兴国资源网 Design By www.nnzcdc.com
最终效果

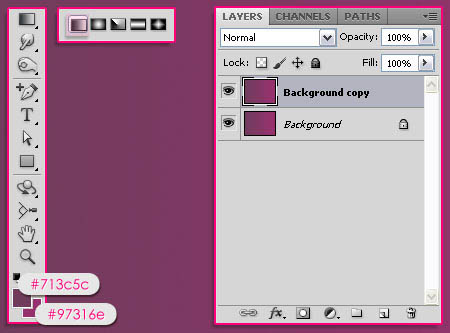
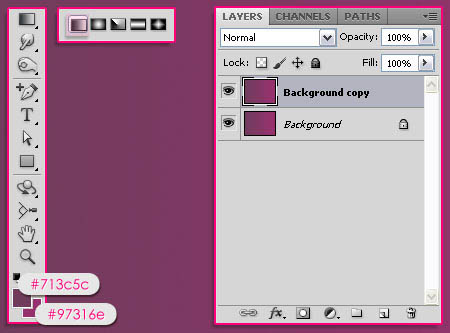
1、新建文件1600 * 1200像素。 创建一个线性渐变 ,从左至右,与前景颜色设置为 #713c5c ,背景颜色为 #97316e。 然后复制背景层。

2、设置前景色和背景色为黑色和白色背面,然后去滤镜>杂色>添加杂色 。设置为3%,平均分布 ,单色。

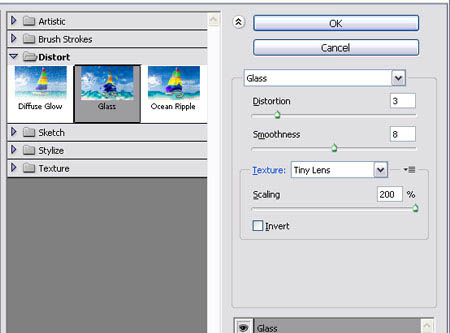
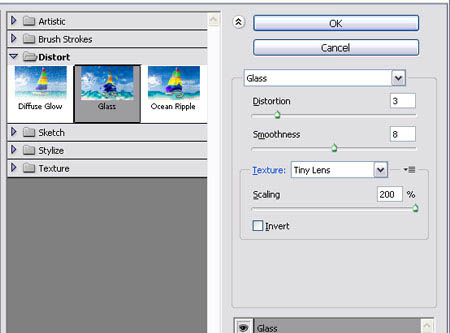
3、滤镜>扭曲>玻璃 ,设置扭曲3,光滑度8 , 纹理:小镜头 ,并缩放到200%。


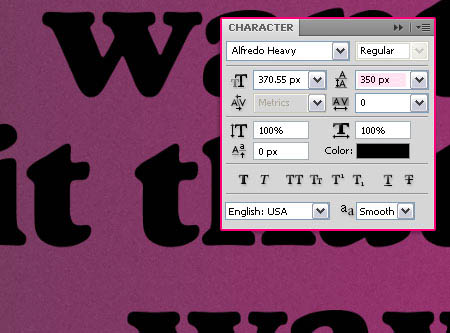
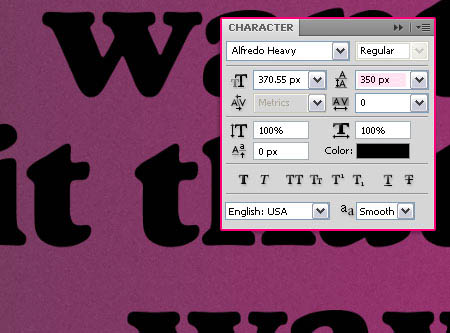
4、创建文本使用黑色。 使用的字体是阿尔弗雷,大小为370px。您可以改变调整行距。

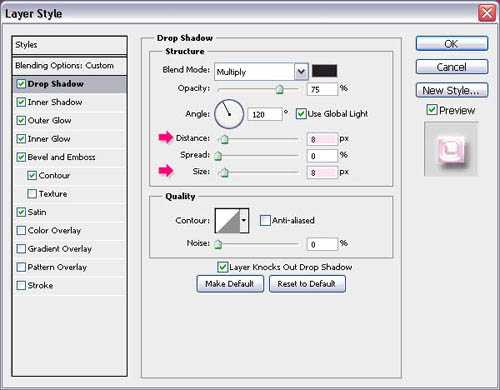
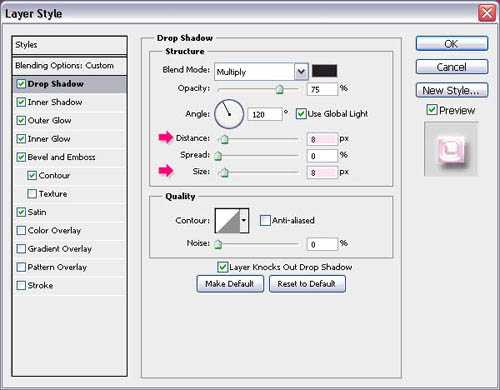
5、双击文字层,应用以下样式:阴影: 改变距离和大小8像素。

