兴国资源网 Design By www.nnzcdc.com
在制作过程中我们将学习一些PS技巧。比如选取的应用。图层混合。图层调整以及一点蒙板技巧。应该说这是一个初级水平的教程。大家一起来吧。
先放上效果图。

photoshop字体教程
正式开始以前。我们需要准备一下两个素材。第一个链接是字体文件。第二个链接是水滴背景。
font
Water Drop Texture – By eRiQ
正式开始了哈。
1 准备背景
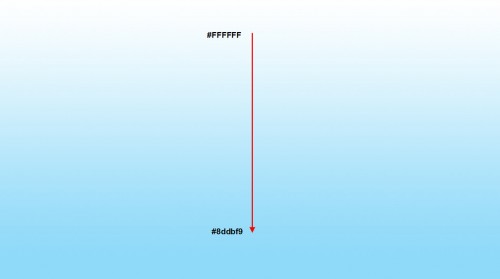
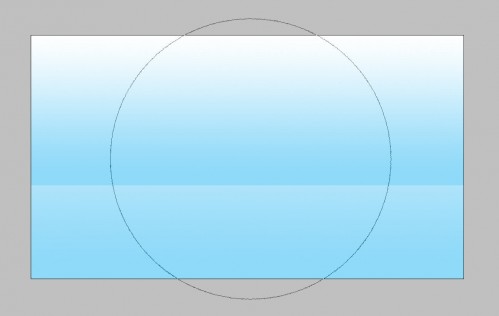
新建一个1920*1080px的画布。白色背景。在背景图层上如下图所示拉渐变。#FFFFFF到#8DDBF9

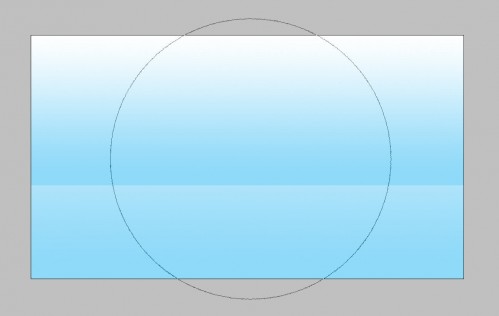
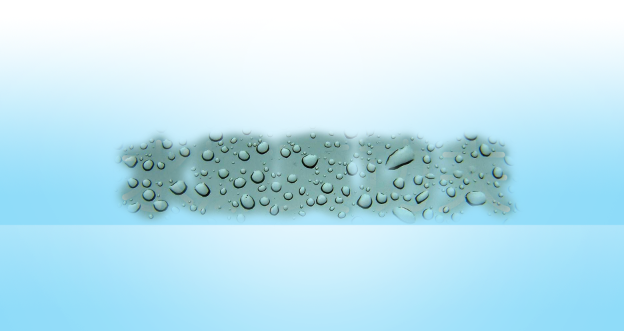
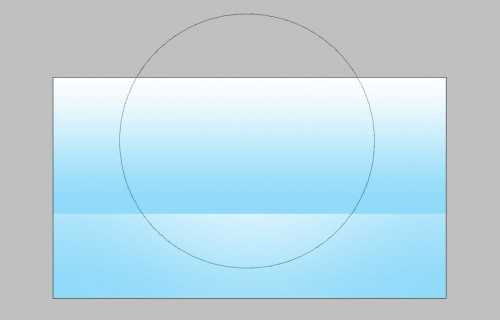
复制背景图层。按下CTRL+T。按下图所示将其变形。这一步是要给文字准备一个水平线。

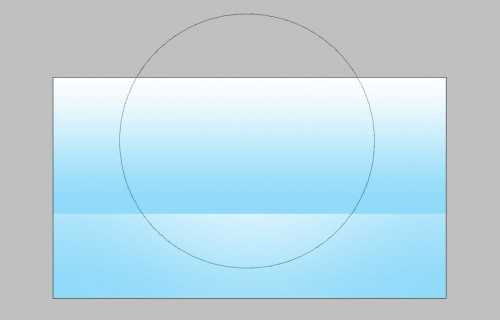
在复制层和背景层中间新建一个图层。将其命名为“光底”。在用大儿软的圆形画笔。选取白色。在画布中间点上那么一下。我是使用1600px。0硬度。55%不透明度的画笔做的。

