兴国资源网 Design By www.nnzcdc.com
大致方法:先选好要做成立体的文字或图形,然后复制一份放到原文字后面适当错开位置,然后用钢笔勾出立体面的路径加上填充色或渐变色,再适当调整好明暗,看上去有一定的立体感。后期再加上一些装饰即可。
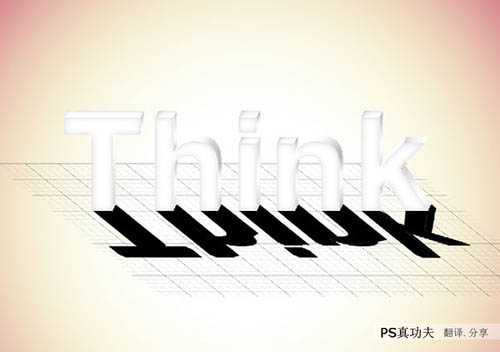
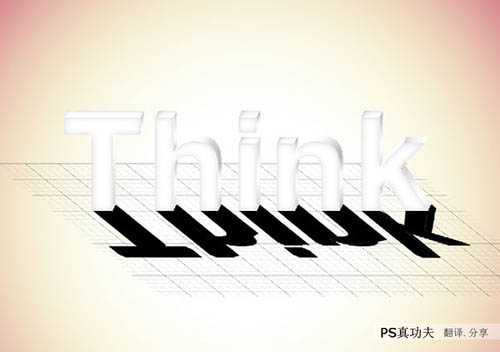
最终效果

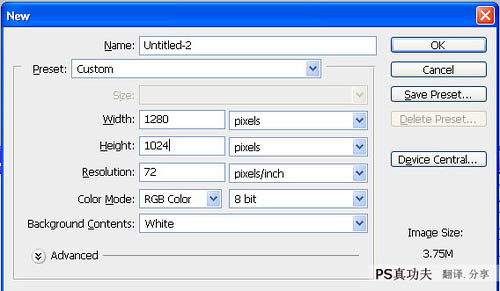
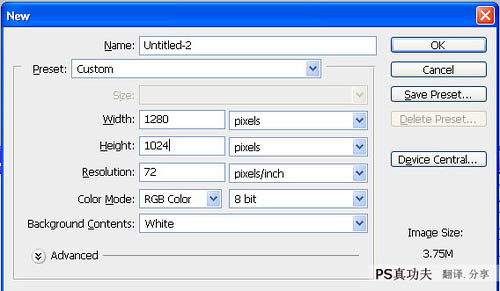
1、新建如图所示文档。

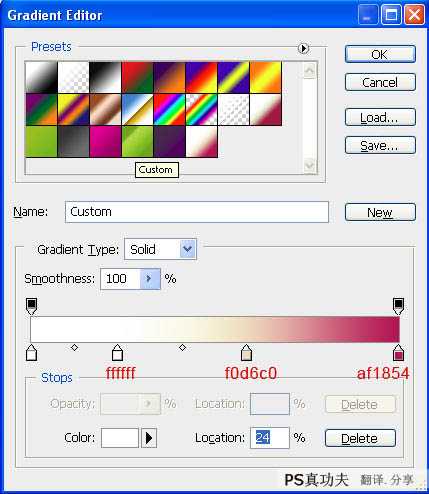
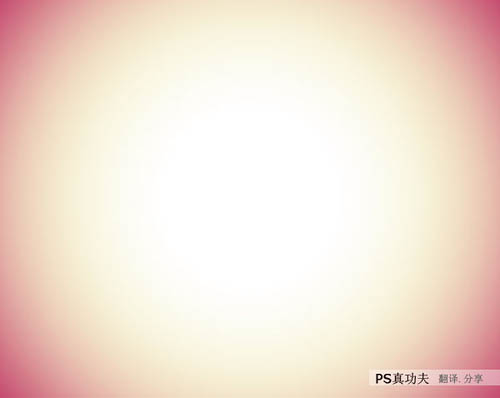
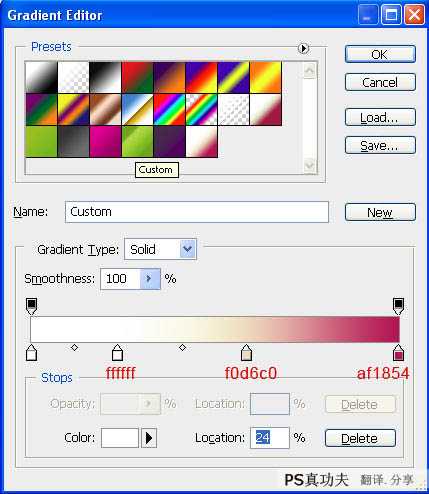
2、选择矩形工具(U),注意勾选“形状图层”而不是“路径”作出矩形形状,大小布满画布,然后应用图层样式—渐变叠加—颜色 #af1854 #f0d6c0 #ffffff。渐变模式为径向渐变。


