兴国资源网 Design By www.nnzcdc.com
最终的效果图吧: 
具体的制作步骤如下:
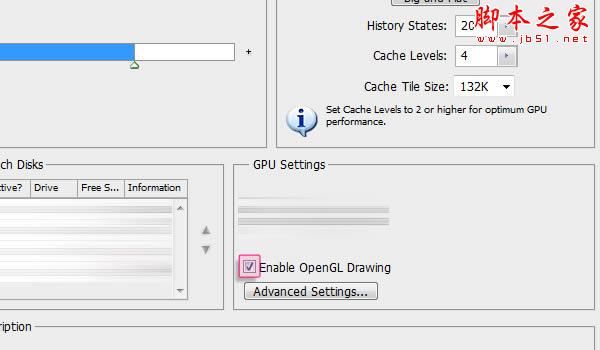
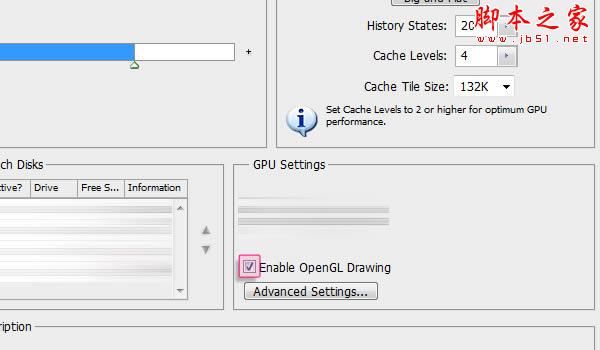
启用OpenGL的凸纹不会工作,除非启用OpenGL是。所以去编辑>首选项>性能,并确保"启用OpenGL绘图(GPU设置下)检查。
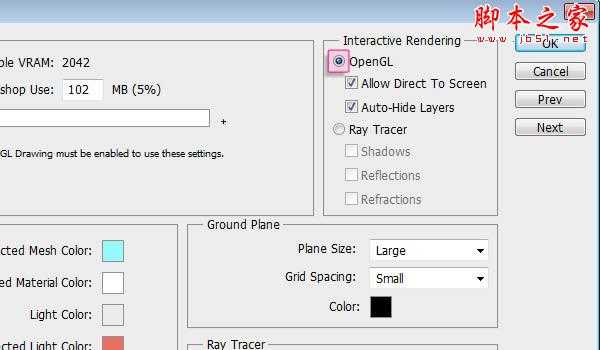
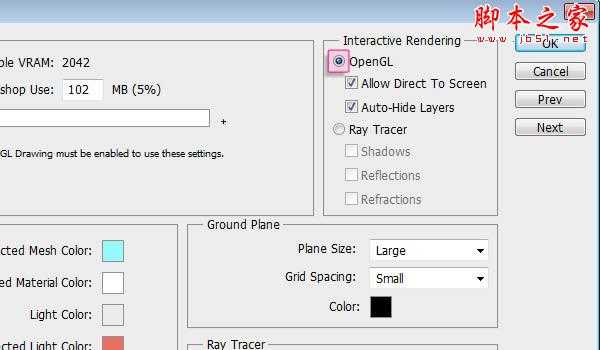
 此外,去编辑>首选项> 3D,并确保OpenGL的交互式渲染下启用。
此外,去编辑>首选项> 3D,并确保OpenGL的交互式渲染下启用。
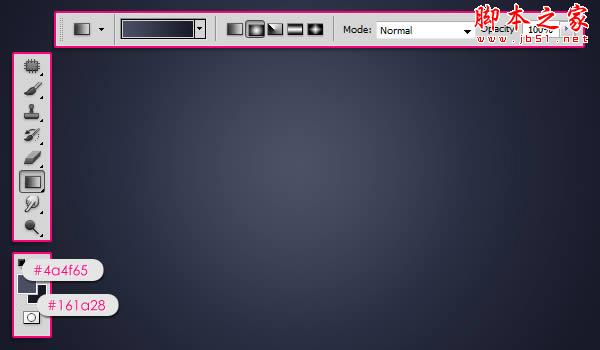
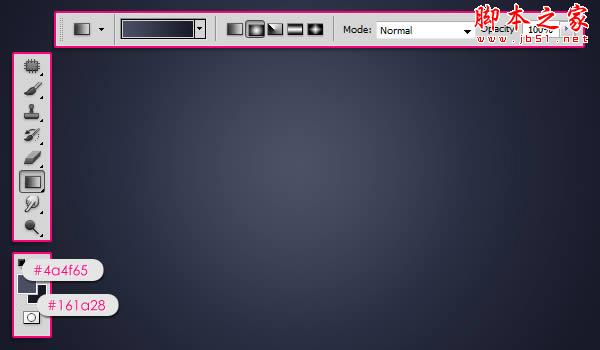
 第1步创建一个新的1024×768像素的文件,或者任何你需要的大小取决于你将创建的文本。然后,设置前景色为#4a4f65和背景颜色为#161a28,径向渐变填充背景(从中心到边角之一)。
第1步创建一个新的1024×768像素的文件,或者任何你需要的大小取决于你将创建的文本。然后,设置前景色为#4a4f65和背景颜色为#161a28,径向渐变填充背景(从中心到边角之一)。
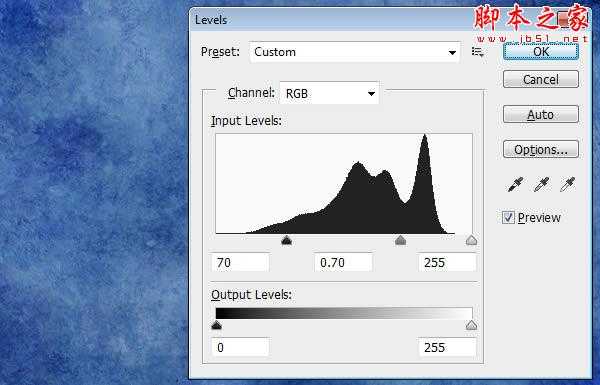
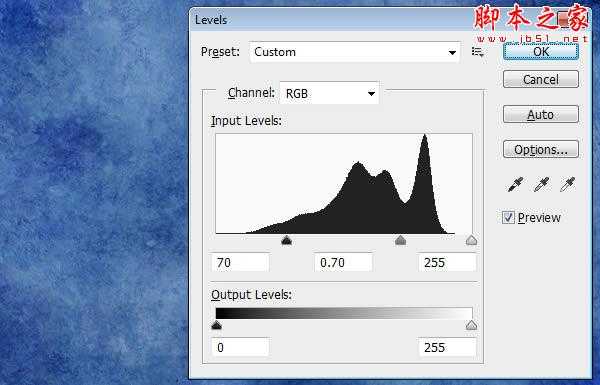
 打开更多垃圾VI的纹理然后去图像>调整>色阶,更改阴影值70和伽玛值至0.70。
打开更多垃圾VI的纹理然后去图像>调整>色阶,更改阴影值70和伽玛值至0.70。
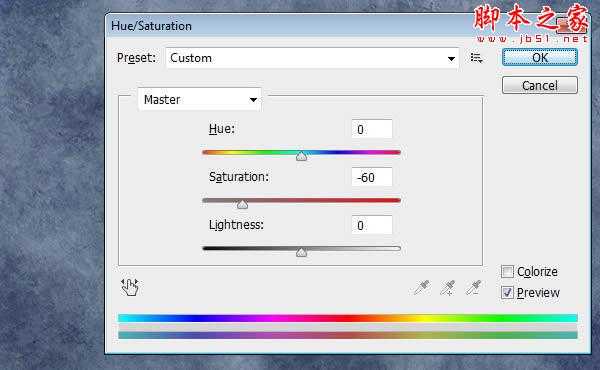
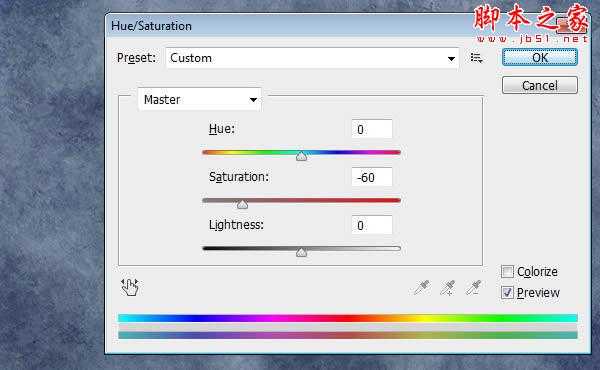
 去图像>调整>色相/饱和度,改变饱和值-60。
去图像>调整>色相/饱和度,改变饱和值-60。

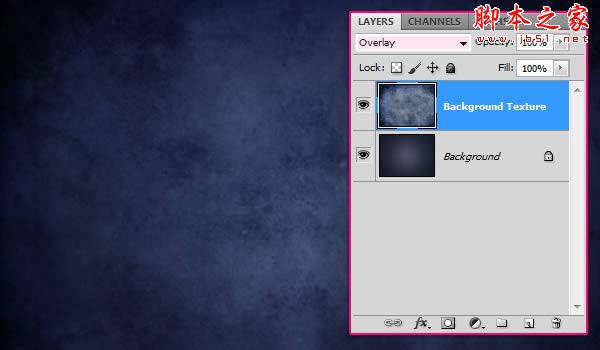
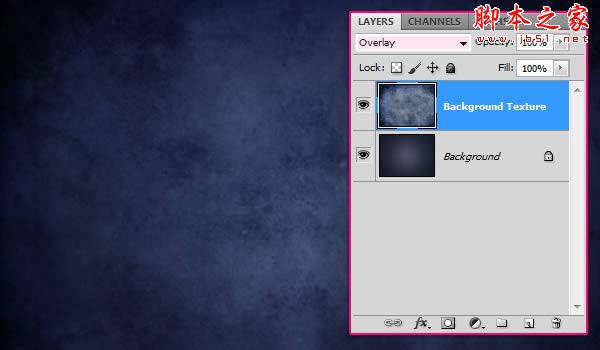
第2步将质感的渐变背景层之上并改变其混合模式为叠加,然后调整它需要。
 创建使用全部大写字体Mousou记录"PS打造塑料质感立体文字效果 PS文字效果教程" src="/UploadFiles/2021-04-17/20130509165457145.jpg">第3步转到3D>凸纹>文字层。会出现一个对话框,告诉你,这将栅格化文字图层,你将不再能够修改您的文字。所以,如果你确信你需要修改你的文本,请单击"是"继续。