然后在所有图层顶端新建一层。使用钢材一样的笔触。在画布稍上部叶点上那么一下。将这一层命名为“光顶”。

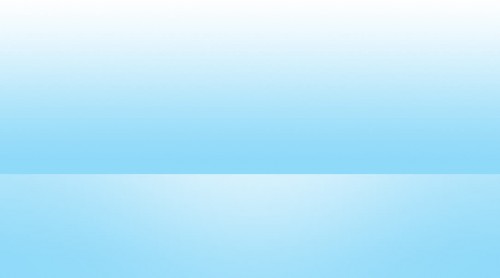
你将得到如下效果。

2 添加文字
这一步淋漓没有使用原教程所使用的英文字体。而是用了幼圆字体键入了几个汉字。一方面考虑到有些小盆友会嫌下载字体有些麻烦。另一方面我也是想做一些带有我们真功夫标记的东西。

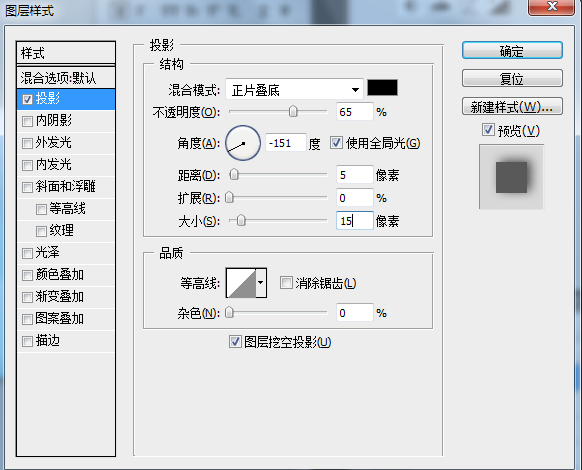
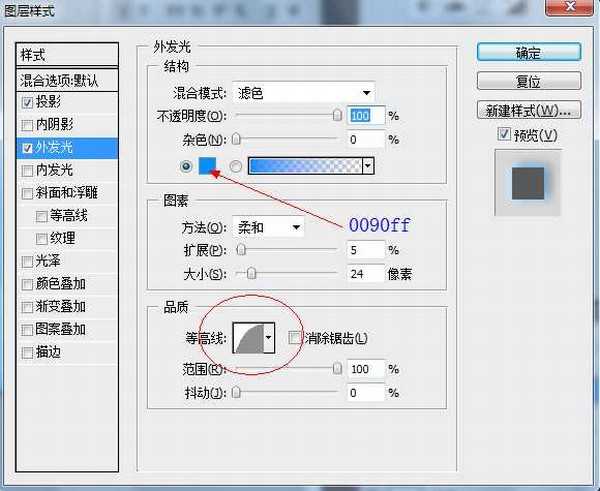
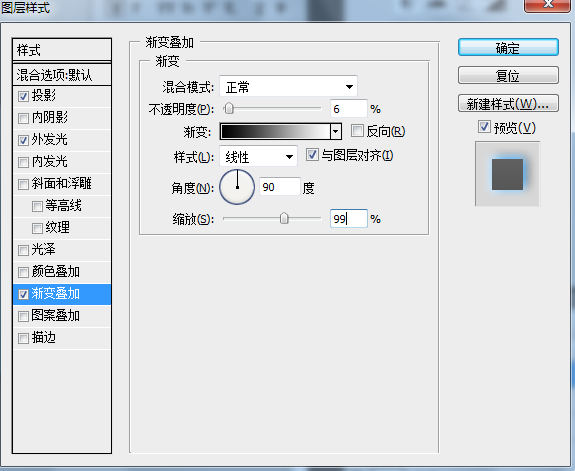
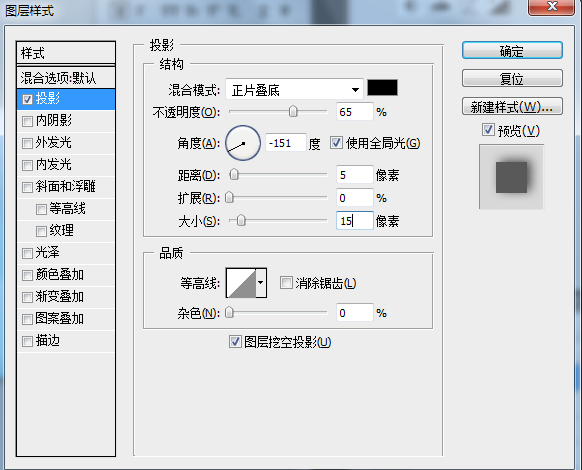
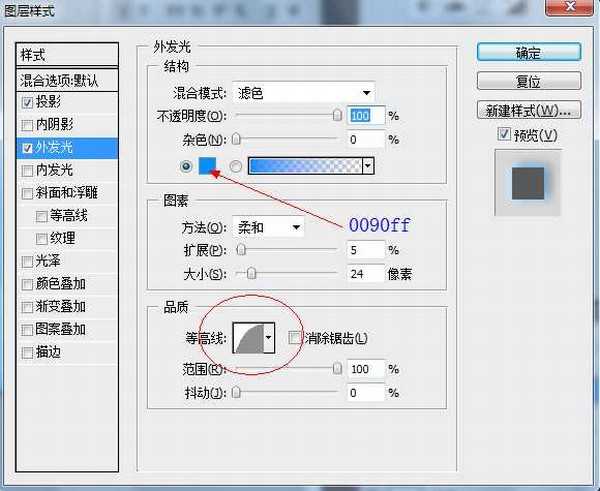
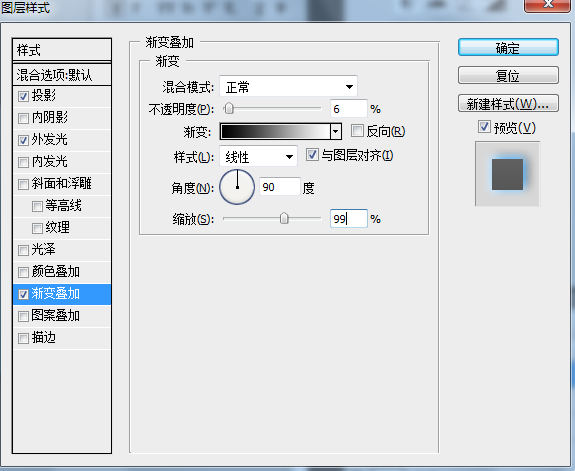
对文字层使用如下样式。



