兴国资源网 Design By www.nnzcdc.com
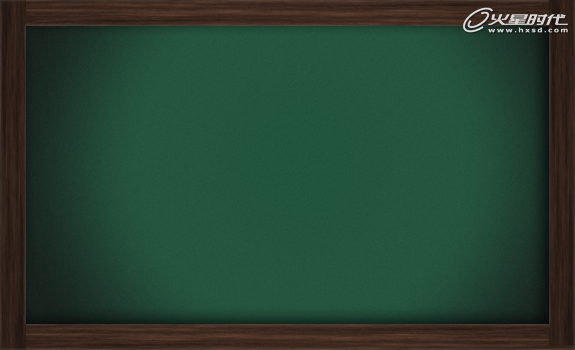
先看看效果图

下面教程开始
第一步
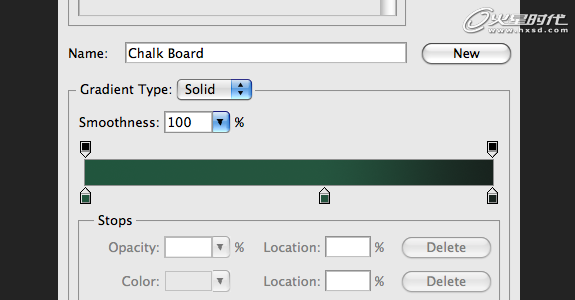
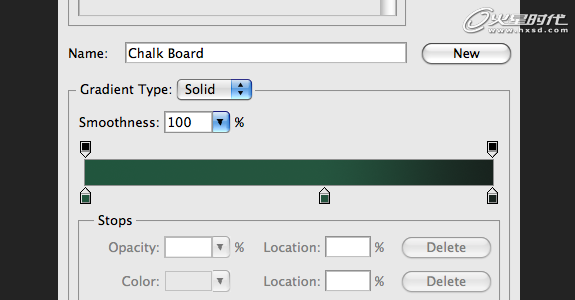
新建文档,我使用的大小是1000×609。使用暗绿到中绿的径向渐变,填充背景图层。(图01、图02)

图01

图02
第二步
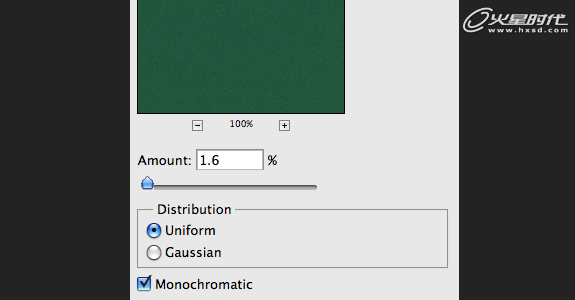
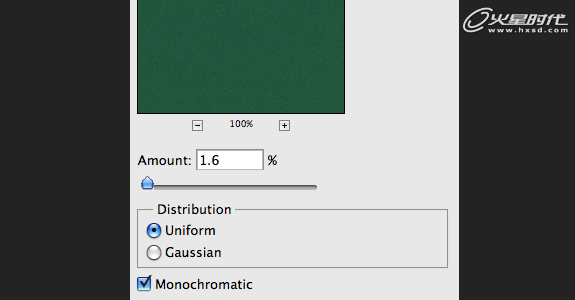
给黑板添加噪点:滤镜->杂色->添加杂色。设置数量为1.6%,分布方式为平均分布,并勾选单色。(图03、图04)