创建使用全部大写字体Mousou记录"PS打造塑料质感立体文字效果 PS文字效果教程" src="/UploadFiles/2021-04-17/20130509165457145.jpg">第3步转到3D>凸纹>文字层。会出现一个对话框,告诉你,这将栅格化文字图层,你将不再能够修改您的文字。所以,如果你确信你需要修改你的文本,请单击"是"继续。
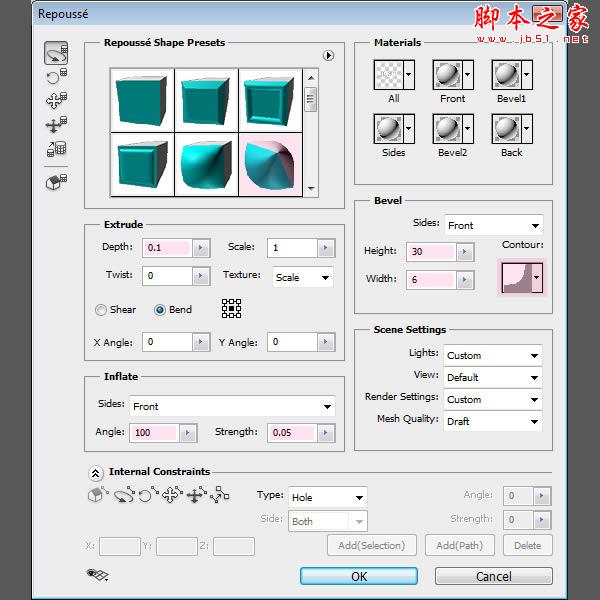
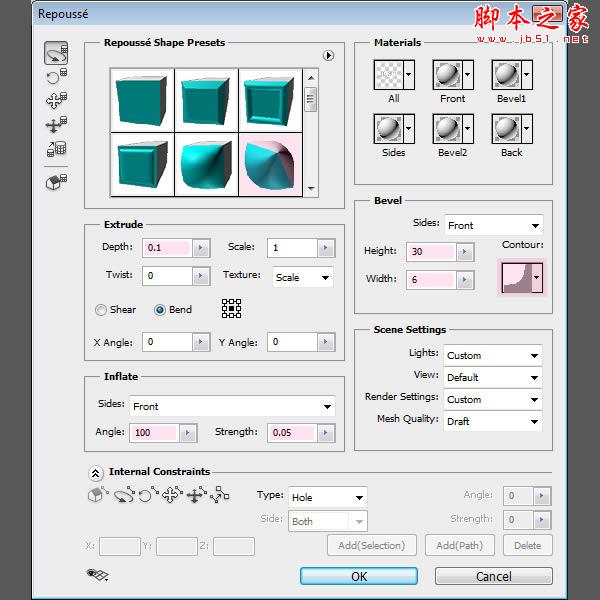
根据凸纹形状预设,选择充气边。然后,根据拉伸改变深度为0.1,下充气,改变角度为100,强度为0.05,伞下,从侧面下拉菜单选择正面,设置高度为30,宽度为6,并选择湾 - 深轮廓。
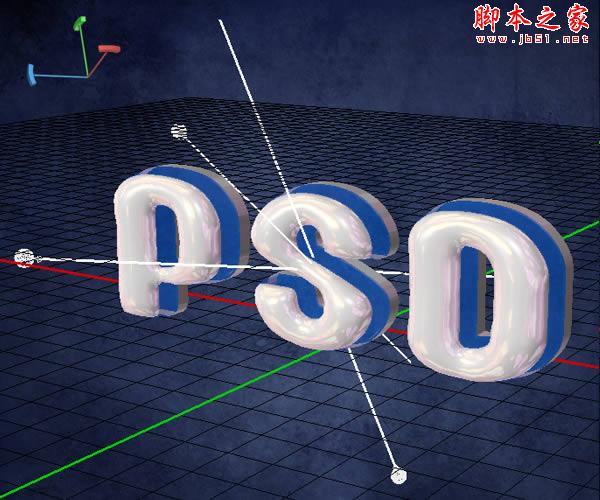
 这将创建基本的3D形状的文字。
这将创建基本的3D形状的文字。
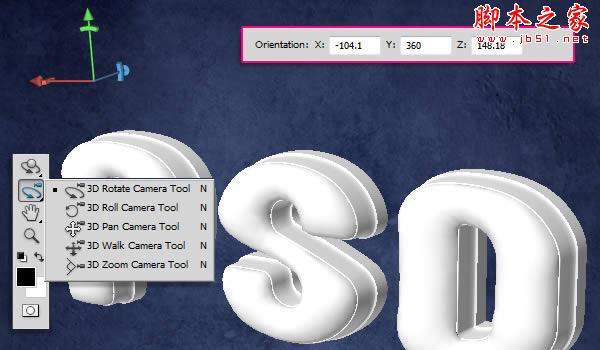
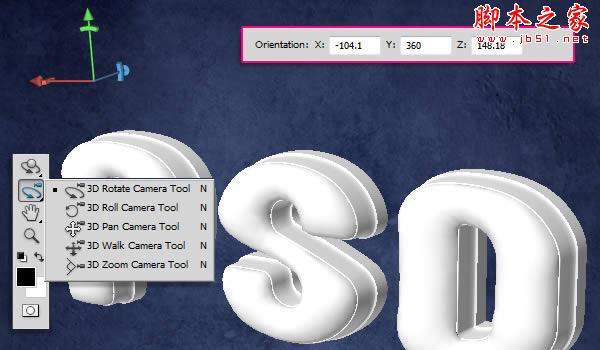
 从工具箱中,使用相机的工具来改变相机的角度(视图),因为我们不想改变网格的位置。一旦你选择相机的工具,你可以点击和拖动来更改值,或这样做,你可以简单地使用3D轴。如果你想,你可以在选项栏中取向字段输入一些精确值。
从工具箱中,使用相机的工具来改变相机的角度(视图),因为我们不想改变网格的位置。一旦你选择相机的工具,你可以点击和拖动来更改值,或这样做,你可以简单地使用3D轴。如果你想,你可以在选项栏中取向字段输入一些精确值。
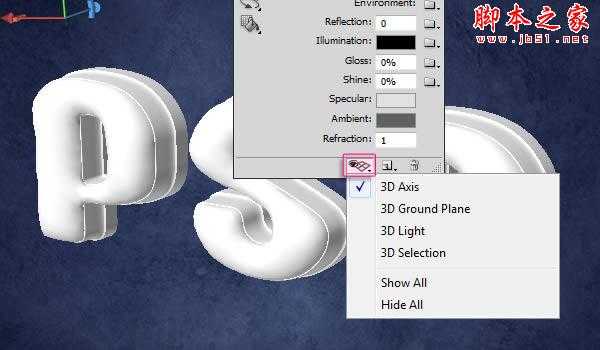
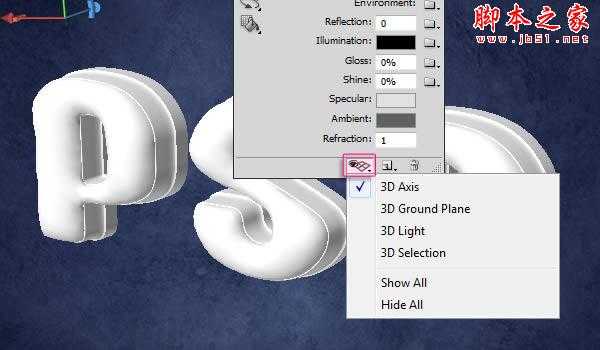
 如果你不看3D轴,你可以让他们下来的3D面板,点击"切换综合3D额外"图标,然后检查的3D轴选项。
如果你不看3D轴,你可以让他们下来的3D面板,点击"切换综合3D额外"图标,然后检查的3D轴选项。

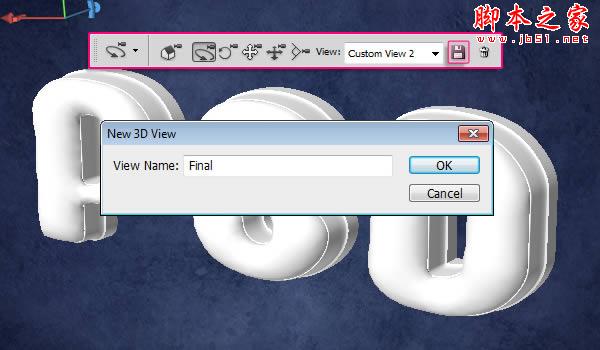
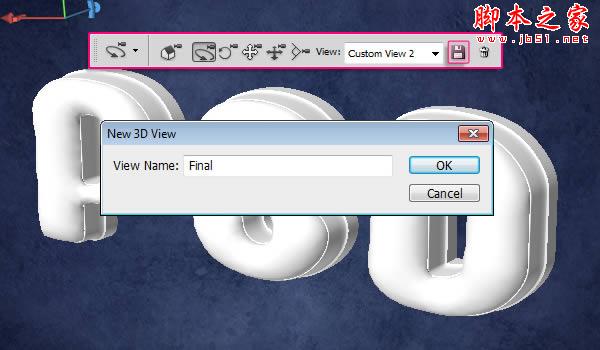
您可以保存摄像机的位置为好,点击"保存当前视图"图标,然后在选项栏中输入视图名称。会出现保存的视图查看下拉菜单中的选项栏。
 第4步载入它的时间来应用的网丝材料的每一面。首先,你需要打开3D面板("窗口">"3D),然后点击小箭头左边的网格展开物料清单的名字。
第4步载入它的时间来应用的网丝材料的每一面。首先,你需要打开3D面板("窗口">"3D),然后点击小箭头左边的网格展开物料清单的名字。
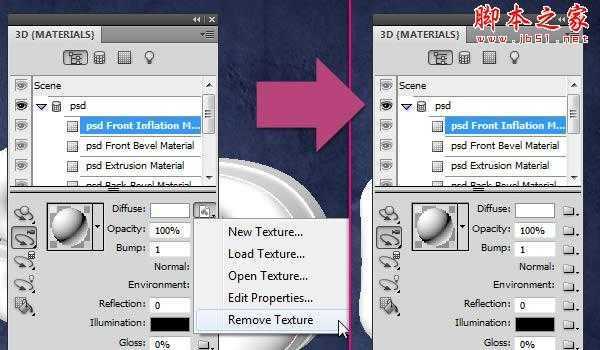
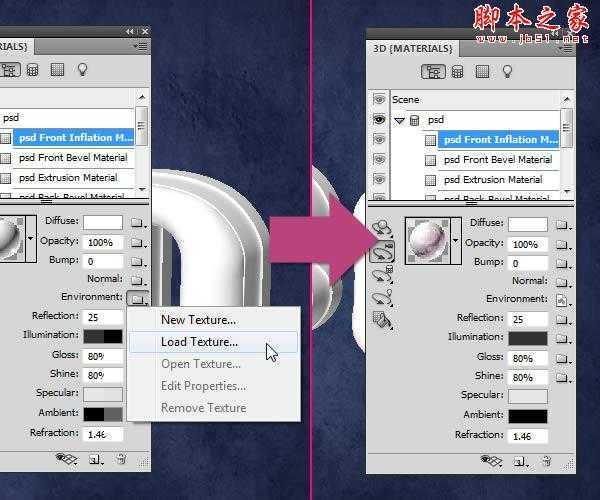
