兴国资源网 Design By www.nnzcdc.com

创建一个800 × 600像素的文件。使用大小为1像素的铅笔工具,绘制一条垂直的线。使用大小为150px的橡皮擦工具,擦除垂直线的两端。像下图这样。

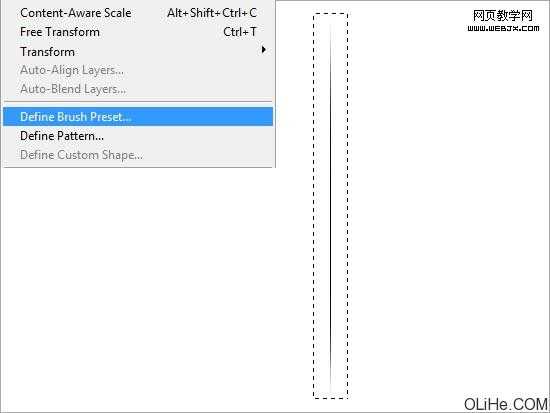
围绕垂直线创建选区。去编辑>定义画笔预设。按自己的喜好给新笔刷命名。

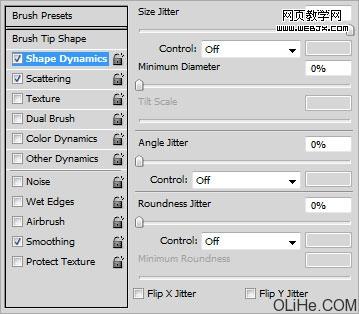
选择画笔工具,打开画笔选项。选中形状动态,按下图所示设置。
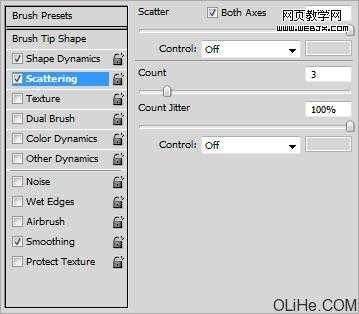
 选中散布,按下图所示设置。
选中散布,按下图所示设置。 
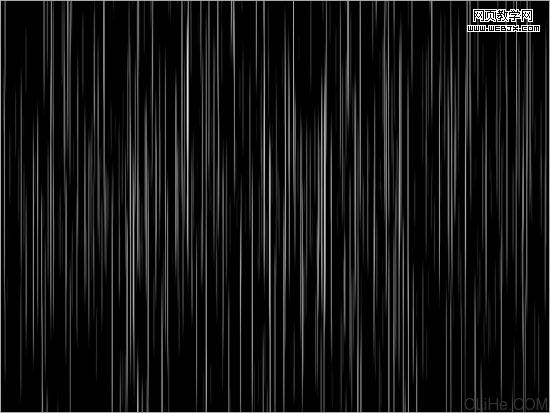
用#000000填充文件的背景层。选择画笔工具,设置前景色为#FFFFFF,然后选出你之前创建的笔刷。按住鼠标左键在文件里移动。你会得到下图这样的很棒的垂直线。

