兴国资源网 Design By www.nnzcdc.com
来源: 作者:不详
3D字制作思路:先打上文字,用变形工具给文字加点透视效果,然后把文字复制一层,适当移动一些位置,这样就有点立体效果。后面就是增加纹理和完善立体效果。做这类效果字体最好选粗一点的,效果会明显一点。
最终效果

1、我们新建立一个文档,宽和高分别是550和300设置背景色为黑色。我这里选择的字体是Arial Black,大小为30效果如下:

2、这里我们提供一个素材,关于石头纹理的。如下图,使用素材后,然后按CTRL+t进行变形。在这里我们也可以对素材进行锐化。

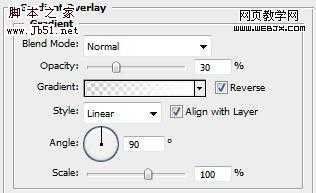
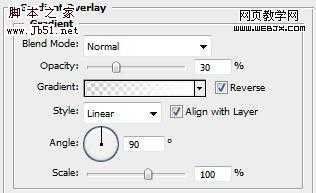
 3、然后给文字层添加图层样式。参数及效果如下图。
3、然后给文字层添加图层样式。参数及效果如下图。


4、为了达到3D效果,我们继续修饰,我们使用变形工具,调整到45度左右。

5、我们拷贝石头图层,然后向下移动20像素,不透明度设置为30%,效果如下。
 6、我们给那个边,设置立体效果,,在石头图层下面,创建一个图层,使用矩形选区工具选择中间的部分,然后我们填充为白色。
6、我们给那个边,设置立体效果,,在石头图层下面,创建一个图层,使用矩形选区工具选择中间的部分,然后我们填充为白色。

7、在刚才那个图层的下面创建一个图层,然后使用多边形套索工具,创建新的边缘,然后填充为白色。

8、现在有一些3D效果了,然后进行变形,调整大小,设置光线暗一些,然后执行锐化滤镜。

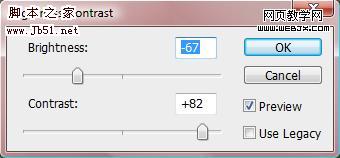
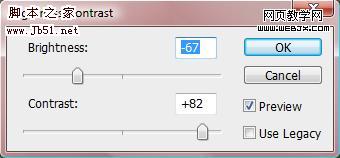
9、然后调整亮度和对比度,参数及效果如下图。


上一页12 下一页 阅读全文
3D字制作思路:先打上文字,用变形工具给文字加点透视效果,然后把文字复制一层,适当移动一些位置,这样就有点立体效果。后面就是增加纹理和完善立体效果。做这类效果字体最好选粗一点的,效果会明显一点。
最终效果

1、我们新建立一个文档,宽和高分别是550和300设置背景色为黑色。我这里选择的字体是Arial Black,大小为30效果如下:

2、这里我们提供一个素材,关于石头纹理的。如下图,使用素材后,然后按CTRL+t进行变形。在这里我们也可以对素材进行锐化。

 3、然后给文字层添加图层样式。参数及效果如下图。
3、然后给文字层添加图层样式。参数及效果如下图。 

4、为了达到3D效果,我们继续修饰,我们使用变形工具,调整到45度左右。

5、我们拷贝石头图层,然后向下移动20像素,不透明度设置为30%,效果如下。
 6、我们给那个边,设置立体效果,,在石头图层下面,创建一个图层,使用矩形选区工具选择中间的部分,然后我们填充为白色。
6、我们给那个边,设置立体效果,,在石头图层下面,创建一个图层,使用矩形选区工具选择中间的部分,然后我们填充为白色。 
7、在刚才那个图层的下面创建一个图层,然后使用多边形套索工具,创建新的边缘,然后填充为白色。

8、现在有一些3D效果了,然后进行变形,调整大小,设置光线暗一些,然后执行锐化滤镜。

9、然后调整亮度和对比度,参数及效果如下图。


上一页12 下一页 阅读全文
兴国资源网 Design By www.nnzcdc.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
兴国资源网 Design By www.nnzcdc.com
暂无评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
2025年02月25日
2025年02月25日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
