兴国资源网 Design By www.nnzcdc.com
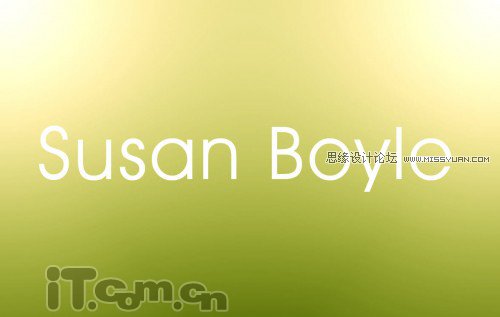
先看看效果图

另一版本:


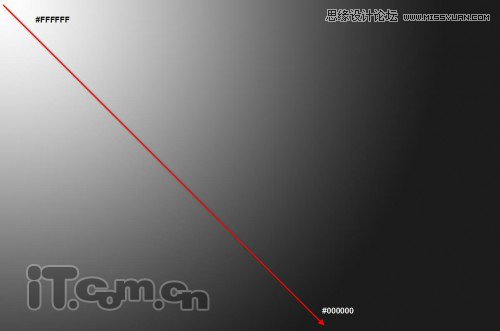
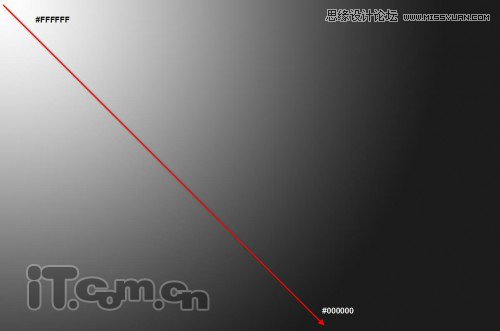
1、创建一个大小为1200px*800px的新图片,背景填充黑色,然后按下Ctrl+J复制一次使用渐变工具填充一个线性渐变如图所示。

2、填充渐变效果后再按下Ctrl+J复制一次,然后选择“编辑—变换—水平翻转”,设置图层的混合模式为滤色,如图所示。

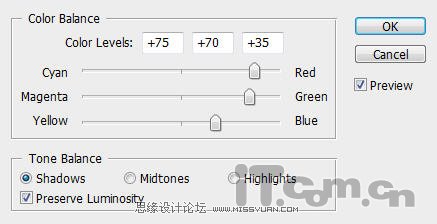
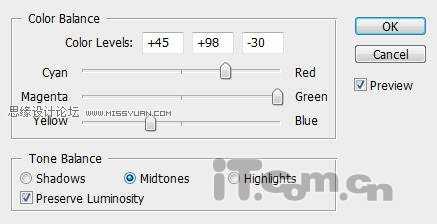
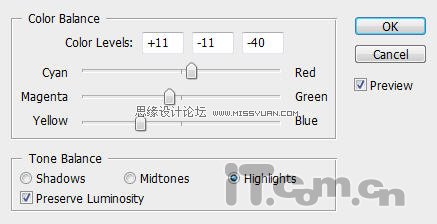
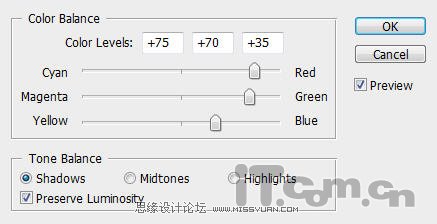
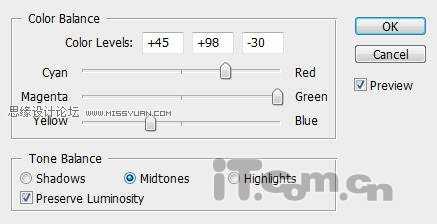
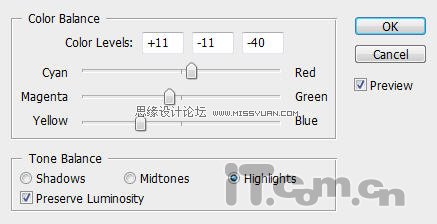
3、选择“图层—新建调整图层—色彩平衡”应用下图设置。
阴影

中间调

高光

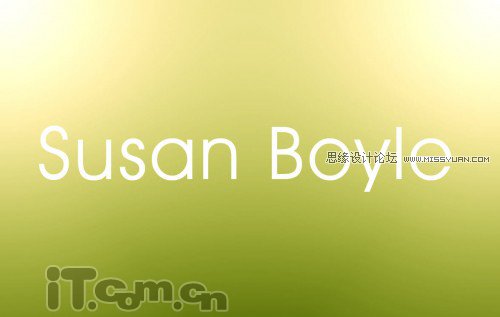
效果如图所示。

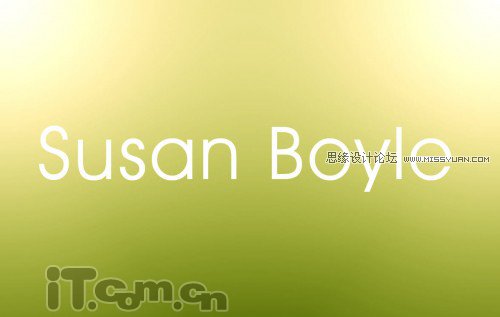
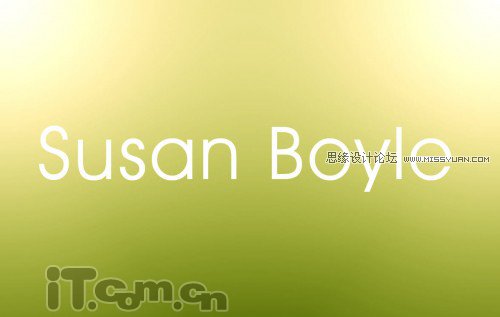
4、使用横排文字工具在图片上输入白色的文字,如图所示。

