兴国资源网 Design By www.nnzcdc.com
然后开始制作文字,先用图层样式做出大致的水晶质感,利用水花笔刷或素材加上表面的水花效果,后期再渲染一下高光和暗调,完美的文字就出来了。
最终效果

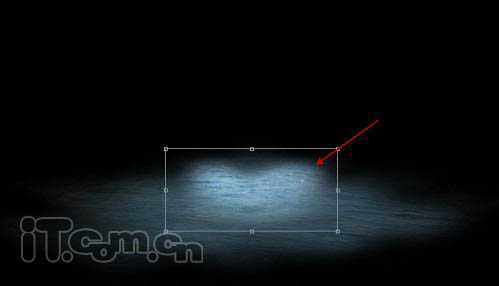
1、创建一个新文件大不为940*700px,给背景图层填充黑色,然后打开湖水素材,使用羽化值为40px的套索工具创建一个选区,选取湖水的部分,如图所示。

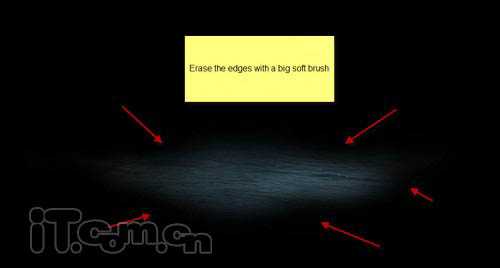
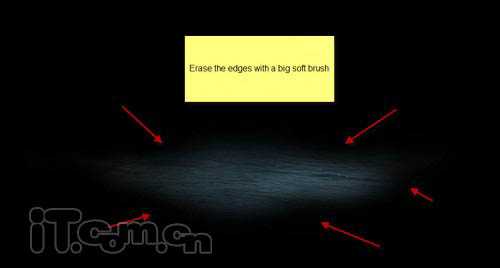
2、复制湖水并粘贴到新建的画布上,然后使用柔角的橡皮擦工具涂抹边沿,并设置图层不透明度为60%左路右,效果如图所示。

3、按下Ctrl+J两次复制出两个湖水图层,并分别调整这两层的位置放置在原图层的左侧和右侧,如图所示。(注意,复制出来的两个湖水图层的不透明度要比原湖水图层的不透明度稍高一点)

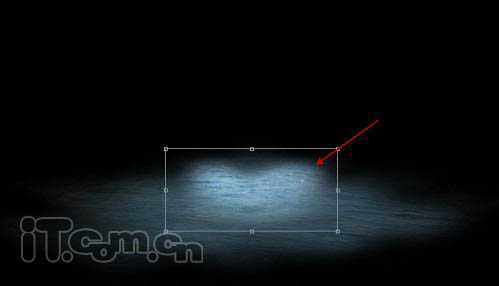
4、再复制一次原来的湖水图层,按下Ctrl+T调整细一点放到中间的位置,不透明度为100%,如图所示。

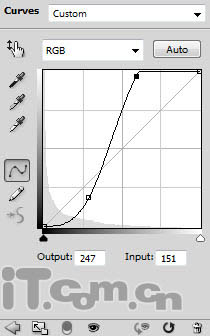
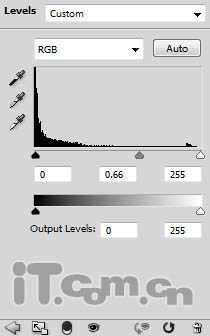
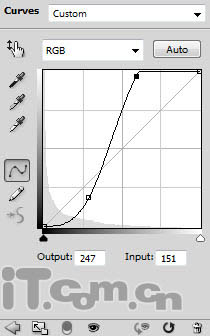
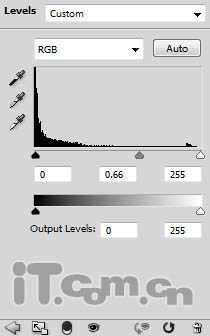
5、在所有图层的上面添加两个调整图层(单击图层面板下的“创建新的填充或调整图层”按钮),分别调整曲线及色阶,参数设置如下图。


