兴国资源网 Design By www.nnzcdc.com
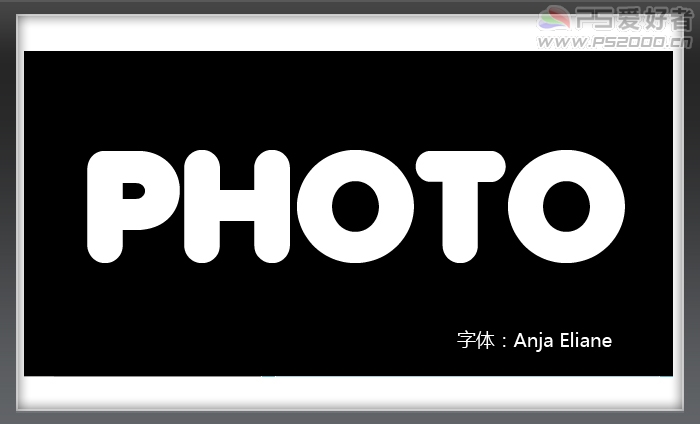
最终效果

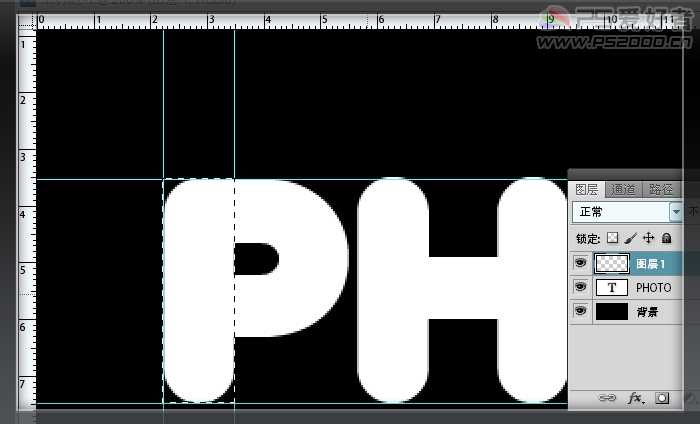
新建黑色文档,输入文字,建议选用圆头字体。

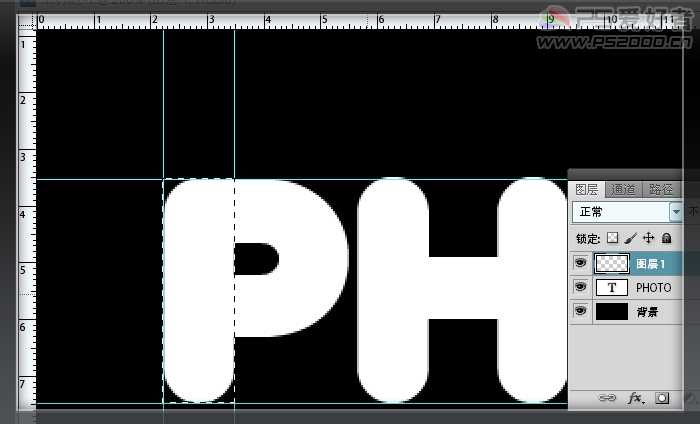
新建图层,ctrl+R打开标尺,从标尺栏拖出输入线。使用矩形选框工具框出选区。

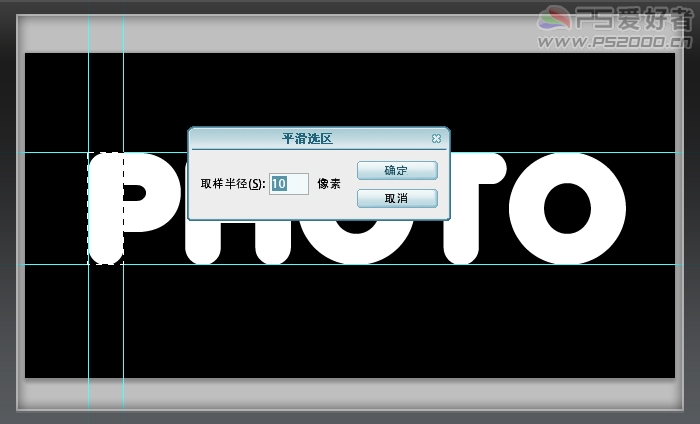
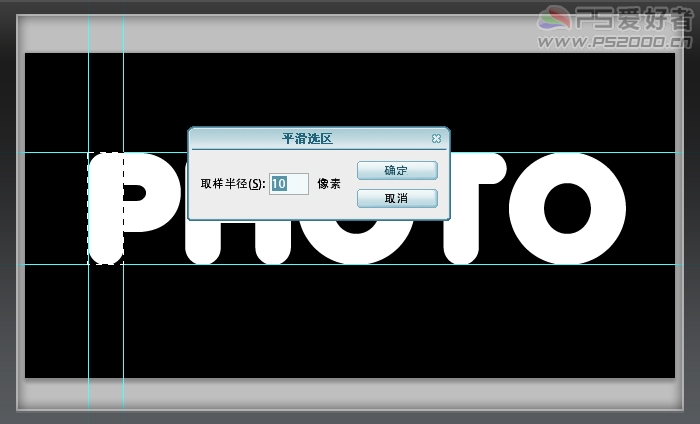
