兴国资源网 Design By www.nnzcdc.com
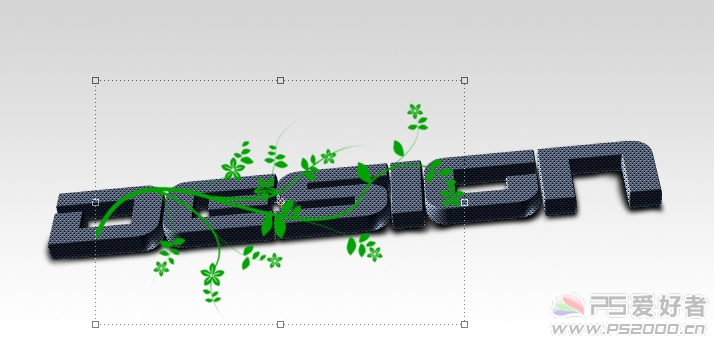
最终效果

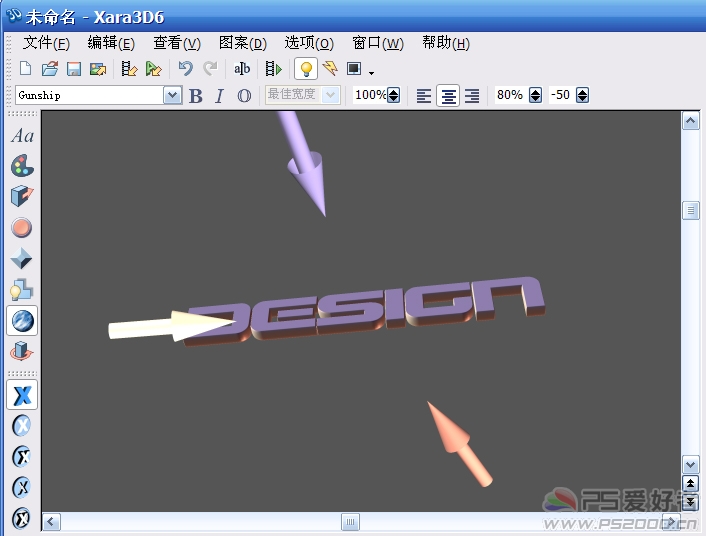
先制作3D文字,可以用AI,或者3DMAX,笔者用的是最简单的Xara3D

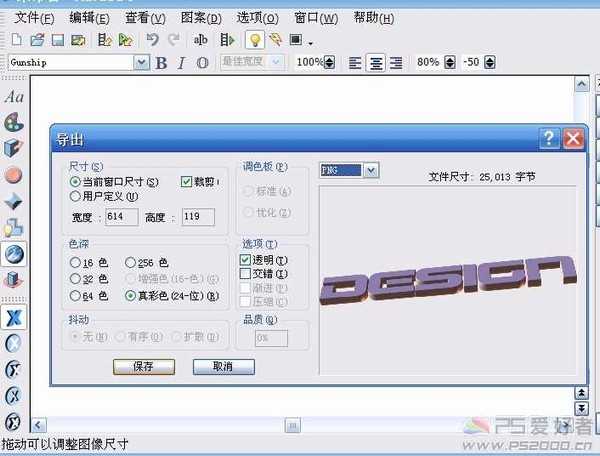
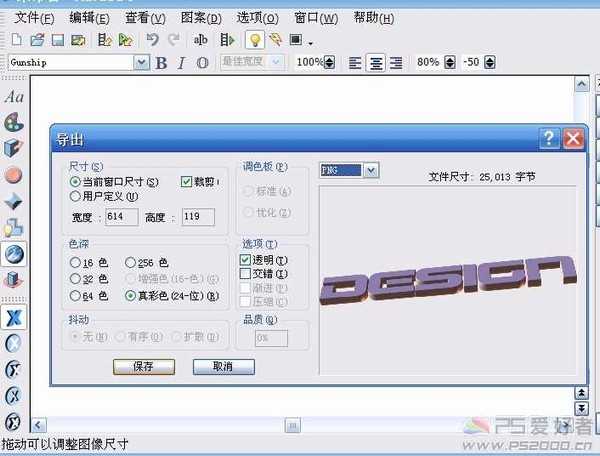
记得导出为透明PNG格式

