兴国资源网 Design By www.nnzcdc.com
来源:PS联盟 作者:Sener
本教程的效果分为两部分来制作。首先是类似金属质感的边框部分制作,用到了一些金属渐变色及滤镜效果。也可以使用一些纹理素材。后面的就是文字主体纹理部分的制作,也可以用自己喜欢的纹理素材。
最终效果

1、新建一个800 * 600 像素的文档,背景填充黑色,选择文字工具打上文字,如图1。

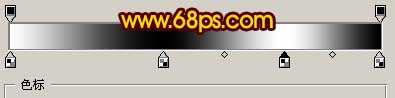
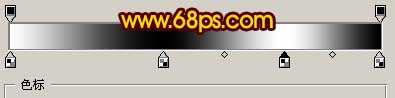
<图1> 2、把文字栅格化图层,然后锁定图层,选择渐变工具,颜色设置如图1,倾斜45度拉出图3所示的线性渐变。

<图2>

<图3>
3、按Ctrl点图层面板文字图层缩略图调出文字选区,新建一个图层填充白色,填充后不要取消选区,执行:选择 > 修改 > 收缩,数值为2,如图4,确定后按Delete 删除,效果如图5。

<图4>

<图5> 4、加上图层蒙版,把白边中间部分擦掉,如图6。

<图6>
5、调出文字选区,再最上面新建一个图层,把前背景颜色恢复到默认的黑白,然后执行:滤镜 > 渲染 > 云彩,确定后按Ctrl + Alt + F 加强一下,效果如图7,保持选区,再执行:滤镜 > 杂色 > 添加杂色,参数设置如图8,确定后把图层混合模式改为“强光”,效果如图9。

<图7>

<图8>

<图9> 6、新建一个图层,填充黑色,然后把前景颜色设置为红色,背景颜色设置为黑色,执行:滤镜 > 渲染 > 纤维,数值默认,效果如图10。

<图10>
7、对纹理再执行:滤镜 > 扭曲 > 波浪,参数设置如图11。

<图11> 上一页12 下一页 阅读全文
本教程的效果分为两部分来制作。首先是类似金属质感的边框部分制作,用到了一些金属渐变色及滤镜效果。也可以使用一些纹理素材。后面的就是文字主体纹理部分的制作,也可以用自己喜欢的纹理素材。
最终效果

1、新建一个800 * 600 像素的文档,背景填充黑色,选择文字工具打上文字,如图1。

<图1> 2、把文字栅格化图层,然后锁定图层,选择渐变工具,颜色设置如图1,倾斜45度拉出图3所示的线性渐变。

<图2>

<图3>
3、按Ctrl点图层面板文字图层缩略图调出文字选区,新建一个图层填充白色,填充后不要取消选区,执行:选择 > 修改 > 收缩,数值为2,如图4,确定后按Delete 删除,效果如图5。

<图4>

<图5> 4、加上图层蒙版,把白边中间部分擦掉,如图6。

<图6>
5、调出文字选区,再最上面新建一个图层,把前背景颜色恢复到默认的黑白,然后执行:滤镜 > 渲染 > 云彩,确定后按Ctrl + Alt + F 加强一下,效果如图7,保持选区,再执行:滤镜 > 杂色 > 添加杂色,参数设置如图8,确定后把图层混合模式改为“强光”,效果如图9。

<图7>

<图8>

<图9> 6、新建一个图层,填充黑色,然后把前景颜色设置为红色,背景颜色设置为黑色,执行:滤镜 > 渲染 > 纤维,数值默认,效果如图10。

<图10>
7、对纹理再执行:滤镜 > 扭曲 > 波浪,参数设置如图11。

<图11> 上一页12 下一页 阅读全文
兴国资源网 Design By www.nnzcdc.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
兴国资源网 Design By www.nnzcdc.com
暂无评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
2025年02月25日
2025年02月25日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
