兴国资源网 Design By www.nnzcdc.com
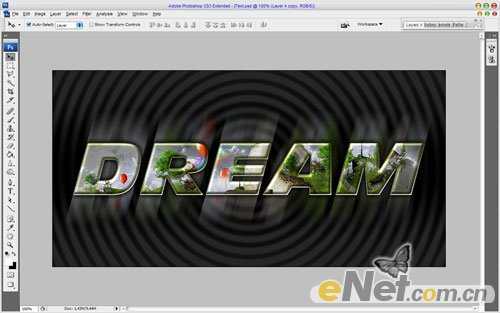
最终效果

1、首先,在Photoshop中新建文件。我创建了一个新的使用#8f9290颜色的大小为1000 * 500的RGB文件,72像素,渐变颜色设置为#303231和#8f9290。

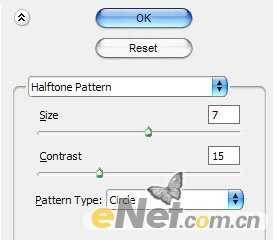
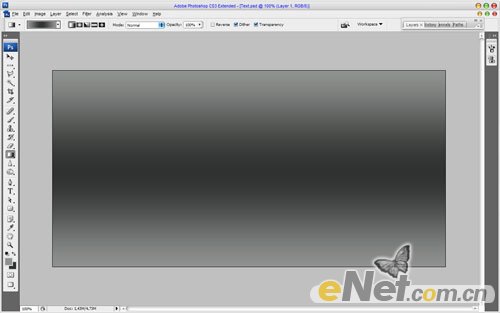
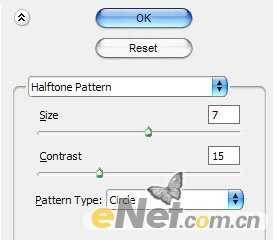
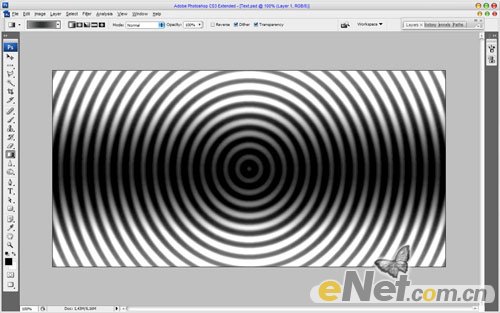
2、然后按D,将前景色和背景色回复到默认。之后,应用“滤镜“>“素描”>“半调图案”并如下设置:


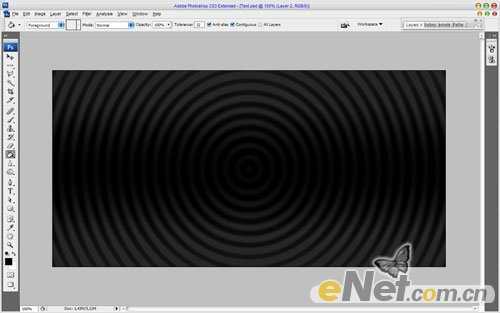
3、创建一个新层,用黑色填充它。然后改变这个层的不透明度为85%。

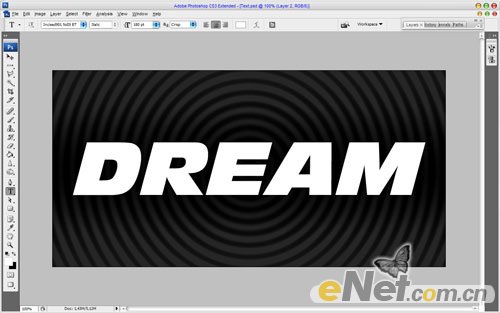
4、现在,开始创建文字。使用横排文字工具,选择一种粗体字体,并在文件中添加文字,例如’,DREAMD’这里你可以使用任何颜色。

5、选择背景图片,可以去网上下载。打开该文件并将其复制到上面的文字层上方。改变不透明度为70%,按住Shift键,同比例缩小,并应用“编辑>““自由变换”,将图片缩小一点。

