兴国资源网 Design By www.nnzcdc.com
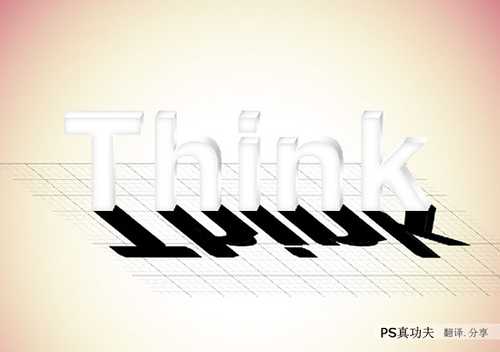
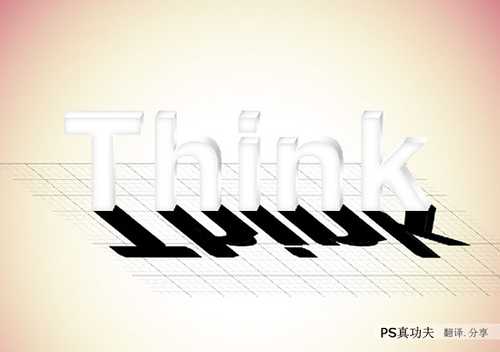
最终效果:

分析:制作过程可以分三个部分 1、先做背景(渐变就能出效果) 2、文字制作,在二维软件制作立体效果,关键就在阴影和透视的处理,辅助线可以给我们提供很重要的参考。 3、其他装饰元素的添加。背后的线条使用钢笔描边制作,关键在于又使用了“波浪滤镜、高斯模糊”,线条感觉看上去很不错。星星飘带使用钢笔描边。
OK,开始跟着一起做吧!
第一步:背景制作
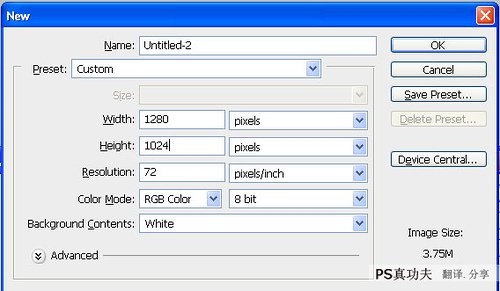
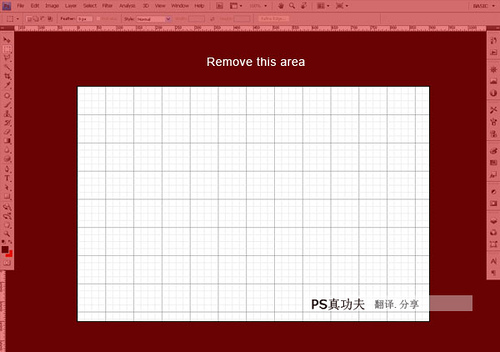
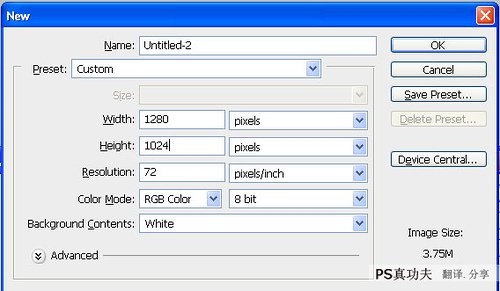
如图新建文档

