兴国资源网 Design By www.nnzcdc.com
先看效果

效果图
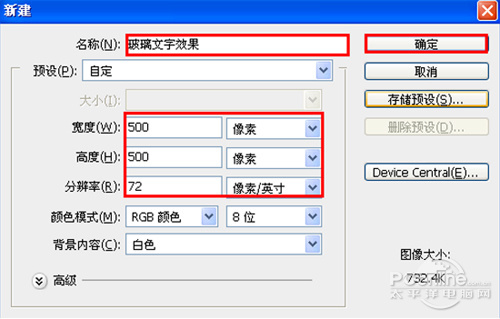
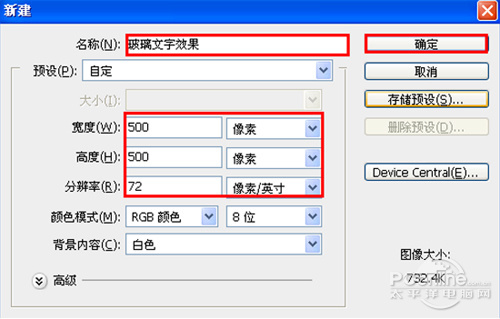
1、打开 Adobe Photoshop CS4 软件,执行菜单:“文件”/“新建”(快捷键 Ctrl+N ),弹出的新建对话框,设置名称:玻璃文字效果,宽度:500像素,高度:500像素,分辨率:72像素/英寸,颜色模式:RGB颜色、8位,背景内容:白色,设置完毕后单击确定按钮,如图1所示。

图1
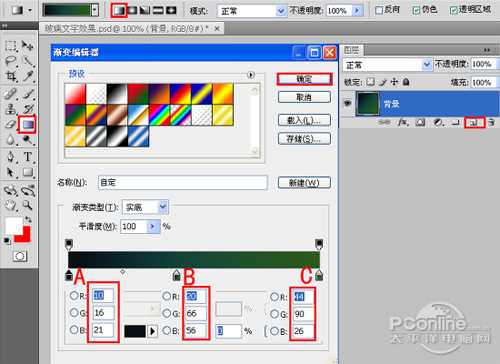
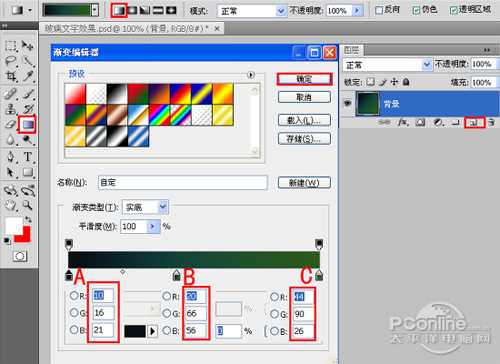
2、选择工具箱渐变工具(快捷键G),在工具选项栏中设置为线性渐变,然后点按可编辑渐变,弹出渐变编辑器。设置黑色到白色,双击如图2中的A处,设置色彩RGB分别为10、16、21,再双击如图2中的B处,设置色彩RGB分别为20、66、56,再双击如图2中的C处,设置色彩RGB分别为44、90、26,单击确定按钮,接着按键盘 Shift 不放结合鼠标从上到下拉下,给渐变效果,按键盘快捷键 Ctrl+D 取消选区,如图2所示。效果图如图3所示。

