兴国资源网 Design By www.nnzcdc.com
水晶字用图层样式制作是非常快捷的,不过高光稍微复杂的文字,可以考虑把文字复制几层,分别加上不同的样式,这样剔透感更强。
最终效果

1、新建一个760X240宽的画布;填充颜色为:ea6742;居中输入文字:uesoso,字体为:Sniglet。在图层面板分别做出三个同样大小的文字。

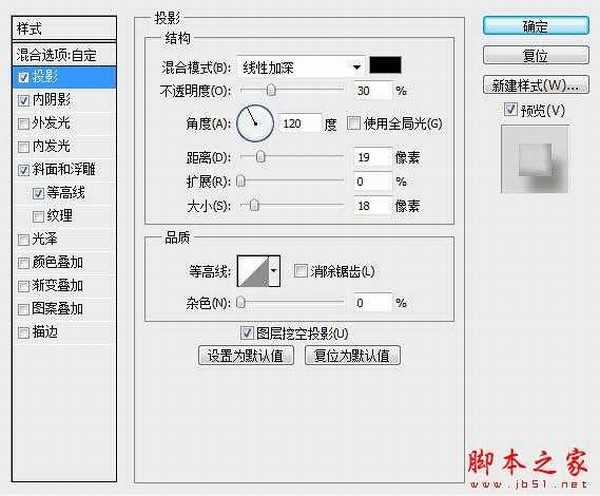
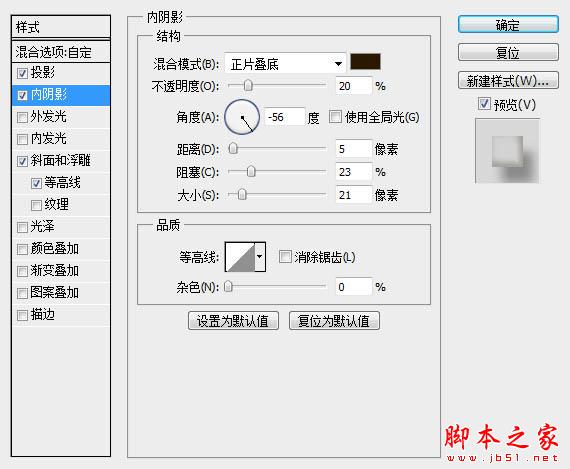
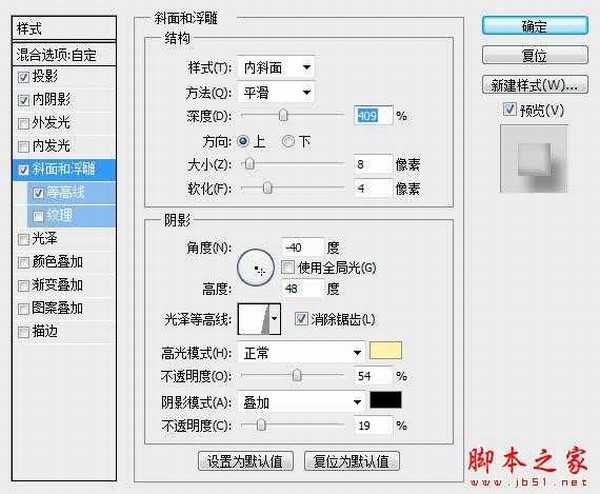
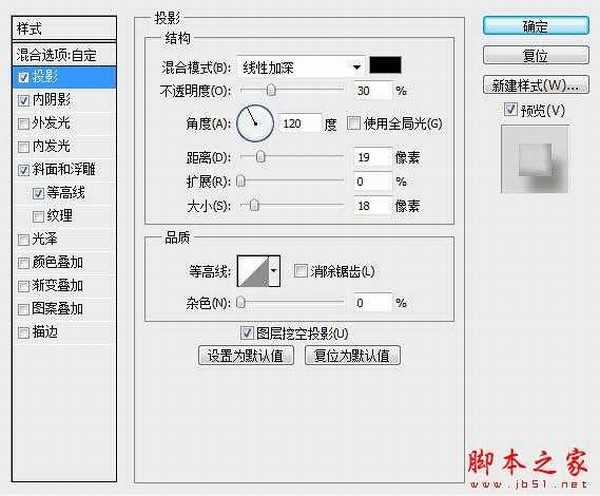
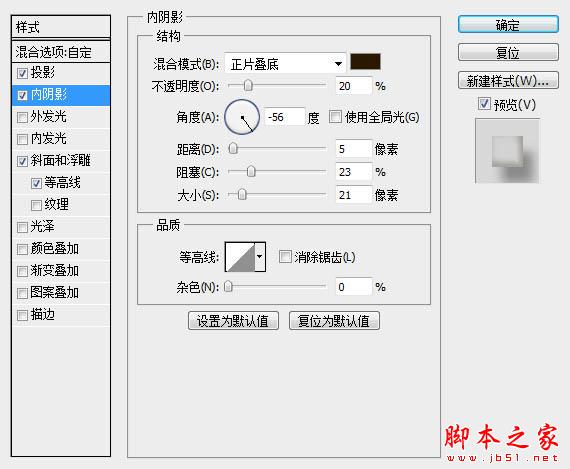
2、现在我们来调整第一个图层样式:投影,内阴影,斜面和浮雕,调整参数如下。