菜单栏“选择——修改——平滑”,10像素

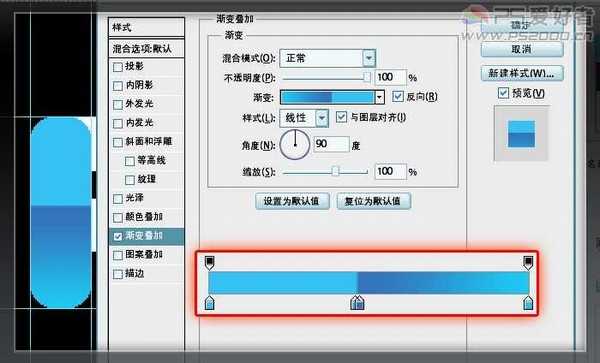
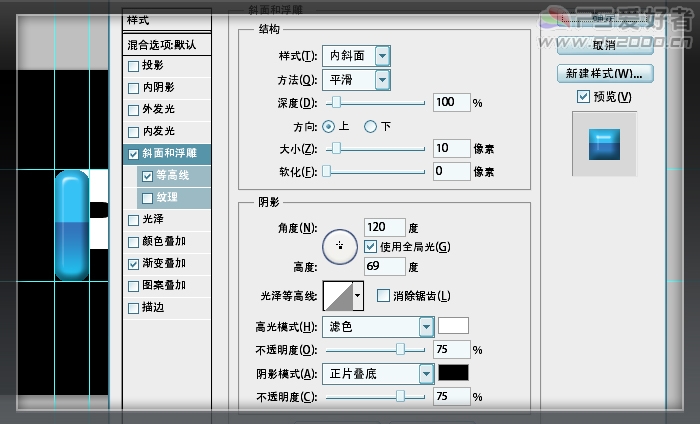
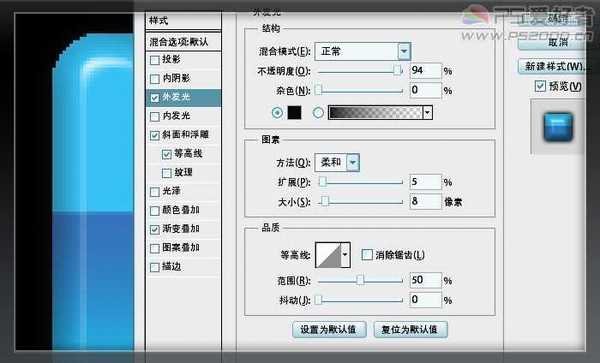
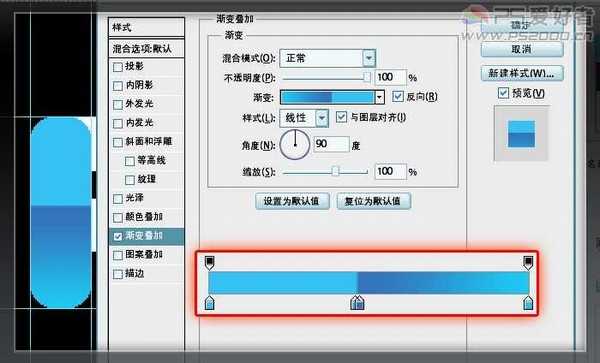
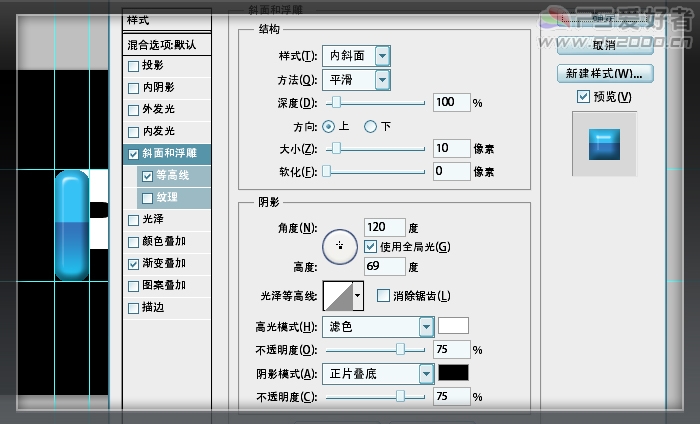
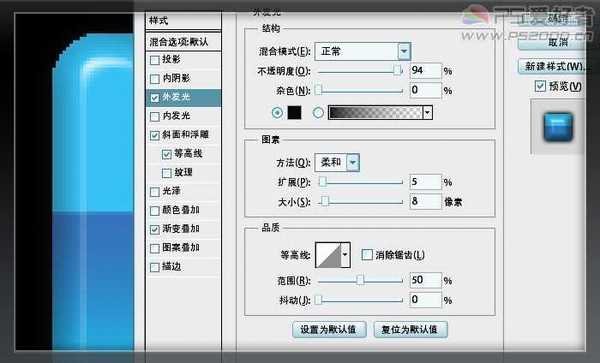
为此图层添加图层样式。