第二步 填充渐变背景颜色
选择矩形工具(U)
注意勾选“形状图层”而不是“路径”
作出矩形形状,大小布满画布
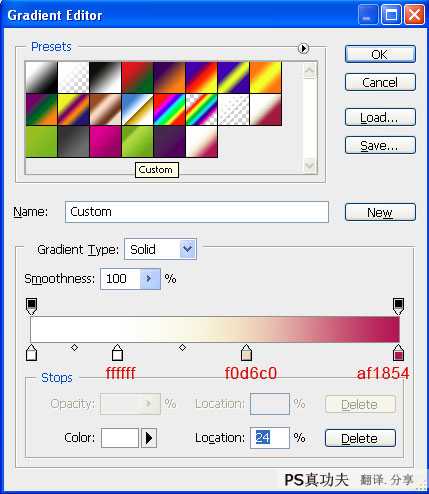
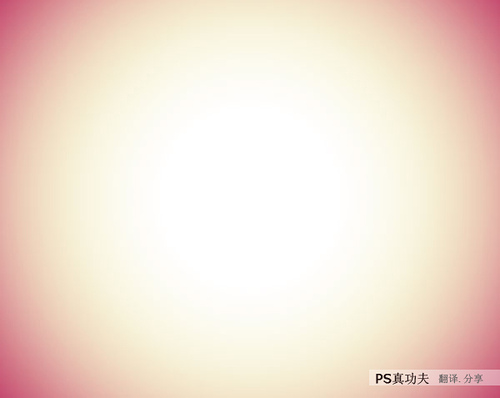
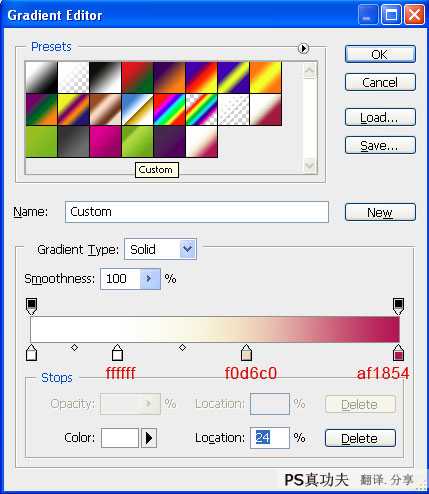
然后应用图层样式—渐变叠加—颜色 #af1854 #f0d6c0 #ffffff
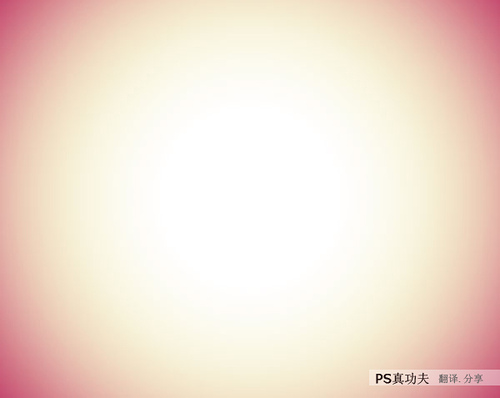
渐变模式为 径向。


第三步:文字制作
选择文字工具(T)
输入文字“Think”,并命名该图层为“Think”
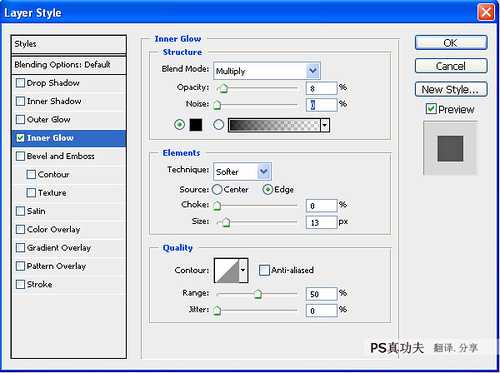
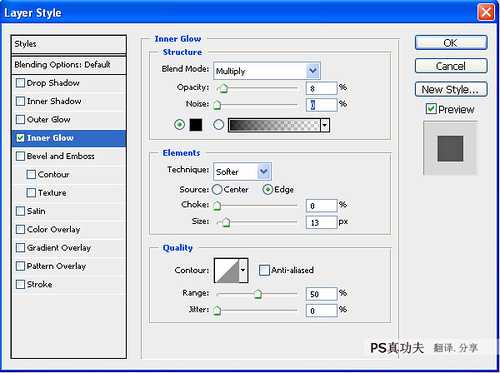
字体Helvetica Neue 大小75 bold 应用图层样式:内发光
混合模式:正片叠底 颜色:黑色 不透明度:8% 大小:13px
当然,数值按你自己的文字调整。