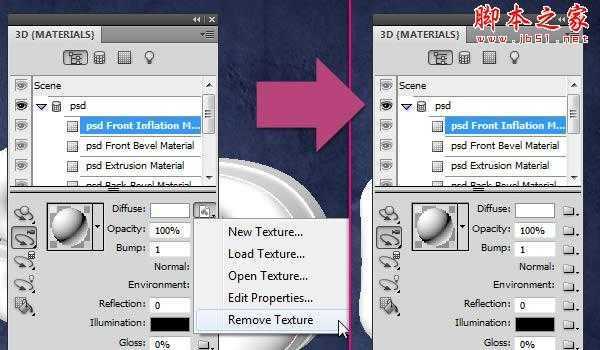
选择前通胀材料开始修改它的值。首先,你需要摆脱漫纹理,如果有一个。要做到这一点,单击"漫反射纹理图标,然后选择删除纹理。你需要做同样的事情,以及作为其他材料的质地可能隐藏任何应用的颜色。
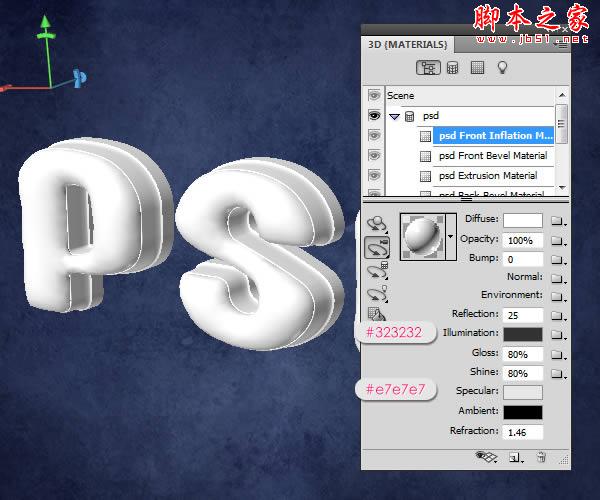
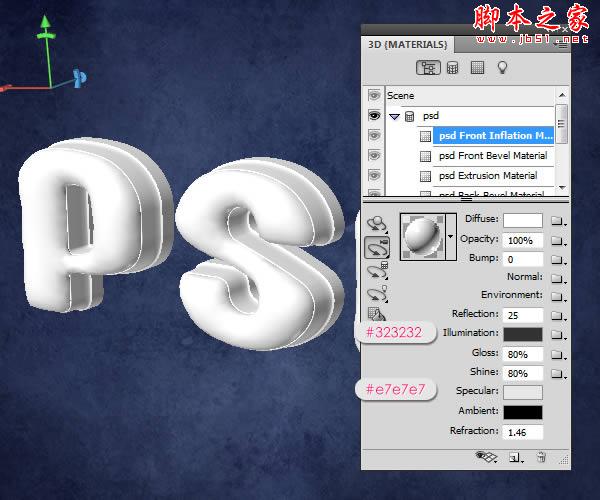
 一旦你删除的质感,改变反射值至25日,照明的颜色为#323232,光泽度为80%,80%的服务,高光颜色为#e7e7e7,折射值1.46。
一旦你删除的质感,改变反射值至25日,照明的颜色为#323232,光泽度为80%,80%的服务,高光颜色为#e7e7e7,折射值1.46。
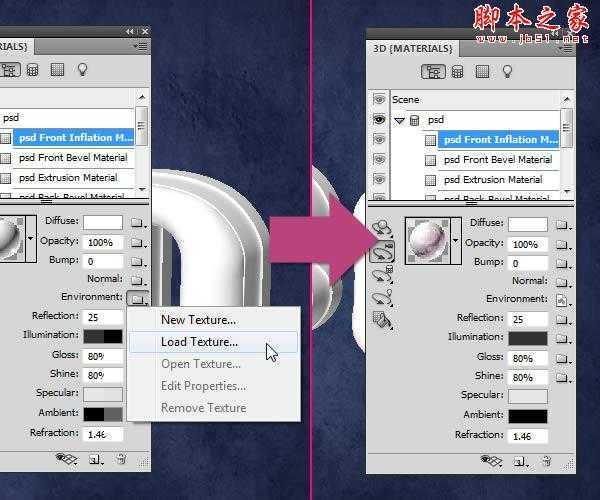
 点击文件夹图标旁边的环境,然后选择载入纹理,并添加背景虚化的纹理。将出现在该纹理的材料的反射区域。
点击文件夹图标旁边的环境,然后选择载入纹理,并添加背景虚化的纹理。将出现在该纹理的材料的反射区域。
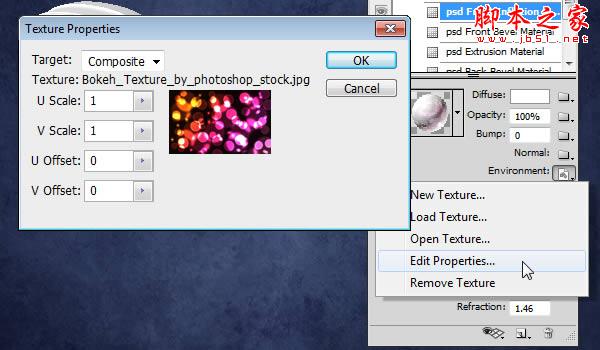
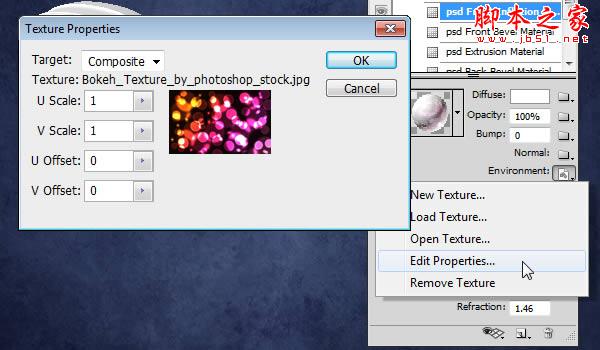
 点击环境纹理图标,然后选择"编辑属性",确保秤的U和V规模设置为1,,胶印的U和V偏移设置为0。
点击环境纹理图标,然后选择"编辑属性",确保秤的U和V规模设置为1,,胶印的U和V偏移设置为0。

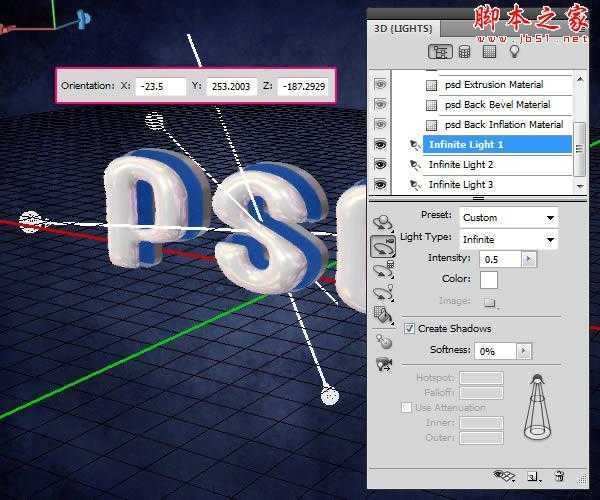
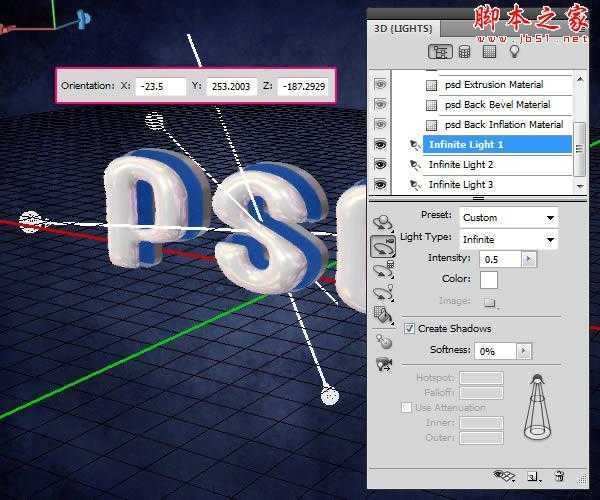
- 无限轻1:确保强度为0.5。
 - 无限之光2:确保强度为0.4。
- 无限之光2:确保强度为0.4。
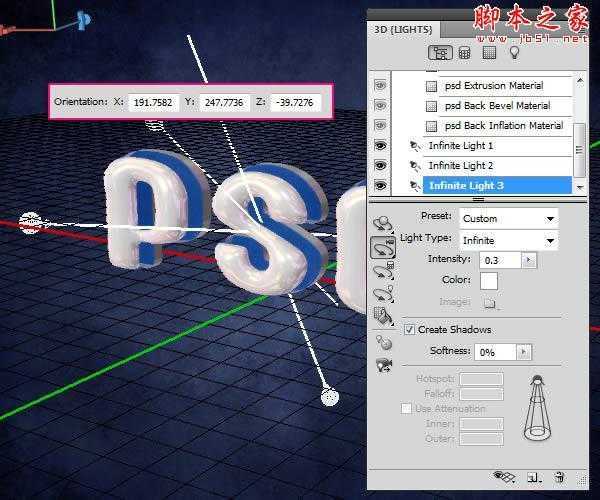
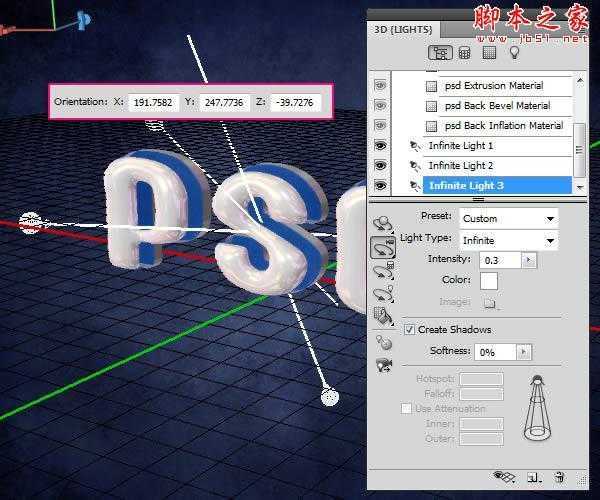
 - 无限光3:确保强度为0.3。
- 无限光3:确保强度为0.3。
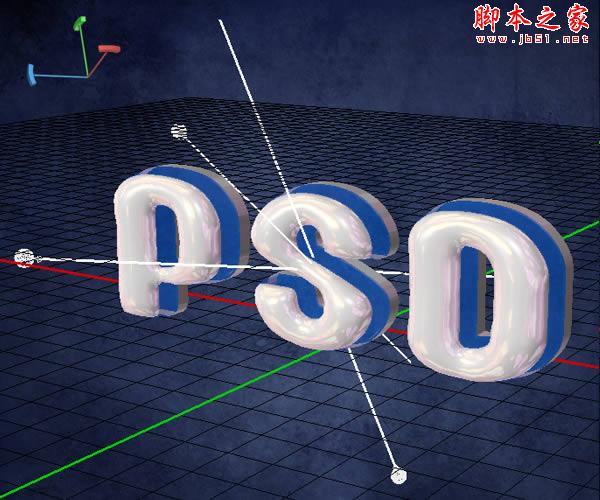
 你应该得到的结果与此类似。确保灯不超高亮或过低。
你应该得到的结果与此类似。确保灯不超高亮或过低。
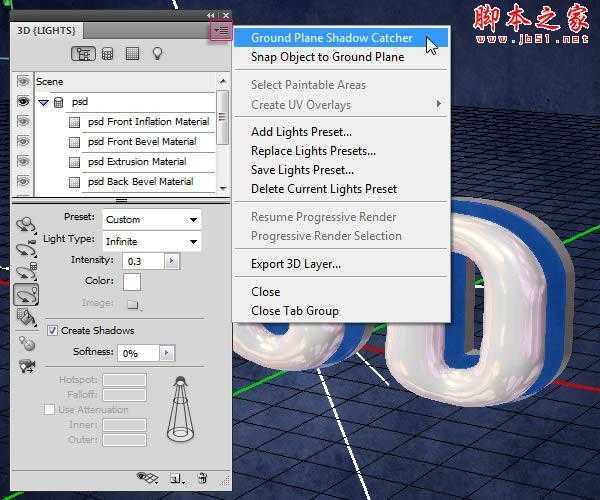
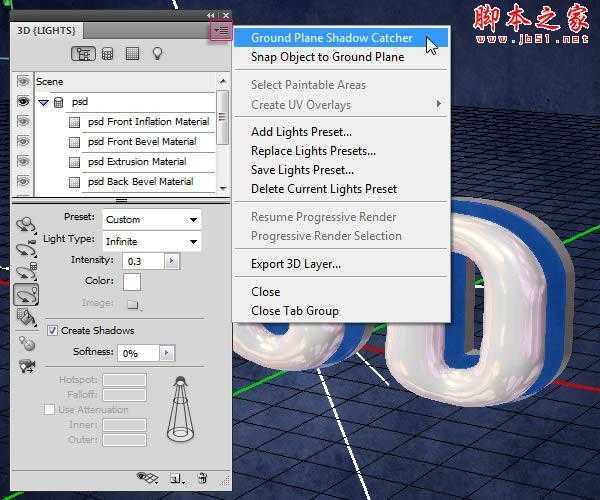
 第7步单击弹出菜单中的3D面板右上角的箭头,然后单击地面平面暗影守望者的选项,这样的阴影将被呈现,而无需创建一个表面赶上他们。
第7步单击弹出菜单中的3D面板右上角的箭头,然后单击地面平面暗影守望者的选项,这样的阴影将被呈现,而无需创建一个表面赶上他们。