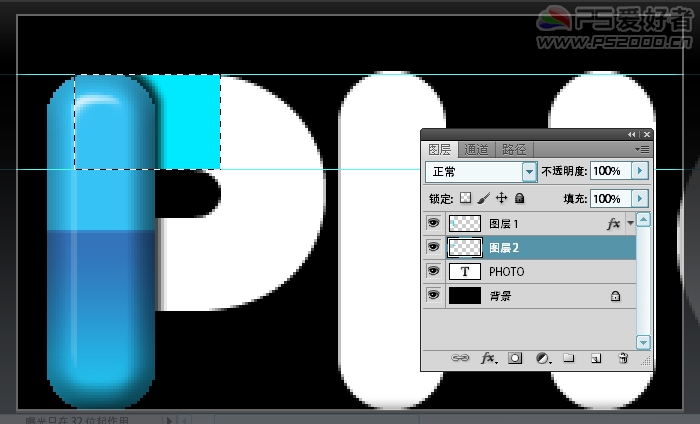
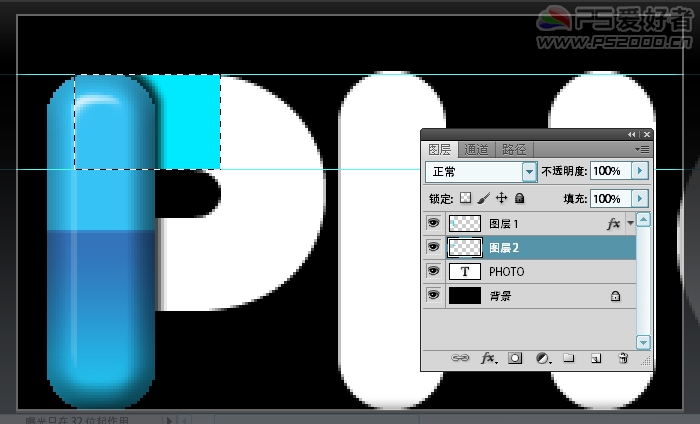
新建图层,放到图层1的下一层。绘制出矩形选区,填充颜色。