6、现在你将得到下图所示的效果。突出中心部分,准备把文字放在其中。

7、使用文字工具在画布上输入一个英文字母,如图所示。

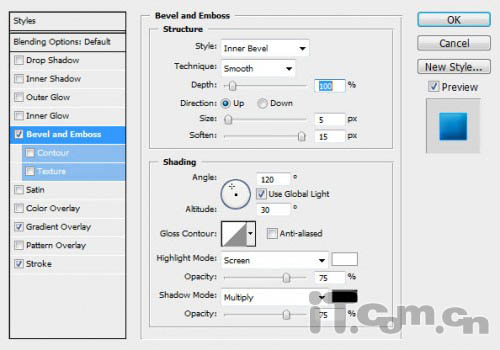
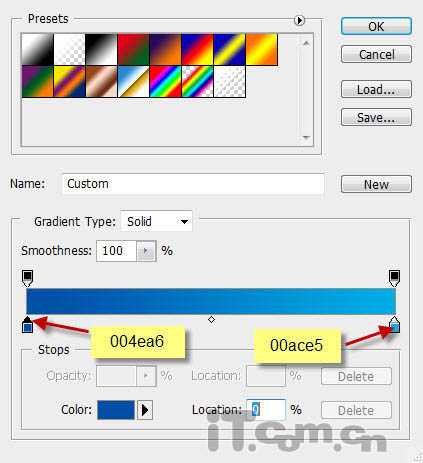
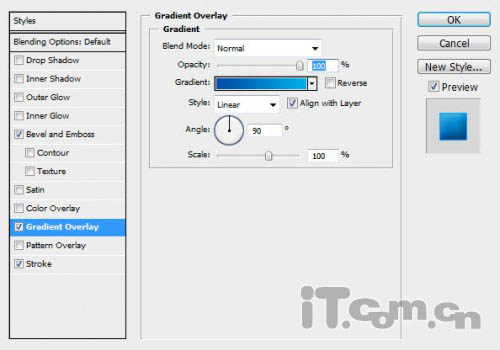
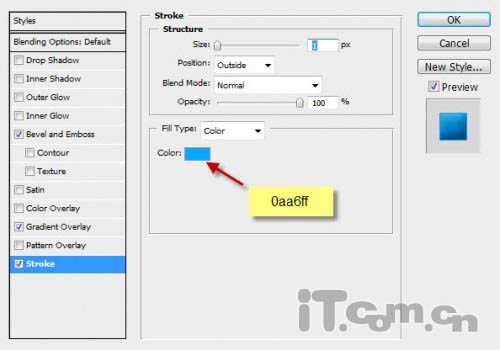
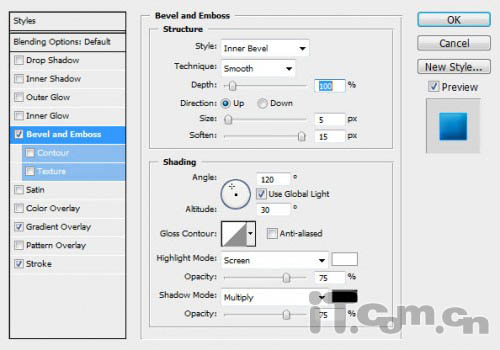
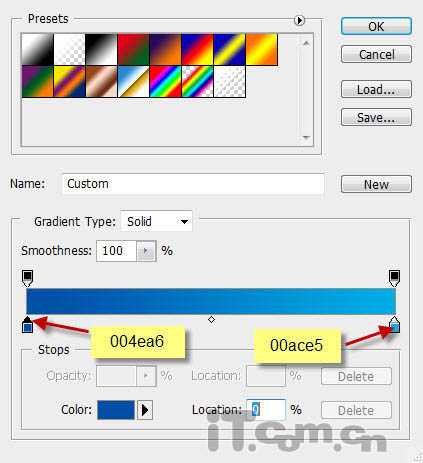
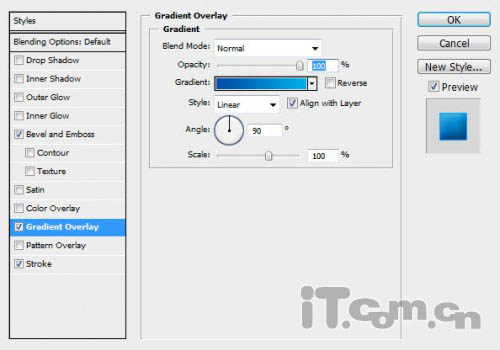
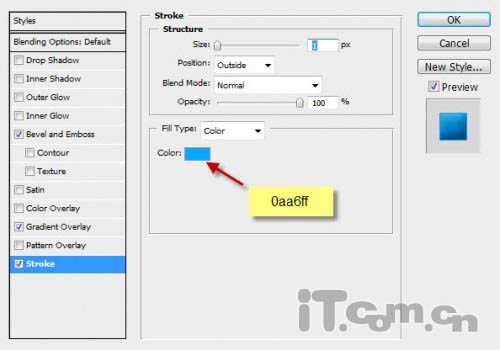
8、为文字图层添加图层样式(图层—图层样式),参数及效果如下图:





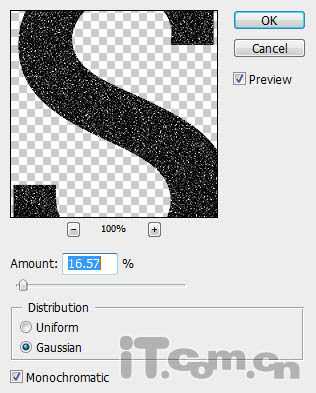
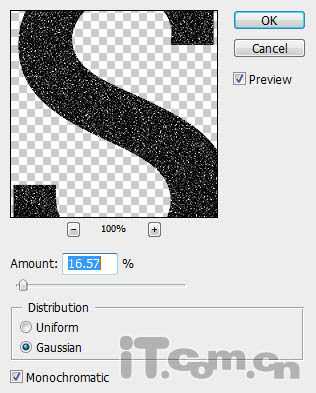
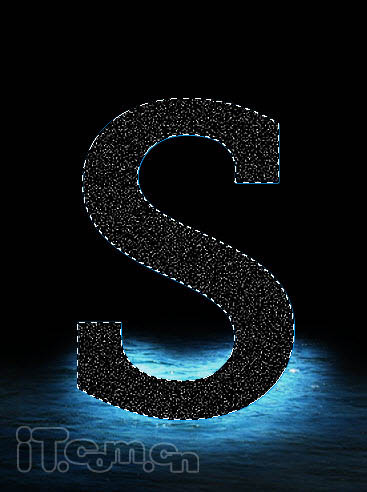
9、下面我们开始为文字添加一些水溅的效果。载入文字图层选区接着创建一个新图层并填充黑色,然后执行“滤镜—杂色—添加杂色”命令,如图所示。


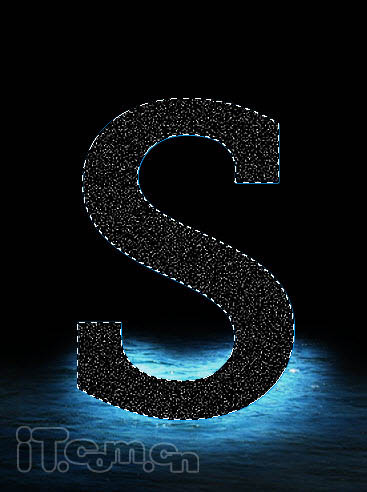
10、设置图层的混合模式为滤色,不透明度为35%左右,效果如图所示。

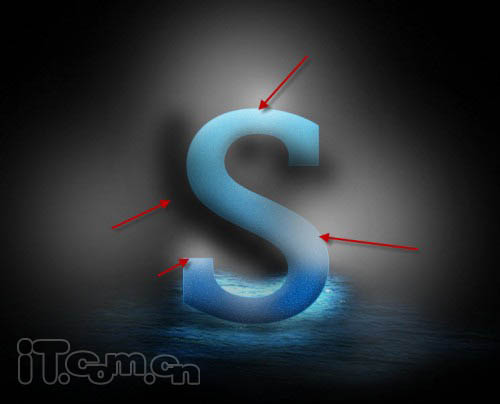
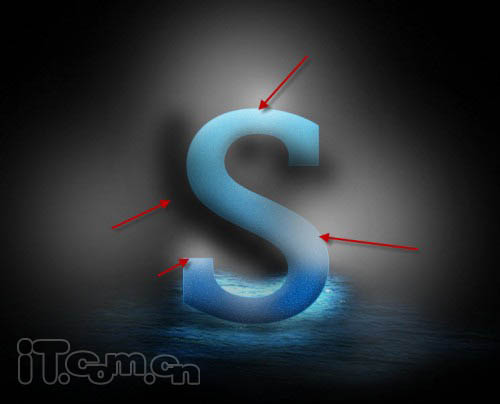
11、创建一个新图层,命名为“光影”,然后分别使用黑色和白色的画笔工具,涂抹出下图所示的阴影。

12、设置“光影”图层的混合模式为“叠加”,效果如图所示。

上一页12 下一页 阅读全文
最终效果

1、创建一个新文件大不为940*700px,给背景图层填充黑色,然后打开湖水素材,使用羽化值为40px的套索工具创建一个选区,选取湖水的部分,如图所示。

2、复制湖水并粘贴到新建的画布上,然后使用柔角的橡皮擦工具涂抹边沿,并设置图层不透明度为60%左路右,效果如图所示。

3、按下Ctrl+J两次复制出两个湖水图层,并分别调整这两层的位置放置在原图层的左侧和右侧,如图所示。(注意,复制出来的两个湖水图层的不透明度要比原湖水图层的不透明度稍高一点)

4、再复制一次原来的湖水图层,按下Ctrl+T调整细一点放到中间的位置,不透明度为100%,如图所示。

5、在所有图层的上面添加两个调整图层(单击图层面板下的“创建新的填充或调整图层”按钮),分别调整曲线及色阶,参数设置如下图。


6、现在你将得到下图所示的效果。突出中心部分,准备把文字放在其中。

7、使用文字工具在画布上输入一个英文字母,如图所示。

8、为文字图层添加图层样式(图层—图层样式),参数及效果如下图:





9、下面我们开始为文字添加一些水溅的效果。载入文字图层选区接着创建一个新图层并填充黑色,然后执行“滤镜—杂色—添加杂色”命令,如图所示。


10、设置图层的混合模式为滤色,不透明度为35%左右,效果如图所示。

11、创建一个新图层,命名为“光影”,然后分别使用黑色和白色的画笔工具,涂抹出下图所示的阴影。

12、设置“光影”图层的混合模式为“叠加”,效果如图所示。

上一页12 下一页 阅读全文
兴国资源网 Design By www.nnzcdc.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
兴国资源网 Design By www.nnzcdc.com
暂无评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
2025年02月25日
2025年02月25日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