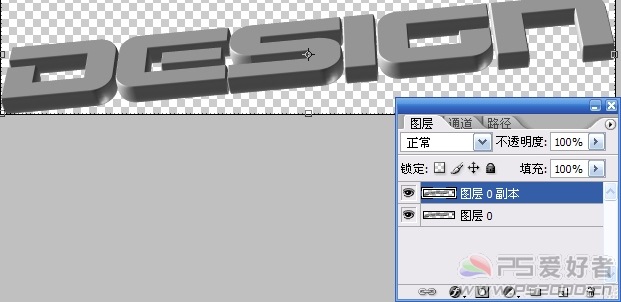
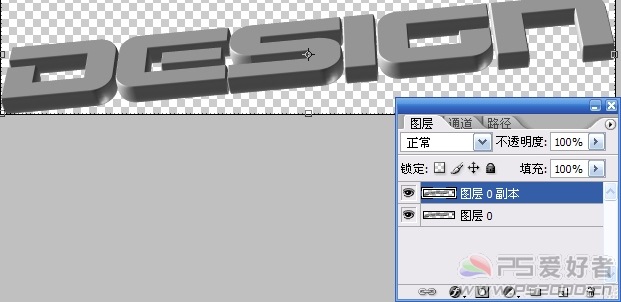
在PS中打开,ctrl+J复制图层

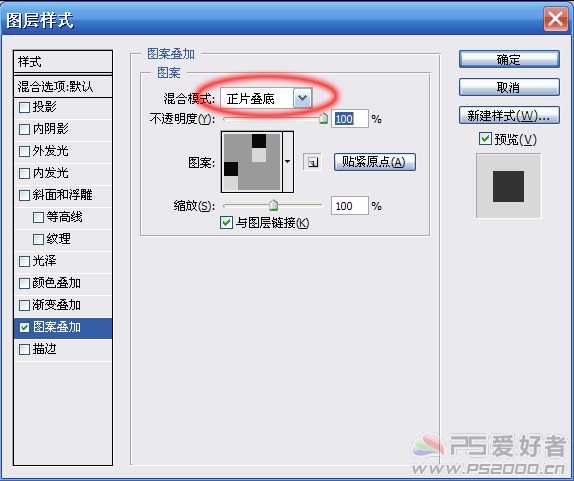
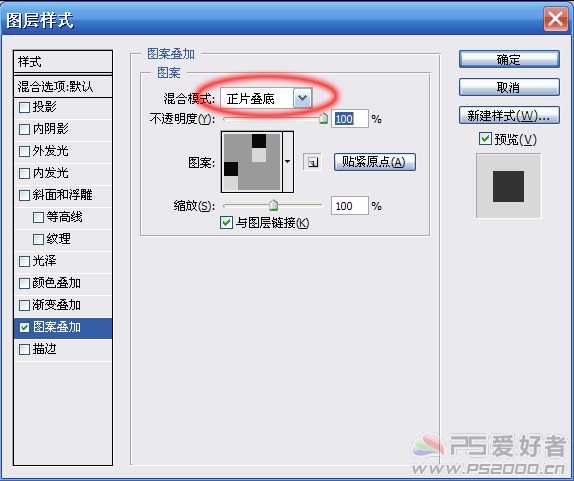
对复制的图层进行图案叠加,载入下载的Iphone图案(本文后有下载)