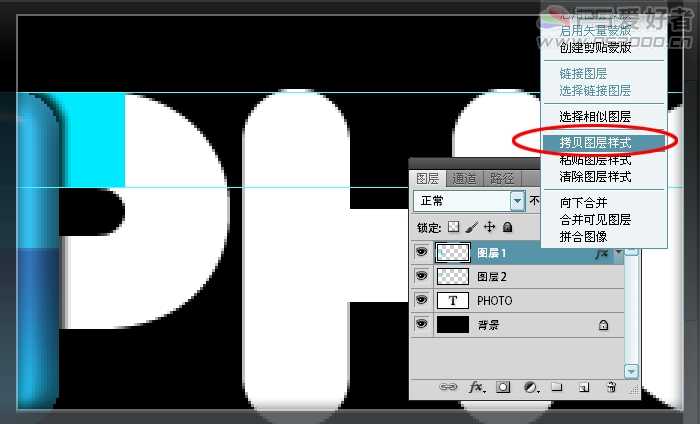
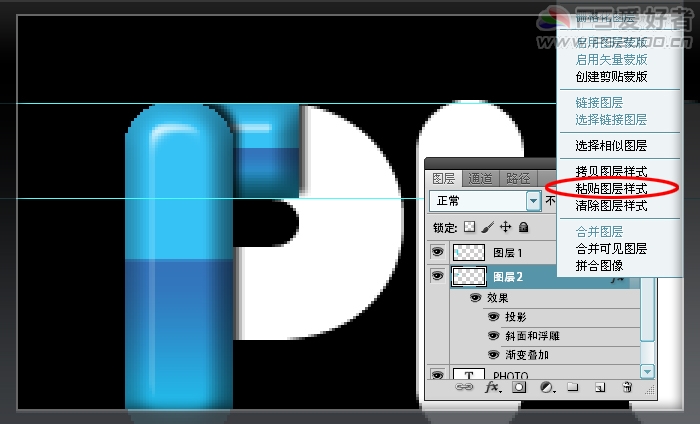
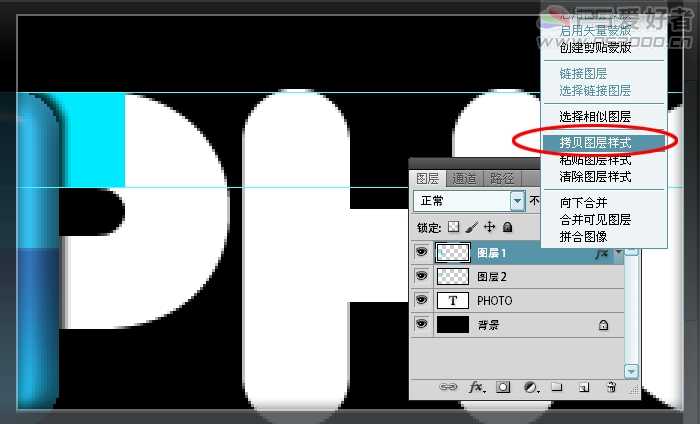
在图层1上右击鼠标,拷贝刚刚设置的图层样式

