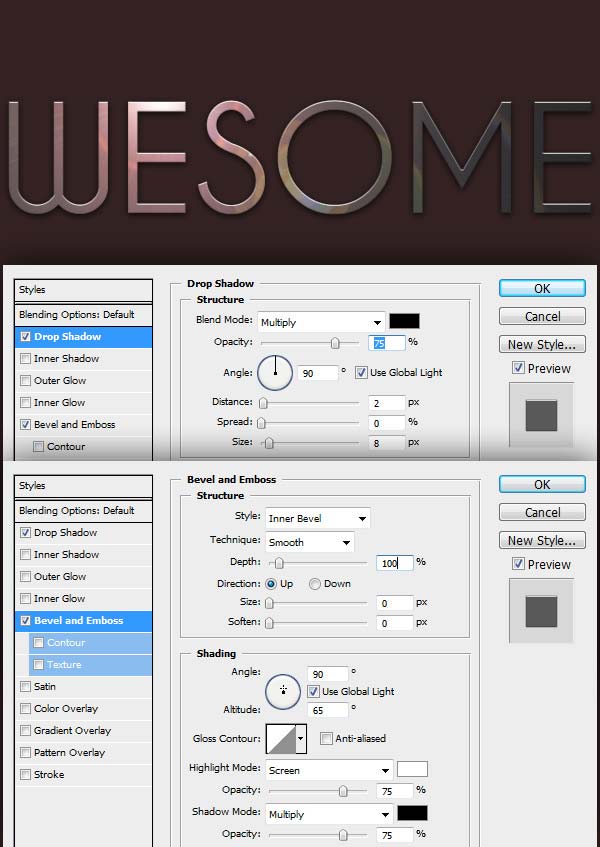
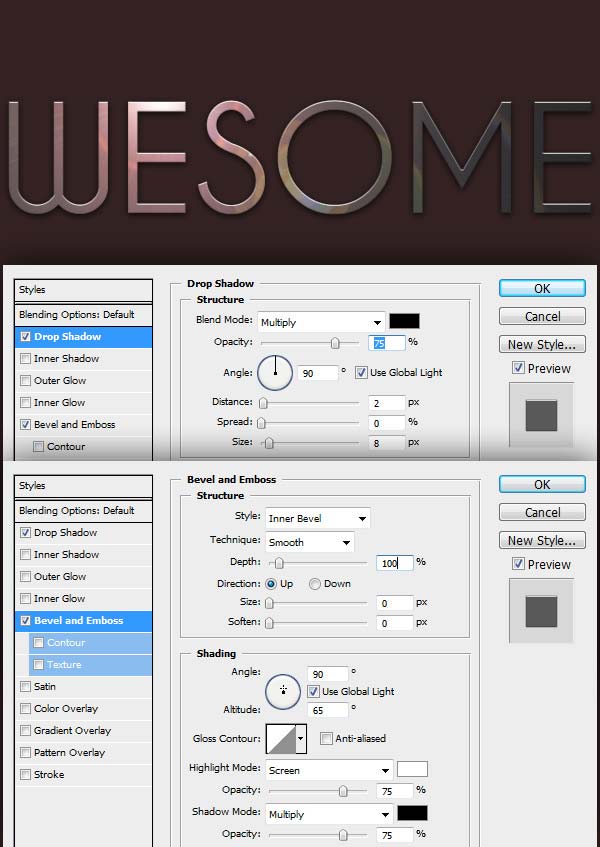
3、phtoshop混合图层模式是一个非常强大的工具,可以为金属字增加阴影和高光效果,选中文字图层,双击进入混合图层模式。 阴影:选中投影,将混合模式设为正片叠底,这样会使阴影更暗。透明度可自己把握,本文设为75%。方向设置为90,这样可以模拟顶灯照射的效果。距离和大小可以根据需要自己调整,距离控制阴影的位移,大小控制阴影的柔和程度。
高光:施加斜面浮雕效果,风格设为默认的内斜角,深度控制立体程度,这里设为100%。距离和大小的作用同阴影部分,这里设为0,这样就可以得到一种尖锐的倒角的效果。方向和阴影一样,也设为90。需要说明的是高度,调整高度值可以加大或减弱金属字的立体效果,这里设为65,加强效果,让倒角的高光部分更亮一些。