图03

图04
第三步
接下来我们画黑板的木条边框。只需几步即可完成,我选择使用纤维滤镜来创建它。由于无法设置纤维方向,所以我为木框的各个部分分别创建了一个文档,再把他们放到黑板图片中。
首先创建顶部横条。新建文档,高度与黑板的宽度相同,宽度设置成你需要的木条宽度。
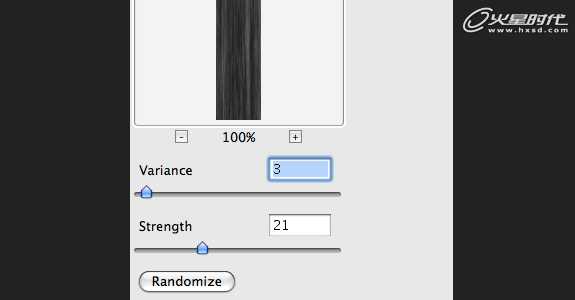
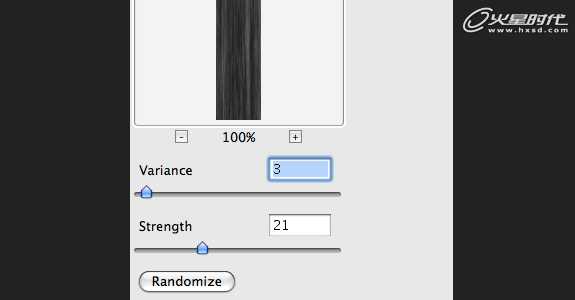
在本教程中,我的黑板大小是1000×609,于是我为顶部横条创建的文档尺寸是45×1000。设置前景色为浅灰,背景色为深灰,然后点击“滤镜->渲染->纤维”(Filter->Render->Fiber) 。差异设为3,强度设为21左右,使用“随机化”按钮找到合适的纤维形状。然后将温度旋转90度,“图像->旋转画布->90度(顺时 针)/90度(逆时针)”(Image->Image Rotation->90 Degrees CW)(图05、图06)

图05

图06
第四步
下面给木条添加颜色,图像->调整->色相/饱和度(Image->Adjustments->Hue/Saturation),快捷键Ctrl+U。选中“着色”,参数分别设置为色相29,饱和度33,明亮度-20。当然,你可以根据你要制作的效果灵活调整参数。(图07)

图07
第五步
为木条也添加一些杂色,与第二步同理,这次设置数量为1%。复制木条到黑板文件,移到顶部它应该在的位置。之后效果如下。(图08)

图08
第六步
画出木框的其他三个边。这些木条可以通过复制和翻转/旋转快速完成。当然,你也可以从头开始画,让这些木条显得更有差异。(图09)

图09
第七步
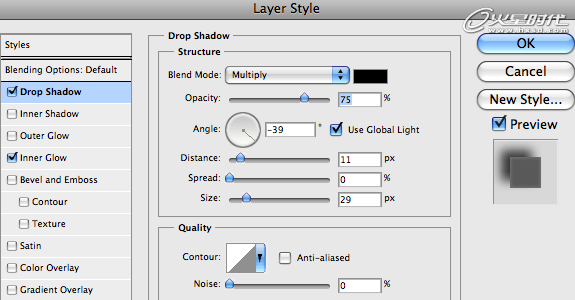
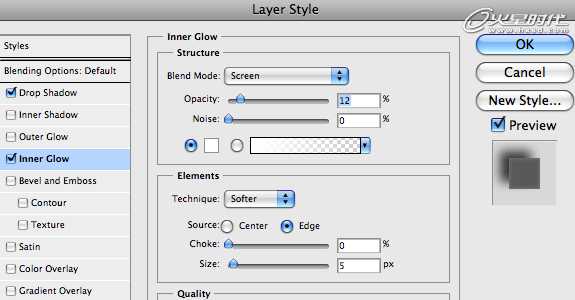
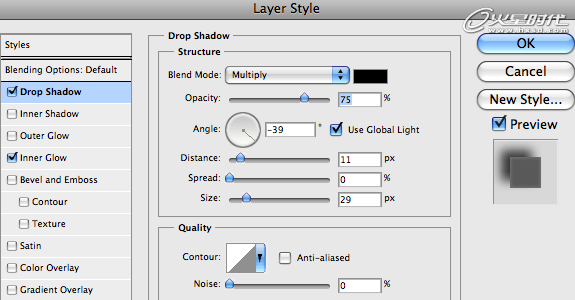
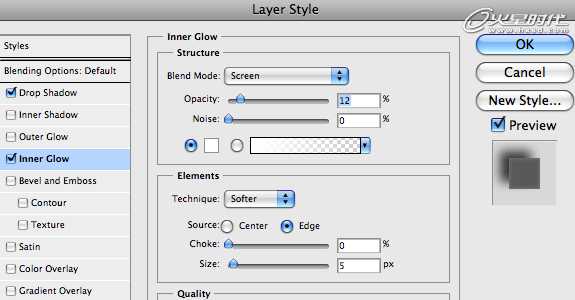
选中所有木条图层,合并图层(Ctrl+E)。双击这个合并过后的图层,设置图层样式,添加阴影和内发光,参数如下:
阴影:角度-39,距离11,大小29;
内发光:颜色为白色,不透明度12。
其余参数不变。(图10、图11、图12)