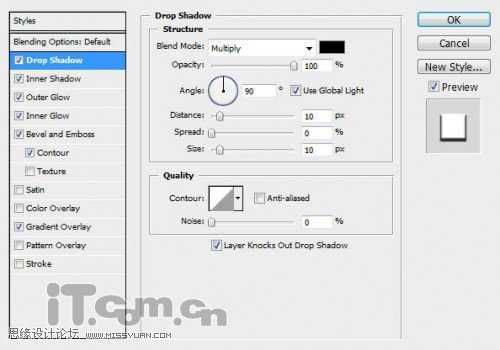
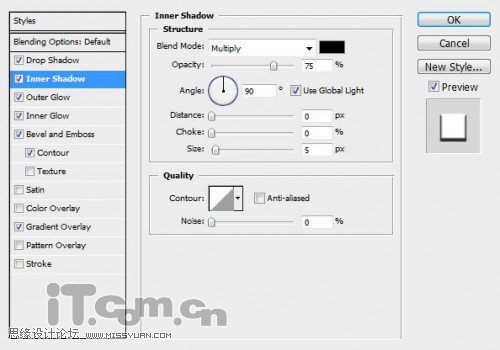
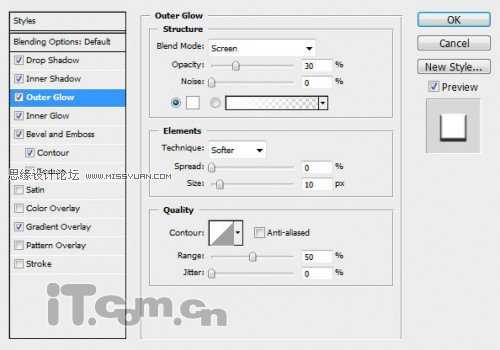
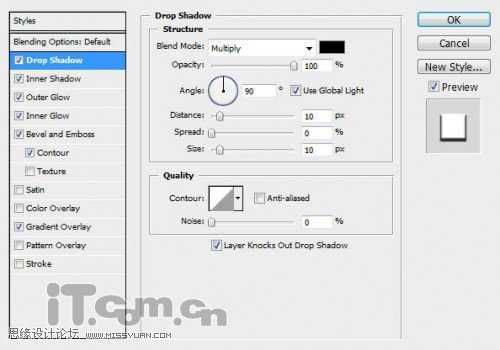
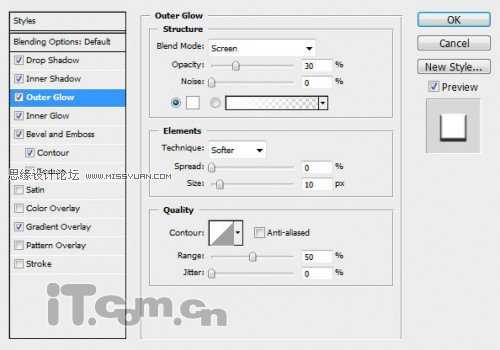
5、选择文字图层添加投影、内阴影、外发光、内发光、斜面和浮雕、等高线、渐变叠加图层样式效果(图层—图层样式)如图所示。
投影—混合模式:正片叠底、不透明度:100%、距离:10、大小:10

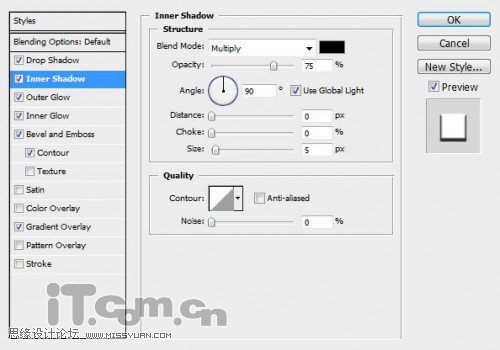
内阴影—混合模式:正片叠底、距离:0。

外发光—混合模式:滤色、不透明度:30%、大小:10

4、使用横排文字工具在图片上输入白色的文字,如图所示。

上一页12 下一页 阅读全文

另一版本:


1、创建一个大小为1200px*800px的新图片,背景填充黑色,然后按下Ctrl+J复制一次使用渐变工具填充一个线性渐变如图所示。

2、填充渐变效果后再按下Ctrl+J复制一次,然后选择“编辑—变换—水平翻转”,设置图层的混合模式为滤色,如图所示。

3、选择“图层—新建调整图层—色彩平衡”应用下图设置。
阴影

中间调

高光

效果如图所示。

4、使用横排文字工具在图片上输入白色的文字,如图所示。

5、选择文字图层添加投影、内阴影、外发光、内发光、斜面和浮雕、等高线、渐变叠加图层样式效果(图层—图层样式)如图所示。
投影—混合模式:正片叠底、不透明度:100%、距离:10、大小:10

内阴影—混合模式:正片叠底、距离:0。

外发光—混合模式:滤色、不透明度:30%、大小:10

4、使用横排文字工具在图片上输入白色的文字,如图所示。

上一页12 下一页 阅读全文
兴国资源网 Design By www.nnzcdc.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
兴国资源网 Design By www.nnzcdc.com
暂无评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
2025年02月25日
2025年02月25日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