图2

图3
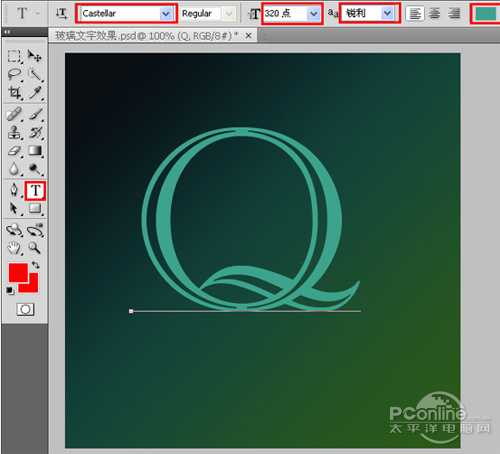
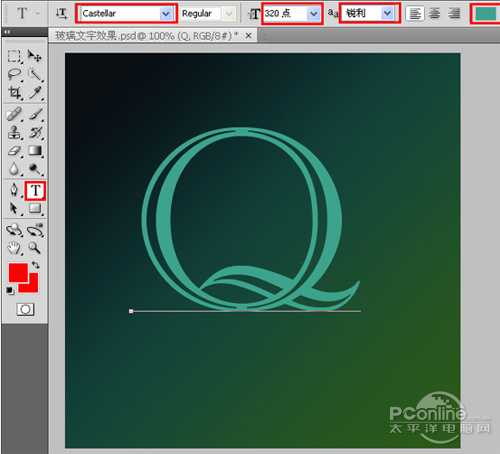
3、单击工具箱中的横排文字工具,输入Q,然后在工具选项栏上设置字体: Castellar ,大小:320点,颜色:淡色,设置消除锯齿的方法:锐利,如图4所示。

图4
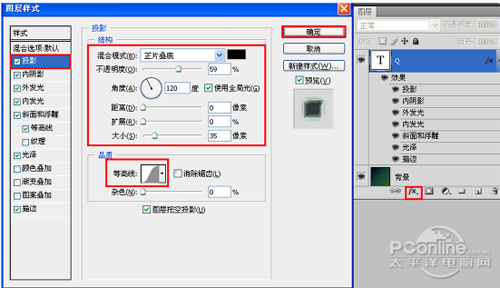
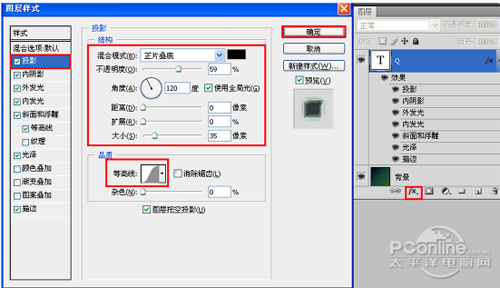
4、双击Q图层,弹出图层样式的对话框,分别勾选投影、内阴影、外发光、内发光、斜面和浮雕复光泽、描边选项。选择投影复选项,设置混合模式:正片叠底,点击色标处,阴影颜色设置为黑色,不透明度:59%,角度:120,勾选使用全局光,距离:0像素,扩展:0%,大小:35像素,等高线为:高斯,然后点击确定按钮,如图5所示。

图5
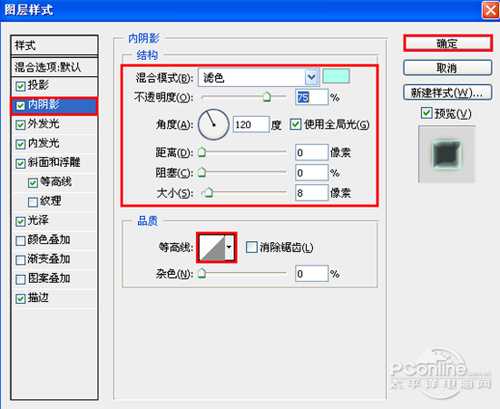
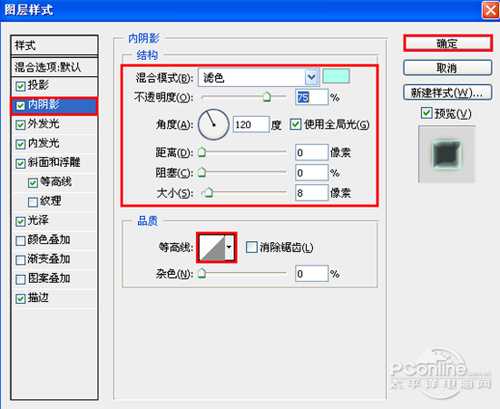
5、勾选内阴影选项,设置混合模式为滤色,点击色标处,设置内阴影混合模式的颜色RGB值为:173、255、237,不透明度:75%,角度:120,勾选使用全局光,距离:0像素,扩展:0%,大小:8像素,等高线为:线性,然后点击确定按钮,如图6所示。

