兴国资源网 Design By www.nnzcdc.com
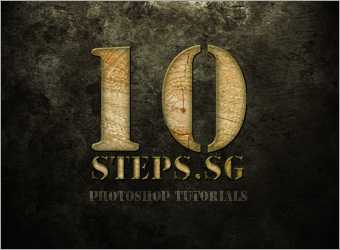
在这个photoshop实例教程里我们来学习制作如何做一个木头字的效果.先来看下效果是如何的.

素材下载:http://krakografik.canalblog.com/archives/textures/index.html
http://www.freefoto.com/preview/33-01-5?ffid=33-01-5&k=Wood+Texture
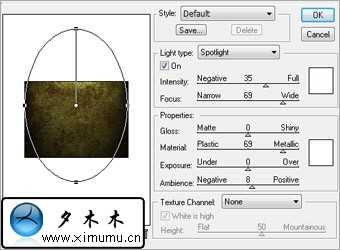
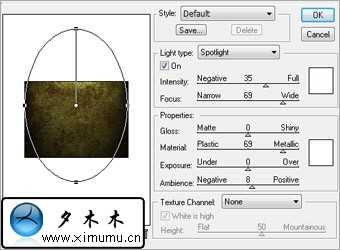
1.打开photoshop软件,新建一个750*550文档.然后把背景图片导入到这个文件中.滤镜>渲染>灯光效果 设置如下图:

2.点击面板上的新建色相图标,色相>饱和度调整.设置0,0,-75.再创建一个调节层并设置:0,0.6,255.效果如下图:

3.这个ps教程里我用到了stencil字体,你可以在这里下载:http://www.dafont.com/
然后使用文字工具做如下图的效果:

4.把木头的图片导入到photoshop中,然后把"10"文字变为选区,按ctrl+J把选区内的木头图片复制出.

重复上面的步骤,使"steps.sg"也复制出.

5.把"10"图层设为当前图层,右击选择图层样式,激活斜面和浮雕选项.设置如下图,高光颜色:#cebe80.阴影:#000000;

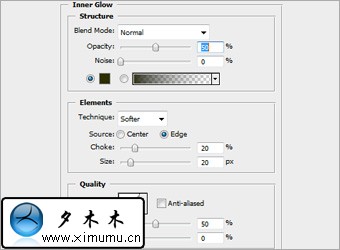
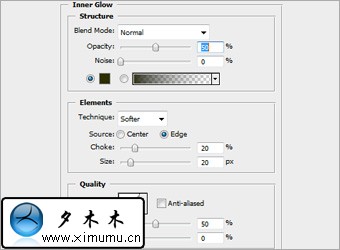
把"10"图层的样式复制到"steps.sg"图层,并激活内发光选项.在混合模式中使用的颜色为:#2e2e00;

更改"Photoshop Tutorials"图层的混合模式:柔光

6.按shift键,把"10"图层和"steps.sg"图层选中,然后按ctrl+e合并也一个图层.然后把该图层变为选区.选择>修改>扩大.扩大6px.
新建一个图层,选择白色颜色,填充选区内容.然后可以取消选区.

7.选中该图层,右击选择图层样式选项.激活斜面和浮雕选项.highlight 的颜色:#DBC09C 阴影:#000000;

激活内发光选项.设置如下图.blend mode颜色:#000000;最后更改此图层的混合模式为:柔光

8.最终效果:

-------------------------------------------
欢迎转载,请注明以下链接.
英原文:http://10steps.sg/

素材下载:http://krakografik.canalblog.com/archives/textures/index.html
http://www.freefoto.com/preview/33-01-5?ffid=33-01-5&k=Wood+Texture
1.打开photoshop软件,新建一个750*550文档.然后把背景图片导入到这个文件中.滤镜>渲染>灯光效果 设置如下图:

2.点击面板上的新建色相图标,色相>饱和度调整.设置0,0,-75.再创建一个调节层并设置:0,0.6,255.效果如下图:

3.这个ps教程里我用到了stencil字体,你可以在这里下载:http://www.dafont.com/
然后使用文字工具做如下图的效果:

4.把木头的图片导入到photoshop中,然后把"10"文字变为选区,按ctrl+J把选区内的木头图片复制出.

重复上面的步骤,使"steps.sg"也复制出.

5.把"10"图层设为当前图层,右击选择图层样式,激活斜面和浮雕选项.设置如下图,高光颜色:#cebe80.阴影:#000000;

把"10"图层的样式复制到"steps.sg"图层,并激活内发光选项.在混合模式中使用的颜色为:#2e2e00;

更改"Photoshop Tutorials"图层的混合模式:柔光

6.按shift键,把"10"图层和"steps.sg"图层选中,然后按ctrl+e合并也一个图层.然后把该图层变为选区.选择>修改>扩大.扩大6px.
新建一个图层,选择白色颜色,填充选区内容.然后可以取消选区.

7.选中该图层,右击选择图层样式选项.激活斜面和浮雕选项.highlight 的颜色:#DBC09C 阴影:#000000;

激活内发光选项.设置如下图.blend mode颜色:#000000;最后更改此图层的混合模式为:柔光

8.最终效果:

-------------------------------------------
欢迎转载,请注明以下链接.
英原文:http://10steps.sg/
兴国资源网 Design By www.nnzcdc.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
兴国资源网 Design By www.nnzcdc.com
暂无评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
2025年02月25日
2025年02月25日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