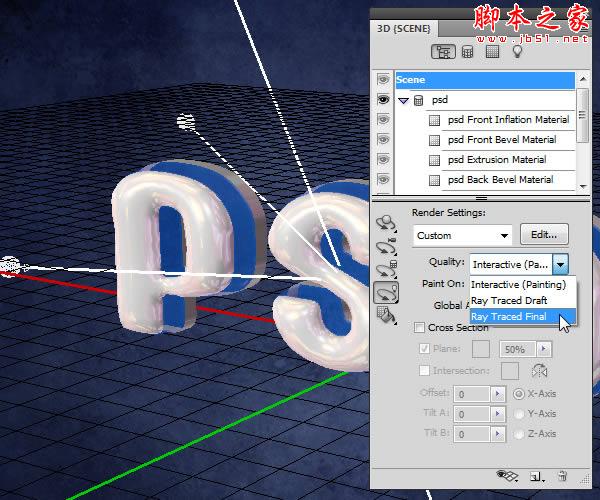
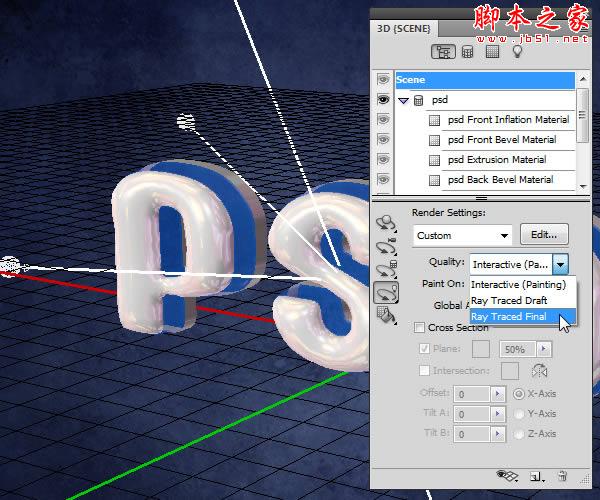
 点击场景在3D面板的顶部,然后选择"光线跟踪最终从品质下拉菜单。
点击场景在3D面板的顶部,然后选择"光线跟踪最终从品质下拉菜单。
 这可能要花几个小时,但这是渲染的场景应该是什么样子。
这可能要花几个小时,但这是渲染的场景应该是什么样子。

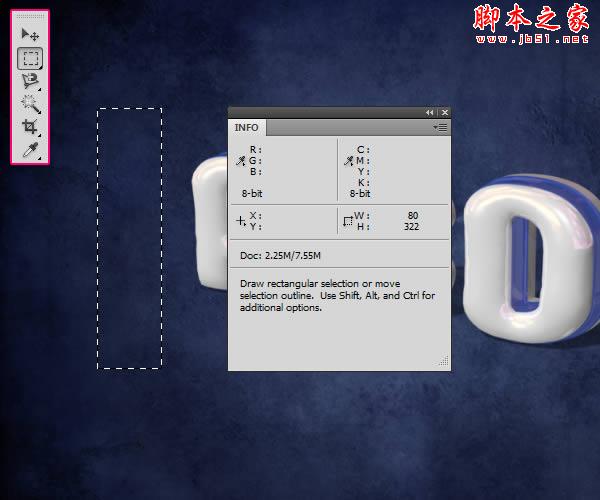
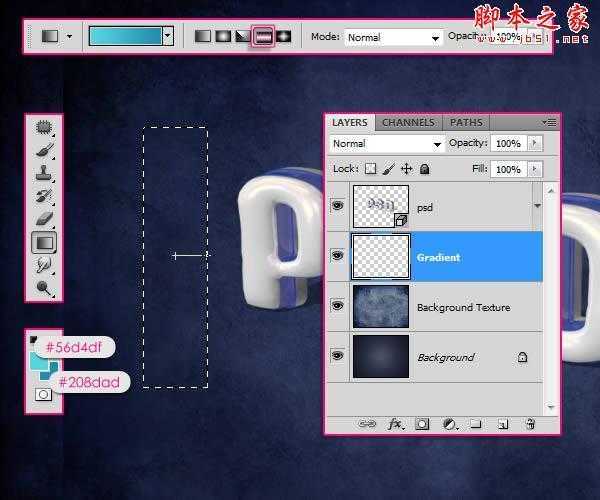
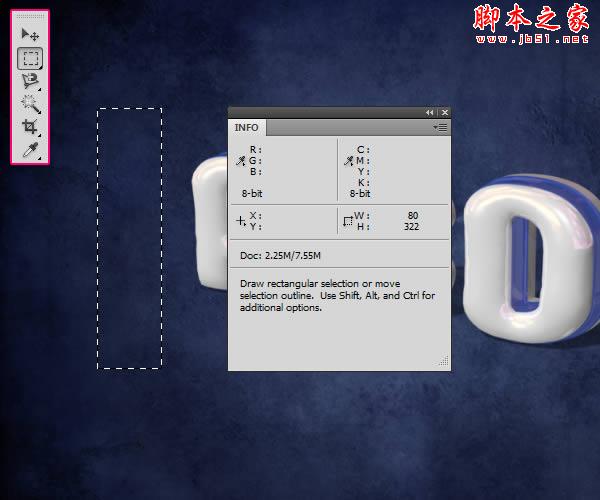
第8步一旦渲染完成后,挑矩形选框工具,绘制一个80×322像素的矩形的任意空白区域,但尽量保持垂直居中的选择。您可以检查测量中的"信息"面板("窗口">"信息"),或者你可以创建一个固定大小的选择。
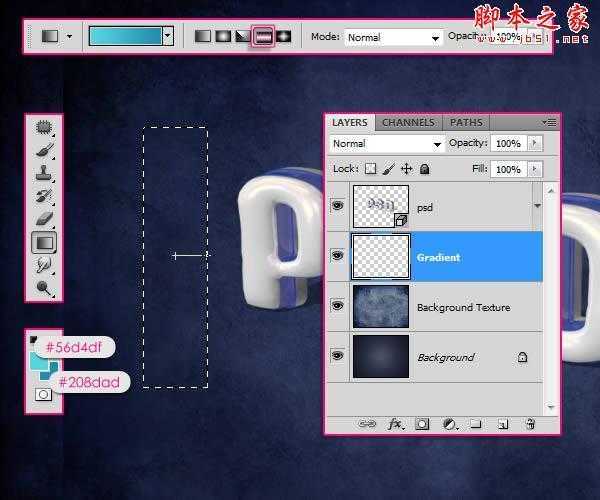
 3D层下方创建一个新层,并称之为"梯度"。设置前景色为#56d4df和背景颜色#208dad,选择"渐变"工具,选择前景色到背景梯度,并在选项栏中单击"反射梯度图标。然后,点击选择的中心和拖动之一两侧。
3D层下方创建一个新层,并称之为"梯度"。设置前景色为#56d4df和背景颜色#208dad,选择"渐变"工具,选择前景色到背景梯度,并在选项栏中单击"反射梯度图标。然后,点击选择的中心和拖动之一两侧。
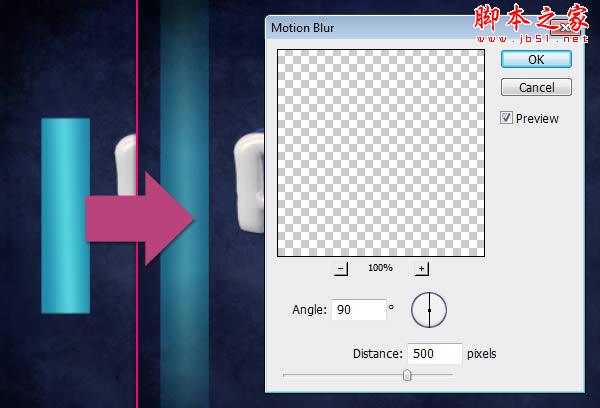
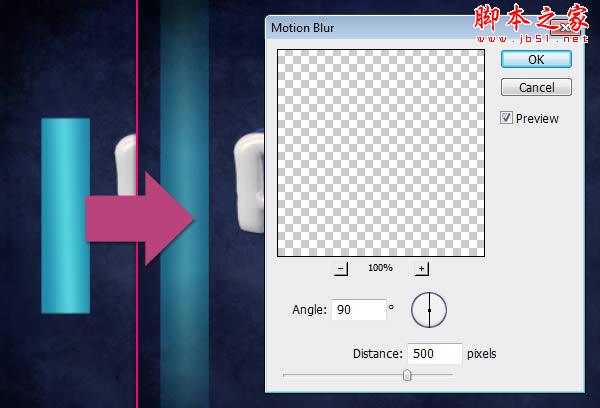
 去选择>取消选择摆脱。然后去滤镜>模糊>动感模糊,设置角度为90,距离为500。
去选择>取消选择摆脱。然后去滤镜>模糊>动感模糊,设置角度为90,距离为500。
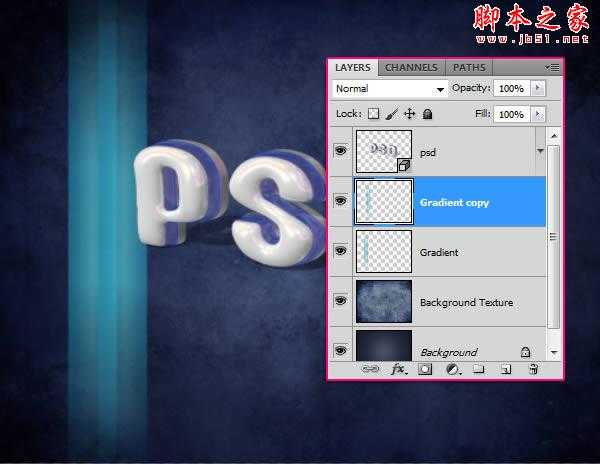
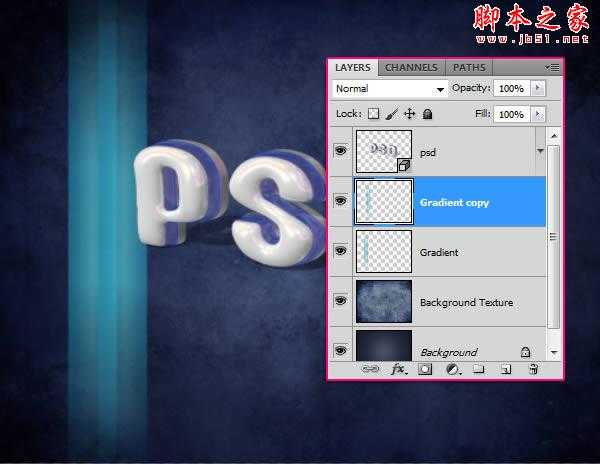
 复制渐变层,然后将复制一个位到右侧。
复制渐变层,然后将复制一个位到右侧。
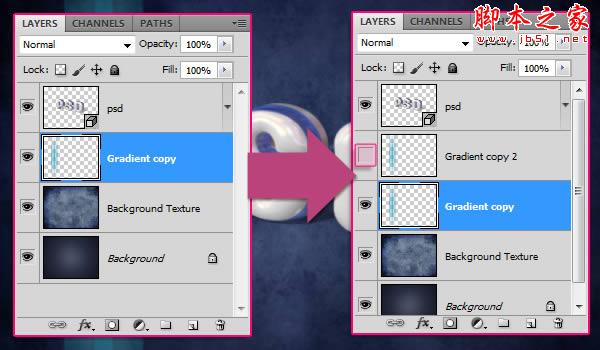
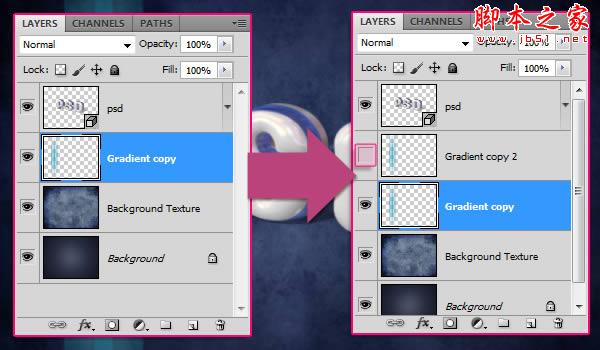
 第9步同时选择渐变层,去图层>合并图层,然后复制合并后的新层。复制合并层无形的,通过点击它旁边的眼睛图标。
第9步同时选择渐变层,去图层>合并图层,然后复制合并后的新层。复制合并层无形的,通过点击它旁边的眼睛图标。
 确保明显的梯度层选择(活动)。按按Ctrl / Cmd + T将进入自由变换模式,然后按下Ctrl / Cmd的键和移动的角落的梯度创建一个幻想的3D背景的文本。
