兴国资源网 Design By www.nnzcdc.com
本教程的宗旨是教给大家一些可以应用到你作品中的技术,而不仅仅是如何得到这个设计结果,我相信这个设计作品不过是给你展示的一个例子。现在就看你如何去灵活运用了~

步骤1
打开Photoshop,创建一个新文档,我用的是1920×1200像素大小。然后用一个深色#1f1e1e填充背景。

步骤2
选择背景层,去层>图层样式>渐变叠加。选择灰色(#707070)和白色。混合模式更改为正片叠底,60%的不透明度。样式为径向。确保白色在中间。可以看到使用了正片叠底之后图像的边缘会变暗。我是通过图层样式应用这个渐变,因为稍后我想在图层上添加一个滤镜,然后我就可以尝试不同的颜色。

步骤3
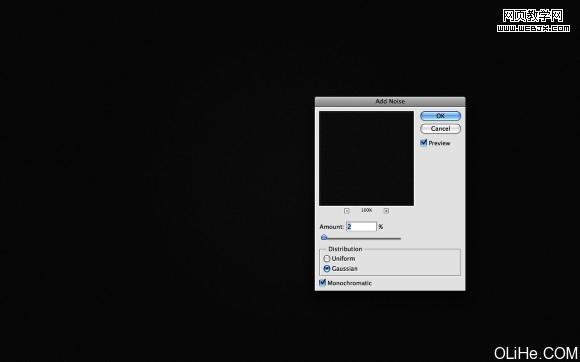
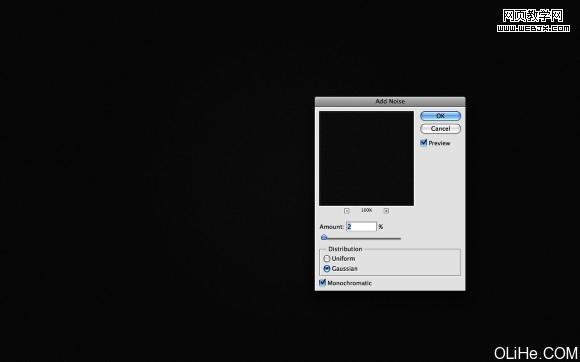
现在去滤镜>杂色>添加杂色。使用2%,高斯分布并确保你选中了单色。给渐变添加杂色是非常棒的因为它能使渐变更加微妙。

步骤4
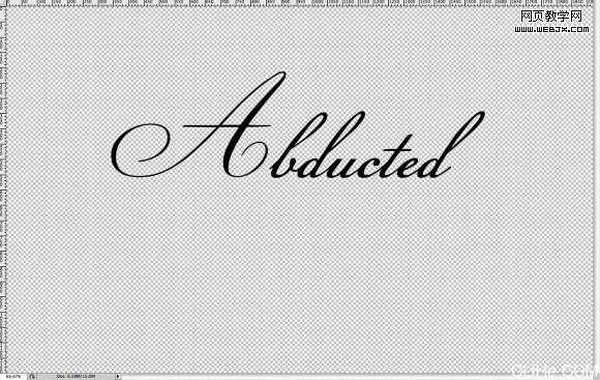
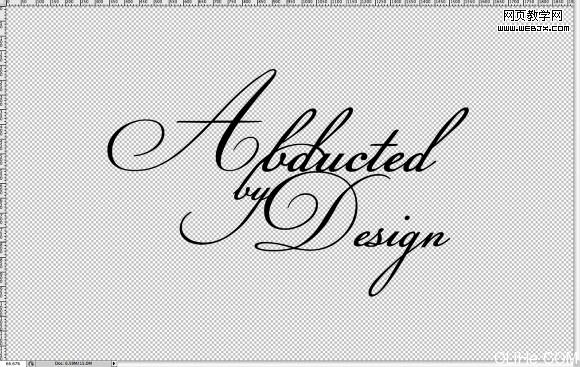
让我们添加文本。我们需要一个书法风格的字体,我使用的是Champignon,你可以从http://dafont.com下载它。首先输入 Abducted 。

