兴国资源网 Design By www.nnzcdc.com
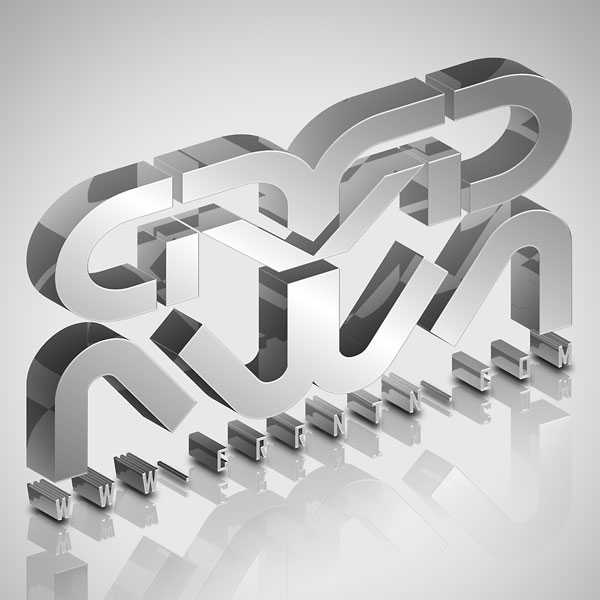
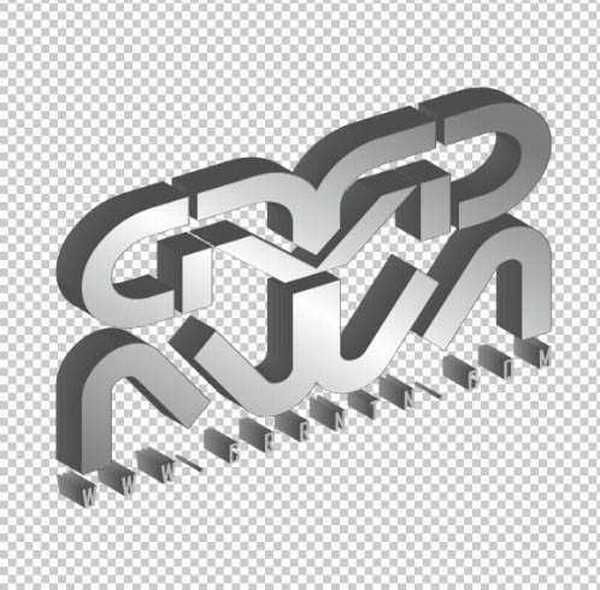
最终效果

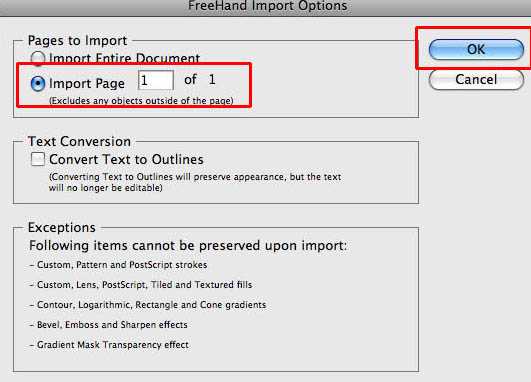
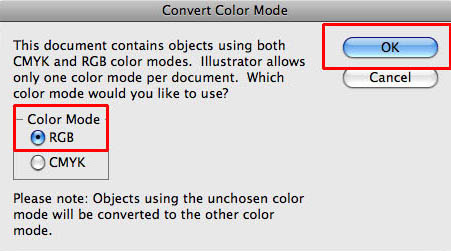
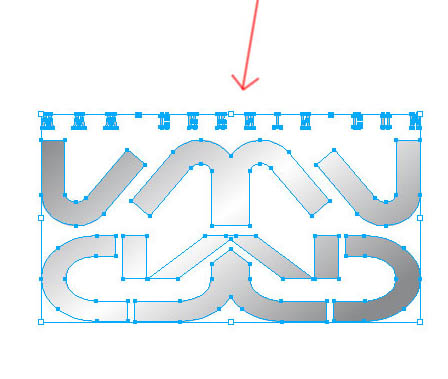
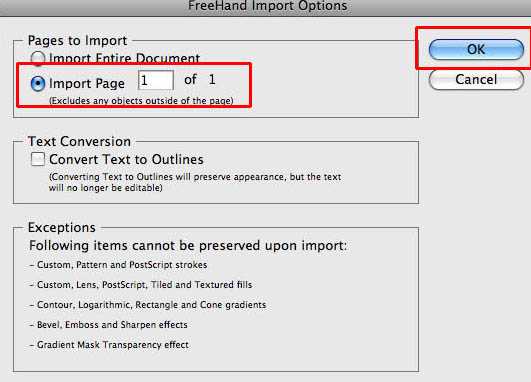
1、使用illustrator打开下载好的"LOGO.fh11",可以直接用自己做好的图形或文字。导入页码:1/1、颜色模式:RGB。