第四步:
复制一层文字放到 Think 图层后面并命名为“3D”

怎样使文字看上去更立体呢?
我们先从T开始制作
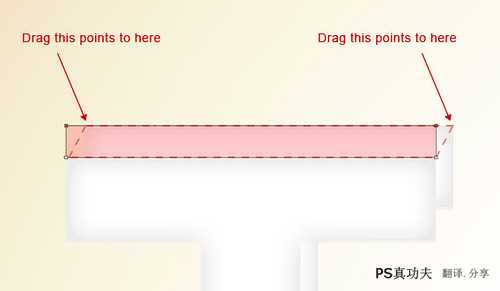
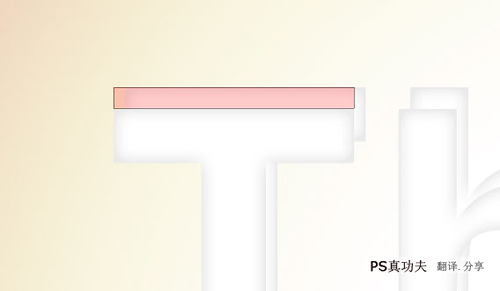
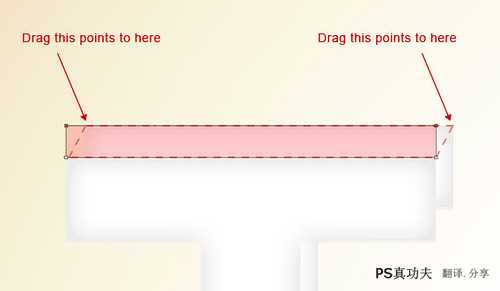
选择矩形工具(U)–勾选形状图层
在T上绘制一个矩形,颜色任意,不透明度20%

选择选取工具(A),选择刚才绘制的矩形两上角调整
并命名这个形状为“T1”
如下图

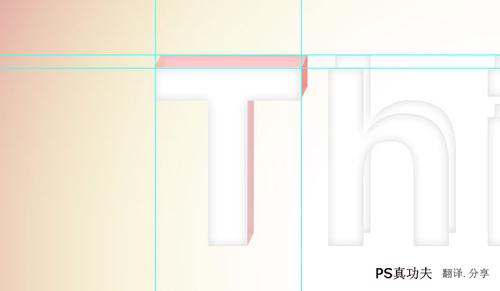
其他的如法炮制

第五步:制作阴影
文字上面的阴影,作者是使用黑色画笔画的,所以更需要细心
尤其是我们这种画画功底不好的同志必须注意,细节是关键
把 T1 形状层改变为 白色
按住CTRL 左键单击 T1层,将T1层形状载入选区
然后新建一层空白图层,使用黑色画笔细细的画阴影