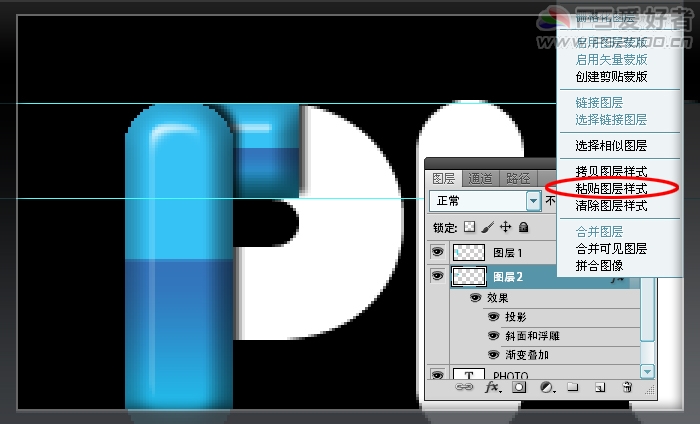
到图层2上右击鼠标,粘贴图层样式。

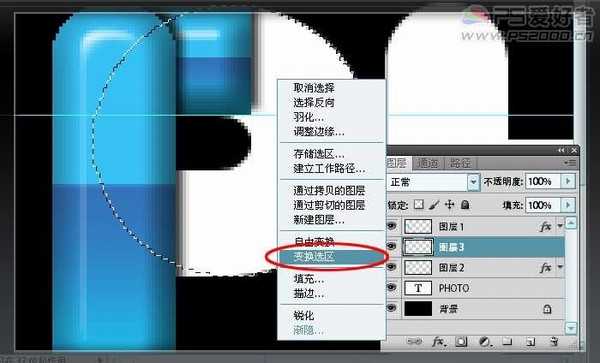
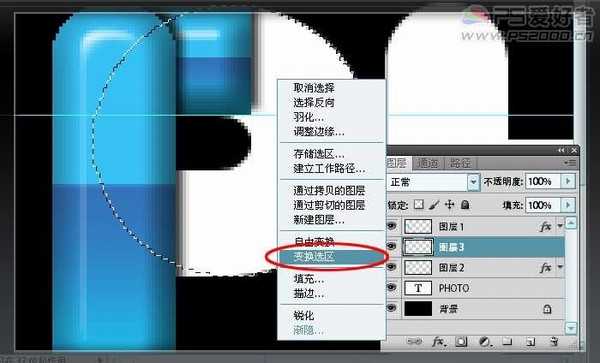
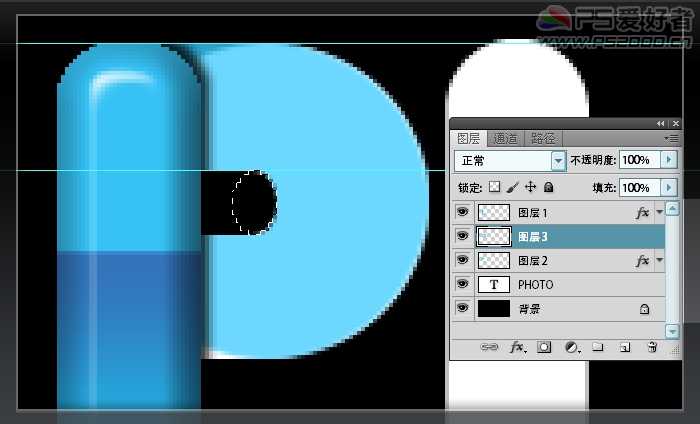
新建图层3,放到图层1和图层2之间。用椭圆选区工具绘制一椭圆,右击鼠标,变换选区,调整到与文字边缘一致。

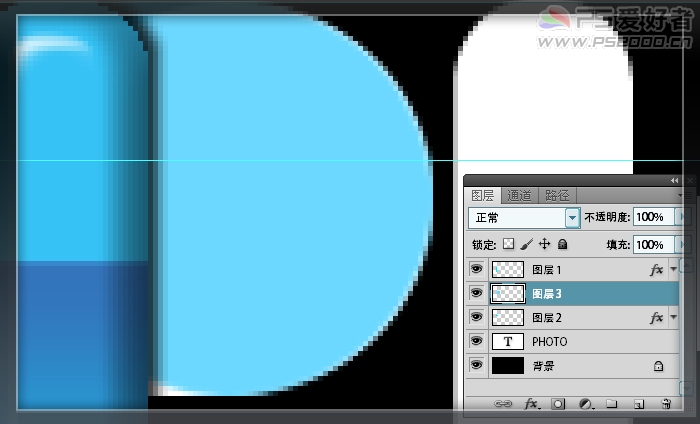
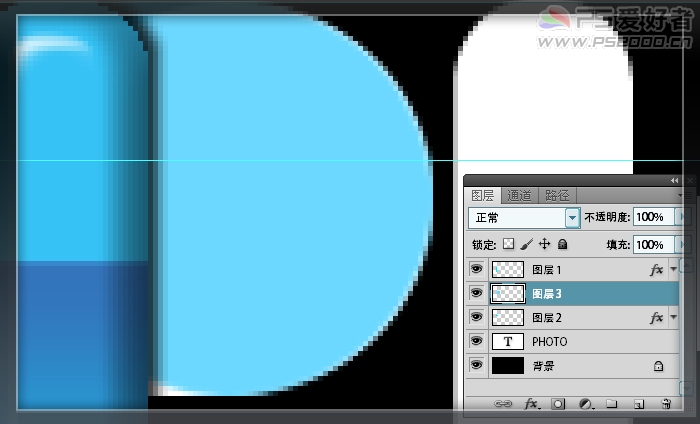
填充颜色