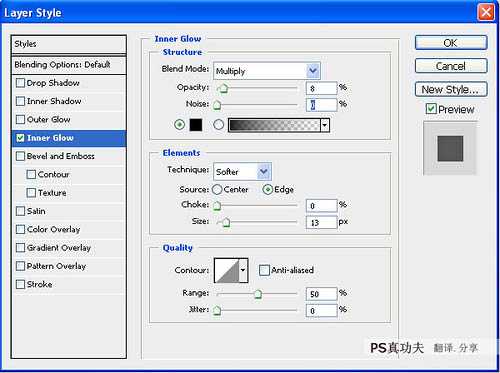
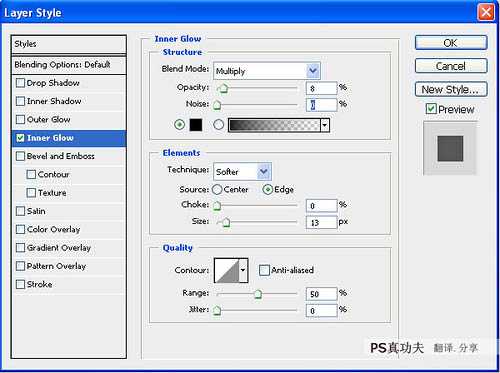
3、选择文字工具(T),输入文字“Think”,并命名该图层为“Think”,字体Helvetica Neue 大小75 bold 。应用图层样式:内发光,混合模式:正片叠底;颜色:黑色;不透明度:8%;大小:13px;当然,数值按你自己的文字调整。


4、复制一层文字放到 Think 图层后面并命名为“3D”。

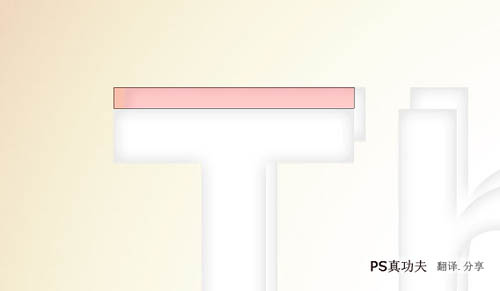
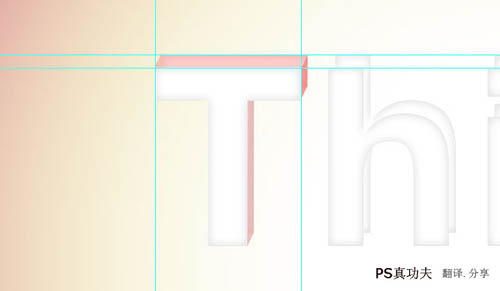
5、怎样使文字看上去更立体呢?我们先从T开始制作,选择矩形工具(U)–勾选形状图层,在T上绘制一个矩形,颜色任意,不透明度20%。

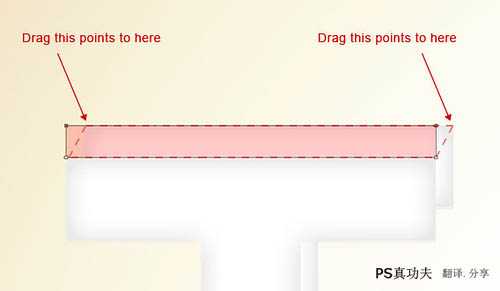
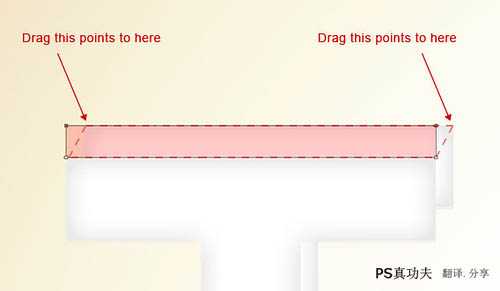
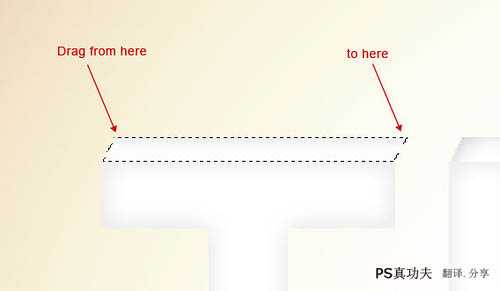
6、选择选取工具(A),选择刚才绘制的矩形两上角调整并命名这个形状为“T1”,如下图。

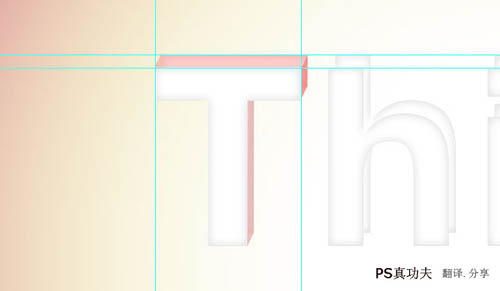
7、其他的如法炮制。

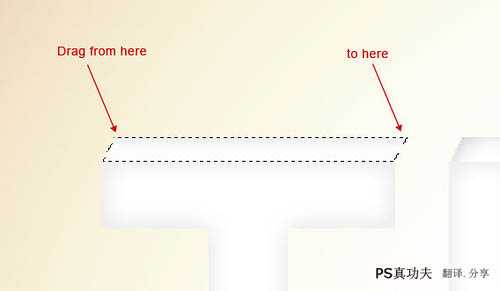
8、文字上面的阴影,作者是使用黑色画笔画的,所以更需要细心,尤其是我们这种画画功底不好的同志必须注意,细节是关键。
把 T1 形状层改变为白色,按住CTRL 左键单击 T1层,将T1层形状载入选区,然后新建一层空白图层,使用黑色画笔细细的画阴影。