确保明显的梯度层选择(活动)。按按Ctrl / Cmd + T将进入自由变换模式,然后按下Ctrl / Cmd的键和移动的角落的梯度创建一个幻想的3D背景的文本。

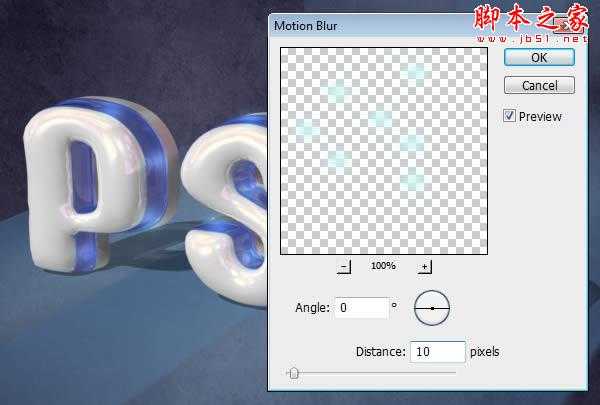
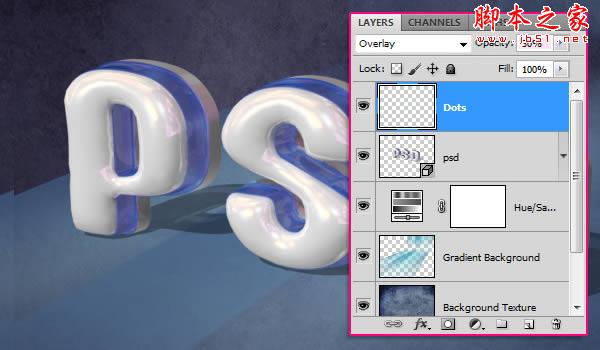
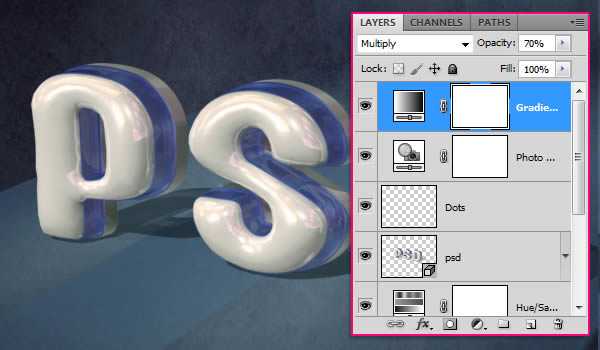
开始增加亮点,沿着蓝色的部分文字。
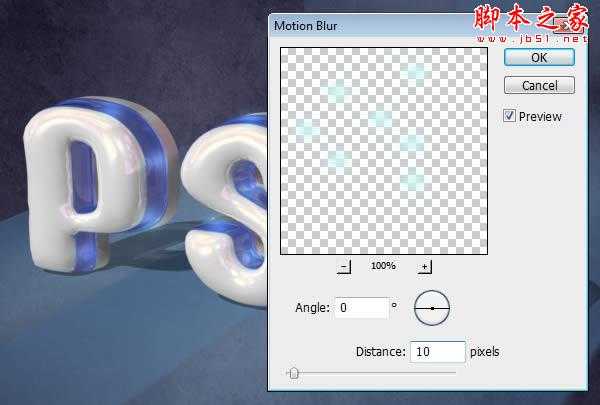
 转到滤镜>模糊>动感模糊,设置角度为0,距离10。
转到滤镜>模糊>动感模糊,设置角度为0,距离10。
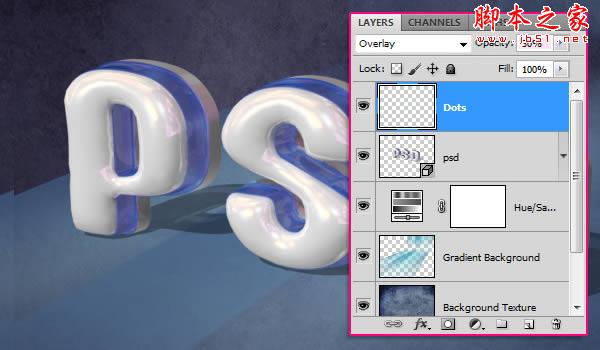
 "点"图层的不透明度到30%,或其他任何你喜欢的值取决于你想点是多么的光明。
"点"图层的不透明度到30%,或其他任何你喜欢的值取决于你想点是多么的光明。
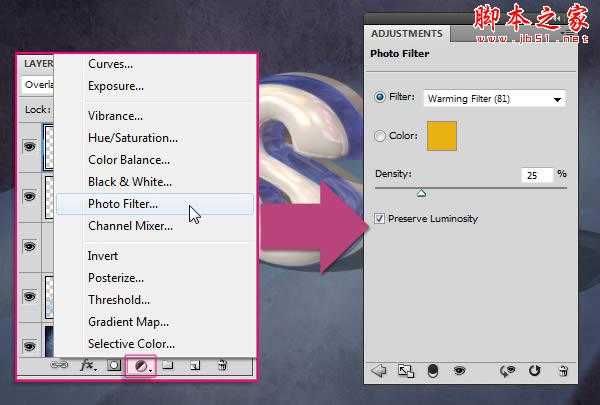
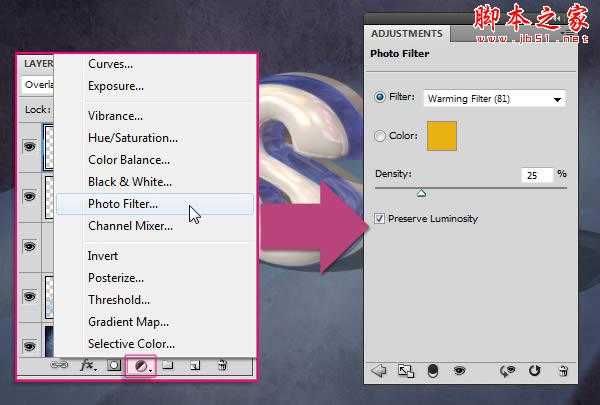
 第12步单击"创建新的填充或调整图层"图标,并选择"照片滤镜",然后选择变暖过滤器(81)。
第12步单击"创建新的填充或调整图层"图标,并选择"照片滤镜",然后选择变暖过滤器(81)。
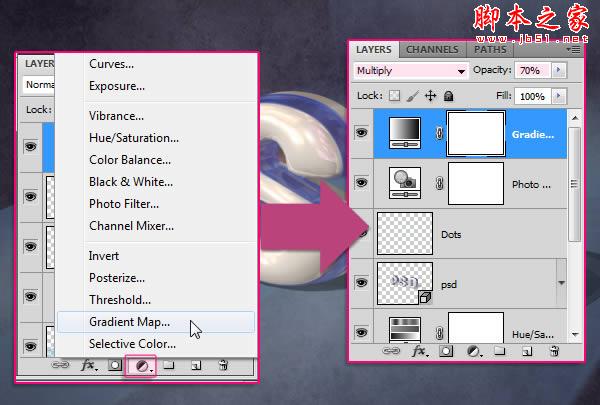
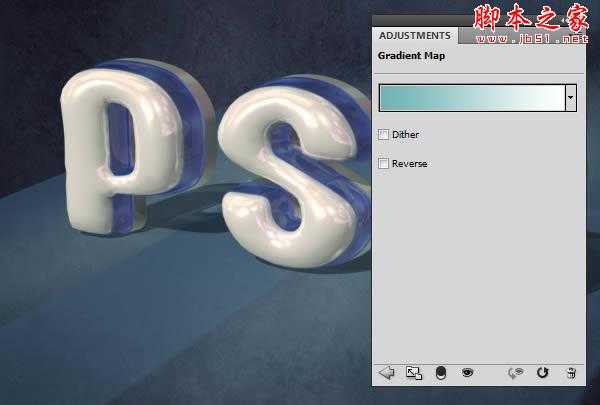
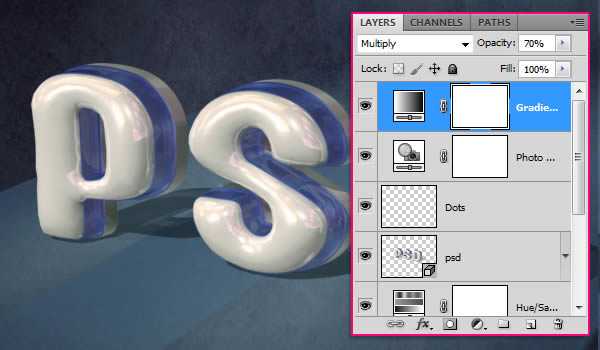
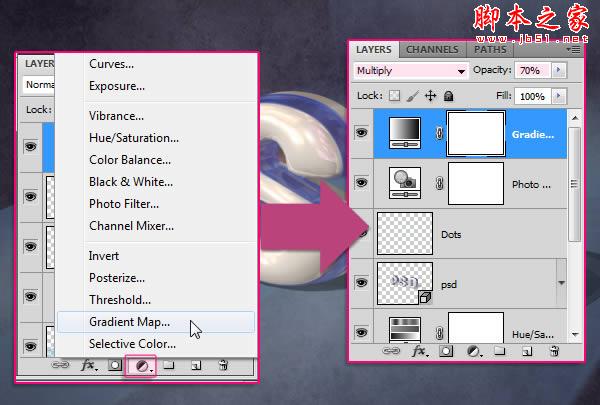
 再次点击"创建新的填充或调整图层"图标,这时候选择渐变映射。然后改变调整图层的混合模式为正片叠底,不透明度为70%。
再次点击"创建新的填充或调整图层"图标,这时候选择渐变映射。然后改变调整图层的混合模式为正片叠底,不透明度为70%。
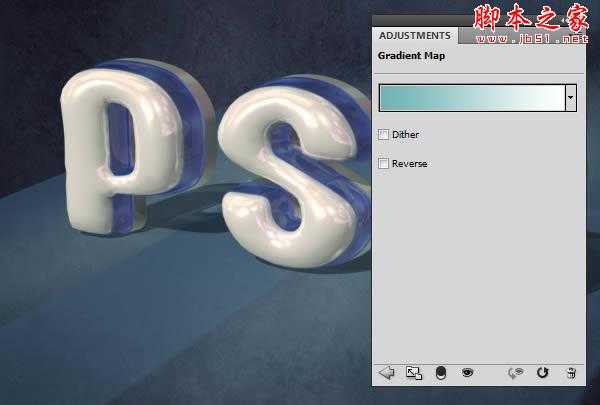
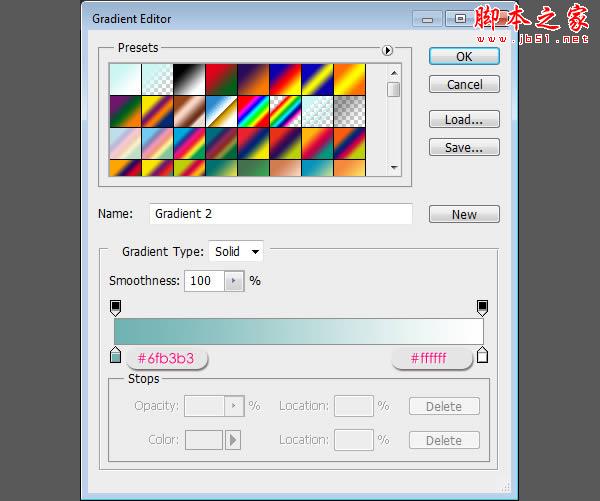
 点击梯度框中指定渐变颜色。
点击梯度框中指定渐变颜色。
 被使用时,只有两种颜色的颜色#6fb3b3为左,和白色(#000000)到右侧。
被使用时,只有两种颜色的颜色#6fb3b3为左,和白色(#000000)到右侧。
 确保调整层上的所有层的顶部。他们将加紧最后的效果颜色,使其更加鲜艳。
确保调整层上的所有层的顶部。他们将加紧最后的效果颜色,使其更加鲜艳。
 最终效果如下:
最终效果如下: 

具体的制作步骤如下:
启用OpenGL的凸纹不会工作,除非启用OpenGL是。所以去编辑>首选项>性能,并确保"启用OpenGL绘图(GPU设置下)检查。