图10

图11

图12
第八步
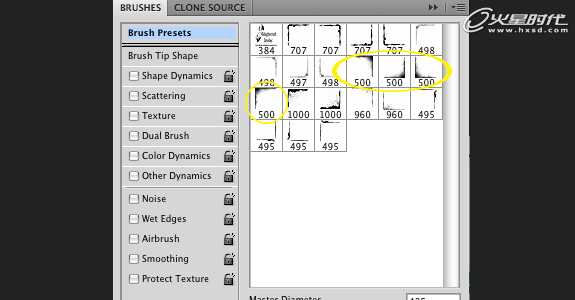
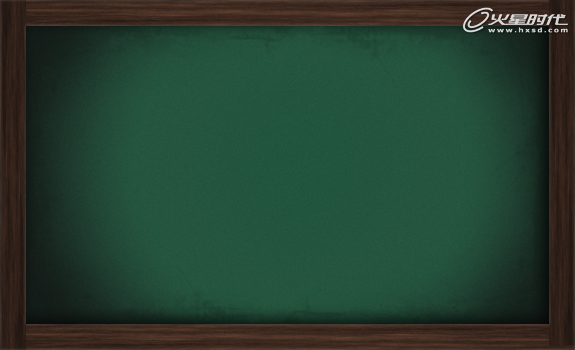
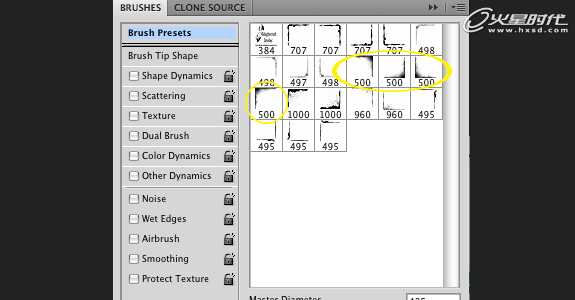
木条框画好了,接下来继续研究黑板上的东西。我们需要给它添加一些做旧效果,从你的笔刷库里找出适当的Grunge效果笔刷吧。我这里使用的是Grunge Corner Brush Pack。在木框图层和黑板面图层之间新建一个图层,拾取一个非常暗的绿色,然后用笔刷刷出grunge的效果,然后将这一图层透明度调到40%左右。(图13、图14)

图13

图14
第九步
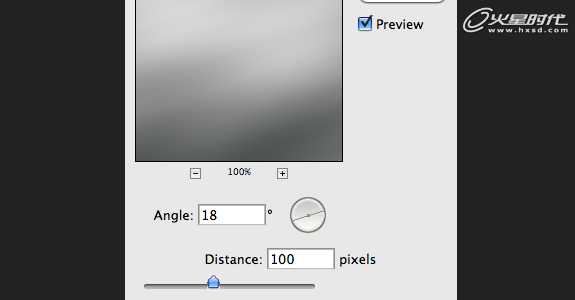
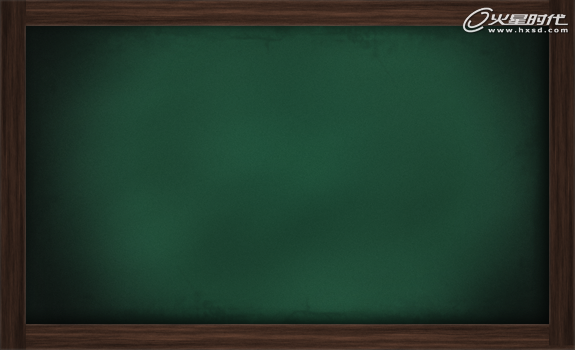
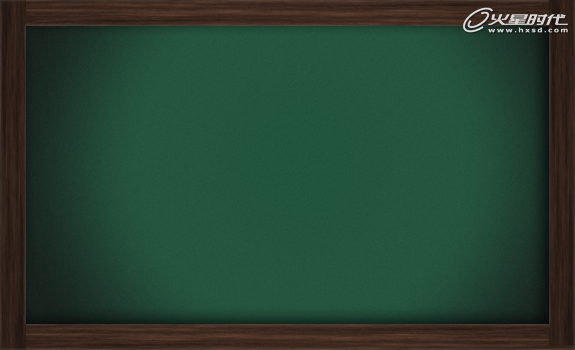
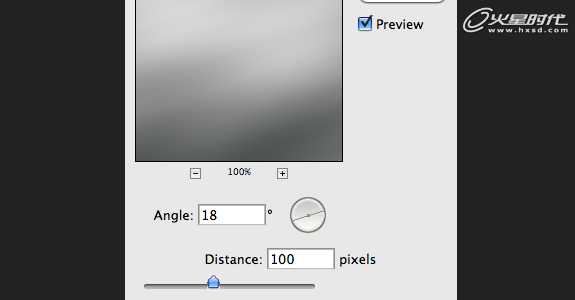
下面为黑板添加更多颜色变化。在grunge图层之上新建一个图层,设置前景色为黑色,背景色为白色(快捷键D),然后点击“滤镜->渲染->云彩”。使用动感模糊(滤镜->模糊->动感模糊)把这些云彩模糊掉,角度18,距离100。最后,更改图层混合样式为“正片叠底”(multiply),不透明度30%左右。(图15、图16)