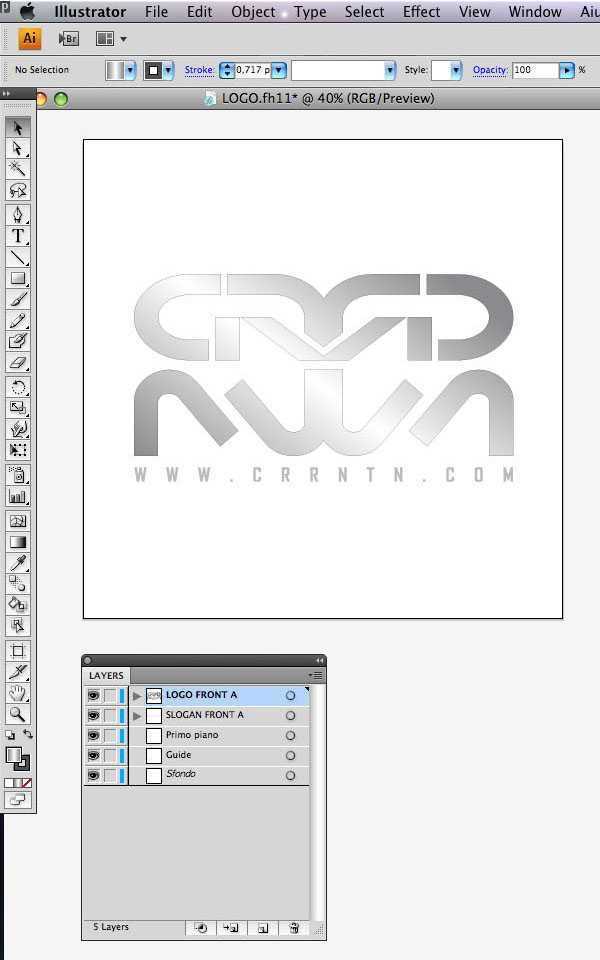
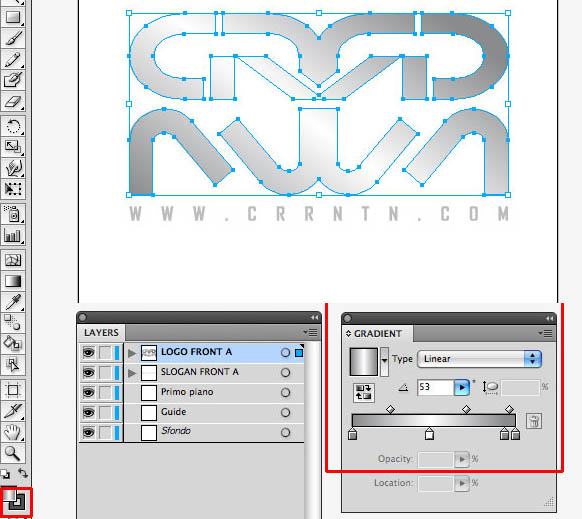
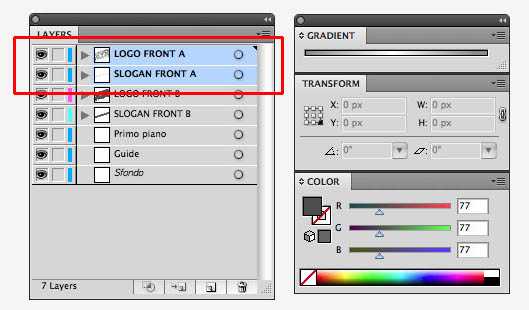
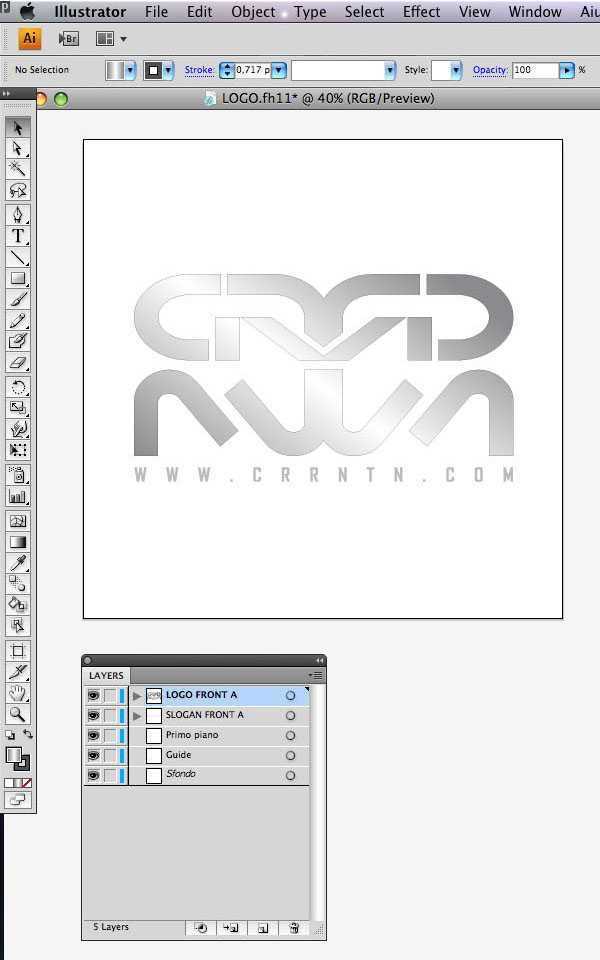
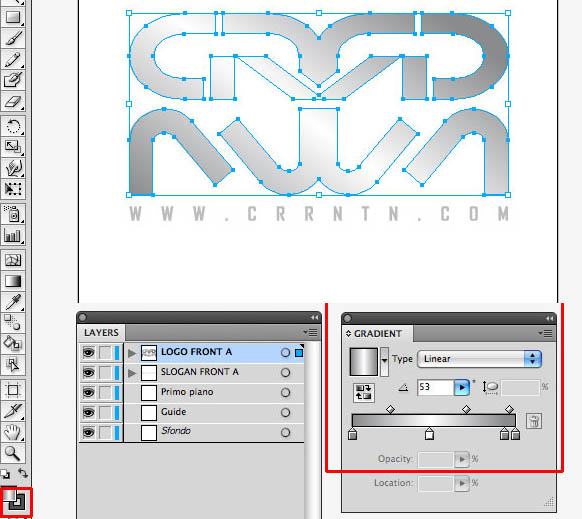
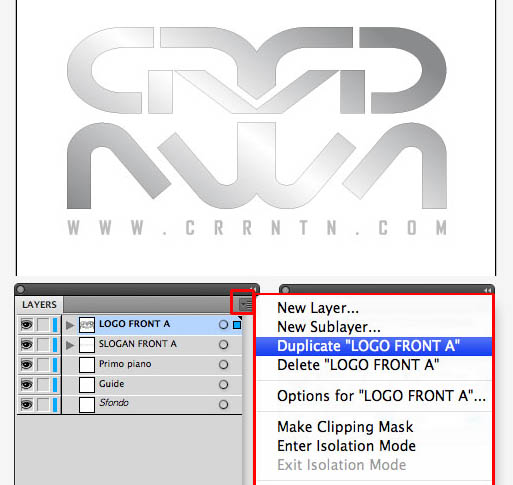
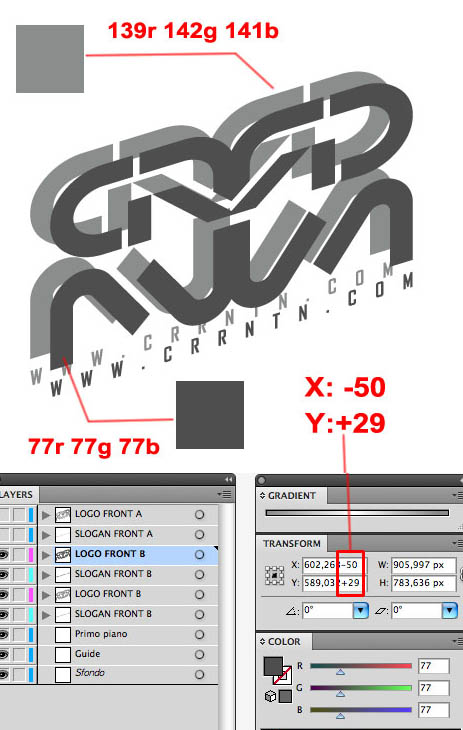
2、你已经看到logo已经被导入,logo本身已经应用了渐变叠加效果。你可以使用如下所示设置重新调整渐变色。

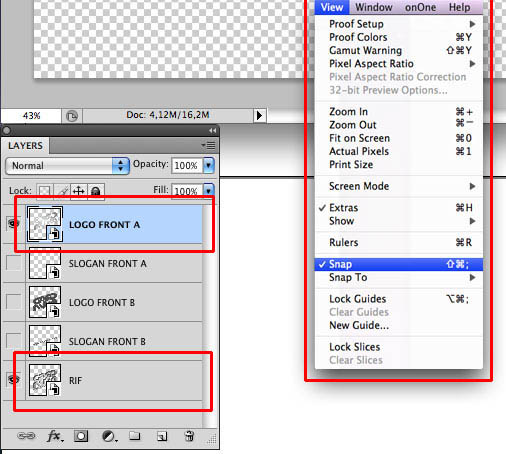
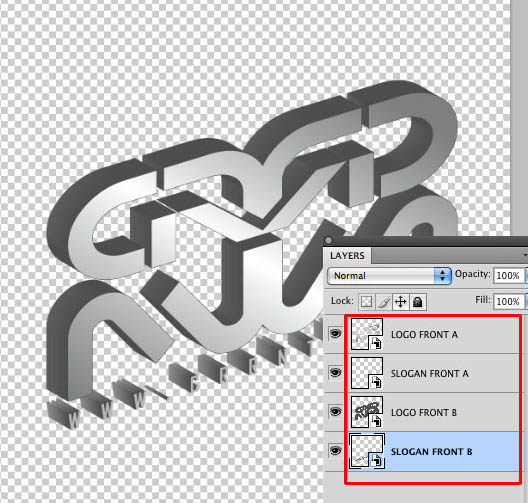
3、一定不要忘记使用图层面板,这一点至关重要。在图层面板中能看到"LOGO FRONT A" 和"SLOGAN FRONT A"这2个图层。