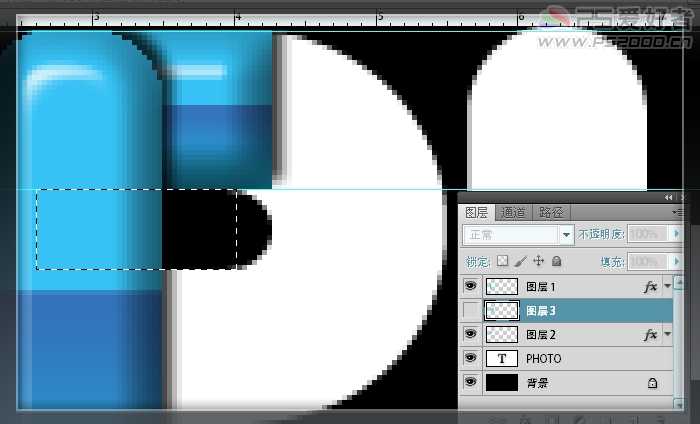
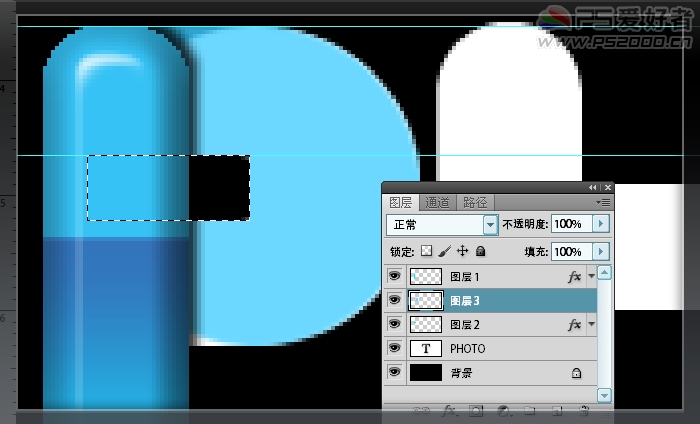
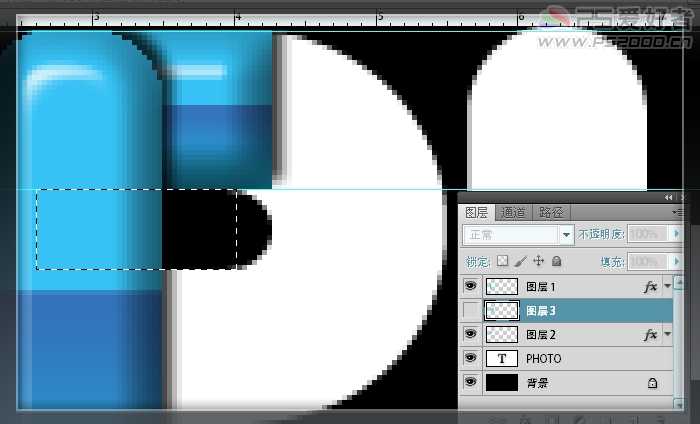
隐藏显示图层3,用矩形选框工具绘制出矩形选区

恢复显示图层3,按delete键删除。

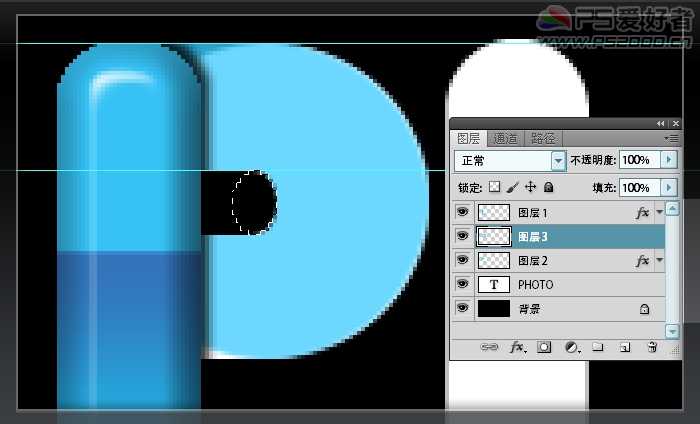
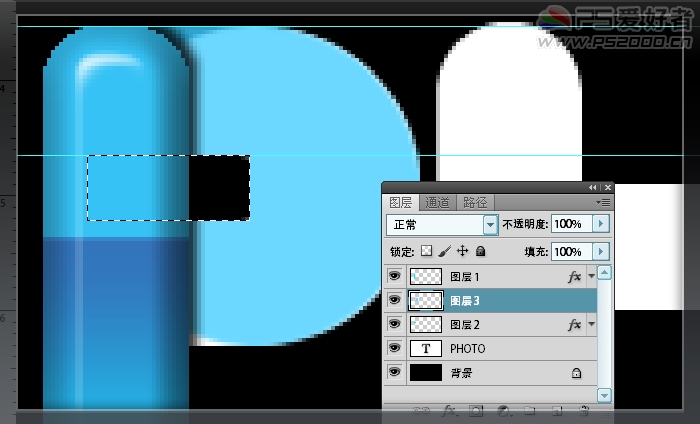
绘制椭圆选区,delete删除。

