兴国资源网 Design By www.nnzcdc.com
先看一下最终效果: 
1. 首先,你必须首先找到适当的图片。我更喜欢使用这一个,你可以看到如下图片。

2. OK,现在我们需要添加文字。使用横排文字工具,在这里你可以使用适合颜色,后面我们在做变动。

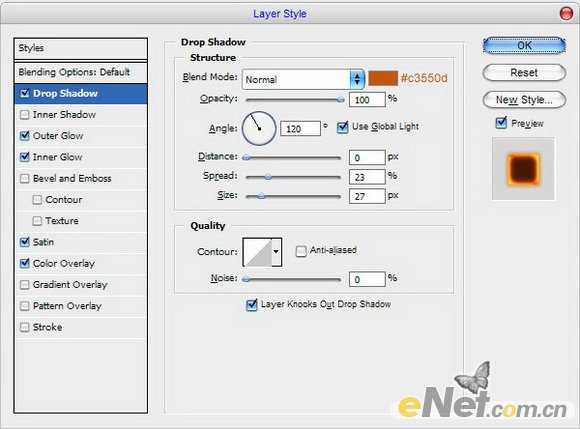
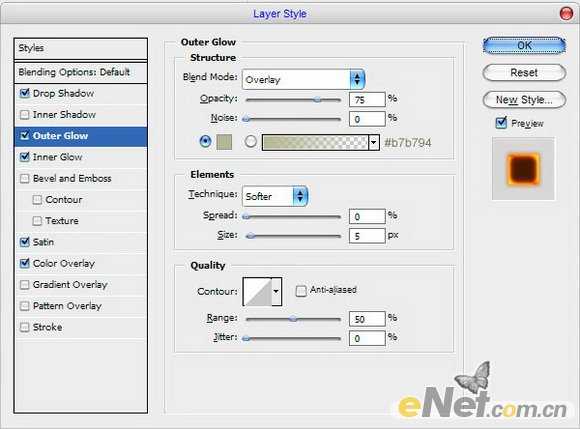
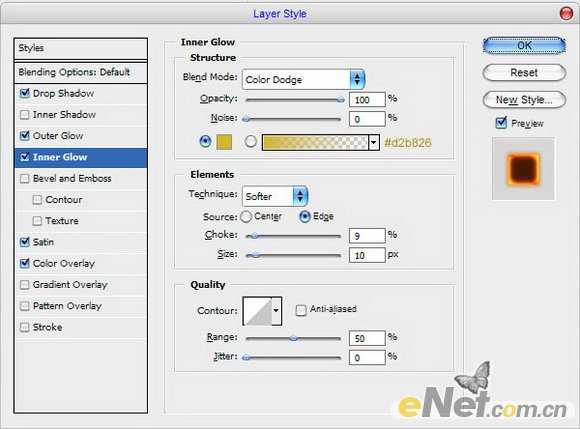
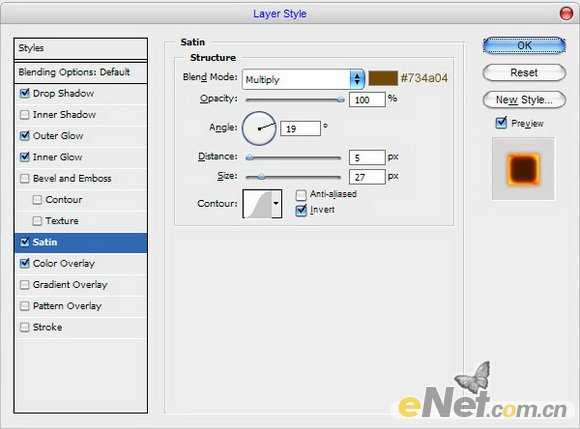
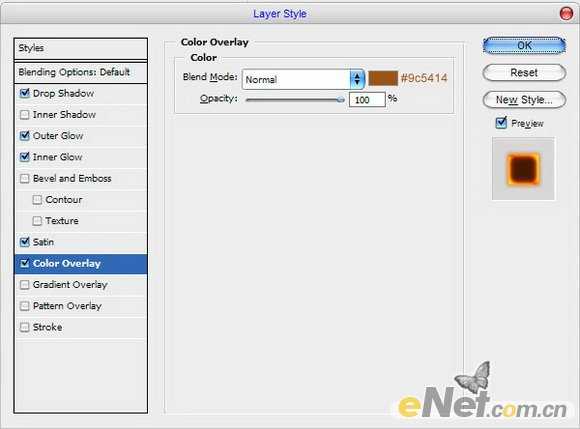
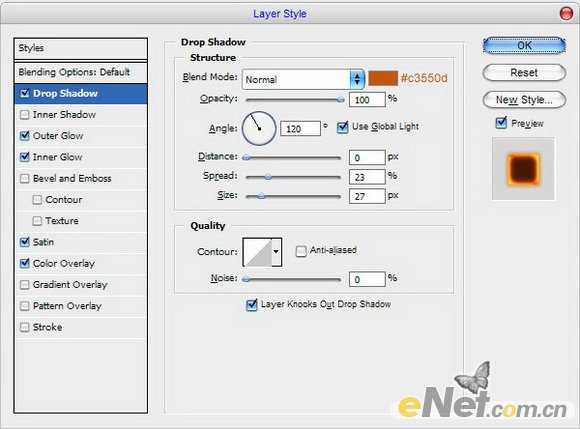
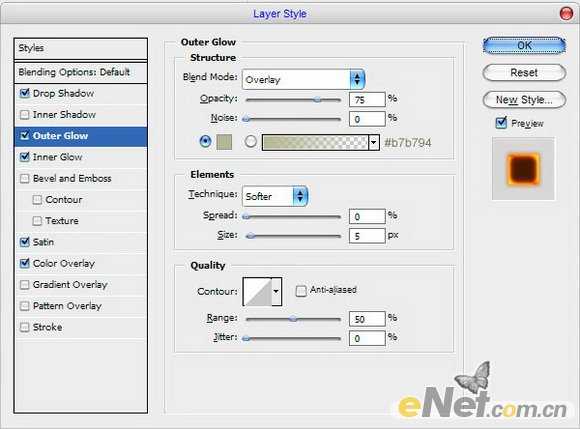
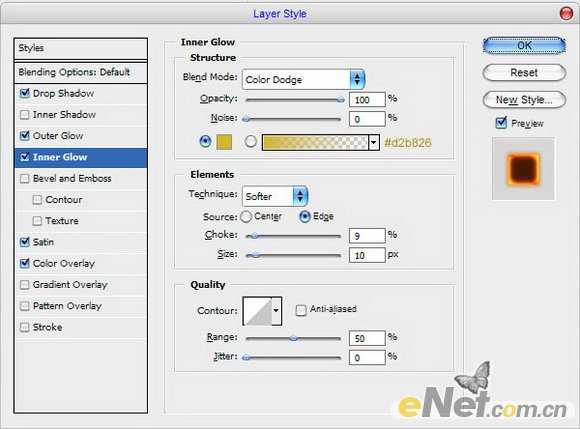
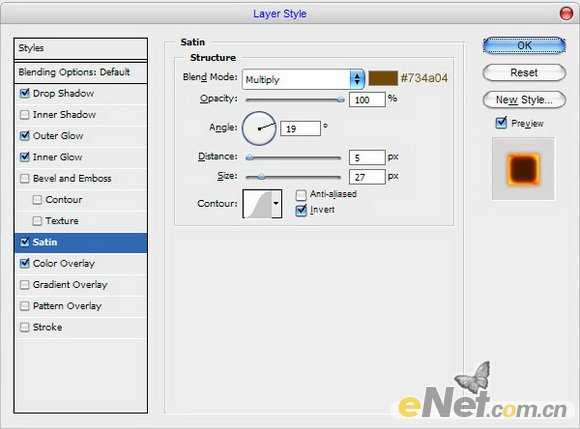
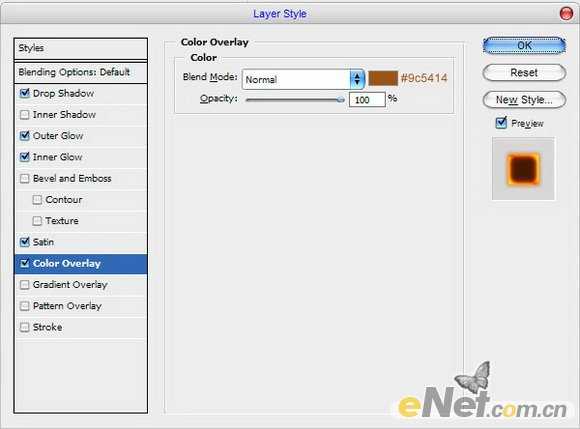
3. 文字输入以后,在这里使用图层样式,如阴影,外发光,内发光,颜色叠加等。