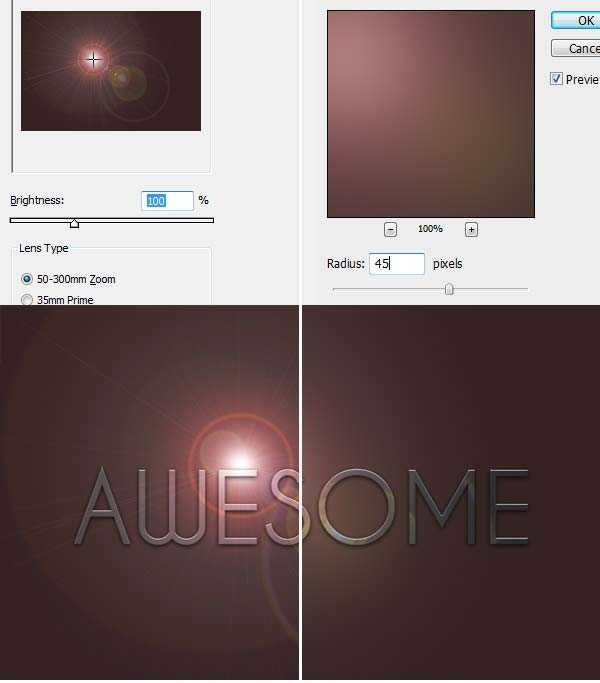
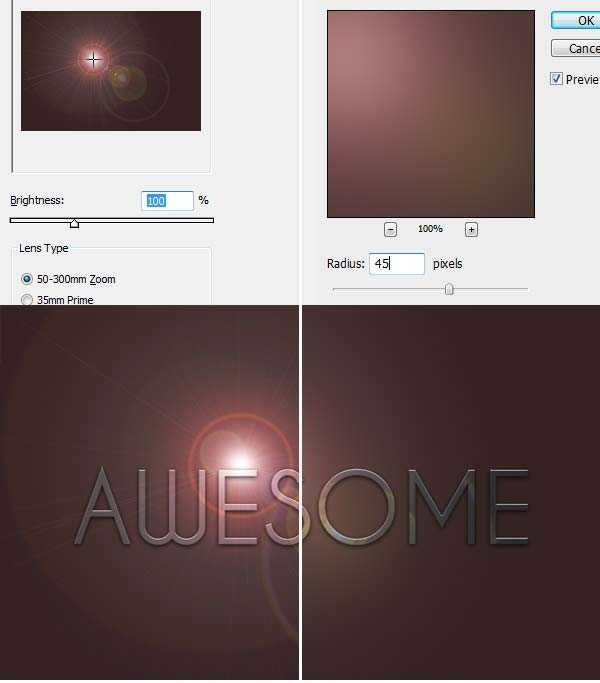
4、下面为背景增加一些光照,使效果更加真实。选中背景,同样施加镜头光晕的滤镜,可使用快捷键Alt+Ctrl+F调出上一次使用的滤镜,调整亮度值,这里设为100。下面增加模糊效果,用photoshop自带的高斯模糊滤镜。到菜单 滤镜 >模糊 > 高斯模糊,半径参考图片的实际效果自己调整。

5、现在金属字大体效果已经出来了,但是仍然显得有点平,立体感不足,这时候,可以通过添加径向阴影,来增强真实效果,这一步稍微有些复杂,因为还用到了另一个phtoshop强大工具:动作,来简化操作。原理不难理解,就是手动建立阴影图层,结合径向模糊的滤镜。下面是详细步骤: 新建阴影图层
在背景图层上新建一个图层,命名为“shadow”。按住Ctrl键,点击金属字图层,得到一个文字选区,选中shadow图层,填充为黑色。