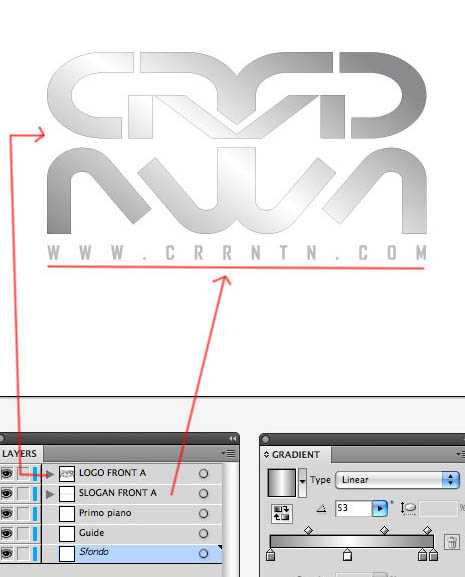
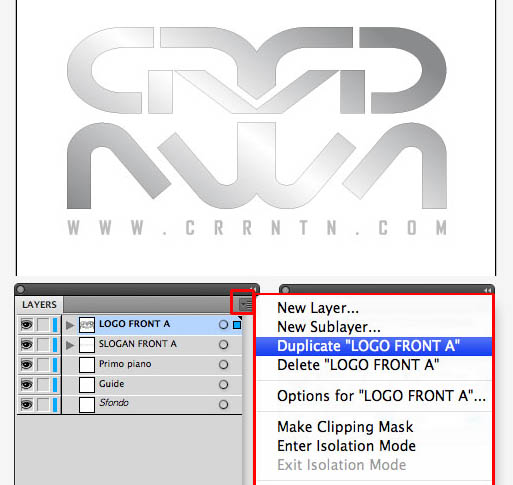
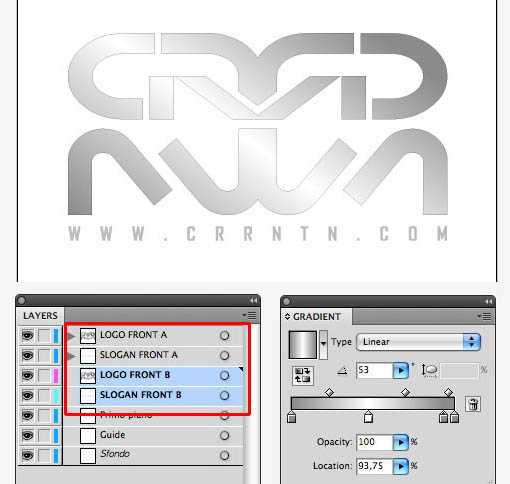
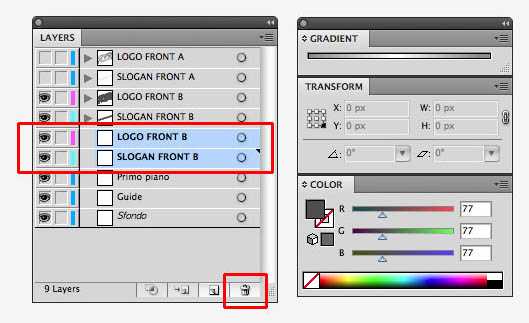
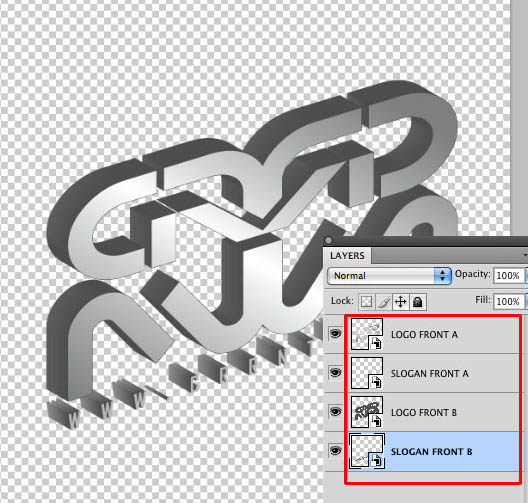
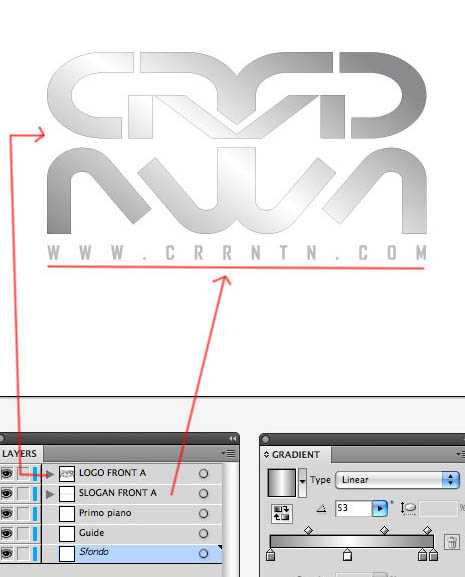
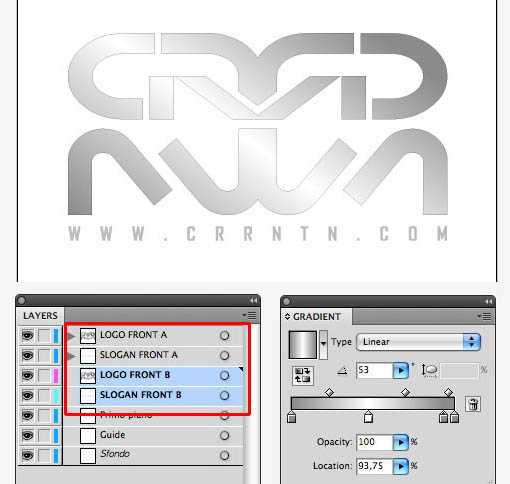
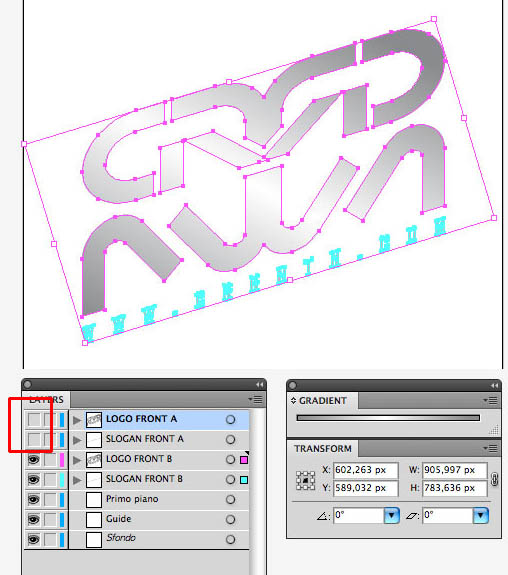
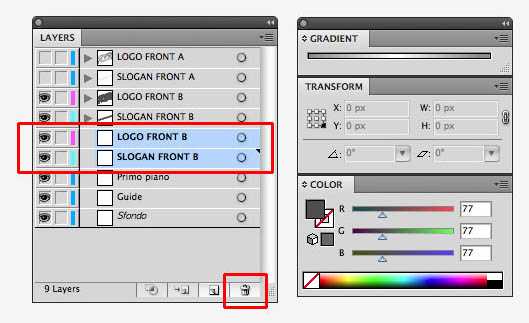
4、复制刚才提到的2个图层,重命名为"LOGO FRONT B"和 "SLOGAN FRONT B"。