图6
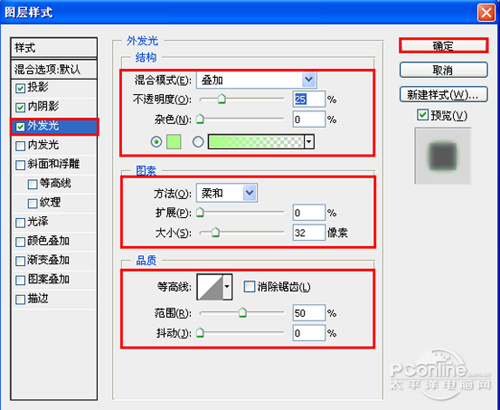
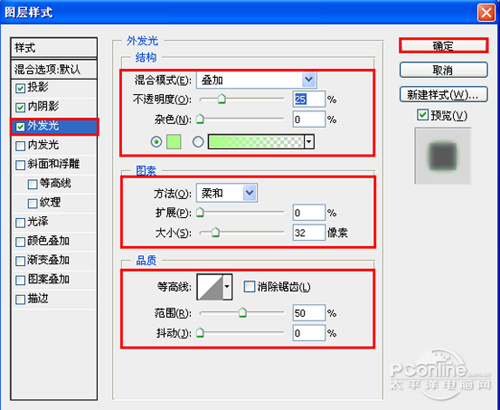
6、勾选外发光选项,设置混合模式为叠加,不透明度为:25%,杂色为:0%,点击色标处,设置外发光颜色从绿色到白色,方法为:柔和,扩展为0%,大小为:32像素,等高线为:线性,范围:50%,抖动:0%,然后点击确定按钮,如图7所示。

图7
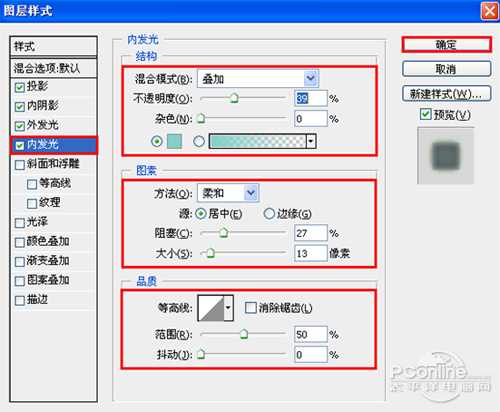
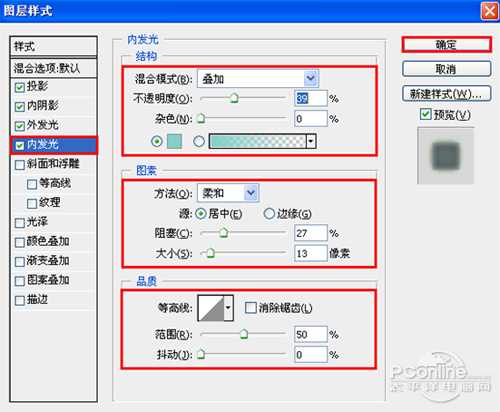
7、勾选外发光选项,设置混合模式为叠加,不透明度为:39%,点击色标处,内发光颜色从淡蓝到白色,方法:柔和,源:居中,阻塞:27%,大小:13像素,等高线:线性,范围:50%,抖动:0%,然后点击确定按钮,如图8所示。