 此外,去编辑>首选项> 3D,并确保OpenGL的交互式渲染下启用。
此外,去编辑>首选项> 3D,并确保OpenGL的交互式渲染下启用。 第1步创建一个新的1024×768像素的文件,或者任何你需要的大小取决于你将创建的文本。然后,设置前景色为#4a4f65和背景颜色为#161a28,径向渐变填充背景(从中心到边角之一)。
第1步创建一个新的1024×768像素的文件,或者任何你需要的大小取决于你将创建的文本。然后,设置前景色为#4a4f65和背景颜色为#161a28,径向渐变填充背景(从中心到边角之一)。 打开更多垃圾VI的纹理然后去图像>调整>色阶,更改阴影值70和伽玛值至0.70。
打开更多垃圾VI的纹理然后去图像>调整>色阶,更改阴影值70和伽玛值至0.70。 去图像>调整>色相/饱和度,改变饱和值-60。
去图像>调整>色相/饱和度,改变饱和值-60。
第2步将质感的渐变背景层之上并改变其混合模式为叠加,然后调整它需要。
 创建使用全部大写字体Mousou记录"PS打造塑料质感立体文字效果 PS文字效果教程" src="/UploadFiles/2021-04-17/20130509165457145.jpg">第3步转到3D>凸纹>文字层。会出现一个对话框,告诉你,这将栅格化文字图层,你将不再能够修改您的文字。所以,如果你确信你需要修改你的文本,请单击"是"继续。
创建使用全部大写字体Mousou记录"PS打造塑料质感立体文字效果 PS文字效果教程" src="/UploadFiles/2021-04-17/20130509165457145.jpg">第3步转到3D>凸纹>文字层。会出现一个对话框,告诉你,这将栅格化文字图层,你将不再能够修改您的文字。所以,如果你确信你需要修改你的文本,请单击"是"继续。根据凸纹形状预设,选择充气边。然后,根据拉伸改变深度为0.1,下充气,改变角度为100,强度为0.05,伞下,从侧面下拉菜单选择正面,设置高度为30,宽度为6,并选择湾 - 深轮廓。
 这将创建基本的3D形状的文字。
这将创建基本的3D形状的文字。 从工具箱中,使用相机的工具来改变相机的角度(视图),因为我们不想改变网格的位置。一旦你选择相机的工具,你可以点击和拖动来更改值,或这样做,你可以简单地使用3D轴。如果你想,你可以在选项栏中取向字段输入一些精确值。
从工具箱中,使用相机的工具来改变相机的角度(视图),因为我们不想改变网格的位置。一旦你选择相机的工具,你可以点击和拖动来更改值,或这样做,你可以简单地使用3D轴。如果你想,你可以在选项栏中取向字段输入一些精确值。 如果你不看3D轴,你可以让他们下来的3D面板,点击"切换综合3D额外"图标,然后检查的3D轴选项。
如果你不看3D轴,你可以让他们下来的3D面板,点击"切换综合3D额外"图标,然后检查的3D轴选项。
您可以保存摄像机的位置为好,点击"保存当前视图"图标,然后在选项栏中输入视图名称。会出现保存的视图查看下拉菜单中的选项栏。
