兴国资源网 Design By www.nnzcdc.com
1、首先创建一个新文档,填充黑色,然后输入白色的文字,如图所示。

2、右键单击文字图层,选择删格化文字,然后使用套索工具,随意地创建一个选区,如图所示。

3、使用移动工具轻轻地调整选区的位置,使用文字出现一条裂痕,如图所示。

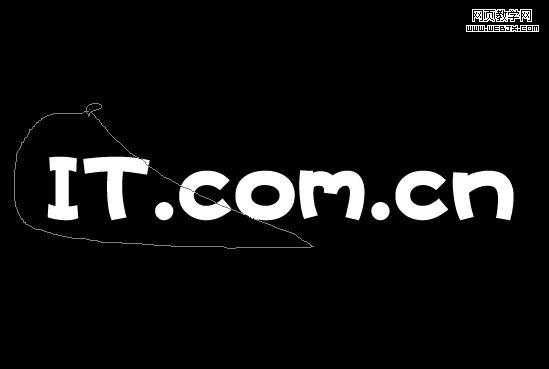
4、使用前面步骤的方法,制作出多条裂痕,如图所示。

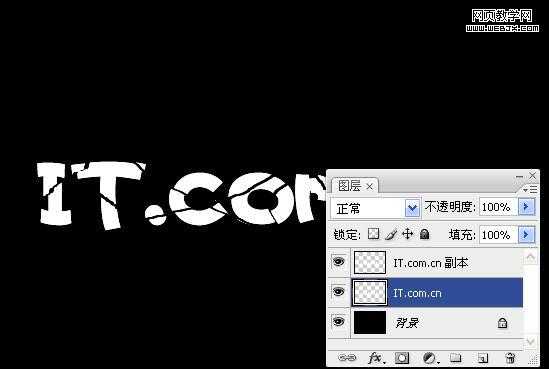
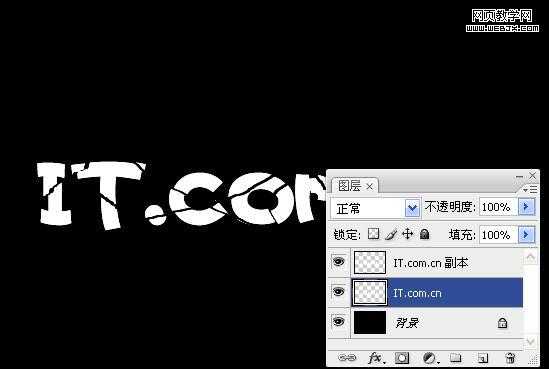
5、按下Ctrl+J复制出文字副本,如图所示。

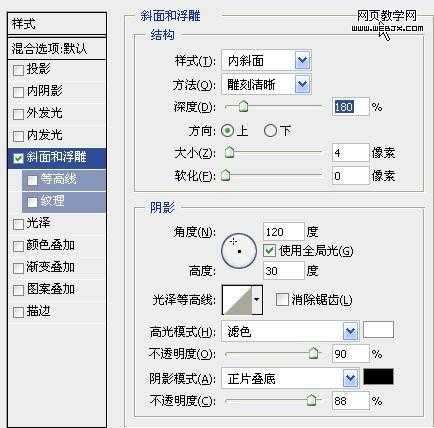
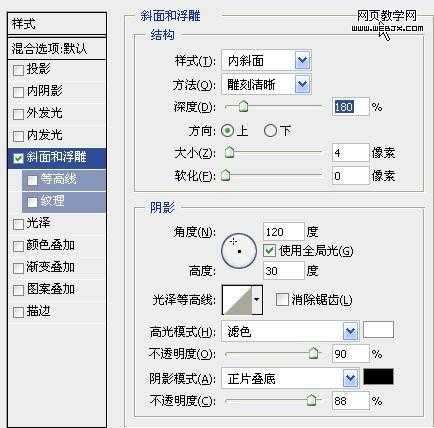
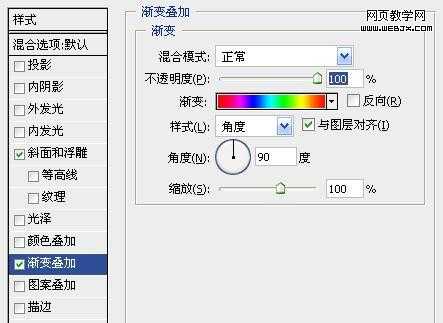
6、单击文字副本图层,在菜单栏中选择“图层—图层样式—斜面和浮雕”,设置方法见下图,用户可以根据自己的实际情况设置。