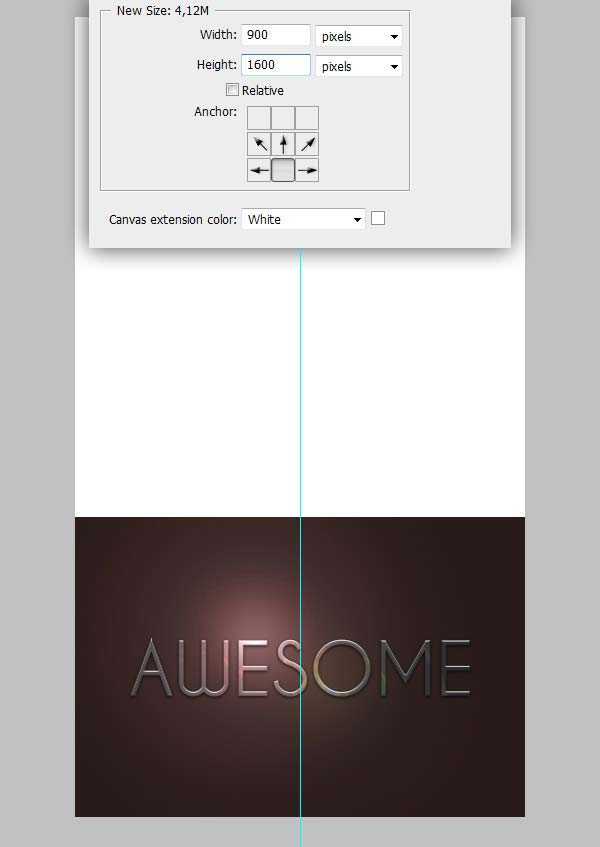
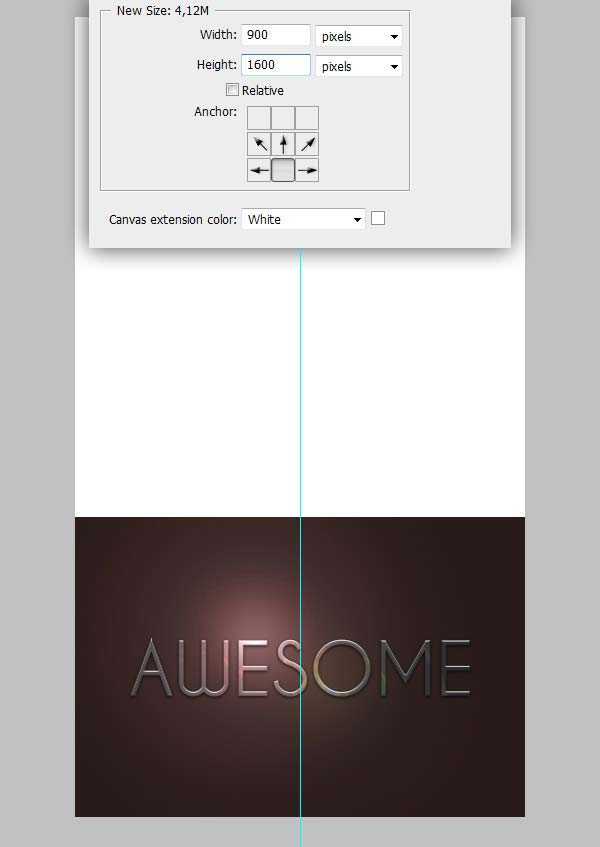
6、进入图像 > 画布大小,如下图设置,将高度设为1600,取消相对,箭头设置为向上偏移。下面新建一条居中的参考线:选中背景图层,拉一条垂直的参考线,打开Photoshop的捕捉功能(视图 >捕捉),参考线会捕捉到画布的中间。接着将金属字和阴影层根据参考线也进行居中。

