兴国资源网 Design By www.nnzcdc.com
来源:PS联盟 作者:Sener
在制作效果之前,最好能找一些比较流畅的手写字体安装。这样打出的文字就比较流畅,整体效果会生动很多。万一没有这些字体也可以用钢笔工具勾出一些流畅的文字路径,然后再制作效果。
最终效果

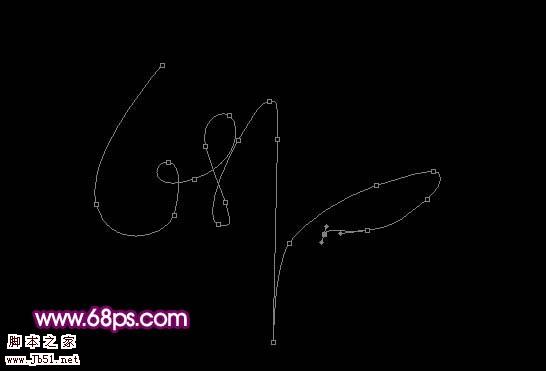
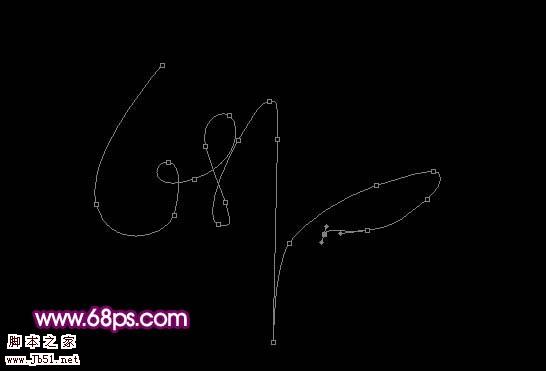
1、新建一个800 * 600 像素的文件,背景填充黑色,新建一个图层,用钢笔工具勾出一组连写的字母路径。也可以下载一些手写体字体,如图1。

<图1> 2、把前景颜色设置为白色,选择画笔工具,画笔大小设为10个像素,不透明度为:100%。

<图2>
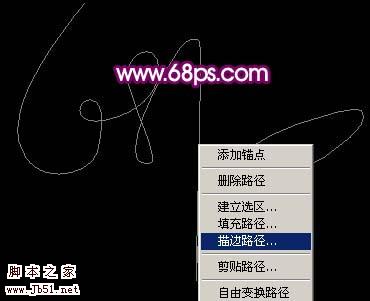
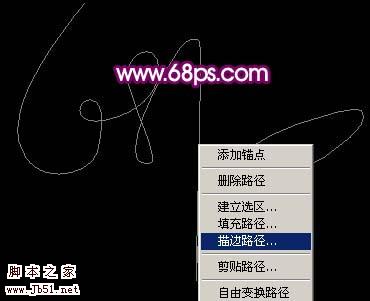
3、选择钢笔工具在路径上面按鼠标右键,选择“描边路径”,如图3,在弹出的菜单选择画笔工具,如图4,然后确定,效果如图5。

<图3>

<图4>

<图5> 4、锁定文字图层,如图6。

<图6>
5、选择渐变工具,颜色选择彩虹渐变色,拉出图7所示的线性渐变。

<图7>
6、把文字图层复制一层,把原文字图层隐藏,把文字副本图层解锁,执行:滤镜 > 模糊 > 高斯模糊,参数设置如图8,效果如图9。

<图8>

<图9> 7、把模糊后的文字图层复制一层,图层混合模式改为“颜色减淡”,加上图层蒙版,只保留部分需要增亮的部分,其它部分用黑色画笔擦掉。

<图10>
8、新建一个图层,用白色画笔沿着文字路径点上一些连续的白点,也可以定义好画笔描边,效果如图11。

<图11>
9、新建一个图层,用白色画笔点一个较大的白点,如下图左上。

<图12> 10、新建一个图层,用椭圆选框工具拉一条较窄的椭圆选区如图13,填充白色,取消选区后如图14。

<图13>

<图14>
11、适当调整好位置和角度,再多复制几条,如图15,16。

<图15>

<图16> 12、把刚才制作的星光效果的几个图层合并,然后多复制一些放到文字不同位置如图17,18。

<图17>

<图18>
13、回到背景图层,适当的用画笔点一些不同颜色的点光,如图19。

<图19> 14、在图层的最上面创建亮度/对比度调整图层,参数设置如图20,效果如图21。

<图20>

<图21>
15、最后整体调整下颜色和细节,完成最终效果。

<图22>
在制作效果之前,最好能找一些比较流畅的手写字体安装。这样打出的文字就比较流畅,整体效果会生动很多。万一没有这些字体也可以用钢笔工具勾出一些流畅的文字路径,然后再制作效果。
最终效果

1、新建一个800 * 600 像素的文件,背景填充黑色,新建一个图层,用钢笔工具勾出一组连写的字母路径。也可以下载一些手写体字体,如图1。

<图1> 2、把前景颜色设置为白色,选择画笔工具,画笔大小设为10个像素,不透明度为:100%。

<图2>
3、选择钢笔工具在路径上面按鼠标右键,选择“描边路径”,如图3,在弹出的菜单选择画笔工具,如图4,然后确定,效果如图5。

<图3>

<图4>

<图5> 4、锁定文字图层,如图6。

<图6>
5、选择渐变工具,颜色选择彩虹渐变色,拉出图7所示的线性渐变。

<图7>
6、把文字图层复制一层,把原文字图层隐藏,把文字副本图层解锁,执行:滤镜 > 模糊 > 高斯模糊,参数设置如图8,效果如图9。

<图8>

<图9> 7、把模糊后的文字图层复制一层,图层混合模式改为“颜色减淡”,加上图层蒙版,只保留部分需要增亮的部分,其它部分用黑色画笔擦掉。

<图10>
8、新建一个图层,用白色画笔沿着文字路径点上一些连续的白点,也可以定义好画笔描边,效果如图11。

<图11>
9、新建一个图层,用白色画笔点一个较大的白点,如下图左上。

<图12> 10、新建一个图层,用椭圆选框工具拉一条较窄的椭圆选区如图13,填充白色,取消选区后如图14。

<图13>

<图14>
11、适当调整好位置和角度,再多复制几条,如图15,16。

<图15>

<图16> 12、把刚才制作的星光效果的几个图层合并,然后多复制一些放到文字不同位置如图17,18。

<图17>

<图18>
13、回到背景图层,适当的用画笔点一些不同颜色的点光,如图19。

<图19> 14、在图层的最上面创建亮度/对比度调整图层,参数设置如图20,效果如图21。

<图20>

<图21>
15、最后整体调整下颜色和细节,完成最终效果。

<图22>
兴国资源网 Design By www.nnzcdc.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
兴国资源网 Design By www.nnzcdc.com
暂无评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
2025年02月25日
2025年02月25日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