第六步:
重复第四步和第五步
仔细的把阴影做好
不出意外的话,下面将会是你得到的效果

第七步:
除了背景图层,把其他图层都归为一组并命名为该组为“Think”
复制这组并把这组合并为一个图层,混合模式改为 正片叠底
不透明度 50%

第八步:制作文字底下的阴影
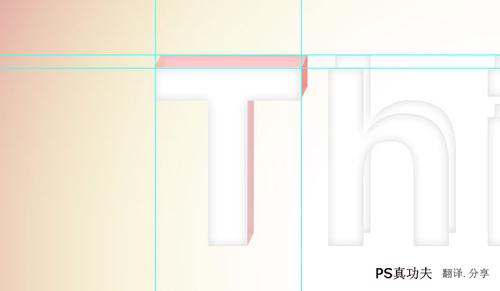
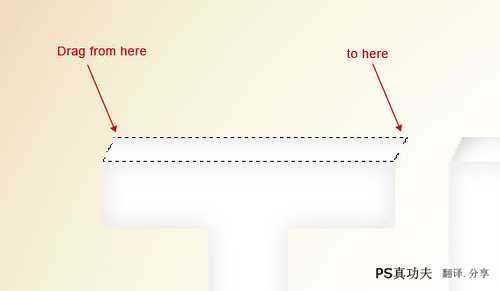
这步作者先做了辅助线,这个方法比较有意思,大家可以看看
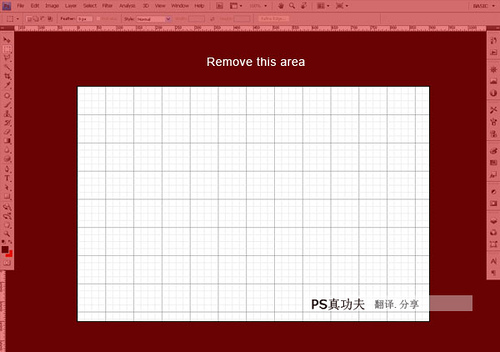
新建一个文档 900X600 px
打开网格(ctrl+”)
按电脑的Print screen键抓图并保存下来使用PS打开
使用蒙版将不需要的区域擦去然后拉进我们的刚才的工作文档
更改混合模式为正片叠底并调整好位置作为影子的辅助线


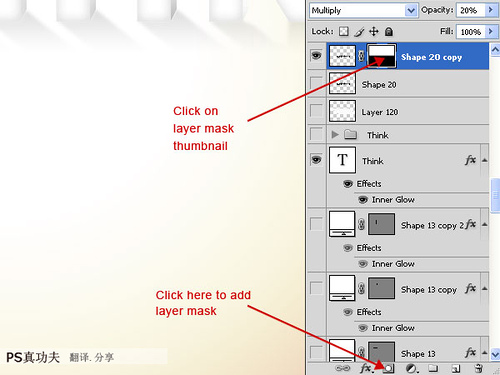
第九步:
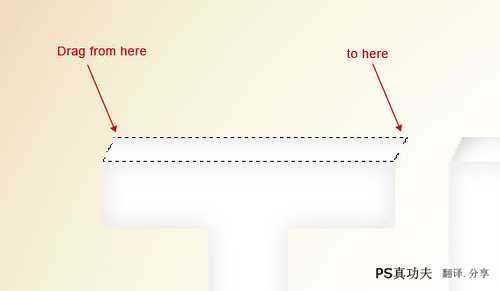
复制Think 图层
填充黑色
配合第八步做好的辅助线调整位置

把一些文字角落部分的影子没做到
这是我们就要自己添加进去,填充黑色

第十步:
对第九步做好的阴影图层执行高斯模糊
混合模式改为正片叠底
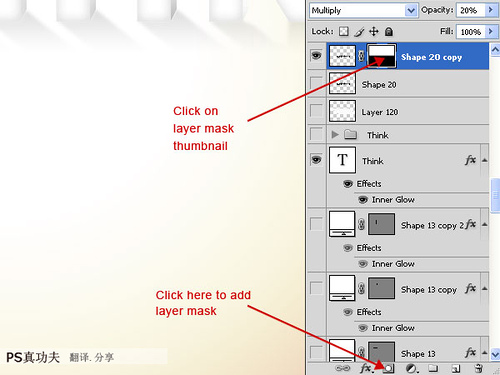
添加一个图层蒙版,使用渐变工具淡化掉不需要的部分


第十一步:绘制白色线条
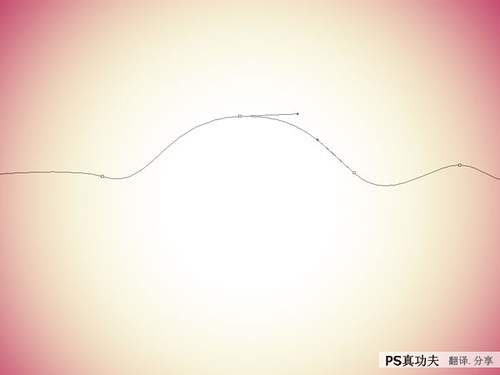
绘制线条,我们一般使用钢笔工具描边(P)