 第4步载入它的时间来应用的网丝材料的每一面。首先,你需要打开3D面板("窗口">"3D),然后点击小箭头左边的网格展开物料清单的名字。
第4步载入它的时间来应用的网丝材料的每一面。首先,你需要打开3D面板("窗口">"3D),然后点击小箭头左边的网格展开物料清单的名字。选择前通胀材料开始修改它的值。首先,你需要摆脱漫纹理,如果有一个。要做到这一点,单击"漫反射纹理图标,然后选择删除纹理。你需要做同样的事情,以及作为其他材料的质地可能隐藏任何应用的颜色。
 一旦你删除的质感,改变反射值至25日,照明的颜色为#323232,光泽度为80%,80%的服务,高光颜色为#e7e7e7,折射值1.46。
一旦你删除的质感,改变反射值至25日,照明的颜色为#323232,光泽度为80%,80%的服务,高光颜色为#e7e7e7,折射值1.46。 点击文件夹图标旁边的环境,然后选择载入纹理,并添加背景虚化的纹理。将出现在该纹理的材料的反射区域。
点击文件夹图标旁边的环境,然后选择载入纹理,并添加背景虚化的纹理。将出现在该纹理的材料的反射区域。 点击环境纹理图标,然后选择"编辑属性",确保秤的U和V规模设置为1,,胶印的U和V偏移设置为0。
点击环境纹理图标,然后选择"编辑属性",确保秤的U和V规模设置为1,,胶印的U和V偏移设置为0。
- 无限轻1:确保强度为0.5。
 - 无限之光2:确保强度为0.4。
- 无限之光2:确保强度为0.4。 - 无限光3:确保强度为0.3。
- 无限光3:确保强度为0.3。 你应该得到的结果与此类似。确保灯不超高亮或过低。
你应该得到的结果与此类似。确保灯不超高亮或过低。 第7步单击弹出菜单中的3D面板右上角的箭头,然后单击地面平面暗影守望者的选项,这样的阴影将被呈现,而无需创建一个表面赶上他们。
第7步单击弹出菜单中的3D面板右上角的箭头,然后单击地面平面暗影守望者的选项,这样的阴影将被呈现,而无需创建一个表面赶上他们。 点击场景在3D面板的顶部,然后选择"光线跟踪最终从品质下拉菜单。
点击场景在3D面板的顶部,然后选择"光线跟踪最终从品质下拉菜单。 这可能要花几个小时,但这是渲染的场景应该是什么样子。
这可能要花几个小时,但这是渲染的场景应该是什么样子。
第8步一旦渲染完成后,挑矩形选框工具,绘制一个80×322像素的矩形的任意空白区域,但尽量保持垂直居中的选择。您可以检查测量中的"信息"面板("窗口">"信息"),或者你可以创建一个固定大小的选择。
 3D层下方创建一个新层,并称之为"梯度"。设置前景色为#56d4df和背景颜色#208dad,选择"渐变"工具,选择前景色到背景梯度,并在选项栏中单击"反射梯度图标。然后,点击选择的中心和拖动之一两侧。