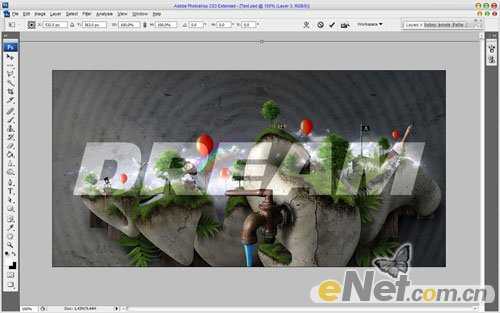
6、转到文字层,并使用“选择“>“载入选区”选择文本区域。删除这一层,这里不需要这个层了。

7、转到图片,然后按Ctrl + Shift + J。设置不透明度为100%,得到如下效果。

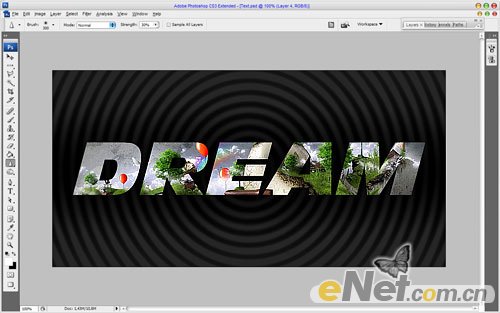
8、使用锐化工具来增强文本。

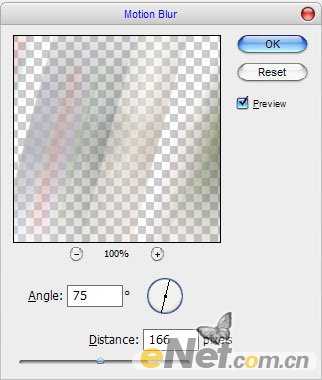
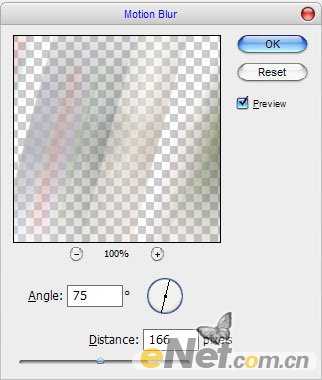
9、复制当前层(Ctrl十j)然后去上一层并应用“滤镜“>“模糊”>“动感模糊”,得到如下效果:


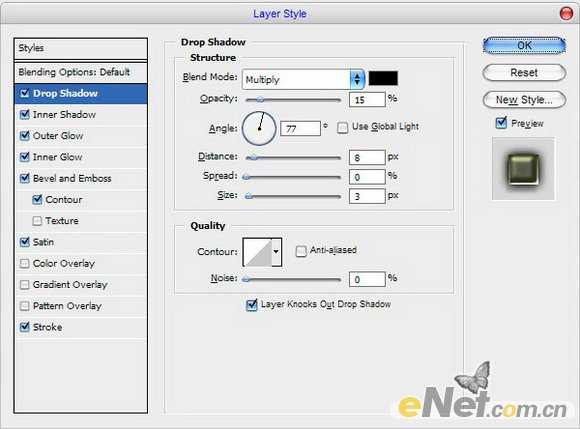
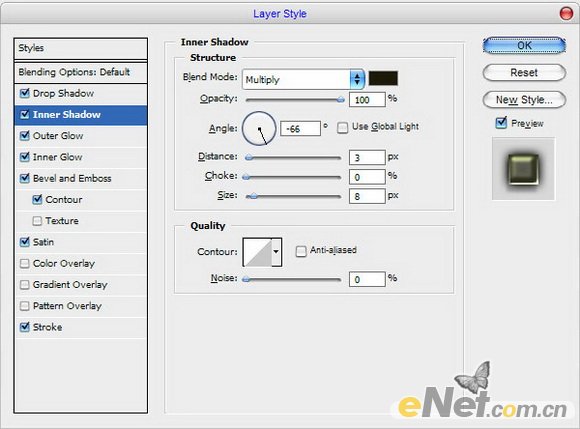
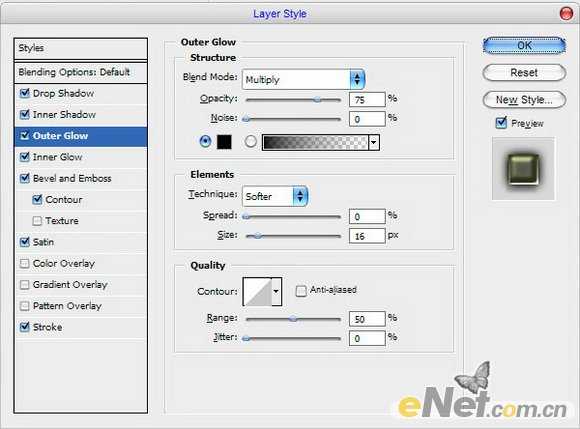
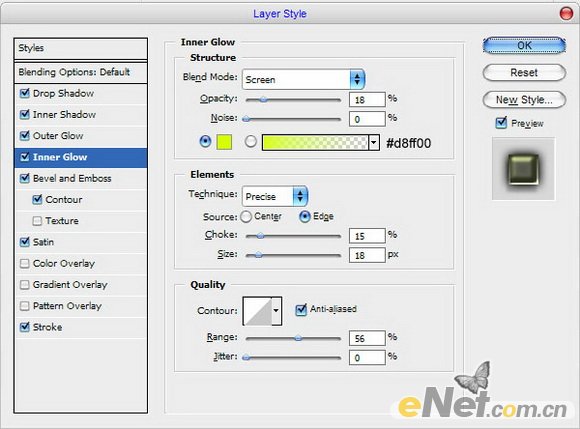
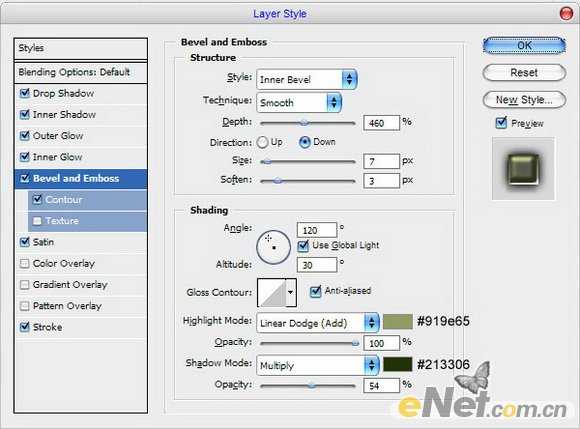
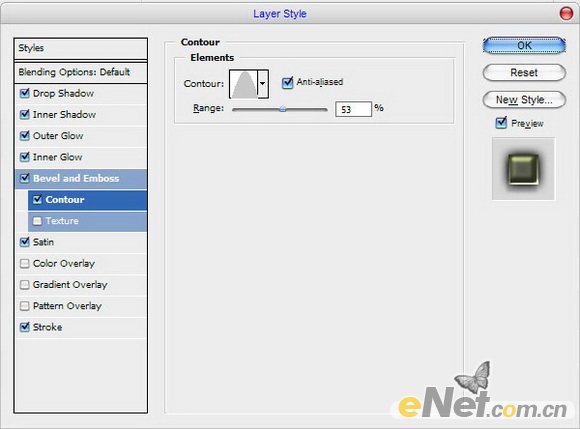
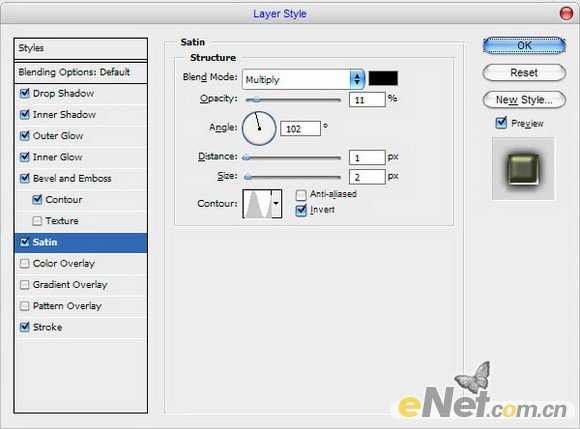
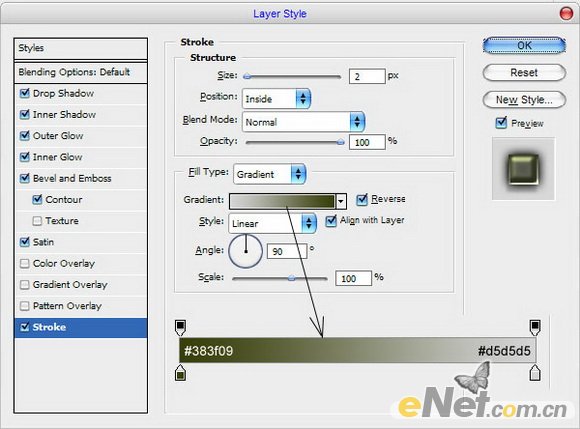
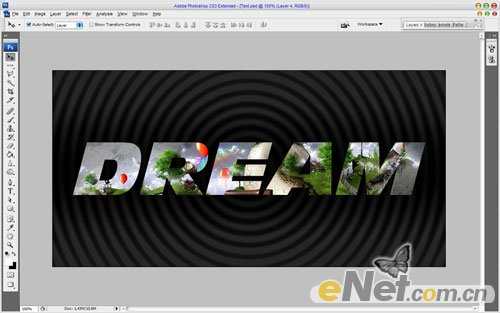