图8
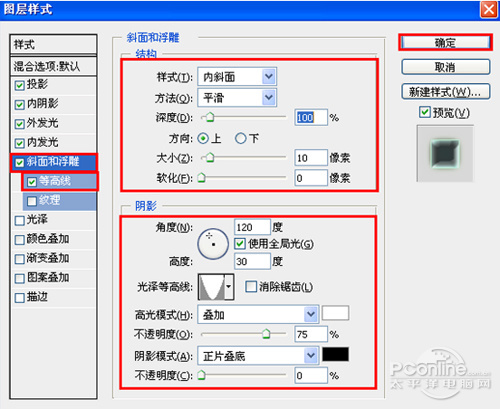
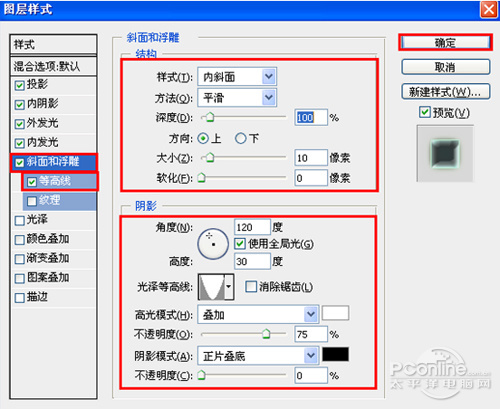
8、勾选斜面和浮雕复选项,样式:内斜面,方法:平滑,深度:100%,方向:上,大小:10像素,软化:0像素,阴影角度:120,勾选使用全局光,高度:30度,光泽等高线:锥形-反转,勾选消除锯齿,高光模式:叠加,不透明度:75%,阴影模式:正片叠加,不透明度:0%,勾选等高线复选项,等高线:线性,勾选消除锯齿,范围:60%,如图9所示。

图9
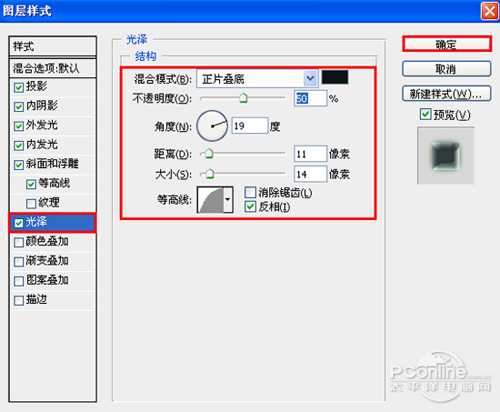
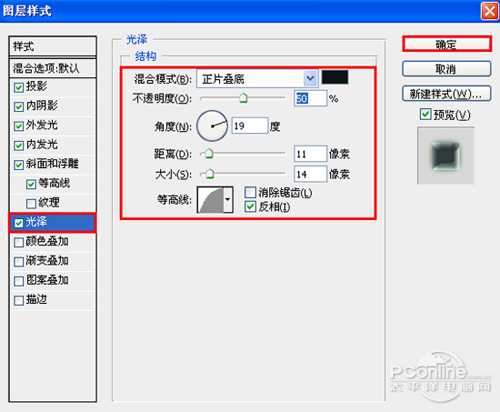
9、勾选光泽选项,设置混合模式:正片叠加,不透明度:50%,角度:19度,距离:11像素,大小:14像素,等高线:半圆,勾选反相,如图10所示。

图10
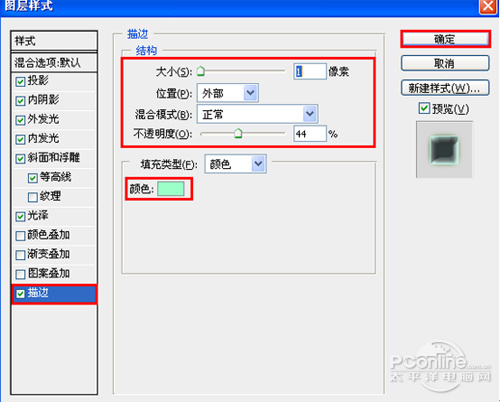
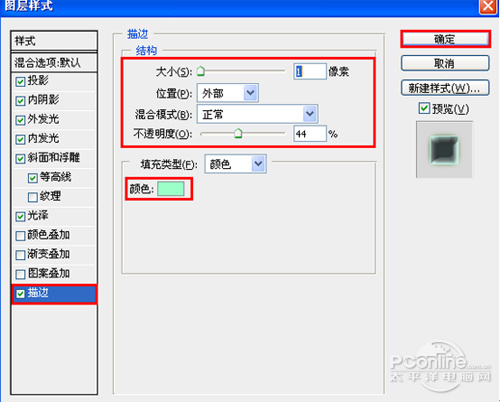
10、勾选描边选项,设置大小:1像素,位置:外部,混合模式:正常,不透明度:44%,填充类型:颜色。颜色的RGB值分别:155、255、200,如图11所示。效果图如图12所示。