好了。到目前为止。我们的战果如下。

3 制作水滴
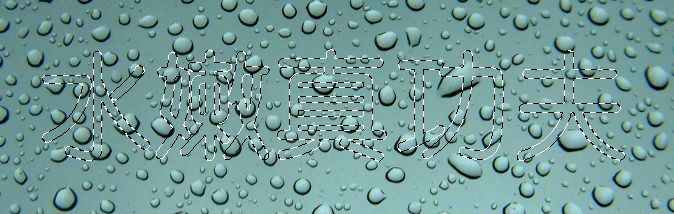
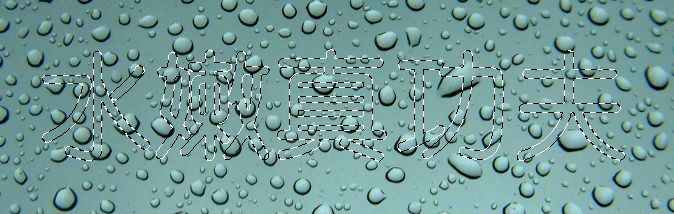
在PS中载入我们的水滴素材。回到我们先前的文档。按住CTRL键。同时左键单击文字图层缩略图。得到文字选区。然后选择选框工具。把鼠标移动到我们得到的文字选区内部。拖动鼠标。这样我们就能够移动文字选区了。把文字选区拖动到水滴素材上。

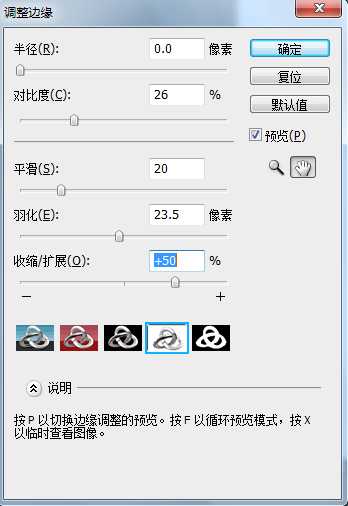
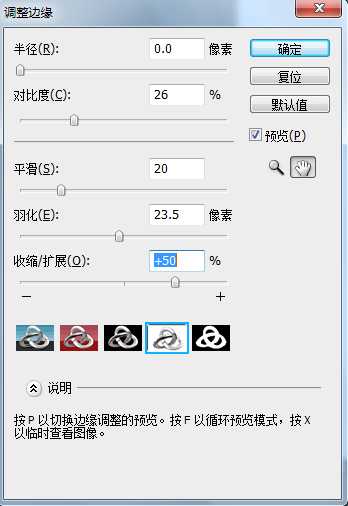
这时按下CTRL+ALT+R键。激活调整边缘工具。设置如下。(注意:保留水滴素材里的选区。以后我们还要用到。)

