兴国资源网 Design By www.nnzcdc.com
先看看效果图

步骤1-文件的创建和液体原始图像
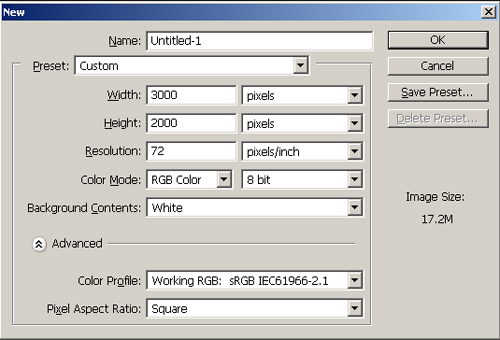
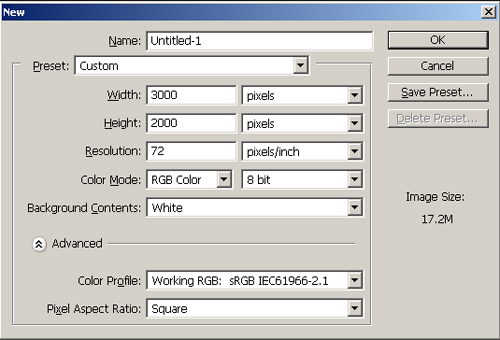
首先我们需要创建一个新文档。 画布大小为3000 * 2000,图像完成之后,我们可以把尺寸降到1200 * 800。

现在,我们将需要大量的素材图像来创建我们的文字。下面是你可以使用的素材列表。
http://www.sxc.hu/browse.phtml?f=download&id=1180590
http://www.sxc.hu/photo/884261
http://www.sxc.hu/photo/1042507
http://www.sxc.hu/photo/1042509
http://www.sxc.hu/photo/1104884
http://www.sxc.hu/photo/1131843
http://www.sxc.hu/photo/1104885
http://www.sxc.hu/photo/706828
http://www.sxc.hu/photo/660705
(以上素材需要注册后才可下载,望朋友们注册一个自己的账户,因为今后的教程还会用到此网站的素材。注意:注册时填真实的Email,因为需要邮件激活帐户。)
步骤2-液体图像操作
获得素材之后,你需要把它们改造成文字。介绍如何操作液体图像。 http://design.creativefan.com/create-a-vibrant-colorful-alcohol-product-ad/ (网上有这个教程的翻译版本吗?没有的话我会给大家翻译。)
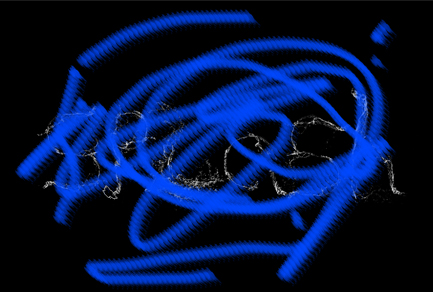
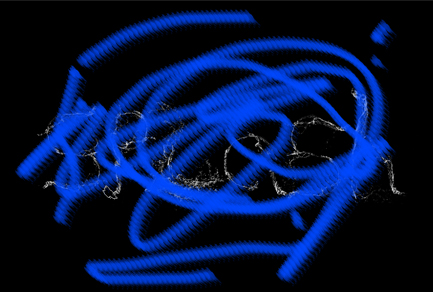
我的原始图像如下图:




现在我把原始图像拖动到我的画布上。

接下来,我复制它,然后旋转180度。拼合成一个S形状。

向下合并两个图层为一层,使用橡皮擦工具和色阶编辑器稍微修改它。

下一步我开始做P,素材图像,自由变换它,拉直,然后删除了一些部分,使它看起来像一个钩子。

接下来,使用素材图像,旋转它,使它合成一个圆形,组成了P。

接下来,我使用同样的图像延长P的尾部。

接下来,我使用一个单一的图像,构建L。

把剩下的文字按上面方法做完,你可以使用液化滤镜,帮助字母成型。 (做液体字母这部分有点费劲,需要大家开动脑筋。)
步骤3-合并原始图像元素和设计你的飞溅文字
文字创建之后是时候开始考虑你的设计了。首先我们需要一些颜色。要做到这一点在飞溅图层的上方创建一个新层,用蓝色的笔刷描绘,任何笔刷都能做。