5、新得到的图层放到原图层底部,具体请参考图片。

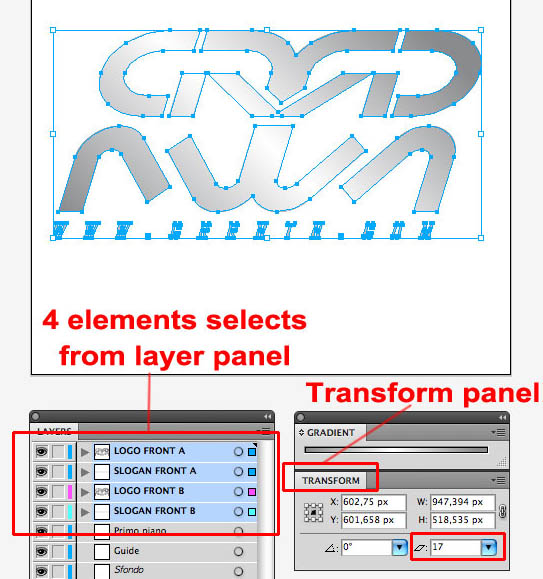
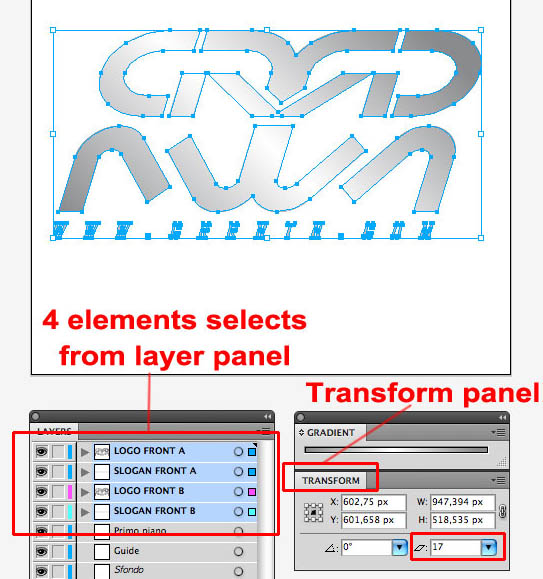
6、打开变换面板,选中全部的4个图层元素,应用17度的扭曲变形。

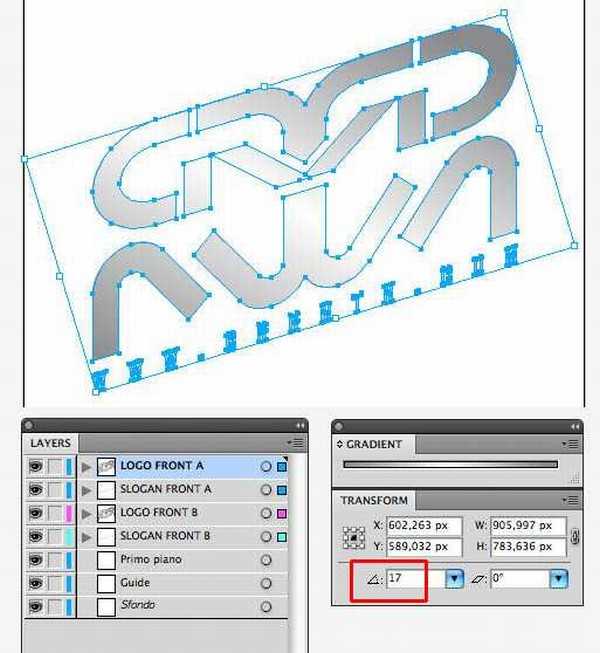
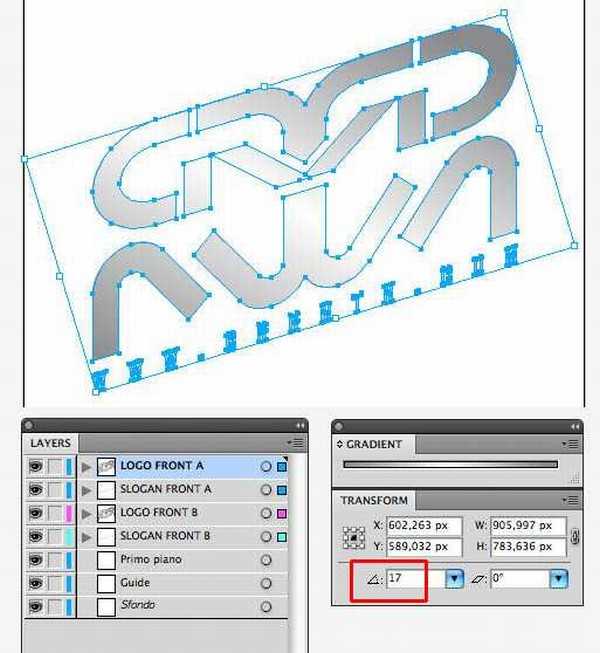
7、继续应用17度的旋转变形。

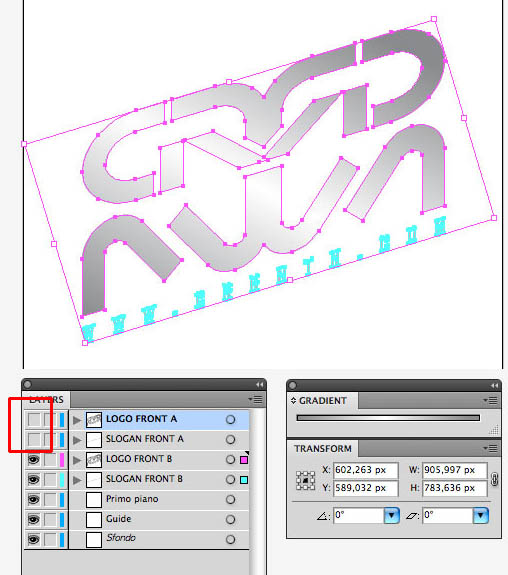
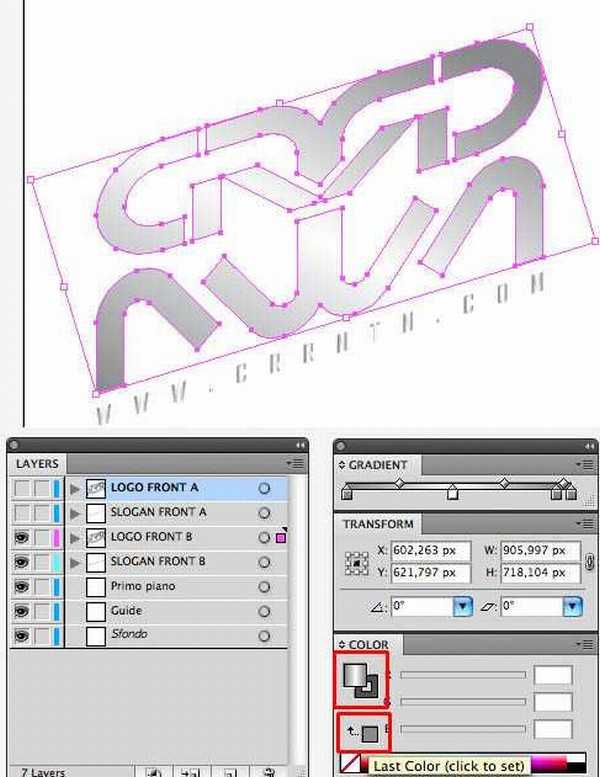
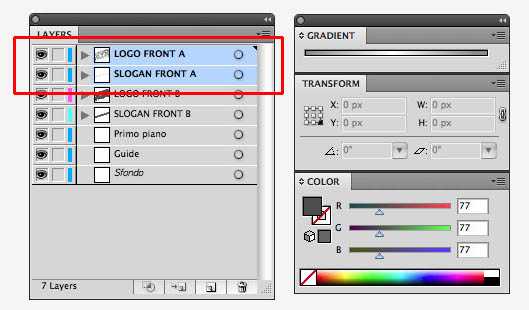
8、在图层面板中隐藏“FRONT A”图层。