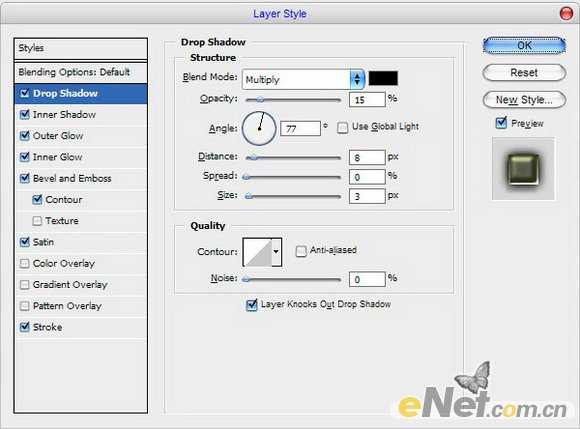
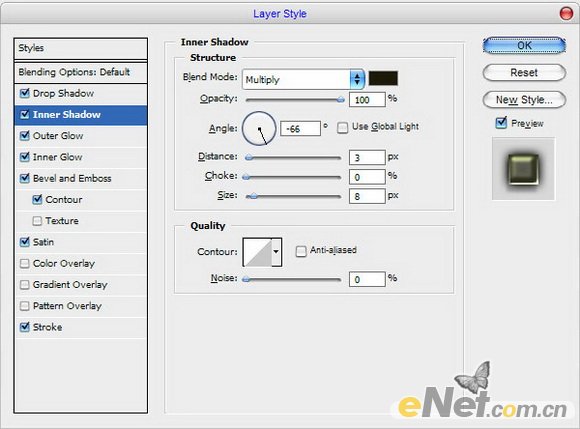
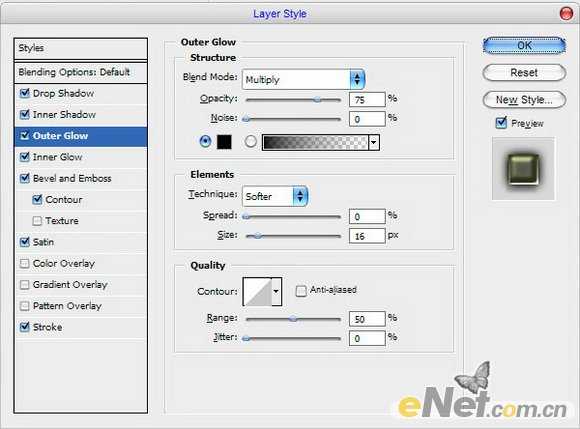
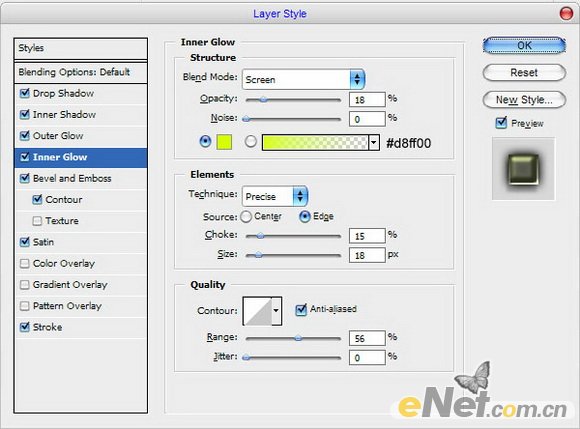
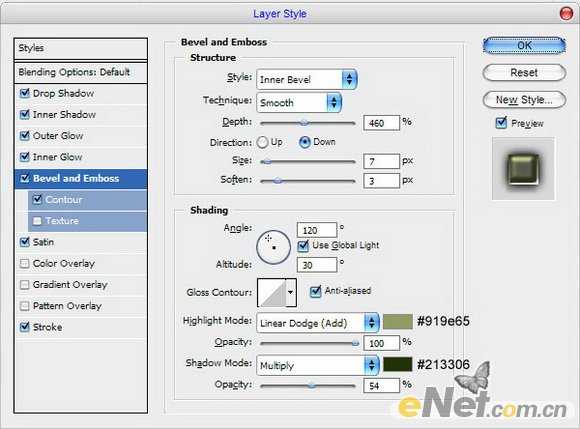
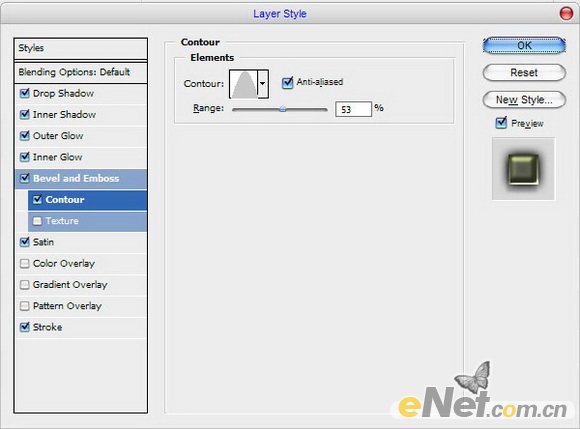
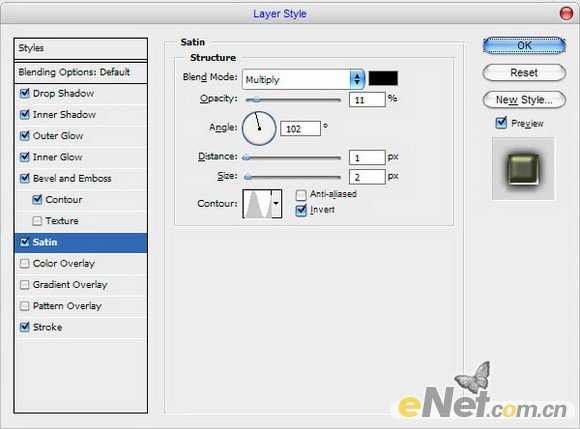
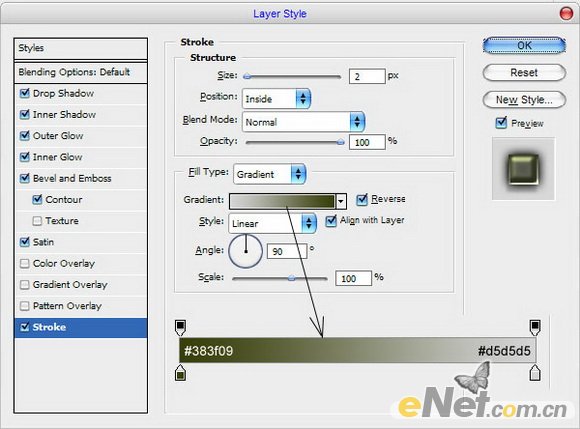
10、选择文字层,并如下设置图层样式:








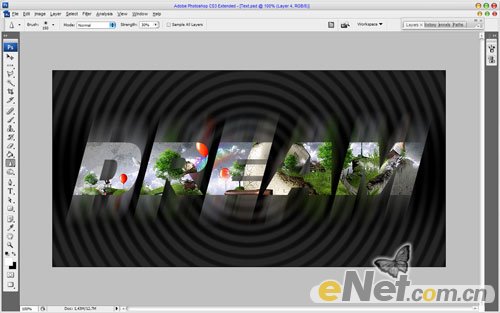
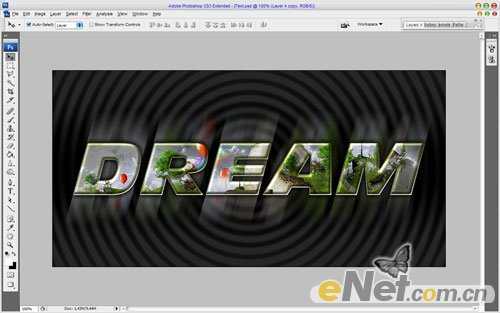
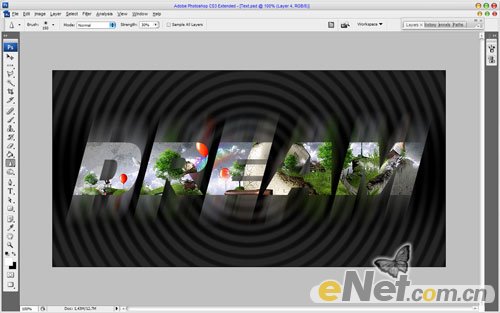
11、现在你的图片应该如下图这样的效果:

最终效果:


1、首先,在Photoshop中新建文件。我创建了一个新的使用#8f9290颜色的大小为1000 * 500的RGB文件,72像素,渐变颜色设置为#303231和#8f9290。

2、然后按D,将前景色和背景色回复到默认。之后,应用“滤镜“>“素描”>“半调图案”并如下设置:


3、创建一个新层,用黑色填充它。然后改变这个层的不透明度为85%。

4、现在,开始创建文字。使用横排文字工具,选择一种粗体字体,并在文件中添加文字,例如’,DREAMD’这里你可以使用任何颜色。

5、选择背景图片,可以去网上下载。打开该文件并将其复制到上面的文字层上方。改变不透明度为70%,按住Shift键,同比例缩小,并应用“编辑>““自由变换”,将图片缩小一点。

6、转到文字层,并使用“选择“>“载入选区”选择文本区域。删除这一层,这里不需要这个层了。

7、转到图片,然后按Ctrl + Shift + J。设置不透明度为100%,得到如下效果。

8、使用锐化工具来增强文本。

9、复制当前层(Ctrl十j)然后去上一层并应用“滤镜“>“模糊”>“动感模糊”,得到如下效果:


10、选择文字层,并如下设置图层样式:








11、现在你的图片应该如下图这样的效果:

最终效果:

兴国资源网 Design By www.nnzcdc.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
兴国资源网 Design By www.nnzcdc.com
暂无评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
2025年02月25日
2025年02月25日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