要注意的就是钢笔工具的使用了
首先设置好笔刷(笔刷决定描绘的线条,包括形状,大小,颜色)
选择笔刷(B) 笔刷大小 5px 硬度100% 白色
回到钢笔工具(P)
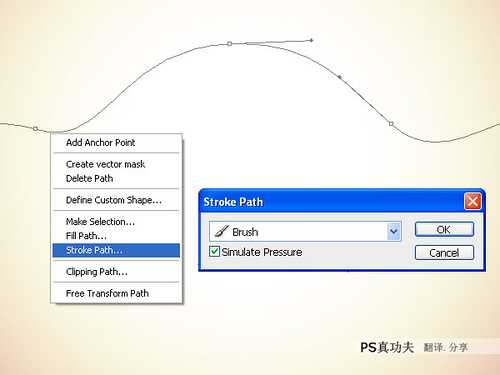
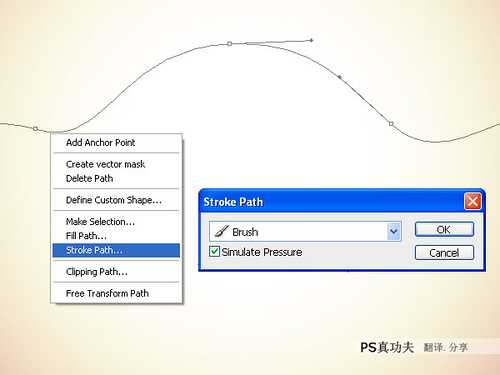
单击鼠标右键选择—描边路径(Stroke Path)—从下拉的菜单选择 画笔
并勾选“模拟压力”(Simulate Pressure)


第十二步:
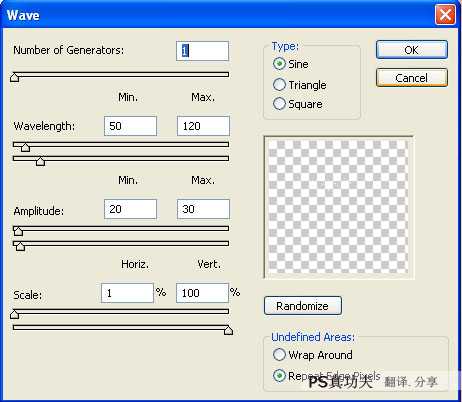
这步对曲线使用了“波浪滤镜”效果挺不错的
大家可以借鉴
把描边好的图层命名为“Wave 1”
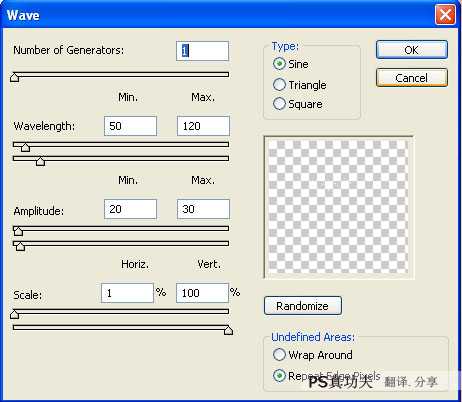
选择滤镜—扭曲—波浪
设置如下