图11

图12
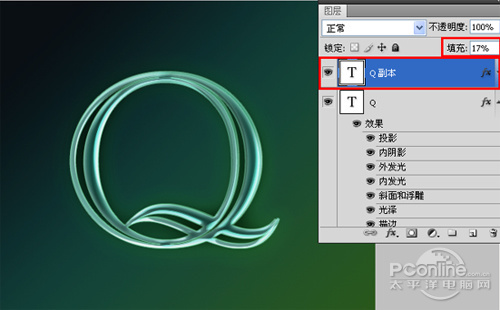
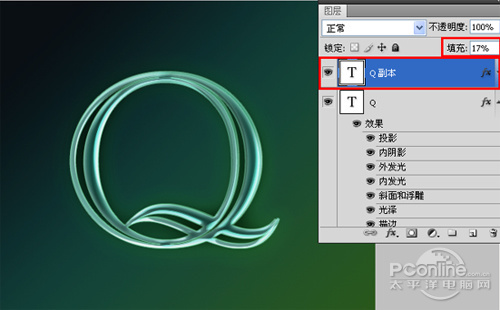
11、在图层面板中 ,选中Q图形图层,在工具箱中选择移动工具 ,按住键盘的Alt键不放,按鼠标左键拖出一个“Q副本”,并设置填充为17%,如图13所示。

图13
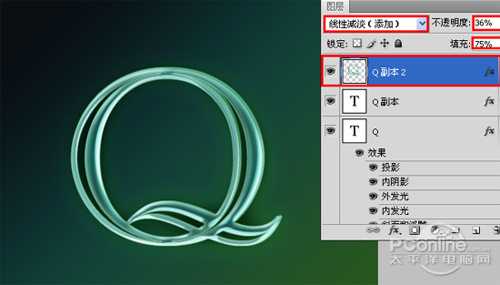
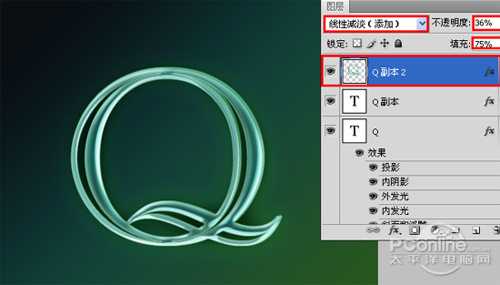
12、在图层面板中 ,选中Q副本图层,在工具箱中选择移动工具 ,按住键盘的Alt键不放,按鼠标左键拖出一个“Q副本2”,并设置图层混合模式为线性减淡(添加),不透明度为36%,填充为75%,如图14所示。

图14
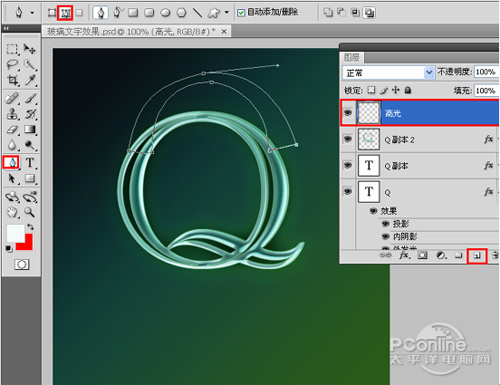
13、在图层控制面板新建一个图层或者(按快捷键 Shift+Ctrl+N ),命名为高光,接着在工具箱中选择钢笔工具,在属性栏中设置钢笔为路径,接着再工作区绘制出一个无规则的形状,如图15所示。