步骤5
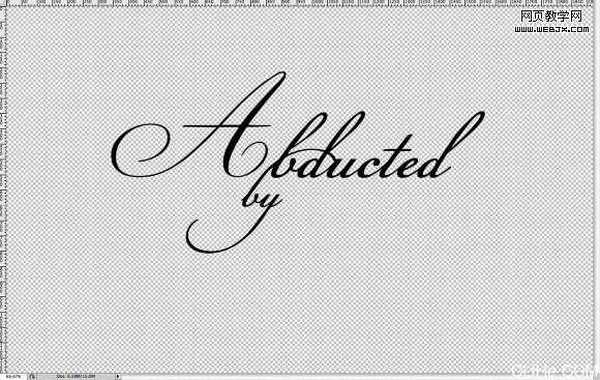
现在在 “Abducted”的正下方输入 “by”。我用的是另一种字体,”Champignon Alt S…” ,你可以从http://dafont.com下载它。字母的位置参考下图,并尝试连接字母如”Bs”。

步骤6
输入单词“Design”。使“y”的末端连接到“D”,字母的连接是非常重要的,否则效果就起不到好的作用。

步骤7
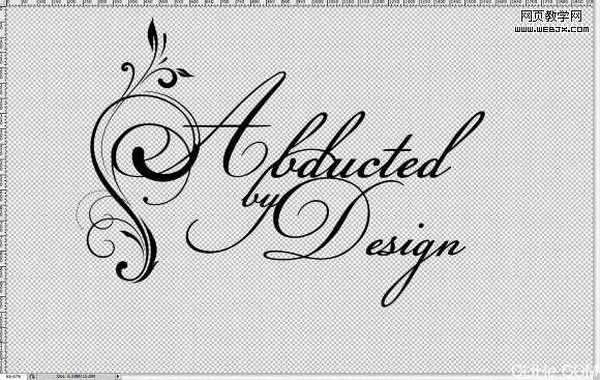
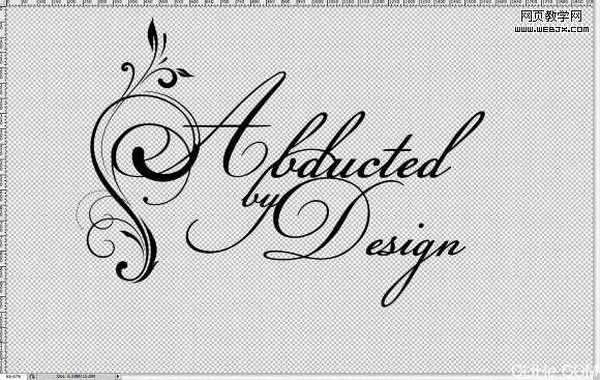
为了使效果更具吸引力,让我们添加一些旋转的花纹。这与我之前一个花纹教程类似。但基本上,我们要导入一个花纹元素,并把它放在“A”的前面。我使用的是ShutterstocK,你可以在这里下载download it here。

上一页12 3 4 下一页 阅读全文

步骤1
打开Photoshop,创建一个新文档,我用的是1920×1200像素大小。然后用一个深色#1f1e1e填充背景。

步骤2
选择背景层,去层>图层样式>渐变叠加。选择灰色(#707070)和白色。混合模式更改为正片叠底,60%的不透明度。样式为径向。确保白色在中间。可以看到使用了正片叠底之后图像的边缘会变暗。我是通过图层样式应用这个渐变,因为稍后我想在图层上添加一个滤镜,然后我就可以尝试不同的颜色。

步骤3
现在去滤镜>杂色>添加杂色。使用2%,高斯分布并确保你选中了单色。给渐变添加杂色是非常棒的因为它能使渐变更加微妙。

步骤4
让我们添加文本。我们需要一个书法风格的字体,我使用的是Champignon,你可以从http://dafont.com下载它。首先输入 Abducted 。

步骤5
现在在 “Abducted”的正下方输入 “by”。我用的是另一种字体,”Champignon Alt S…” ,你可以从http://dafont.com下载它。字母的位置参考下图,并尝试连接字母如”Bs”。

步骤6
输入单词“Design”。使“y”的末端连接到“D”,字母的连接是非常重要的,否则效果就起不到好的作用。

步骤7
为了使效果更具吸引力,让我们添加一些旋转的花纹。这与我之前一个花纹教程类似。但基本上,我们要导入一个花纹元素,并把它放在“A”的前面。我使用的是ShutterstocK,你可以在这里下载download it here。

上一页12 3 4 下一页 阅读全文
兴国资源网 Design By www.nnzcdc.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
兴国资源网 Design By www.nnzcdc.com
暂无评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
2025年02月25日
2025年02月25日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