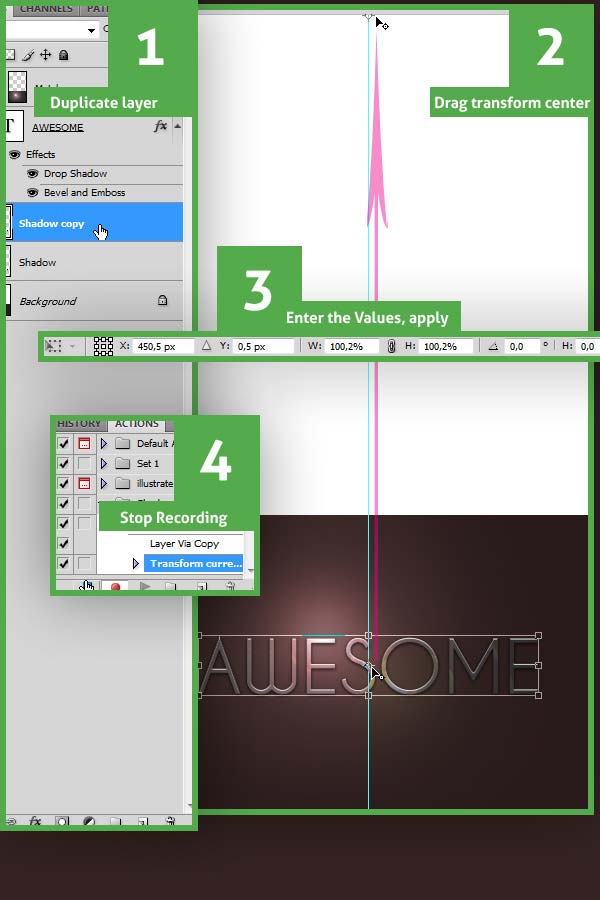
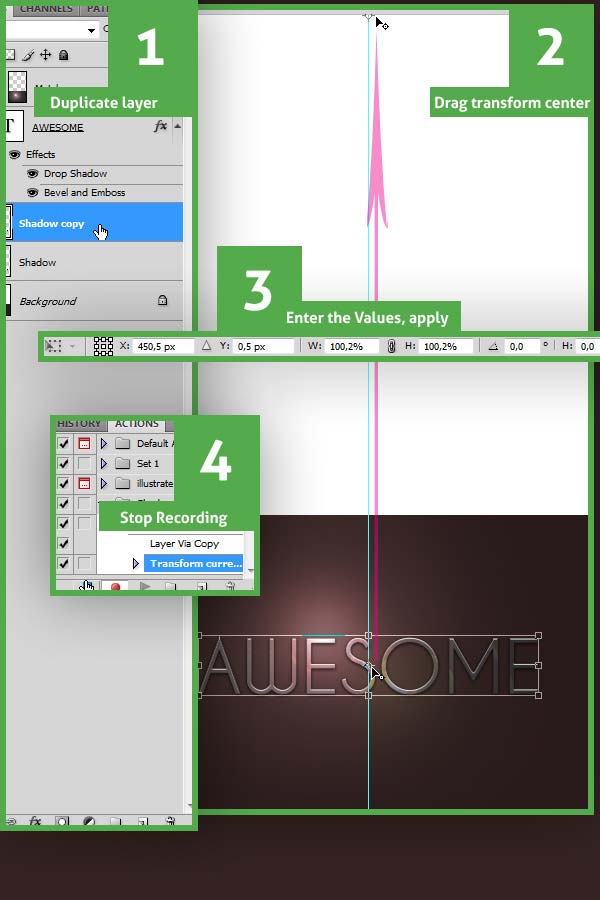
7、在窗口Window>动作Action新建一个动作,根据自己需要命名。下面是录制步骤(请参照图片理解): 复制阴影图层(Ctrl+J)。
选中复制的图层,进入自由变换模式(Ctrl+T),将中心点拉到画布的最上方,并将图层水平和垂直缩放为100.2%。
在动作面板,按停止按钮,结束录制。

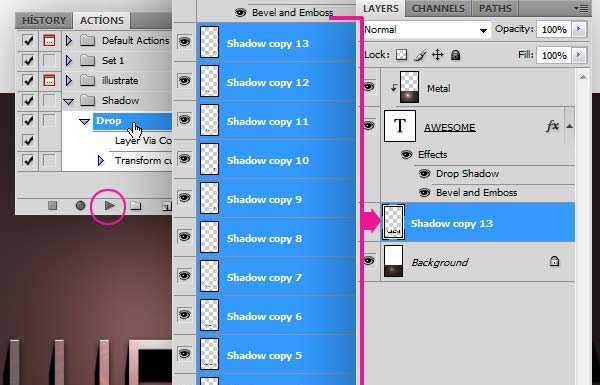
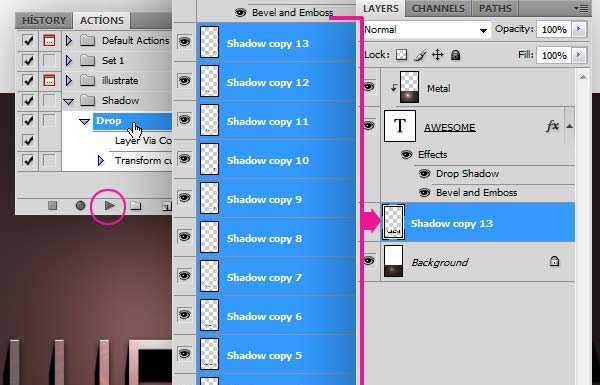
8、选中阴影图层,在动作面板选择刚才建立的动作,按播放键十几次,这样就得到了十几个增量偏移的图层,将它们合并成一个图层。