新建文档,将两个图层同时拖入

先隐藏顶层图层,选择下方图层,我们来制作文字阴影。ctrl+U,将明度设为-100

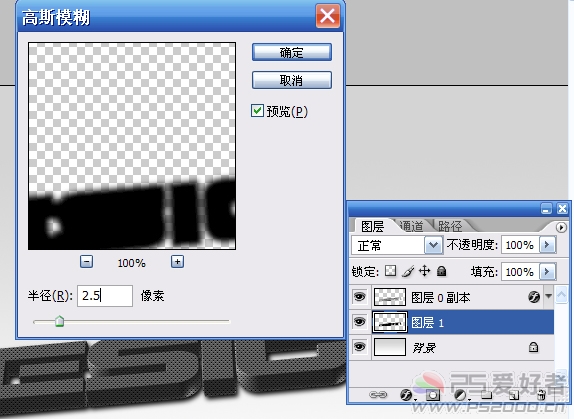
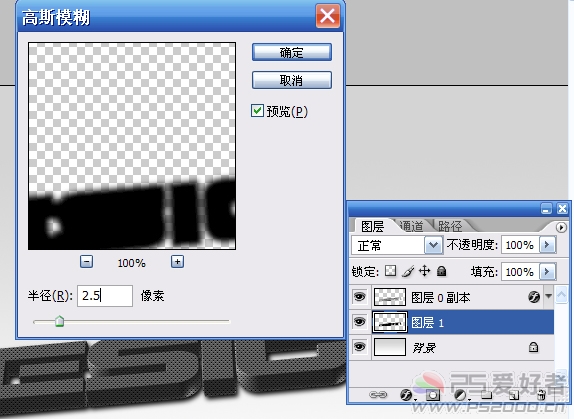
高斯模糊处理后将此图层向下向右偏移一定距离

用涂抹工具涂去顶部不需要的阴影部分,你也可以用套索工具抠出后删除

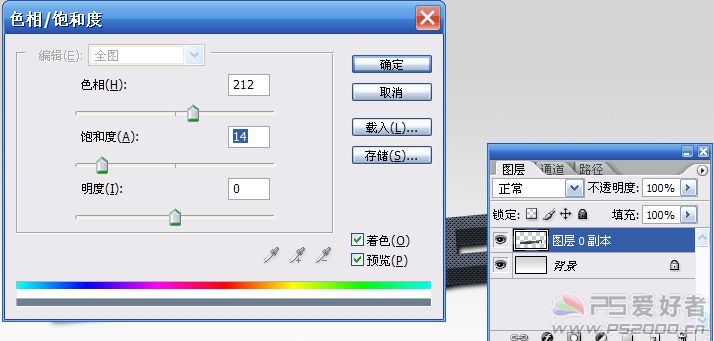
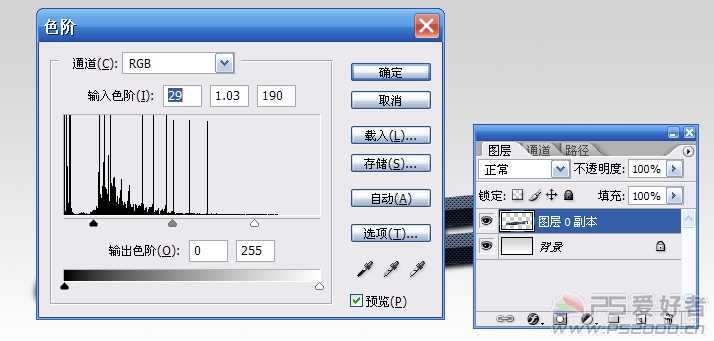
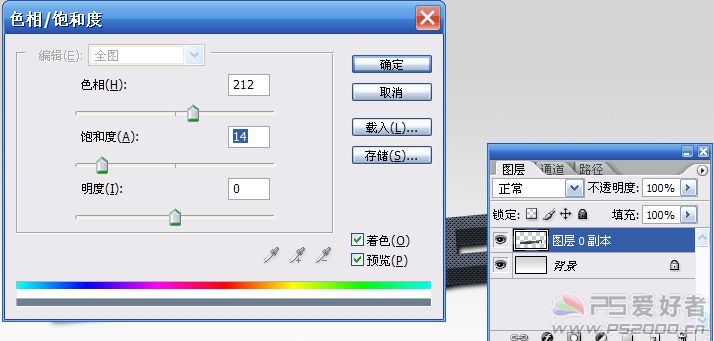
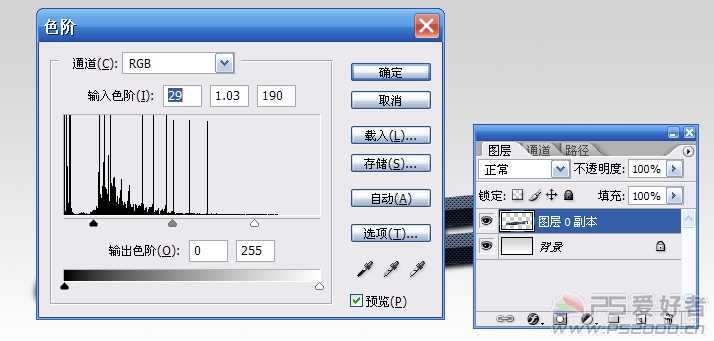
合并这两个图层,着色处理,再用色阶调亮