现在应用两个高斯模糊,每个半径为250。 完成之后设置图层的不透明度为15%。

接下来在文字图层的下方创建一个新层,并重复这个过程。这一次使用淡蓝色,并设置不透明度比之前更高一些,这取决于你希望你的颜色有多亮。 我设置了约25%的不透明度。

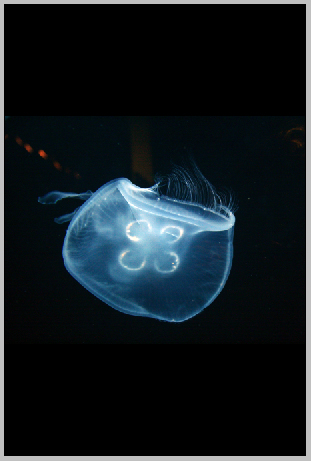
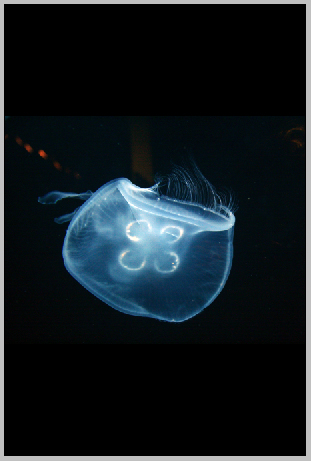
现在我们已经为我们的场景创建了基本的布局,我们要开始把它建立起来,有什么比水母更好的素材吗? 因此,我们现在可以去SXC来获取第一个水母图像。
http://www.sxc.hu/photo/843107 现在只需复制水母到我们的Photoshop文件中,以便我们编辑。

我们将首先执行一个自动色阶调整。这将调节它的亮度,暗度和对比度。完成后你的水母应该类似于我的。(不类似也可以啊)

上一页12 下一页 阅读全文

步骤1-文件的创建和液体原始图像
首先我们需要创建一个新文档。 画布大小为3000 * 2000,图像完成之后,我们可以把尺寸降到1200 * 800。

现在,我们将需要大量的素材图像来创建我们的文字。下面是你可以使用的素材列表。
http://www.sxc.hu/browse.phtml?f=download&id=1180590
http://www.sxc.hu/photo/884261
http://www.sxc.hu/photo/1042507
http://www.sxc.hu/photo/1042509
http://www.sxc.hu/photo/1104884
http://www.sxc.hu/photo/1131843
http://www.sxc.hu/photo/1104885
http://www.sxc.hu/photo/706828
http://www.sxc.hu/photo/660705
(以上素材需要注册后才可下载,望朋友们注册一个自己的账户,因为今后的教程还会用到此网站的素材。注意:注册时填真实的Email,因为需要邮件激活帐户。)
步骤2-液体图像操作
获得素材之后,你需要把它们改造成文字。介绍如何操作液体图像。 http://design.creativefan.com/create-a-vibrant-colorful-alcohol-product-ad/ (网上有这个教程的翻译版本吗?没有的话我会给大家翻译。)
我的原始图像如下图:




现在我把原始图像拖动到我的画布上。

接下来,我复制它,然后旋转180度。拼合成一个S形状。

向下合并两个图层为一层,使用橡皮擦工具和色阶编辑器稍微修改它。

下一步我开始做P,素材图像,自由变换它,拉直,然后删除了一些部分,使它看起来像一个钩子。

接下来,使用素材图像,旋转它,使它合成一个圆形,组成了P。

接下来,我使用同样的图像延长P的尾部。

接下来,我使用一个单一的图像,构建L。

把剩下的文字按上面方法做完,你可以使用液化滤镜,帮助字母成型。 (做液体字母这部分有点费劲,需要大家开动脑筋。)
步骤3-合并原始图像元素和设计你的飞溅文字
文字创建之后是时候开始考虑你的设计了。首先我们需要一些颜色。要做到这一点在飞溅图层的上方创建一个新层,用蓝色的笔刷描绘,任何笔刷都能做。

现在应用两个高斯模糊,每个半径为250。 完成之后设置图层的不透明度为15%。

接下来在文字图层的下方创建一个新层,并重复这个过程。这一次使用淡蓝色,并设置不透明度比之前更高一些,这取决于你希望你的颜色有多亮。 我设置了约25%的不透明度。

现在我们已经为我们的场景创建了基本的布局,我们要开始把它建立起来,有什么比水母更好的素材吗? 因此,我们现在可以去SXC来获取第一个水母图像。
http://www.sxc.hu/photo/843107 现在只需复制水母到我们的Photoshop文件中,以便我们编辑。

我们将首先执行一个自动色阶调整。这将调节它的亮度,暗度和对比度。完成后你的水母应该类似于我的。(不类似也可以啊)

上一页12 下一页 阅读全文
兴国资源网 Design By www.nnzcdc.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
兴国资源网 Design By www.nnzcdc.com
暂无评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
2025年02月25日
2025年02月25日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