9、重复第四步和第五步,仔细的把阴影做好,不出意外的话,下面将会是你得到的效果。

10、除了背景图层,把其他图层都归为一组并命名为该组为“Think”,复制这组并把这组合并为一个图层,混合模式改为正片叠底,不透明度 50%。

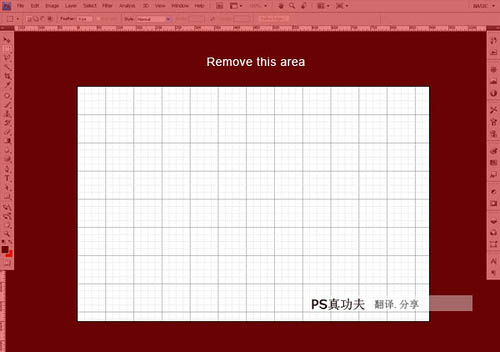
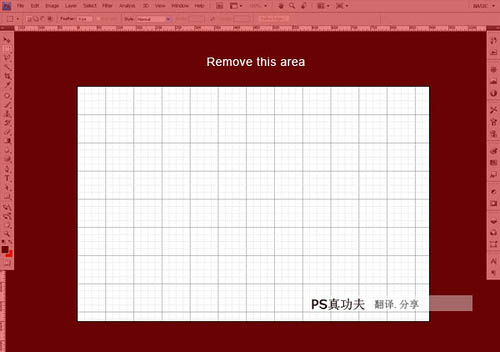
11、制作文字底下的阴影,这步作者先做了辅助线,这个方法比较有意思,大家可以看看: 新建一个文档 900X600 px,打开网格(ctrl+”),按电脑的Print screen键抓图并保存下来使用PS打开,使用蒙版将不需要的区域擦去然后拉进我们的刚才的工作文档,更改混合模式为正片叠底并调整好位置作为影子的辅助线。


12、复制Think 图层,填充黑色,配合第八步做好的辅助线调整位置。

13、把一些文字角落部分的影子没做到,这是我们就要自己添加进去,填充黑色。

上一页12 下一页 阅读全文
最终效果

1、新建如图所示文档。

2、选择矩形工具(U),注意勾选“形状图层”而不是“路径”作出矩形形状,大小布满画布,然后应用图层样式—渐变叠加—颜色 #af1854 #f0d6c0 #ffffff。渐变模式为径向渐变。


3、选择文字工具(T),输入文字“Think”,并命名该图层为“Think”,字体Helvetica Neue 大小75 bold 。应用图层样式:内发光,混合模式:正片叠底;颜色:黑色;不透明度:8%;大小:13px;当然,数值按你自己的文字调整。


4、复制一层文字放到 Think 图层后面并命名为“3D”。

5、怎样使文字看上去更立体呢?我们先从T开始制作,选择矩形工具(U)–勾选形状图层,在T上绘制一个矩形,颜色任意,不透明度20%。

6、选择选取工具(A),选择刚才绘制的矩形两上角调整并命名这个形状为“T1”,如下图。

7、其他的如法炮制。

8、文字上面的阴影,作者是使用黑色画笔画的,所以更需要细心,尤其是我们这种画画功底不好的同志必须注意,细节是关键。
把 T1 形状层改变为白色,按住CTRL 左键单击 T1层,将T1层形状载入选区,然后新建一层空白图层,使用黑色画笔细细的画阴影。

9、重复第四步和第五步,仔细的把阴影做好,不出意外的话,下面将会是你得到的效果。

10、除了背景图层,把其他图层都归为一组并命名为该组为“Think”,复制这组并把这组合并为一个图层,混合模式改为正片叠底,不透明度 50%。

11、制作文字底下的阴影,这步作者先做了辅助线,这个方法比较有意思,大家可以看看: 新建一个文档 900X600 px,打开网格(ctrl+”),按电脑的Print screen键抓图并保存下来使用PS打开,使用蒙版将不需要的区域擦去然后拉进我们的刚才的工作文档,更改混合模式为正片叠底并调整好位置作为影子的辅助线。


12、复制Think 图层,填充黑色,配合第八步做好的辅助线调整位置。

13、把一些文字角落部分的影子没做到,这是我们就要自己添加进去,填充黑色。

上一页12 下一页 阅读全文
兴国资源网 Design By www.nnzcdc.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
兴国资源网 Design By www.nnzcdc.com
暂无评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
2025年02月25日
2025年02月25日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