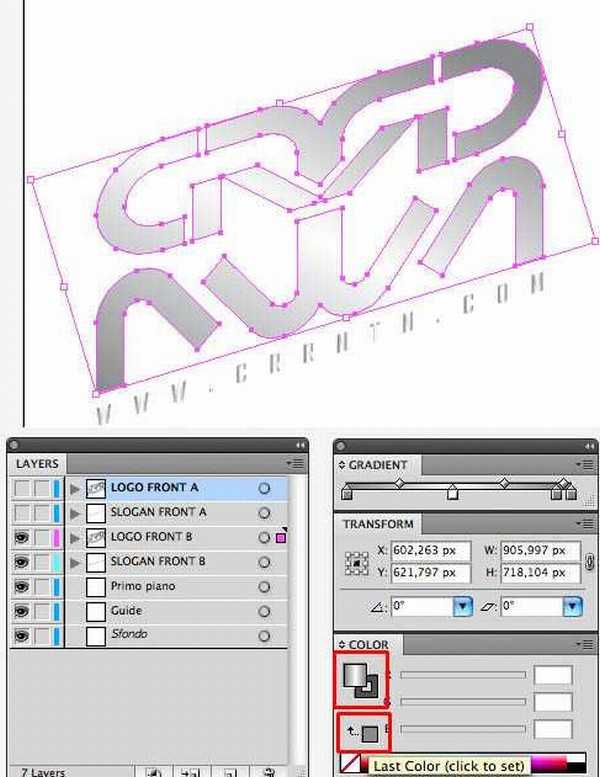
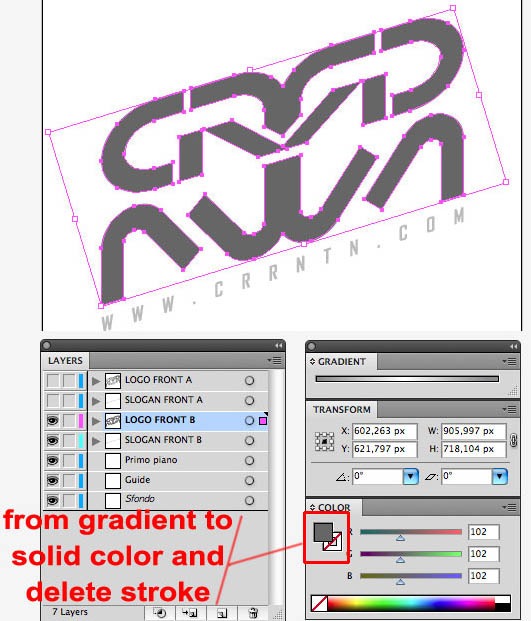
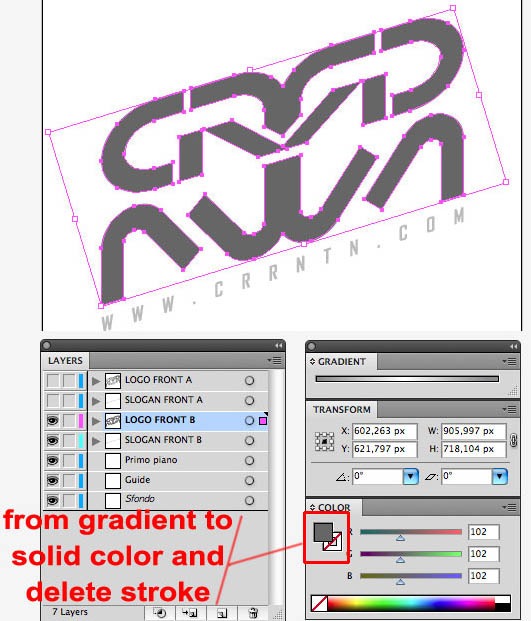
9、选中“LOGO FRONT B”图层,更改渐变填充为实色填充。

10、通过点击描边图标删除描边。

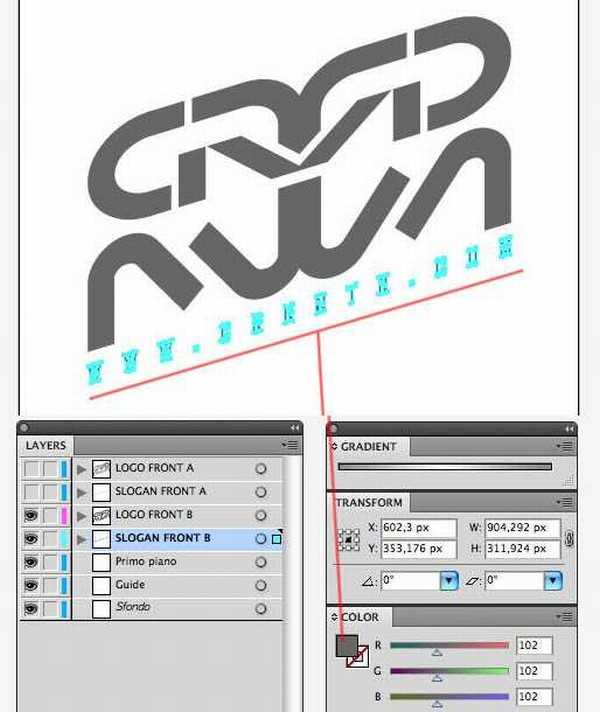
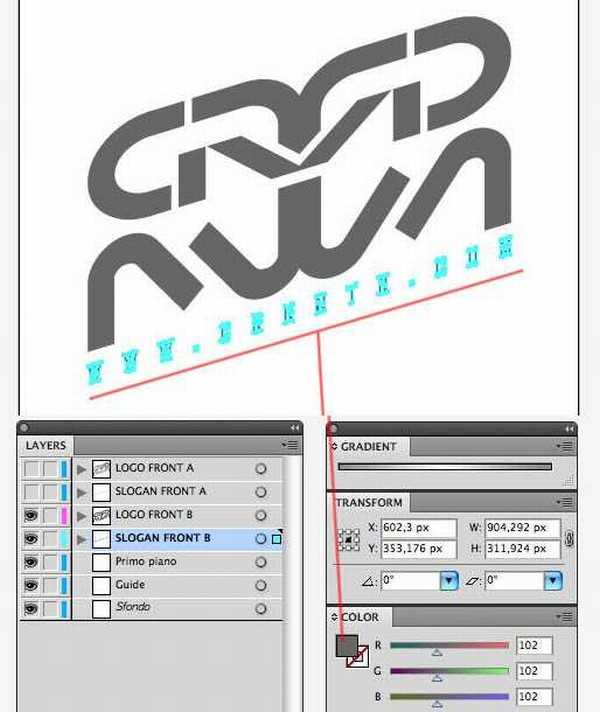
11、对“SLOGAN FRONT B”图层应用实色填充。

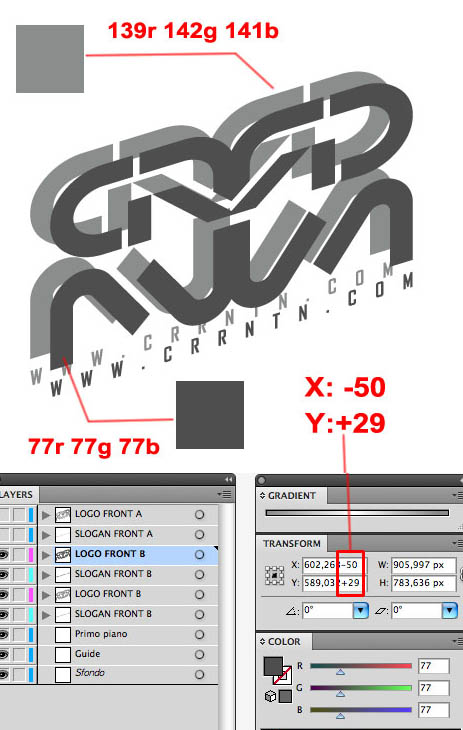
12、选中“LOGO FRONT B”和“SLOGAN FRONT B”,着色rgb(77,77,77),ctrl+c复制图层,ctrl+b复制到底层并使用变换面板移动位置(x-50,y+29),然后着色rgb(139,142,141)。