图15
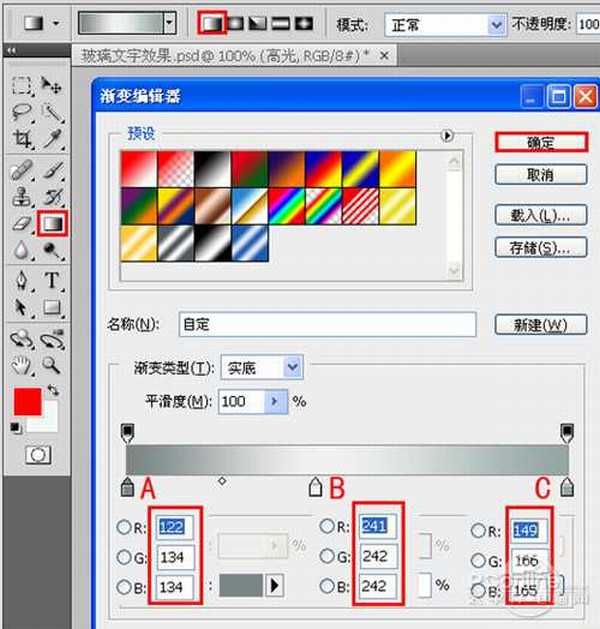
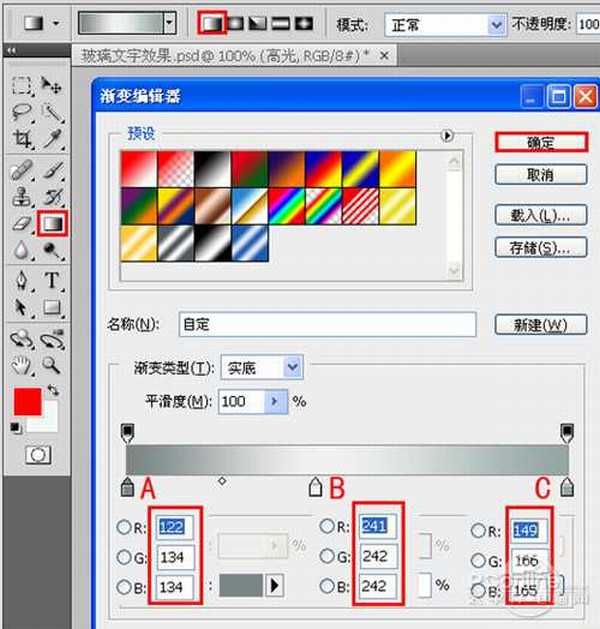
14、选择工具箱渐变工具(快捷键G),在工具选项栏中设置为线性渐变,然后点按可编辑渐变,弹出渐变编辑器。双击如图2-66中的A处,设置色彩RGB分别为122、134、134,再双击图2-66中所示的B处,设置色彩RGB分别为241、242、242,再双击图2-66中所示的C处,设置色彩RGB分别为149、166、165,单击确定按钮,按键盘快捷键 Ctrl+Enter 转换为选区,接着按按键盘快捷键 Alt+Delete 填充,按键盘快捷键Ctrl+D取消选区,如图16所示。效果图如图17所示。