边缘调整好以后按下CTRL+C.然后回到之前文档。按下CTRL+V。把复制的水滴背景粘贴好。

命名该层为“水滴1”。设置图层混合模式为叠加。

4 加强纹理
为了给水滴添加一点变化。我们可以回到水滴素材文档。把事先保留的选区托到不同的位置。这样就可以复制不同的水滴纹理到我们的画布上了。我们可以多次重复这一步骤。尽量追求变化。当然这是依照你的喜好而定的。当然你也可以制作不同形状的选区。然后复制不同形状的水滴过来。
这是我做成的样子。

5 整体效果调整
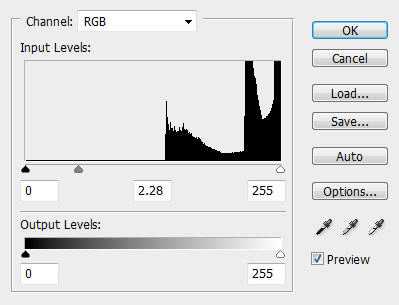
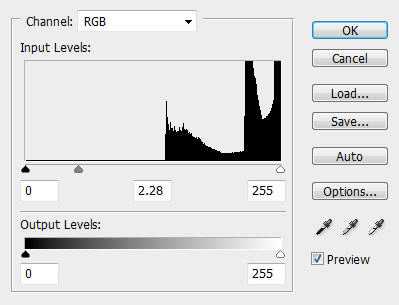
在所有图层顶端新建一个色阶调整层。做如下调整。

为调整层添加如下所示蒙板。

这样我们就得到了最终效果。

最后给大家提供本教程PSD文件下载地址。
完成。
注:本教程翻译自http://www.psdvault.com/
先放上效果图。

photoshop字体教程
正式开始以前。我们需要准备一下两个素材。第一个链接是字体文件。第二个链接是水滴背景。
font
Water Drop Texture – By eRiQ
正式开始了哈。
1 准备背景
新建一个1920*1080px的画布。白色背景。在背景图层上如下图所示拉渐变。#FFFFFF到#8DDBF9

复制背景图层。按下CTRL+T。按下图所示将其变形。这一步是要给文字准备一个水平线。

在复制层和背景层中间新建一个图层。将其命名为“光底”。在用大儿软的圆形画笔。选取白色。在画布中间点上那么一下。我是使用1600px。0硬度。55%不透明度的画笔做的。

然后在所有图层顶端新建一层。使用钢材一样的笔触。在画布稍上部叶点上那么一下。将这一层命名为“光顶”。

你将得到如下效果。

2 添加文字
这一步淋漓没有使用原教程所使用的英文字体。而是用了幼圆字体键入了几个汉字。一方面考虑到有些小盆友会嫌下载字体有些麻烦。另一方面我也是想做一些带有我们真功夫标记的东西。

对文字层使用如下样式。



好了。到目前为止。我们的战果如下。

3 制作水滴
在PS中载入我们的水滴素材。回到我们先前的文档。按住CTRL键。同时左键单击文字图层缩略图。得到文字选区。然后选择选框工具。把鼠标移动到我们得到的文字选区内部。拖动鼠标。这样我们就能够移动文字选区了。把文字选区拖动到水滴素材上。

这时按下CTRL+ALT+R键。激活调整边缘工具。设置如下。(注意:保留水滴素材里的选区。以后我们还要用到。)

边缘调整好以后按下CTRL+C.然后回到之前文档。按下CTRL+V。把复制的水滴背景粘贴好。

命名该层为“水滴1”。设置图层混合模式为叠加。

4 加强纹理
为了给水滴添加一点变化。我们可以回到水滴素材文档。把事先保留的选区托到不同的位置。这样就可以复制不同的水滴纹理到我们的画布上了。我们可以多次重复这一步骤。尽量追求变化。当然这是依照你的喜好而定的。当然你也可以制作不同形状的选区。然后复制不同形状的水滴过来。
这是我做成的样子。

5 整体效果调整
在所有图层顶端新建一个色阶调整层。做如下调整。

为调整层添加如下所示蒙板。

这样我们就得到了最终效果。

最后给大家提供本教程PSD文件下载地址。
完成。
注:本教程翻译自http://www.psdvault.com/
兴国资源网 Design By www.nnzcdc.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
兴国资源网 Design By www.nnzcdc.com
暂无评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
2025年02月25日
2025年02月25日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