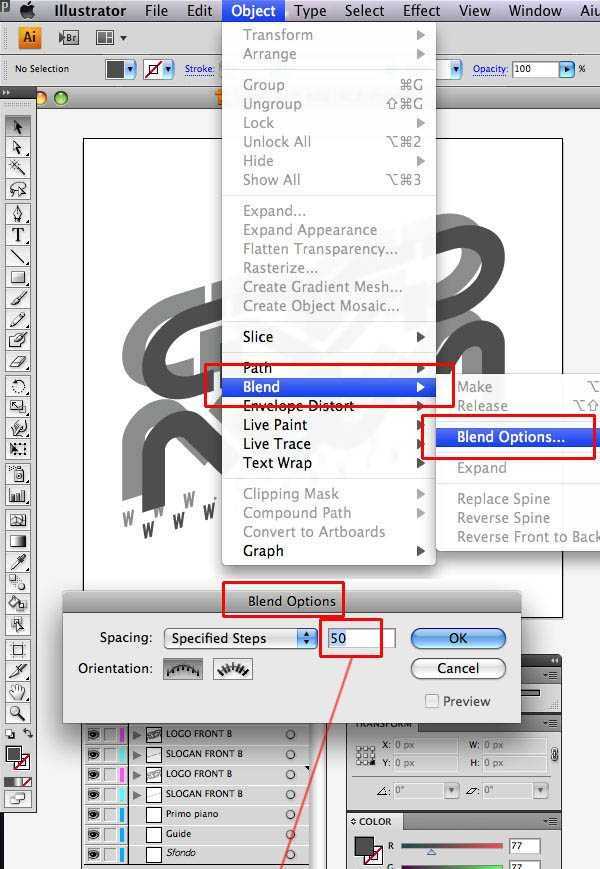
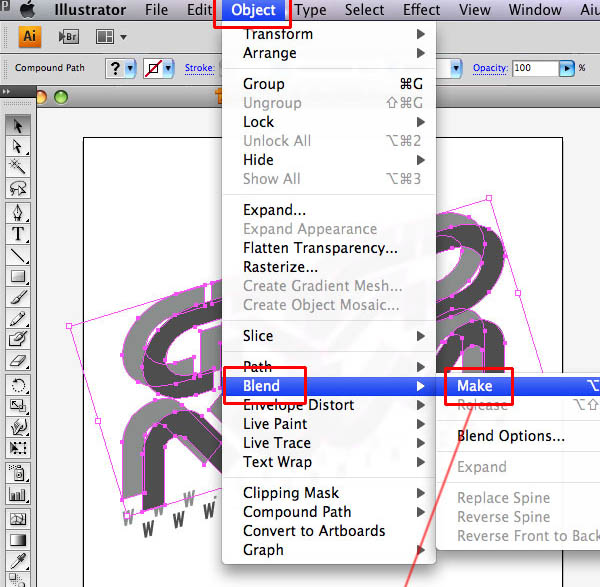
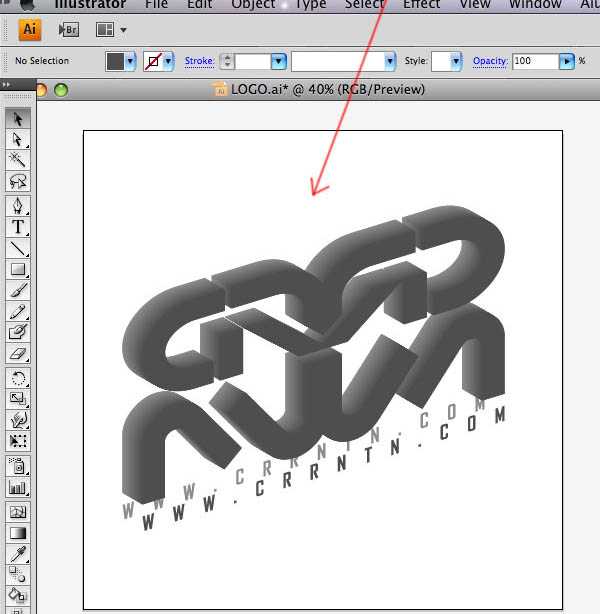
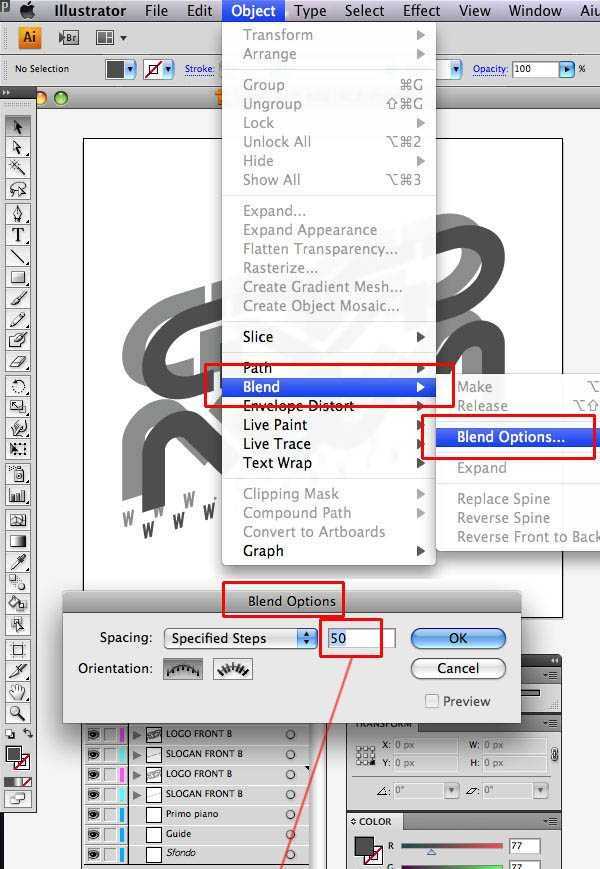
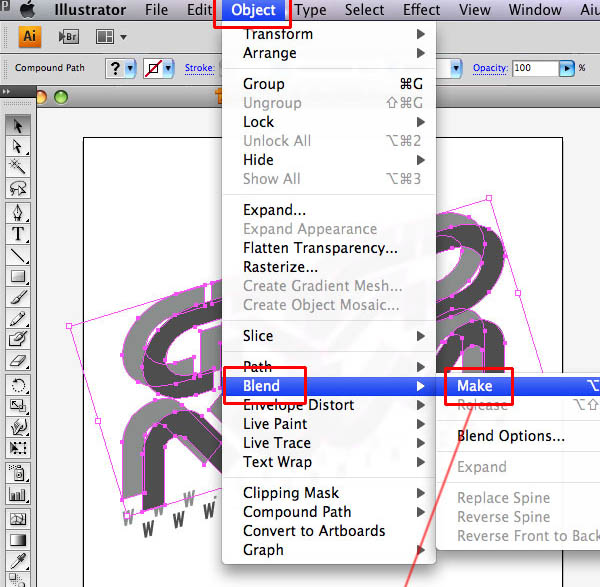
13、下面我们将使用混合工具。设置混合选项:对象-混合-混合选项,指定步数值:50,我们选中2logo层,通过点击”对象-混合-制作”来应用混合效果,对“slogan”也应用相同的混合效果。



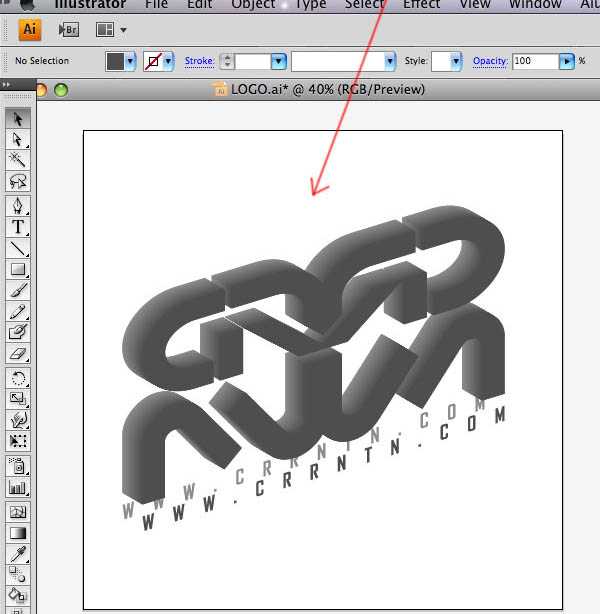
14、混合创建之后,删除复制图层。


15、重新激活图层“"LOGO FRONT A ”和“SLOGAN FRONT A”,现在万事俱备了。


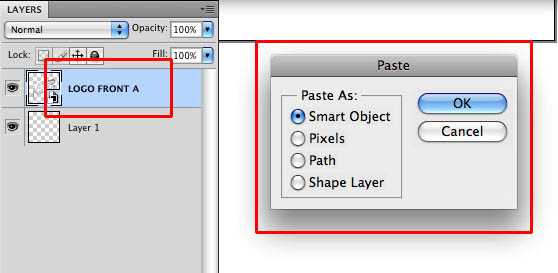
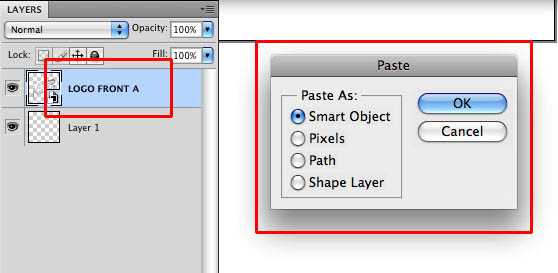
16、选中所有元素,ctrl+c 复制,打开ps创建文件1200px-1200px,粘贴内容。整个过程很简单,但有些耗时间。