得到这样的效果:

4. 好吧,移到下一个步骤。之后,创建一个新层。然后选择涂抹工具(刷:10像素,模式:普通,强度:79%),照下图涂抹。

5. 然后应用“滤镜”>“液化”,参数根据下图的效果设置。

6. 而最后一件事,我们需要做的是添加火焰。对于这方面我们选择20像素橡皮擦工具(不透明度:40%),软圆刷,如下图涂抹。

外观很酷!感谢大家阅读!希望我的教程能帮助你!


1. 首先,你必须首先找到适当的图片。我更喜欢使用这一个,你可以看到如下图片。

2. OK,现在我们需要添加文字。使用横排文字工具,在这里你可以使用适合颜色,后面我们在做变动。

3. 文字输入以后,在这里使用图层样式,如阴影,外发光,内发光,颜色叠加等。





得到这样的效果:

4. 好吧,移到下一个步骤。之后,创建一个新层。然后选择涂抹工具(刷:10像素,模式:普通,强度:79%),照下图涂抹。

5. 然后应用“滤镜”>“液化”,参数根据下图的效果设置。

6. 而最后一件事,我们需要做的是添加火焰。对于这方面我们选择20像素橡皮擦工具(不透明度:40%),软圆刷,如下图涂抹。

外观很酷!感谢大家阅读!希望我的教程能帮助你!

兴国资源网 Design By www.nnzcdc.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
兴国资源网 Design By www.nnzcdc.com
暂无评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
2025年02月25日
2025年02月25日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