第十三步:
重复第11&12步骤绘制线条
并把它们围绕着文字排版
适当配合高斯模糊使用
如下图

第十四步:添加星星飘带
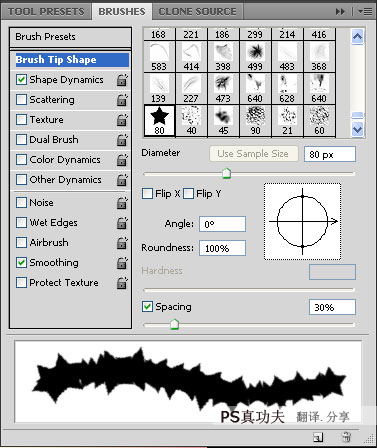
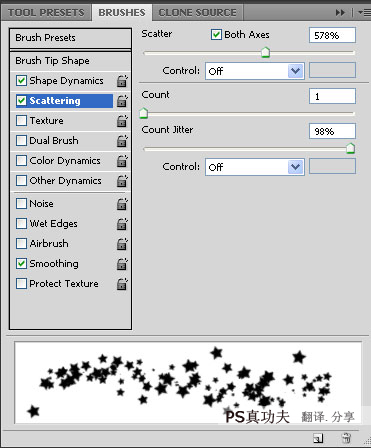
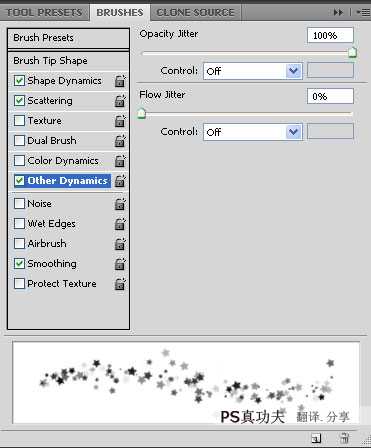
这步,作者使用PS自带的图案自定义了星星笔刷
设置好笔刷,再使用钢笔工具描绘好路径
使用星星描绘路径,飘带就出来了
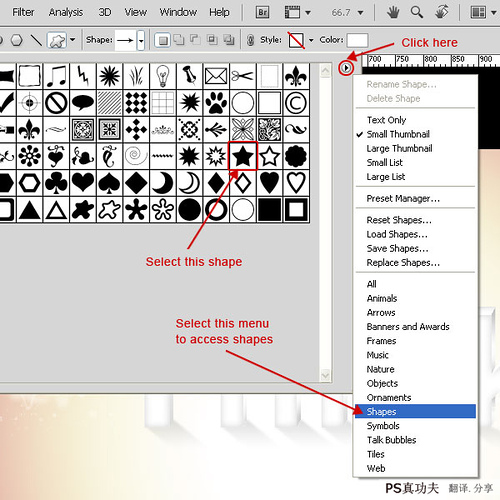
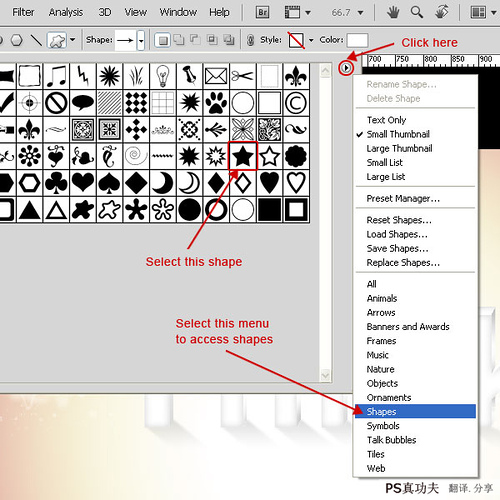
选择自定义形状(U)
选择大小为5点的星星