图16

图17
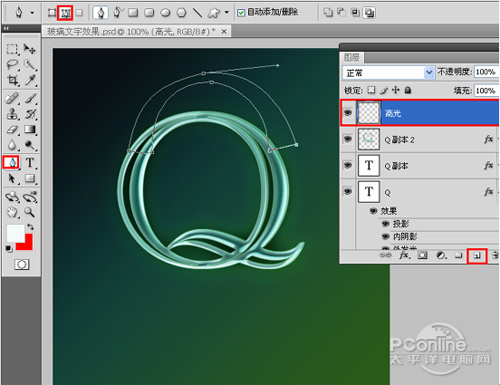
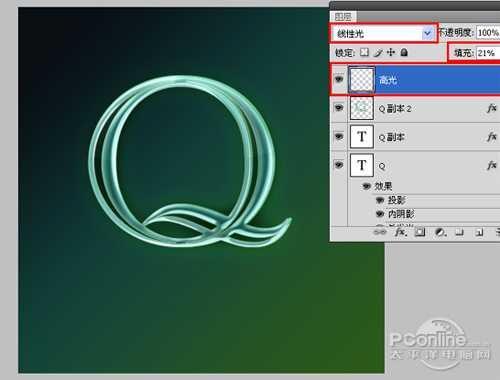
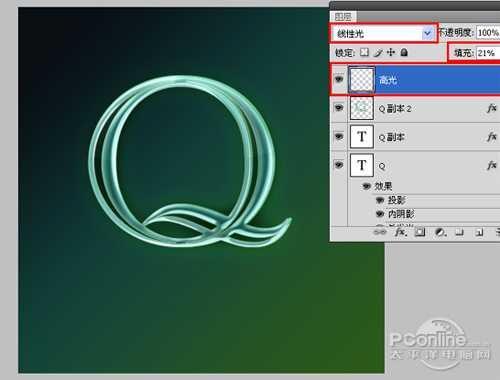
15、选择高光图层,设置图层混合模式为线性光,填充为21%,如图18所示。

图18
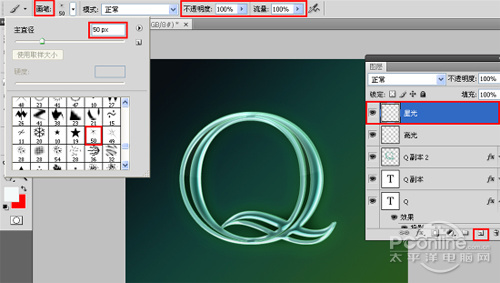
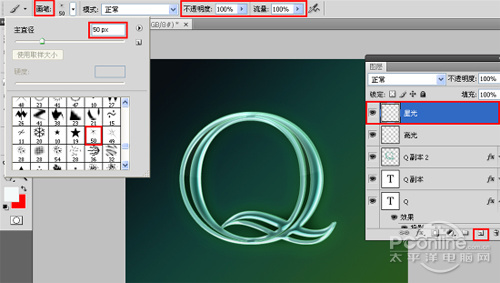
16、工具箱中选择画笔工具,在属性栏中设置画笔为星形50像素,主直径为50px,不透明度为100%,流量为100%,如图19所示。 效果图如图20所示。

图19

图20
17、接着在Q字母不同的地方,给Q字母添加星形,经过调整后的最终效果,如图21所示。

图21

效果图
1、打开 Adobe Photoshop CS4 软件,执行菜单:“文件”/“新建”(快捷键 Ctrl+N ),弹出的新建对话框,设置名称:玻璃文字效果,宽度:500像素,高度:500像素,分辨率:72像素/英寸,颜色模式:RGB颜色、8位,背景内容:白色,设置完毕后单击确定按钮,如图1所示。

图1
2、选择工具箱渐变工具(快捷键G),在工具选项栏中设置为线性渐变,然后点按可编辑渐变,弹出渐变编辑器。设置黑色到白色,双击如图2中的A处,设置色彩RGB分别为10、16、21,再双击如图2中的B处,设置色彩RGB分别为20、66、56,再双击如图2中的C处,设置色彩RGB分别为44、90、26,单击确定按钮,接着按键盘 Shift 不放结合鼠标从上到下拉下,给渐变效果,按键盘快捷键 Ctrl+D 取消选区,如图2所示。效果图如图3所示。

图2

图3
3、单击工具箱中的横排文字工具,输入Q,然后在工具选项栏上设置字体: Castellar ,大小:320点,颜色:淡色,设置消除锯齿的方法:锐利,如图4所示。