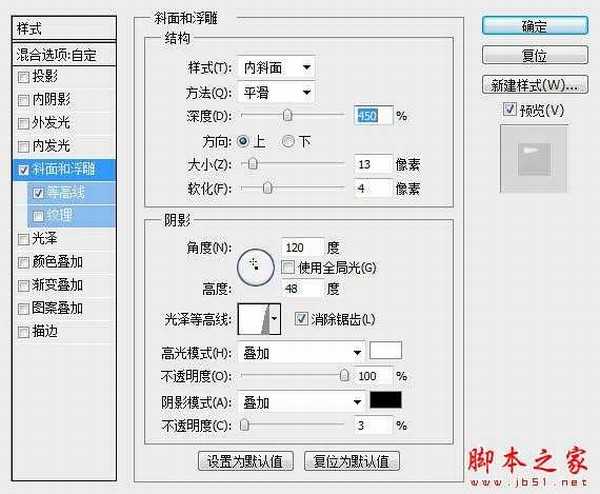
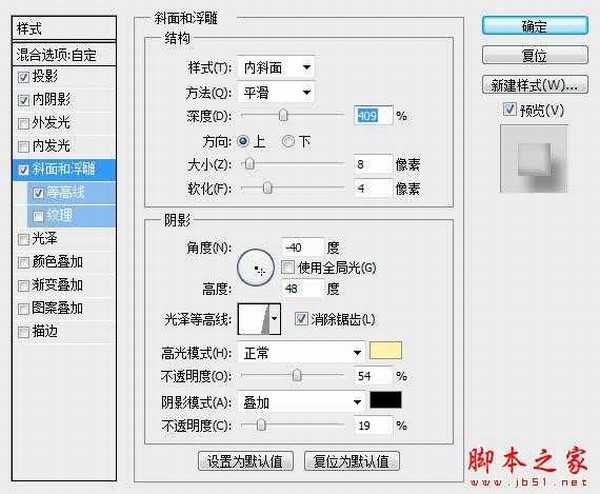
3、现在我们来调整第二个图层样式:斜面和浮雕,调整参数如下。


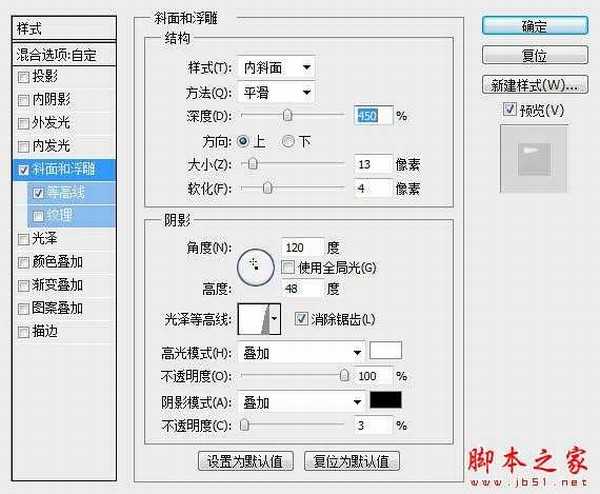
4、现在我们来调整第三个图层样式:斜面和浮雕,调整完了以后我们就可以得到文字的最终效果啦。


最后,再用模糊画笔加个淡黄色的暖光,介样,最终效果就出炉啦。亲们,想要什么颜色自己就做个什么底色,然后再做文字就ok啦。

最终效果

1、新建一个760X240宽的画布;填充颜色为:ea6742;居中输入文字:uesoso,字体为:Sniglet。在图层面板分别做出三个同样大小的文字。

2、现在我们来调整第一个图层样式:投影,内阴影,斜面和浮雕,调整参数如下。




3、现在我们来调整第二个图层样式:斜面和浮雕,调整参数如下。


4、现在我们来调整第三个图层样式:斜面和浮雕,调整完了以后我们就可以得到文字的最终效果啦。


最后,再用模糊画笔加个淡黄色的暖光,介样,最终效果就出炉啦。亲们,想要什么颜色自己就做个什么底色,然后再做文字就ok啦。

兴国资源网 Design By www.nnzcdc.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
兴国资源网 Design By www.nnzcdc.com
暂无评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
2025年02月25日
2025年02月25日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
