兴国资源网 Design By www.nnzcdc.com
来源:昵图网 作者:不详
本教程基本上都是用图层样式来制作文字效果。文字部虽然效果已经不错了,但是后期的装饰效果也比较重要。稍微点缀一些花纹,适当加上高光及倒影,效果就会大为不同。
最终效果

1、新建画布,绘制渐变背景。效果如下;

2、输入你所需要的文字; 按住ctrl键单击文字图层以载入选区。切换至通道面板,新建Alpha 1通道,填充白色,Ctrl+D取消选区;

3、执行滤镜—模糊—高斯模糊,数值不4,得到下面效果;

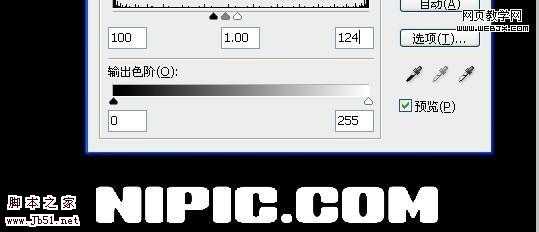
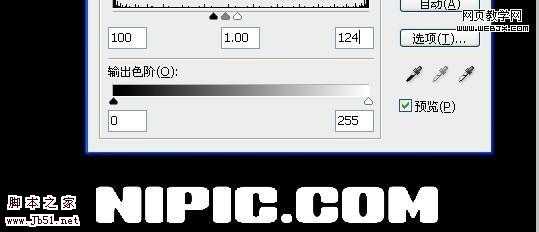
4、按Ctrl+L给合键执行(色阶)命令,设置弹出的对话框参数如下;

5、按住Ctrl键单击通道Alpha1激活通道选区,切换至图层面板,关掉文字图层,然后新建一个图层得到图层1,设置前景色为白色进行填充,得到如下图效果;

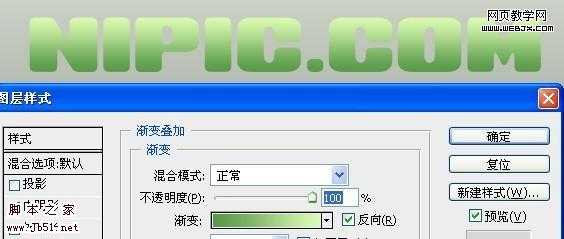
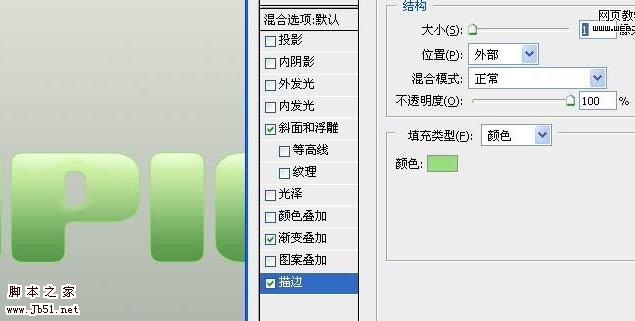
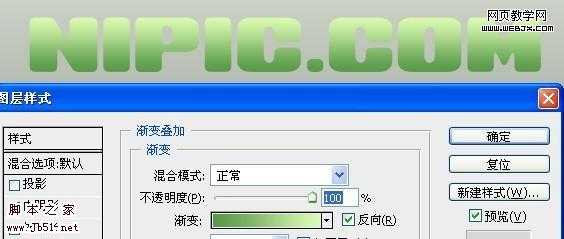
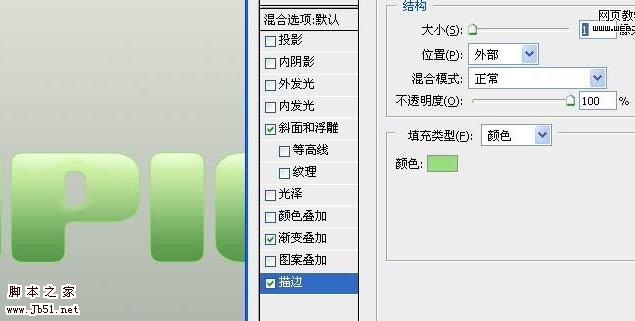
6、单击图层样式,选择(渐变叠加),设置如下图参数;在对其添加(斜面浮雕)和(描边)选项;


 描边效果:
描边效果:

7、继续添加图层样式(光泽)和(内发光)(投影)选项,分别设置对话框如上;



8、添加样式等到下面效果;

上一页12 下一页 阅读全文
本教程基本上都是用图层样式来制作文字效果。文字部虽然效果已经不错了,但是后期的装饰效果也比较重要。稍微点缀一些花纹,适当加上高光及倒影,效果就会大为不同。
最终效果

1、新建画布,绘制渐变背景。效果如下;

2、输入你所需要的文字; 按住ctrl键单击文字图层以载入选区。切换至通道面板,新建Alpha 1通道,填充白色,Ctrl+D取消选区;

3、执行滤镜—模糊—高斯模糊,数值不4,得到下面效果;

4、按Ctrl+L给合键执行(色阶)命令,设置弹出的对话框参数如下;

5、按住Ctrl键单击通道Alpha1激活通道选区,切换至图层面板,关掉文字图层,然后新建一个图层得到图层1,设置前景色为白色进行填充,得到如下图效果;

6、单击图层样式,选择(渐变叠加),设置如下图参数;在对其添加(斜面浮雕)和(描边)选项;


 描边效果:
描边效果: 
7、继续添加图层样式(光泽)和(内发光)(投影)选项,分别设置对话框如上;



8、添加样式等到下面效果;

上一页12 下一页 阅读全文
兴国资源网 Design By www.nnzcdc.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
兴国资源网 Design By www.nnzcdc.com
暂无评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
2025年02月25日
2025年02月25日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