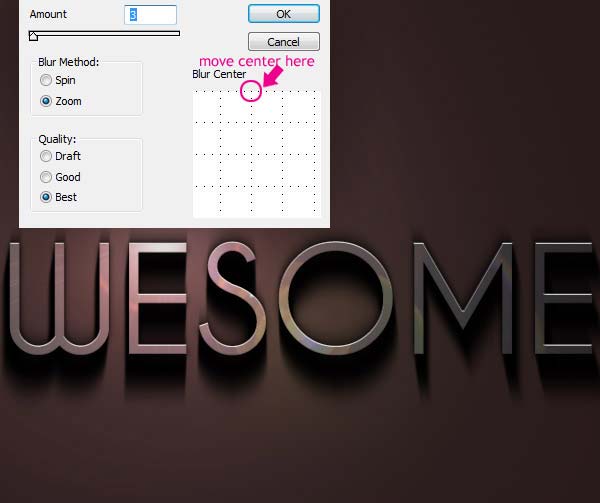
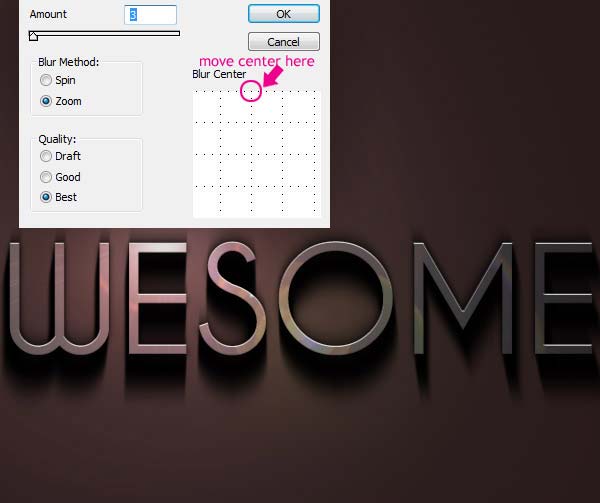
9、现在已经得到了一团向下的阴影,但是还不够柔和和真实,可以用Photoshop的径向模糊滤镜来改善它。选择:滤镜 > 模糊 > 径向模糊。模糊方法选择缩放,数量控制模糊程度,读者要根据自己的文件尺寸进行相应的调整,如图的红色标识,要把中心点移动到最上方。

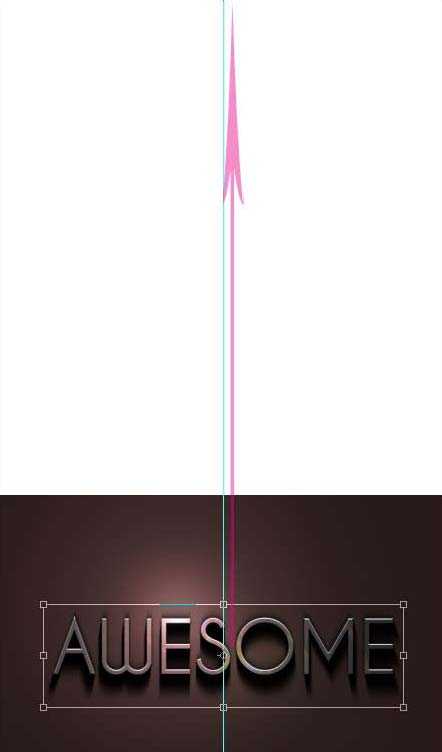
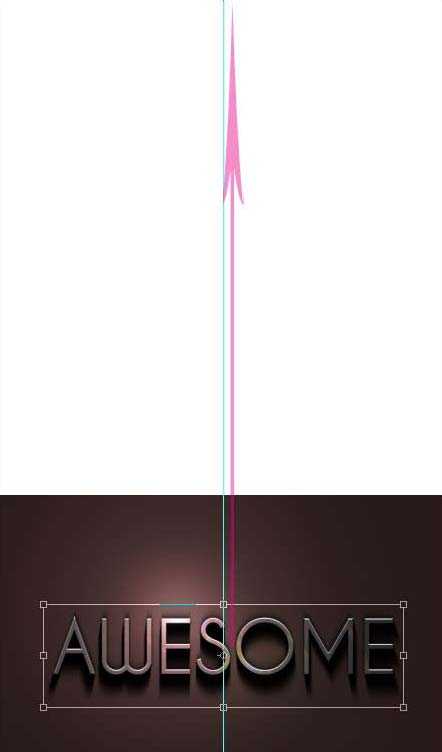
10、选中阴影图层,进入自由变换模式(Ctrl+T),将中心点拉到画布上方,根据需要进行位移和垂直缩放。完成后最后施加一个高斯模糊,半径值读者要根据实际需要设定。这样就完成一个超酷的Photoshop金属字效果了。