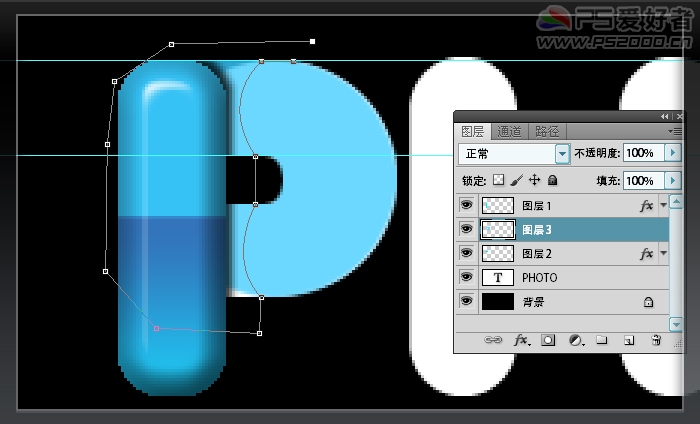
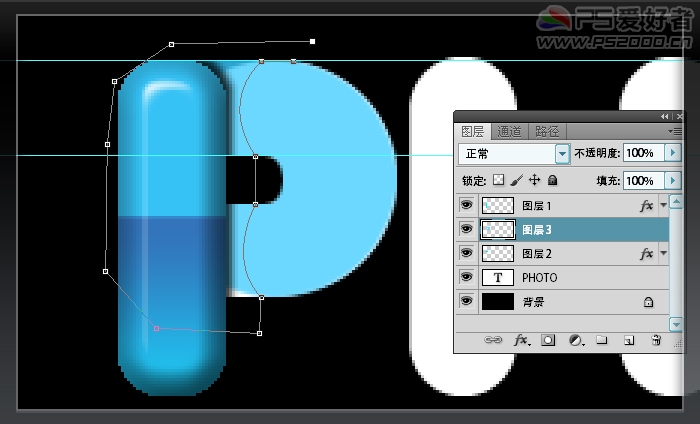
用钢笔工具绘制出下图中圆弧边缘效果。

ctrl+回车将路径转换为选区,按delete键删除。

上一页12 下一页 阅读全文

新建黑色文档,输入文字,建议选用圆头字体。

新建图层,ctrl+R打开标尺,从标尺栏拖出输入线。使用矩形选框工具框出选区。

菜单栏“选择——修改——平滑”,10像素

为此图层添加图层样式。



新建图层,放到图层1的下一层。绘制出矩形选区,填充颜色。

在图层1上右击鼠标,拷贝刚刚设置的图层样式

到图层2上右击鼠标,粘贴图层样式。

新建图层3,放到图层1和图层2之间。用椭圆选区工具绘制一椭圆,右击鼠标,变换选区,调整到与文字边缘一致。

填充颜色

隐藏显示图层3,用矩形选框工具绘制出矩形选区

恢复显示图层3,按delete键删除。

绘制椭圆选区,delete删除。

用钢笔工具绘制出下图中圆弧边缘效果。

ctrl+回车将路径转换为选区,按delete键删除。

上一页12 下一页 阅读全文
兴国资源网 Design By www.nnzcdc.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
兴国资源网 Design By www.nnzcdc.com
暂无评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
2025年02月25日
2025年02月25日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
