兴国资源网 Design By www.nnzcdc.com
先看一下最终效果:

第一步:打开背景素材1和背景素材2,使用【图像-图像大小】命令,缩小图片至580×246像素,背景素材2放上面,效果设置见[图片1],使用套索工具(快捷键L)把背景素材1上面的大蝴蝶和小蝴蝶向左适当移动(移动时记得把背景设置成白色),整个图片效果见[图片2];

图片1

图片2
第二步:打开小姑娘素材,使用魔棒(快捷键W)等选取工具把小姑娘抠出来,放到图片左边适当位置,效果见[图片3];

图片3
第三步:使用竖排文字工具(快捷键T),前景色设置成深黄色(颜色代码ffb02e),分四列输入“我言秋日胜春朝,自古逢秋悲寂寥, 晴空一鹤排云上, 便引诗情到碧宵。”四句诗词文字,文字设置效果见[图片4],文字再描一像素的黑边,得到效果见[图片5];

图片4

图片5
第四步:使用横排文字工具(快捷键T),前景色设置深红色,(颜色代码b84242),输入初字,文字设置效果见[图片6],得到效果见[图片7];

图片6

图片7
第五步:使用横排文字工具(快捷键T),前景色设置深黄色,(颜色代码ffb02e),输入秋字,文字设置效果见[图片8],得到效果见[图片9];

图片8

图片9
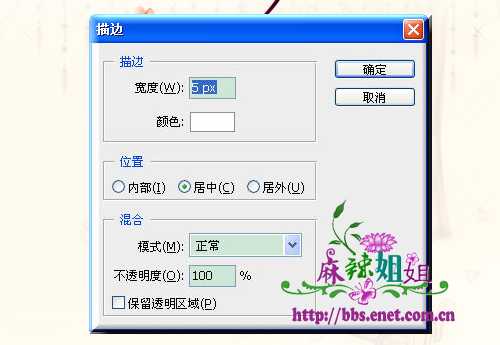
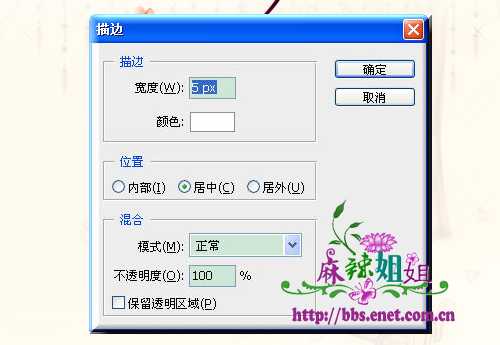
第六步:在图层面板,使用Ctrl+鼠标单击,选中初字图层,再使用Shift+Ctrl+鼠标单击,增加选中秋字图层,得到两个字的选区,创建新图层,设置前景色为白色,使用【编辑-描边】命令,描边效果见[图片10];

图片10
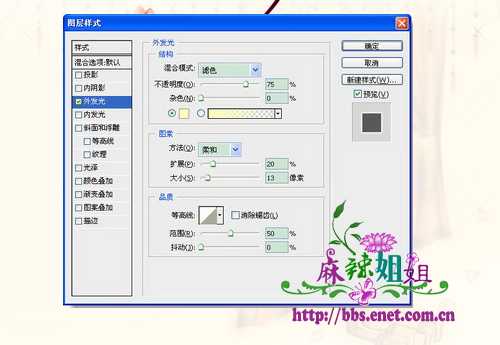
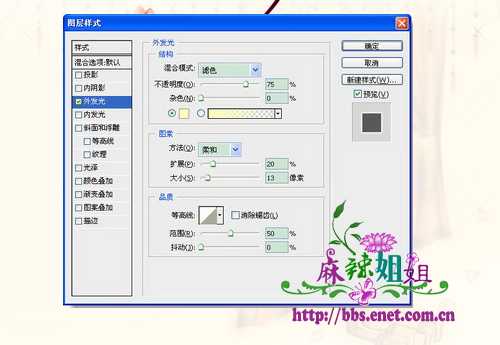
第七步:复制刚描边得到的图层,设置外发光效果,设置效果见[图片11],得到效果见[图片12];

图片11

图片12
上一页12 下一页 阅读全文

第一步:打开背景素材1和背景素材2,使用【图像-图像大小】命令,缩小图片至580×246像素,背景素材2放上面,效果设置见[图片1],使用套索工具(快捷键L)把背景素材1上面的大蝴蝶和小蝴蝶向左适当移动(移动时记得把背景设置成白色),整个图片效果见[图片2];


第二步:打开小姑娘素材,使用魔棒(快捷键W)等选取工具把小姑娘抠出来,放到图片左边适当位置,效果见[图片3];

第三步:使用竖排文字工具(快捷键T),前景色设置成深黄色(颜色代码ffb02e),分四列输入“我言秋日胜春朝,自古逢秋悲寂寥, 晴空一鹤排云上, 便引诗情到碧宵。”四句诗词文字,文字设置效果见[图片4],文字再描一像素的黑边,得到效果见[图片5];


第四步:使用横排文字工具(快捷键T),前景色设置深红色,(颜色代码b84242),输入初字,文字设置效果见[图片6],得到效果见[图片7];


第五步:使用横排文字工具(快捷键T),前景色设置深黄色,(颜色代码ffb02e),输入秋字,文字设置效果见[图片8],得到效果见[图片9];


第六步:在图层面板,使用Ctrl+鼠标单击,选中初字图层,再使用Shift+Ctrl+鼠标单击,增加选中秋字图层,得到两个字的选区,创建新图层,设置前景色为白色,使用【编辑-描边】命令,描边效果见[图片10];

第七步:复制刚描边得到的图层,设置外发光效果,设置效果见[图片11],得到效果见[图片12];


上一页12 下一页 阅读全文
兴国资源网 Design By www.nnzcdc.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
兴国资源网 Design By www.nnzcdc.com
暂无评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
2025年02月25日
2025年02月25日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