最终效果:


1、在photoshop新建一个文档,大小设置为900*600,分辨率设置为300。将背景填充为一个较暗的颜色(这里用#332222,读者可以自己尝试喜欢的色相)。将白色作为前景色,输入文字“AWESOME”,读者可以根据画布的大小,风格的偏好,选择自己喜欢的字体、大小及样式。

2、首先为金属字创建表面的反射:新建一个新图层(Ctrl+Shift+Alt+N),命名为“Metal”,并填充90%的灰色。使用 Photoshop自带的镜头光晕滤镜,在菜单:滤镜 > 渲染 > 镜头光。这个滤镜的设置很简单,可以自己探索,或者参考下图的设置。按住Alt键,将鼠标放在metal图层和文字图层之间,就会出现如下图的光标,点击之后,文字就会作为metal图层的蒙版,这样简单的金属字表面质感就出来了。

3、phtoshop混合图层模式是一个非常强大的工具,可以为金属字增加阴影和高光效果,选中文字图层,双击进入混合图层模式。 阴影:选中投影,将混合模式设为正片叠底,这样会使阴影更暗。透明度可自己把握,本文设为75%。方向设置为90,这样可以模拟顶灯照射的效果。距离和大小可以根据需要自己调整,距离控制阴影的位移,大小控制阴影的柔和程度。
高光:施加斜面浮雕效果,风格设为默认的内斜角,深度控制立体程度,这里设为100%。距离和大小的作用同阴影部分,这里设为0,这样就可以得到一种尖锐的倒角的效果。方向和阴影一样,也设为90。需要说明的是高度,调整高度值可以加大或减弱金属字的立体效果,这里设为65,加强效果,让倒角的高光部分更亮一些。

4、下面为背景增加一些光照,使效果更加真实。选中背景,同样施加镜头光晕的滤镜,可使用快捷键Alt+Ctrl+F调出上一次使用的滤镜,调整亮度值,这里设为100。下面增加模糊效果,用photoshop自带的高斯模糊滤镜。到菜单 滤镜 >模糊 > 高斯模糊,半径参考图片的实际效果自己调整。

5、现在金属字大体效果已经出来了,但是仍然显得有点平,立体感不足,这时候,可以通过添加径向阴影,来增强真实效果,这一步稍微有些复杂,因为还用到了另一个phtoshop强大工具:动作,来简化操作。原理不难理解,就是手动建立阴影图层,结合径向模糊的滤镜。下面是详细步骤: 新建阴影图层
在背景图层上新建一个图层,命名为“shadow”。按住Ctrl键,点击金属字图层,得到一个文字选区,选中shadow图层,填充为黑色。

6、进入图像 > 画布大小,如下图设置,将高度设为1600,取消相对,箭头设置为向上偏移。下面新建一条居中的参考线:选中背景图层,拉一条垂直的参考线,打开Photoshop的捕捉功能(视图 >捕捉),参考线会捕捉到画布的中间。接着将金属字和阴影层根据参考线也进行居中。

7、在窗口Window>动作Action新建一个动作,根据自己需要命名。下面是录制步骤(请参照图片理解): 复制阴影图层(Ctrl+J)。
选中复制的图层,进入自由变换模式(Ctrl+T),将中心点拉到画布的最上方,并将图层水平和垂直缩放为100.2%。
在动作面板,按停止按钮,结束录制。

8、选中阴影图层,在动作面板选择刚才建立的动作,按播放键十几次,这样就得到了十几个增量偏移的图层,将它们合并成一个图层。

9、现在已经得到了一团向下的阴影,但是还不够柔和和真实,可以用Photoshop的径向模糊滤镜来改善它。选择:滤镜 > 模糊 > 径向模糊。模糊方法选择缩放,数量控制模糊程度,读者要根据自己的文件尺寸进行相应的调整,如图的红色标识,要把中心点移动到最上方。

10、选中阴影图层,进入自由变换模式(Ctrl+T),将中心点拉到画布上方,根据需要进行位移和垂直缩放。完成后最后施加一个高斯模糊,半径值读者要根据实际需要设定。这样就完成一个超酷的Photoshop金属字效果了。

最终效果:

兴国资源网 Design By www.nnzcdc.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
兴国资源网 Design By www.nnzcdc.com
暂无评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
2025年02月25日
2025年02月25日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