效果如图所示。

7、选择文字图层(不是副本文字图层),然后选择“滤镜—模糊—径向模糊”命令,设置如下图所示。

效果如图所示。

8、按下Ctrl+J复制出副本2,然后选择“编辑—变换—垂直翻转”,然后设置其位置,如图所示。

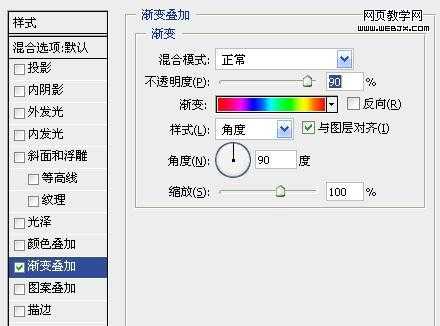
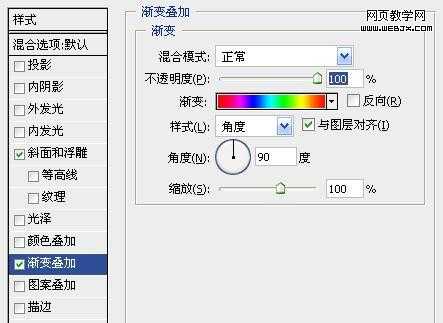
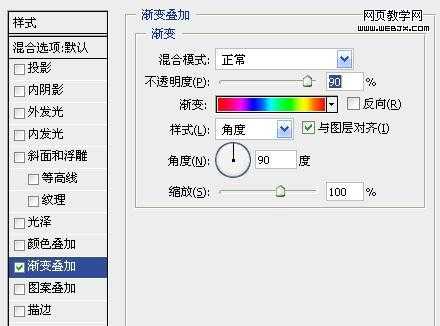
9、按下Ctrl+E合并副本2和文字图层,然后设置渐变叠加图层样式,如图所示。

效果如图所示。

10、选择副本图层,设置相同的渐变叠加图层样式,如图所示。

最终效果:


2、右键单击文字图层,选择删格化文字,然后使用套索工具,随意地创建一个选区,如图所示。

3、使用移动工具轻轻地调整选区的位置,使用文字出现一条裂痕,如图所示。

4、使用前面步骤的方法,制作出多条裂痕,如图所示。

5、按下Ctrl+J复制出文字副本,如图所示。

6、单击文字副本图层,在菜单栏中选择“图层—图层样式—斜面和浮雕”,设置方法见下图,用户可以根据自己的实际情况设置。

效果如图所示。

7、选择文字图层(不是副本文字图层),然后选择“滤镜—模糊—径向模糊”命令,设置如下图所示。

效果如图所示。

8、按下Ctrl+J复制出副本2,然后选择“编辑—变换—垂直翻转”,然后设置其位置,如图所示。

9、按下Ctrl+E合并副本2和文字图层,然后设置渐变叠加图层样式,如图所示。

效果如图所示。

10、选择副本图层,设置相同的渐变叠加图层样式,如图所示。

最终效果:

兴国资源网 Design By www.nnzcdc.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
兴国资源网 Design By www.nnzcdc.com
暂无评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
2025年02月25日
2025年02月25日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