新建一个文档100×100px
使用形状工具绘制一个星星
填充黑色,按住ctrl+鼠标左键单击星星载入选区
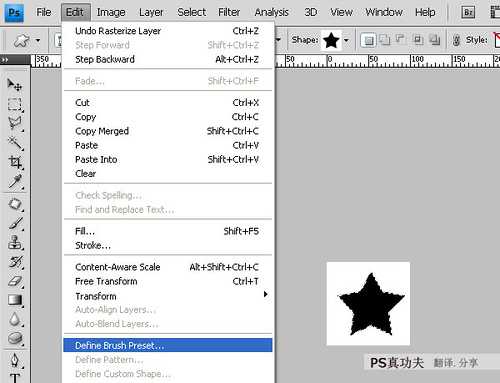
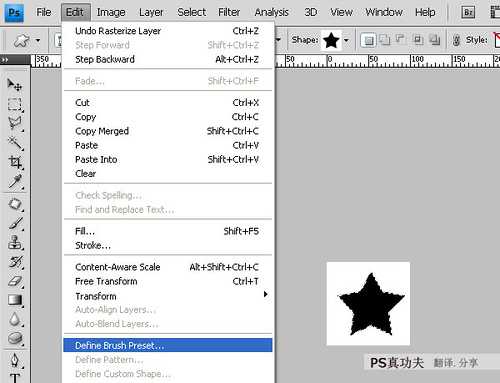
选择 编辑—自定义笔刷预设—设置星星笔刷
(当然,你偷懒的话可以直接下载笔刷,但你是来偷懒的吗)

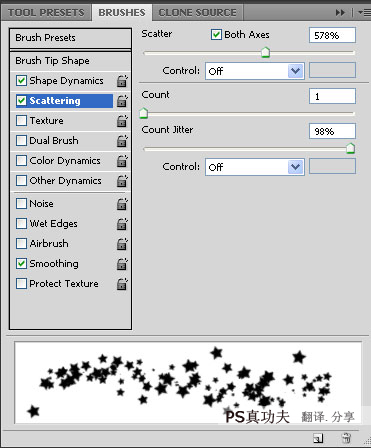
第十五步:
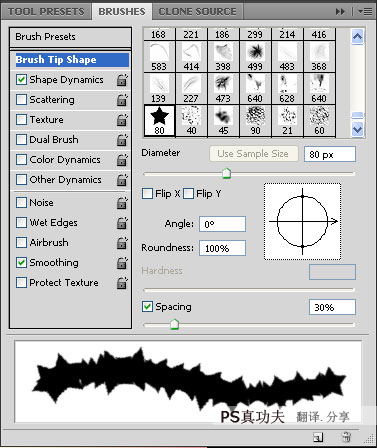
继续设置笔刷
按F5调出笔刷设置面板
设置如下




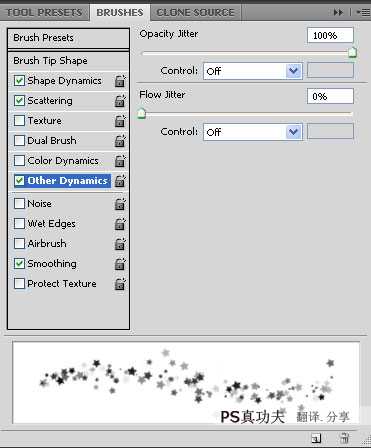
第十六步:
设置好笔刷后就开画吧
大小设为15px
颜色为“#ff62ad”
使用钢笔工具绘制路径
然后单击鼠标右键—选择钢笔描边—勾选模拟压力
命名该图层为“Star Wave”

第十七步:
我们可以建立蒙版,把星星的一部分擦去,使它看上去像穿过了文字

下载PSD

分析:制作过程可以分三个部分 1、先做背景(渐变就能出效果) 2、文字制作,在二维软件制作立体效果,关键就在阴影和透视的处理,辅助线可以给我们提供很重要的参考。 3、其他装饰元素的添加。背后的线条使用钢笔描边制作,关键在于又使用了“波浪滤镜、高斯模糊”,线条感觉看上去很不错。星星飘带使用钢笔描边。
OK,开始跟着一起做吧!
第一步:背景制作
如图新建文档

第二步 填充渐变背景颜色
选择矩形工具(U)
注意勾选“形状图层”而不是“路径”
作出矩形形状,大小布满画布
然后应用图层样式—渐变叠加—颜色 #af1854 #f0d6c0 #ffffff
渐变模式为 径向。