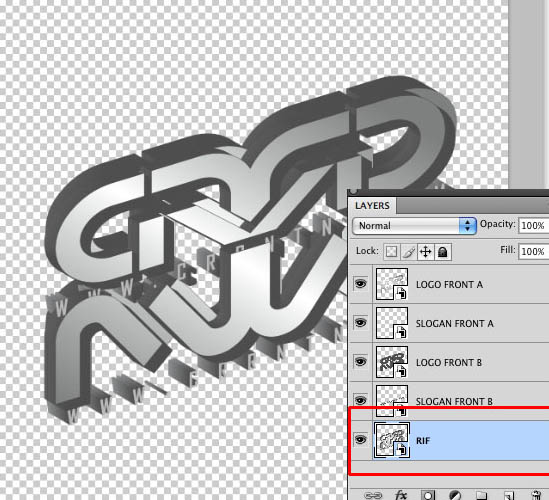
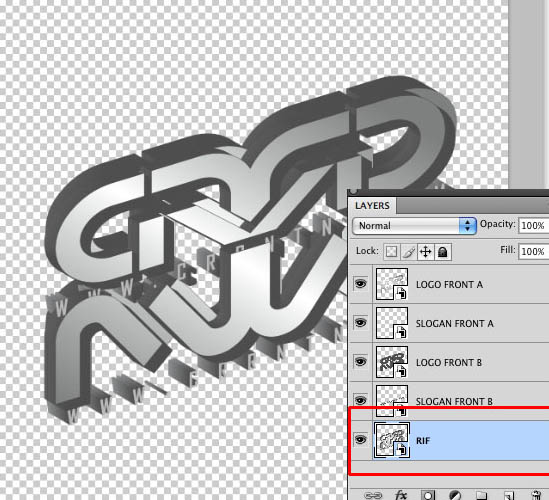
17、把illustrator中制作的所有元素粘贴进ps。在illustrator中全选所有元素,ctrl+c复制,ctrl+v粘贴进ps中,把图层重命名为“RIF”,至于最底层。这么做是便于在ps中重组元素时有个参照,避免重组后的元素跟原LOGO效果不符的情况产生。

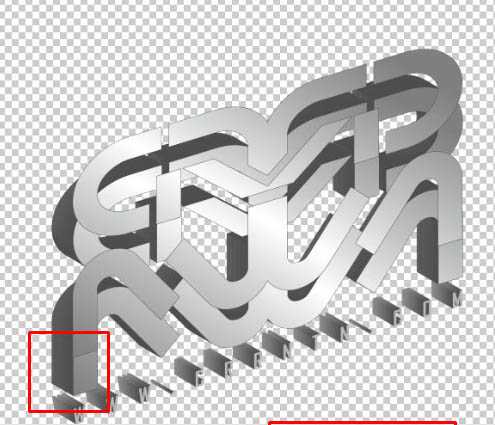
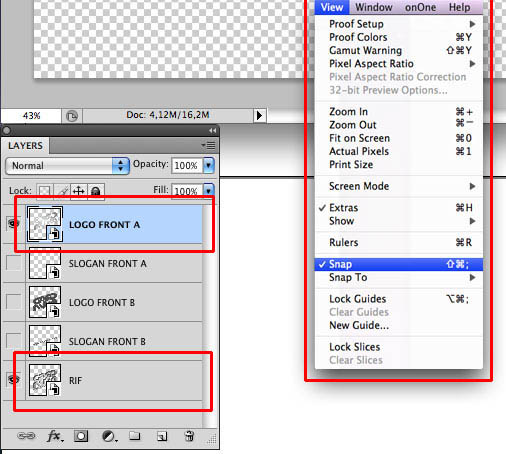
18、视图-对齐和位置,激活对齐功能,参照“RIF”图层,对齐logo。



19、完成后,删掉“R过会对LOGO的倒影部分要做相同的处理。

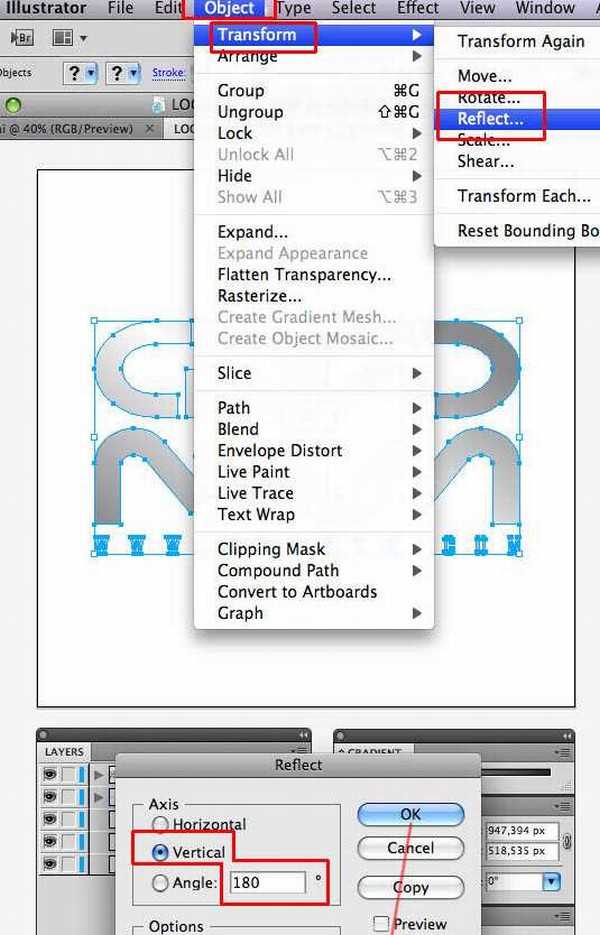
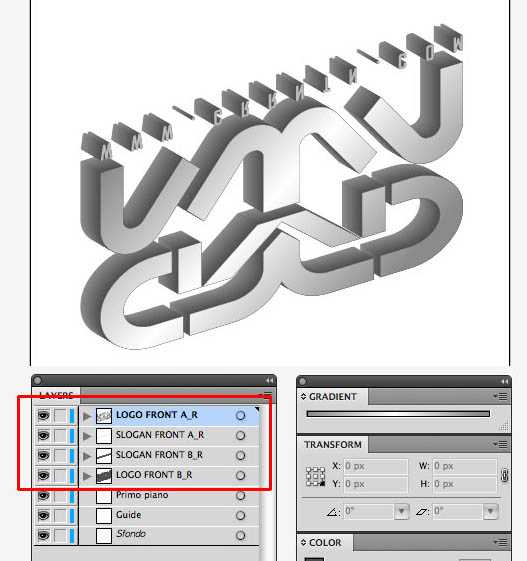
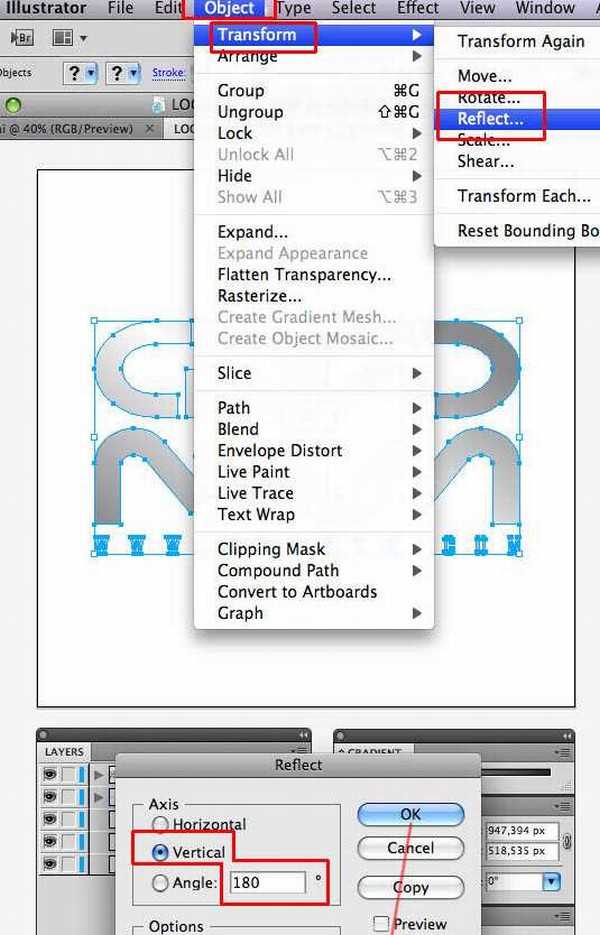
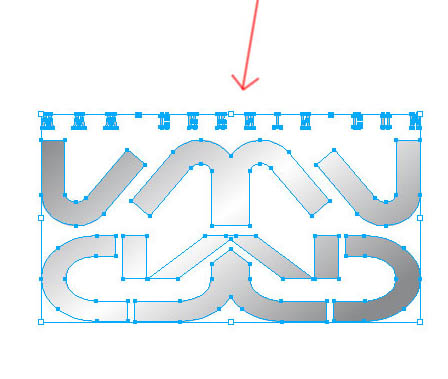
20、创建LOGO的反光部分,方法同上。把原始文字旋转180°,重命名图层(LOGO FRONT A_R 、SLOGAN FRONT A_R)和(LOGO FRONT B_R、 – SLOGAN FRONT B_R),然后重复第1-19步。