图4
4、双击Q图层,弹出图层样式的对话框,分别勾选投影、内阴影、外发光、内发光、斜面和浮雕复光泽、描边选项。选择投影复选项,设置混合模式:正片叠底,点击色标处,阴影颜色设置为黑色,不透明度:59%,角度:120,勾选使用全局光,距离:0像素,扩展:0%,大小:35像素,等高线为:高斯,然后点击确定按钮,如图5所示。

图5
5、勾选内阴影选项,设置混合模式为滤色,点击色标处,设置内阴影混合模式的颜色RGB值为:173、255、237,不透明度:75%,角度:120,勾选使用全局光,距离:0像素,扩展:0%,大小:8像素,等高线为:线性,然后点击确定按钮,如图6所示。

图6
6、勾选外发光选项,设置混合模式为叠加,不透明度为:25%,杂色为:0%,点击色标处,设置外发光颜色从绿色到白色,方法为:柔和,扩展为0%,大小为:32像素,等高线为:线性,范围:50%,抖动:0%,然后点击确定按钮,如图7所示。

图7
7、勾选外发光选项,设置混合模式为叠加,不透明度为:39%,点击色标处,内发光颜色从淡蓝到白色,方法:柔和,源:居中,阻塞:27%,大小:13像素,等高线:线性,范围:50%,抖动:0%,然后点击确定按钮,如图8所示。

图8
8、勾选斜面和浮雕复选项,样式:内斜面,方法:平滑,深度:100%,方向:上,大小:10像素,软化:0像素,阴影角度:120,勾选使用全局光,高度:30度,光泽等高线:锥形-反转,勾选消除锯齿,高光模式:叠加,不透明度:75%,阴影模式:正片叠加,不透明度:0%,勾选等高线复选项,等高线:线性,勾选消除锯齿,范围:60%,如图9所示。

图9
9、勾选光泽选项,设置混合模式:正片叠加,不透明度:50%,角度:19度,距离:11像素,大小:14像素,等高线:半圆,勾选反相,如图10所示。

图10
10、勾选描边选项,设置大小:1像素,位置:外部,混合模式:正常,不透明度:44%,填充类型:颜色。颜色的RGB值分别:155、255、200,如图11所示。效果图如图12所示。

图11

图12
11、在图层面板中 ,选中Q图形图层,在工具箱中选择移动工具 ,按住键盘的Alt键不放,按鼠标左键拖出一个“Q副本”,并设置填充为17%,如图13所示。

图13
12、在图层面板中 ,选中Q副本图层,在工具箱中选择移动工具 ,按住键盘的Alt键不放,按鼠标左键拖出一个“Q副本2”,并设置图层混合模式为线性减淡(添加),不透明度为36%,填充为75%,如图14所示。

图14
13、在图层控制面板新建一个图层或者(按快捷键 Shift+Ctrl+N ),命名为高光,接着在工具箱中选择钢笔工具,在属性栏中设置钢笔为路径,接着再工作区绘制出一个无规则的形状,如图15所示。

图15
14、选择工具箱渐变工具(快捷键G),在工具选项栏中设置为线性渐变,然后点按可编辑渐变,弹出渐变编辑器。双击如图2-66中的A处,设置色彩RGB分别为122、134、134,再双击图2-66中所示的B处,设置色彩RGB分别为241、242、242,再双击图2-66中所示的C处,设置色彩RGB分别为149、166、165,单击确定按钮,按键盘快捷键 Ctrl+Enter 转换为选区,接着按按键盘快捷键 Alt+Delete 填充,按键盘快捷键Ctrl+D取消选区,如图16所示。效果图如图17所示。

图16

图17
15、选择高光图层,设置图层混合模式为线性光,填充为21%,如图18所示。

图18
16、工具箱中选择画笔工具,在属性栏中设置画笔为星形50像素,主直径为50px,不透明度为100%,流量为100%,如图19所示。 效果图如图20所示。

图19

图20
17、接着在Q字母不同的地方,给Q字母添加星形,经过调整后的最终效果,如图21所示。

图21
兴国资源网 Design By www.nnzcdc.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
兴国资源网 Design By www.nnzcdc.com
暂无评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
2025年02月25日
2025年02月25日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