第三步:文字制作
选择文字工具(T)
输入文字“Think”,并命名该图层为“Think”
字体Helvetica Neue 大小75 bold 应用图层样式:内发光
混合模式:正片叠底 颜色:黑色 不透明度:8% 大小:13px
当然,数值按你自己的文字调整。


第四步:
复制一层文字放到 Think 图层后面并命名为“3D”

怎样使文字看上去更立体呢?
我们先从T开始制作
选择矩形工具(U)–勾选形状图层
在T上绘制一个矩形,颜色任意,不透明度20%

选择选取工具(A),选择刚才绘制的矩形两上角调整
并命名这个形状为“T1”
如下图

其他的如法炮制

第五步:制作阴影
文字上面的阴影,作者是使用黑色画笔画的,所以更需要细心
尤其是我们这种画画功底不好的同志必须注意,细节是关键
把 T1 形状层改变为 白色
按住CTRL 左键单击 T1层,将T1层形状载入选区
然后新建一层空白图层,使用黑色画笔细细的画阴影

第六步:
重复第四步和第五步
仔细的把阴影做好
不出意外的话,下面将会是你得到的效果

第七步:
除了背景图层,把其他图层都归为一组并命名为该组为“Think”
复制这组并把这组合并为一个图层,混合模式改为 正片叠底
不透明度 50%

第八步:制作文字底下的阴影
这步作者先做了辅助线,这个方法比较有意思,大家可以看看
新建一个文档 900X600 px
打开网格(ctrl+”)
按电脑的Print screen键抓图并保存下来使用PS打开
使用蒙版将不需要的区域擦去然后拉进我们的刚才的工作文档
更改混合模式为正片叠底并调整好位置作为影子的辅助线


第九步:
复制Think 图层
填充黑色
配合第八步做好的辅助线调整位置

把一些文字角落部分的影子没做到
这是我们就要自己添加进去,填充黑色

第十步:
对第九步做好的阴影图层执行高斯模糊
混合模式改为正片叠底
添加一个图层蒙版,使用渐变工具淡化掉不需要的部分


第十一步:绘制白色线条
绘制线条,我们一般使用钢笔工具描边(P)

要注意的就是钢笔工具的使用了
首先设置好笔刷(笔刷决定描绘的线条,包括形状,大小,颜色)
选择笔刷(B) 笔刷大小 5px 硬度100% 白色
回到钢笔工具(P)
单击鼠标右键选择—描边路径(Stroke Path)—从下拉的菜单选择 画笔
并勾选“模拟压力”(Simulate Pressure)


第十二步:
这步对曲线使用了“波浪滤镜”效果挺不错的
大家可以借鉴
把描边好的图层命名为“Wave 1”
选择滤镜—扭曲—波浪
设置如下


第十三步:
重复第11&12步骤绘制线条
并把它们围绕着文字排版
适当配合高斯模糊使用
如下图

第十四步:添加星星飘带
这步,作者使用PS自带的图案自定义了星星笔刷
设置好笔刷,再使用钢笔工具描绘好路径
使用星星描绘路径,飘带就出来了
选择自定义形状(U)
选择大小为5点的星星

新建一个文档100×100px
使用形状工具绘制一个星星
填充黑色,按住ctrl+鼠标左键单击星星载入选区
选择 编辑—自定义笔刷预设—设置星星笔刷
(当然,你偷懒的话可以直接下载笔刷,但你是来偷懒的吗)

第十五步:
继续设置笔刷
按F5调出笔刷设置面板
设置如下




第十六步:
设置好笔刷后就开画吧
大小设为15px
颜色为“#ff62ad”
使用钢笔工具绘制路径
然后单击鼠标右键—选择钢笔描边—勾选模拟压力
命名该图层为“Star Wave”

第十七步:
我们可以建立蒙版,把星星的一部分擦去,使它看上去像穿过了文字

下载PSD
兴国资源网 Design By www.nnzcdc.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
兴国资源网 Design By www.nnzcdc.com
暂无评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
2025年02月25日
2025年02月25日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
