兴国资源网 Design By www.nnzcdc.com

然后我们使用之前应用的钢笔工具(P)来画另一个形状。

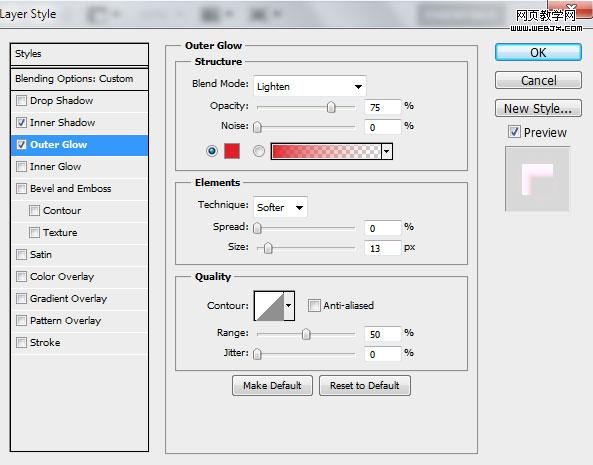
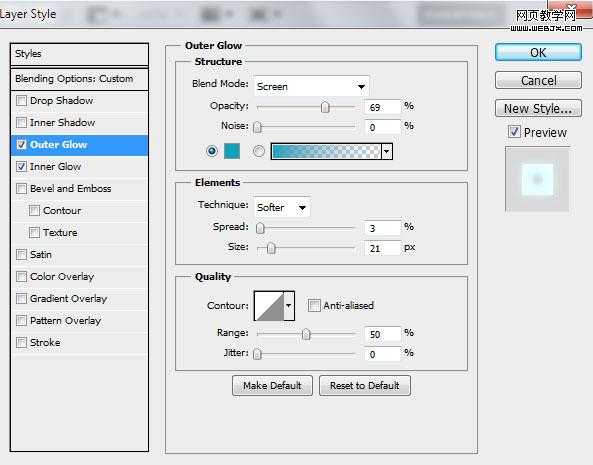
设置这层的填充为0%,点击图层面板底部的添加图层样式图标,选择外发光。

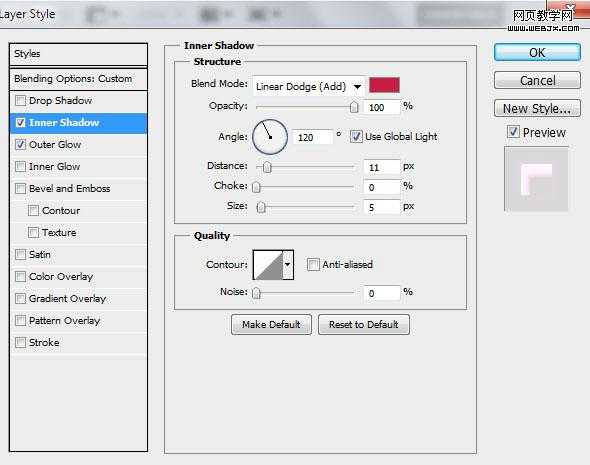
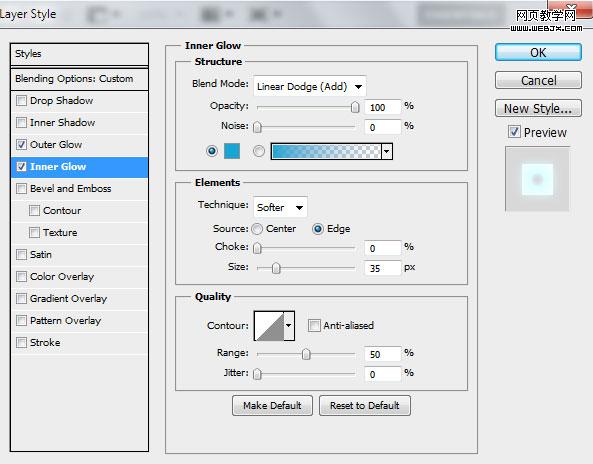
添加内发光:

我们就得到了下图的结果:

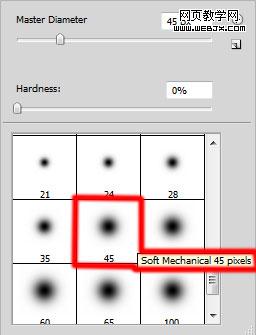
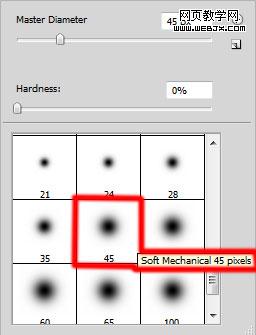
在图层面板底部选择添加图层蒙版来为图层插入蒙版,选择 Soft Mechanical 笔刷,使用黑色(设置不透明度为15%)。

用我们之前做过的方式使用笔刷在蒙版上描绘来光滑形状图层。

按住Alt或选项键在图层面板里的图层之间点击来创建一个剪裁蒙版。

我们就得到了下面的结果:

在这个快速教程中,大家会学到如何在Photoshop CS5 中混合不同的形状、笔刷以及混合模式来创建令人惊叹的彩色文本效果。分层PSD文件也包括在内。让我们开始吧!
原文来自:www.adobetutorialz.com
最终图像预览

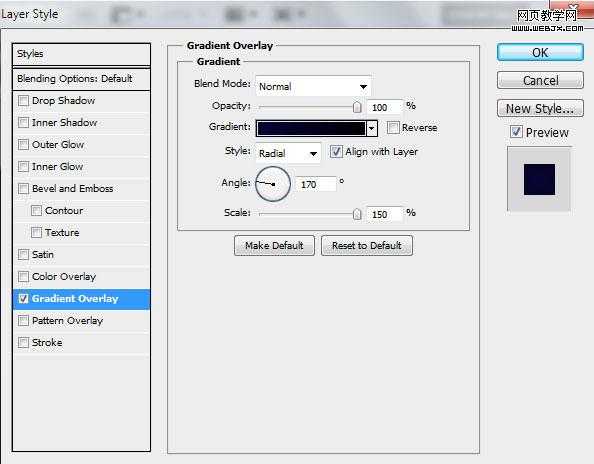
首先在Adobe Photoshop里创建一个新文件(Ctrl + N),尺寸1900*1200像素(RGB颜色模式),72 pixels/inch.。从图层面板底部点击添加图层风格图标,选择渐变叠加。

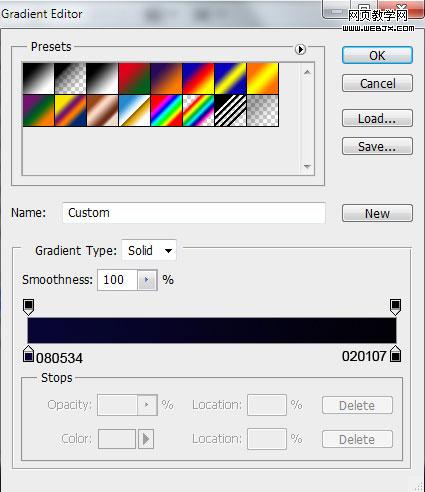
点击颜色条打开渐变编辑器并按下图设置颜色。点击OK关闭渐变编辑对话框。

我们就得到了下面的背景:

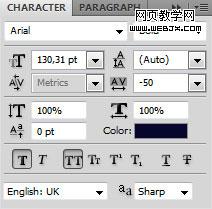
选择水平文字工具(T)。在面板里选择字体,大小和颜色。

点击画布,输入“Adobe Lightroom 3″。按回车键应用文本。

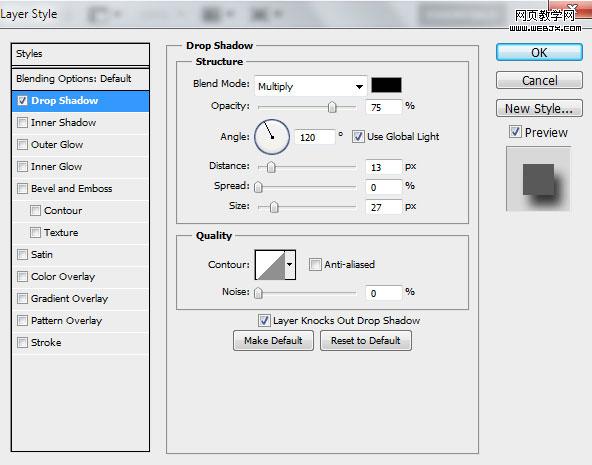
在图层面板底部点击添加图层风格图标,选择投影。

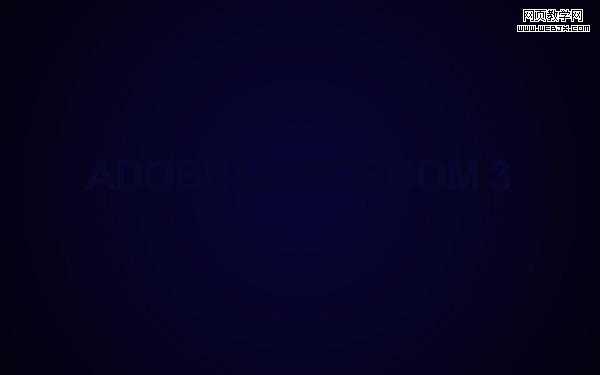
我们就得到了下图所示的文本阴影:

创建一个新层,选择Soft Mechanical笔刷。

使用这个笔刷在文本上描绘,使用的颜色为# 07384 F(在选项栏里设置不透明度为30%)。

按住Alt或选项键在文本和笔刷图层之间点击来创建一个剪裁蒙版。

我们就得到了下面的结果:

选择钢笔工具(P),在选项栏里设置描绘模式为形状图层,并按下图所示画出形状。前景色为# 13 A7C5。

设置这层的填充为0%,点击图层面板底部的添加图层样式图标,选择外发光。

添加内发光:

我们就得到了下图的结果:

上一页12 下一页 阅读全文
兴国资源网 Design By www.nnzcdc.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
兴国资源网 Design By www.nnzcdc.com
暂无评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
2025年02月25日
2025年02月25日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