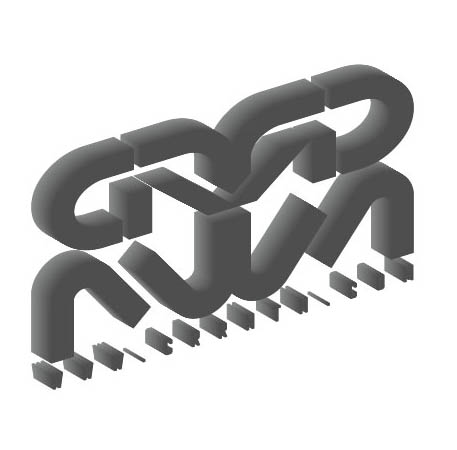
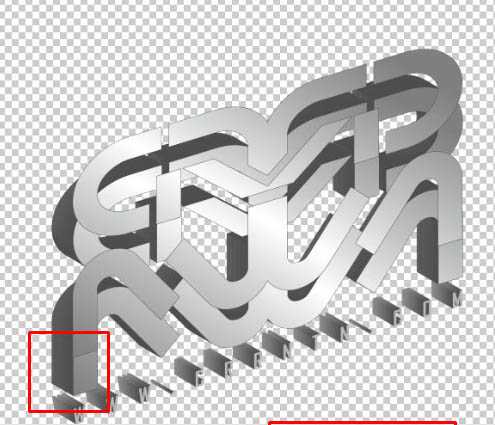
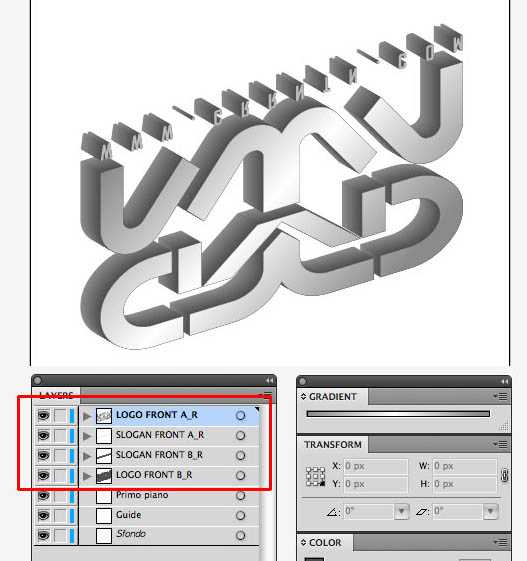
21、一旦你完成了如上部分,到目前的效果应该如下图所示,如有不同,请检查修正。

上一页12 下一页 阅读全文

1、使用illustrator打开下载好的"LOGO.fh11",可以直接用自己做好的图形或文字。导入页码:1/1、颜色模式:RGB。



2、你已经看到logo已经被导入,logo本身已经应用了渐变叠加效果。你可以使用如下所示设置重新调整渐变色。

3、一定不要忘记使用图层面板,这一点至关重要。在图层面板中能看到"LOGO FRONT A" 和"SLOGAN FRONT A"这2个图层。

4、复制刚才提到的2个图层,重命名为"LOGO FRONT B"和 "SLOGAN FRONT B"。

5、新得到的图层放到原图层底部,具体请参考图片。

6、打开变换面板,选中全部的4个图层元素,应用17度的扭曲变形。

7、继续应用17度的旋转变形。

8、在图层面板中隐藏“FRONT A”图层。

9、选中“LOGO FRONT B”图层,更改渐变填充为实色填充。

10、通过点击描边图标删除描边。

11、对“SLOGAN FRONT B”图层应用实色填充。

12、选中“LOGO FRONT B”和“SLOGAN FRONT B”,着色rgb(77,77,77),ctrl+c复制图层,ctrl+b复制到底层并使用变换面板移动位置(x-50,y+29),然后着色rgb(139,142,141)。

13、下面我们将使用混合工具。设置混合选项:对象-混合-混合选项,指定步数值:50,我们选中2logo层,通过点击”对象-混合-制作”来应用混合效果,对“slogan”也应用相同的混合效果。



14、混合创建之后,删除复制图层。


15、重新激活图层“"LOGO FRONT A ”和“SLOGAN FRONT A”,现在万事俱备了。


16、选中所有元素,ctrl+c 复制,打开ps创建文件1200px-1200px,粘贴内容。整个过程很简单,但有些耗时间。


17、把illustrator中制作的所有元素粘贴进ps。在illustrator中全选所有元素,ctrl+c复制,ctrl+v粘贴进ps中,把图层重命名为“RIF”,至于最底层。这么做是便于在ps中重组元素时有个参照,避免重组后的元素跟原LOGO效果不符的情况产生。

18、视图-对齐和位置,激活对齐功能,参照“RIF”图层,对齐logo。



19、完成后,删掉“R过会对LOGO的倒影部分要做相同的处理。

20、创建LOGO的反光部分,方法同上。把原始文字旋转180°,重命名图层(LOGO FRONT A_R 、SLOGAN FRONT A_R)和(LOGO FRONT B_R、 – SLOGAN FRONT B_R),然后重复第1-19步。


21、一旦你完成了如上部分,到目前的效果应该如下图所示,如有不同,请检查修正。

上一页12 下一页 阅读全文
兴国资源网 Design By www.nnzcdc.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
兴国资源网 Design By www.nnzcdc.com
暂无评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
2025年02月25日
2025年02月25日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