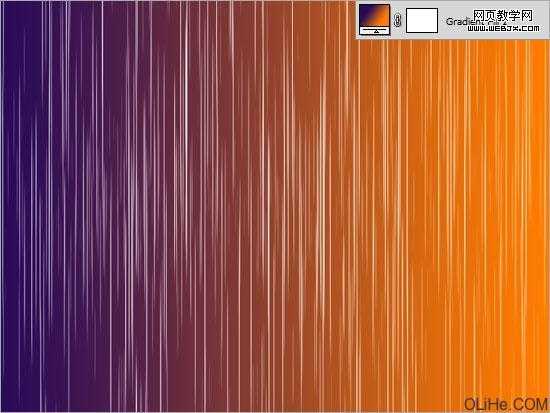
在垂直线图层下方创建渐变填充调整层。如下图所示设置渐变。

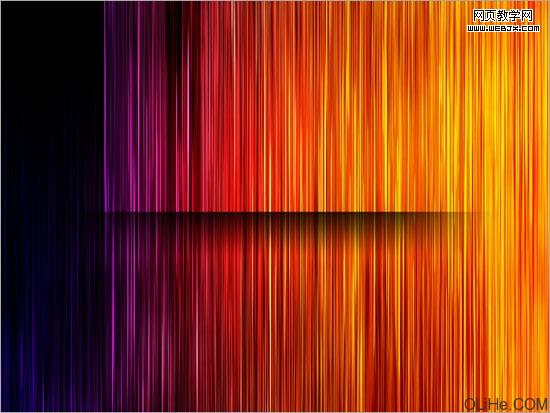
创建一个新层,重复更多描绘垂直线的步骤。设置这两个垂直线图层的混合模式为叠加。

在垂直线上创建一个新层。这一次设置前景色为#000000。在文件上画一些黑色的垂直线。设置这层的混合模式为柔光。

创建一个新层,并做一个宽的黑边。命名此层为褪色的黑边。

点击快速蒙版模式。选择渐变工具并建立从黑到白的渐变。从上到下拉动渐变。你会得到一个如下图所示的亮红色。

退出快速蒙版模式,点击删除,你会得到一个很好的褪了色的黑条。

重复之前的步骤,在文件中制作更多一些的褪色黑边。

创建一个新层,重命名为地板。做一个黑色的水平条。使用大小为150px的橡皮擦工具,擦除水平条的左,右和底部。

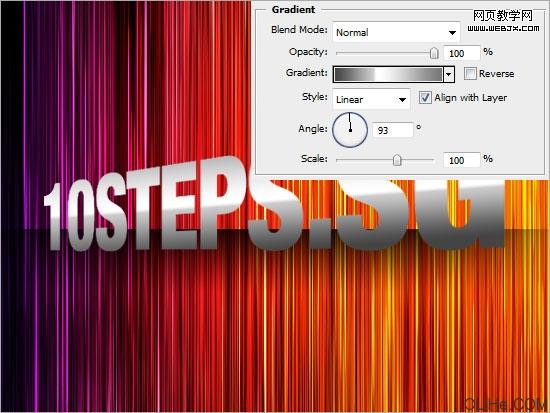
输入你喜爱的字体。我使用的是Helvetica。栅格化文本,去编辑>变换>透视。调整文本使它左边较短。

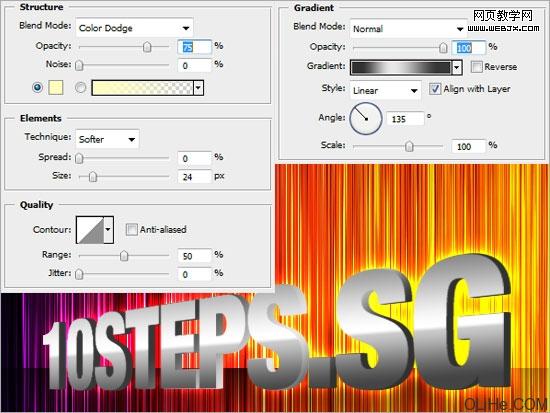
右击文本层,选择混合选项。选择渐变,按下图设置。

复制文本层。将副本往右移动1像素。重复此步骤6次,并将这6层合并在一起。重命名这个新的合并层,合并图层。

右击这个合并层,选择混合选项。选中外发光和渐变。按下图所示设置。

下载一些光线笔刷Download one of the glow brushes here。在文本下方创建一个新层,命名为抽象发光。设置前景色为#FFFFFF,涂抹一些抽象的发光描边。设置这层的混合模式为叠加。

复制和合并所有的垂直线和渐变。重命名新的合并层为反射。重新排列新的合并层,把它放在文本层之上。去编辑>变换>透视,调整它使它左侧较短。(下面这两步啥意思?没搞明白我—盒子编辑)

按Ctrl +左键单击文字层载入选区。选择反射层,然后点击创建新图层蒙板。

创建一个新层,命名为轮廓。按Ctrl +左键单击文字层载入选区。去选择>修改>收缩。设置1像素的收缩,点击删除。去滤镜>模糊>模糊。使轮廓偏离它原来的位置。

重复更多的一些轮廓步骤。

创建一个色阶调整层,设置值为4,0.83,255。这样我们就完成了!希望本教程对你有所帮助~

兴国资源网 Design By www.nnzcdc.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
兴国资源网 Design By www.nnzcdc.com
暂无评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
2025年02月25日
2025年02月25日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