3D层下方创建一个新层,并称之为"梯度"。设置前景色为#56d4df和背景颜色#208dad,选择"渐变"工具,选择前景色到背景梯度,并在选项栏中单击"反射梯度图标。然后,点击选择的中心和拖动之一两侧。 去选择>取消选择摆脱。然后去滤镜>模糊>动感模糊,设置角度为90,距离为500。
去选择>取消选择摆脱。然后去滤镜>模糊>动感模糊,设置角度为90,距离为500。 复制渐变层,然后将复制一个位到右侧。
复制渐变层,然后将复制一个位到右侧。 第9步同时选择渐变层,去图层>合并图层,然后复制合并后的新层。复制合并层无形的,通过点击它旁边的眼睛图标。
第9步同时选择渐变层,去图层>合并图层,然后复制合并后的新层。复制合并层无形的,通过点击它旁边的眼睛图标。 确保明显的梯度层选择(活动)。按按Ctrl / Cmd + T将进入自由变换模式,然后按下Ctrl / Cmd的键和移动的角落的梯度创建一个幻想的3D背景的文本。
确保明显的梯度层选择(活动)。按按Ctrl / Cmd + T将进入自由变换模式,然后按下Ctrl / Cmd的键和移动的角落的梯度创建一个幻想的3D背景的文本。
开始增加亮点,沿着蓝色的部分文字。
 转到滤镜>模糊>动感模糊,设置角度为0,距离10。
转到滤镜>模糊>动感模糊,设置角度为0,距离10。 "点"图层的不透明度到30%,或其他任何你喜欢的值取决于你想点是多么的光明。
"点"图层的不透明度到30%,或其他任何你喜欢的值取决于你想点是多么的光明。 第12步单击"创建新的填充或调整图层"图标,并选择"照片滤镜",然后选择变暖过滤器(81)。
第12步单击"创建新的填充或调整图层"图标,并选择"照片滤镜",然后选择变暖过滤器(81)。 再次点击"创建新的填充或调整图层"图标,这时候选择渐变映射。然后改变调整图层的混合模式为正片叠底,不透明度为70%。
再次点击"创建新的填充或调整图层"图标,这时候选择渐变映射。然后改变调整图层的混合模式为正片叠底,不透明度为70%。 点击梯度框中指定渐变颜色。
点击梯度框中指定渐变颜色。 被使用时,只有两种颜色的颜色#6fb3b3为左,和白色(#000000)到右侧。
被使用时,只有两种颜色的颜色#6fb3b3为左,和白色(#000000)到右侧。 确保调整层上的所有层的顶部。他们将加紧最后的效果颜色,使其更加鲜艳。
确保调整层上的所有层的顶部。他们将加紧最后的效果颜色,使其更加鲜艳。 最终效果如下:
最终效果如下: 
兴国资源网 Design By www.nnzcdc.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
兴国资源网 Design By www.nnzcdc.com
暂无评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
2025年02月25日
2025年02月25日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