图15

图16
上一页12 下一页 阅读全文

下面教程开始
第一步
新建文档,我使用的大小是1000×609。使用暗绿到中绿的径向渐变,填充背景图层。(图01、图02)

图01

图02
第二步
给黑板添加噪点:滤镜->杂色->添加杂色。设置数量为1.6%,分布方式为平均分布,并勾选单色。(图03、图04)

图03

图04
第三步
接下来我们画黑板的木条边框。只需几步即可完成,我选择使用纤维滤镜来创建它。由于无法设置纤维方向,所以我为木框的各个部分分别创建了一个文档,再把他们放到黑板图片中。
首先创建顶部横条。新建文档,高度与黑板的宽度相同,宽度设置成你需要的木条宽度。
在本教程中,我的黑板大小是1000×609,于是我为顶部横条创建的文档尺寸是45×1000。设置前景色为浅灰,背景色为深灰,然后点击“滤镜->渲染->纤维”(Filter->Render->Fiber) 。差异设为3,强度设为21左右,使用“随机化”按钮找到合适的纤维形状。然后将温度旋转90度,“图像->旋转画布->90度(顺时 针)/90度(逆时针)”(Image->Image Rotation->90 Degrees CW)(图05、图06)

图05

图06
第四步
下面给木条添加颜色,图像->调整->色相/饱和度(Image->Adjustments->Hue/Saturation),快捷键Ctrl+U。选中“着色”,参数分别设置为色相29,饱和度33,明亮度-20。当然,你可以根据你要制作的效果灵活调整参数。(图07)

图07
第五步
为木条也添加一些杂色,与第二步同理,这次设置数量为1%。复制木条到黑板文件,移到顶部它应该在的位置。之后效果如下。(图08)

图08
第六步
画出木框的其他三个边。这些木条可以通过复制和翻转/旋转快速完成。当然,你也可以从头开始画,让这些木条显得更有差异。(图09)

图09
第七步
选中所有木条图层,合并图层(Ctrl+E)。双击这个合并过后的图层,设置图层样式,添加阴影和内发光,参数如下:
阴影:角度-39,距离11,大小29;
内发光:颜色为白色,不透明度12。
其余参数不变。(图10、图11、图12)

图10

图11

图12
第八步
木条框画好了,接下来继续研究黑板上的东西。我们需要给它添加一些做旧效果,从你的笔刷库里找出适当的Grunge效果笔刷吧。我这里使用的是Grunge Corner Brush Pack。在木框图层和黑板面图层之间新建一个图层,拾取一个非常暗的绿色,然后用笔刷刷出grunge的效果,然后将这一图层透明度调到40%左右。(图13、图14)

图13

图14
第九步
下面为黑板添加更多颜色变化。在grunge图层之上新建一个图层,设置前景色为黑色,背景色为白色(快捷键D),然后点击“滤镜->渲染->云彩”。使用动感模糊(滤镜->模糊->动感模糊)把这些云彩模糊掉,角度18,距离100。最后,更改图层混合样式为“正片叠底”(multiply),不透明度30%左右。(图15、图16)

图15

图16
上一页12 下一页 阅读全文
兴国资源网 Design By www.nnzcdc.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
兴国资源网 Design By www.nnzcdc.com
暂无评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
2025年02月25日
2025年02月25日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