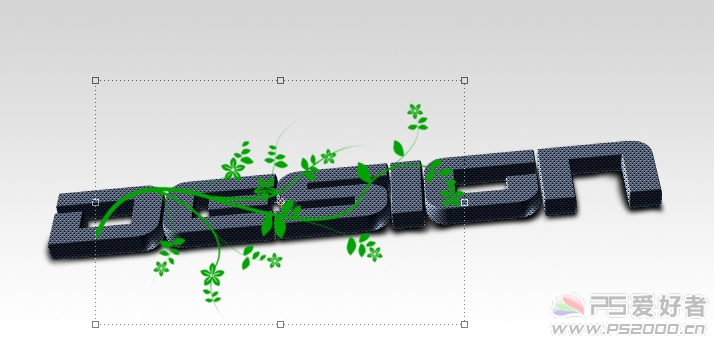
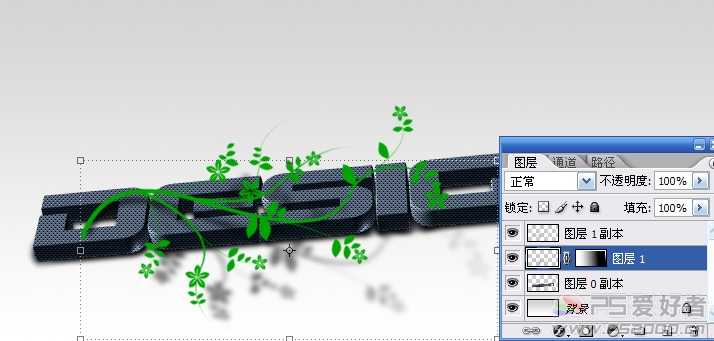
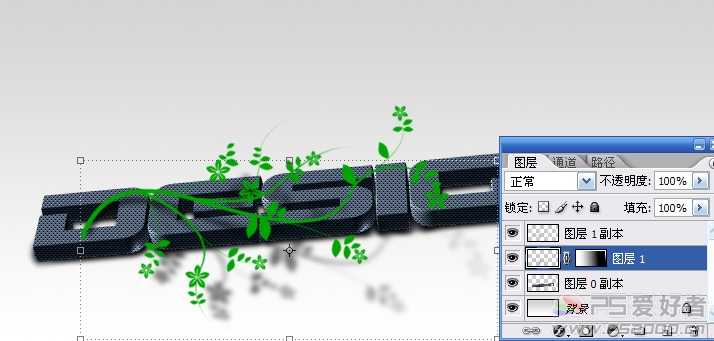
新建图层,选择一种花纹笔刷,绘制出花纹

ctrl+J复制,下方图层作为花纹阴影,制作方法参见上方文字阴影制作步骤

利用加深和减淡工具处理出花纹的明暗,使其与文字更具立体关系。

最后用笔刷进行装饰,收工!


先制作3D文字,可以用AI,或者3DMAX,笔者用的是最简单的Xara3D

记得导出为透明PNG格式

在PS中打开,ctrl+J复制图层

对复制的图层进行图案叠加,载入下载的Iphone图案(本文后有下载)

新建文档,将两个图层同时拖入

先隐藏顶层图层,选择下方图层,我们来制作文字阴影。ctrl+U,将明度设为-100

高斯模糊处理后将此图层向下向右偏移一定距离

用涂抹工具涂去顶部不需要的阴影部分,你也可以用套索工具抠出后删除

合并这两个图层,着色处理,再用色阶调亮


新建图层,选择一种花纹笔刷,绘制出花纹

ctrl+J复制,下方图层作为花纹阴影,制作方法参见上方文字阴影制作步骤

利用加深和减淡工具处理出花纹的明暗,使其与文字更具立体关系。

最后用笔刷进行装饰,收工!

兴国资源网 Design By www.nnzcdc.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
兴国资源网 Design By www.nnzcdc.com
暂无评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
2025年02月25日
2025年02月25日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