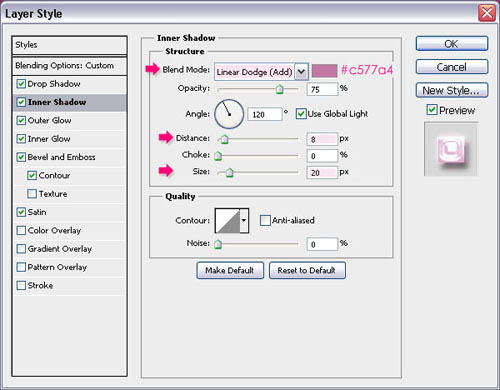
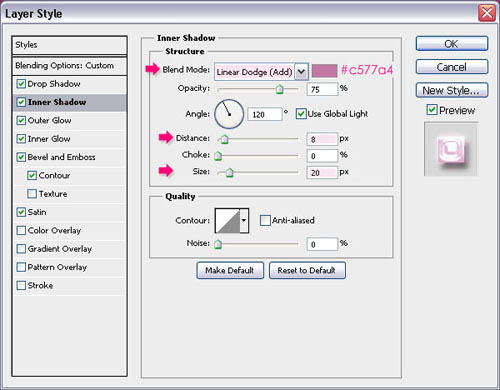
6、内阴影:更改混合模式以线性减淡(添加),其颜色为#c577a4 。另外,更改距离至8,大小到20。

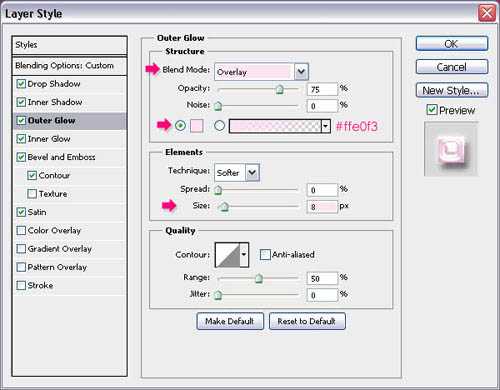
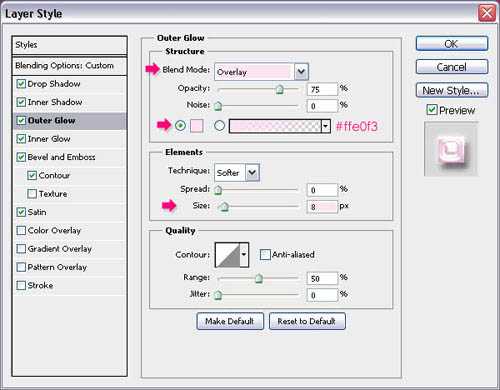
7、外发光:更改混合模式来叠加 ,对颜色#ffe0f3的大小以8像素。

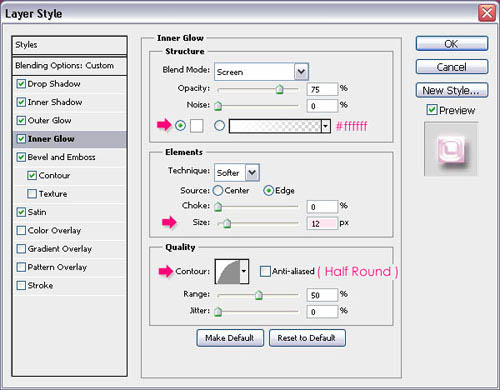
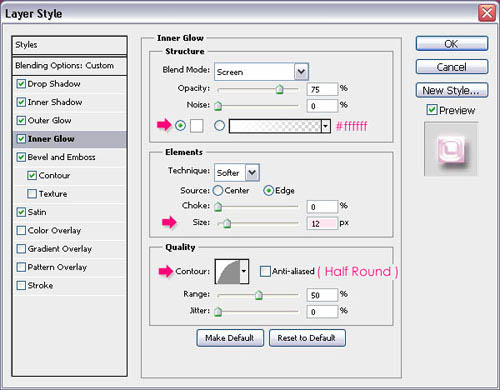
8、内发光:颜色更改为#000000 ,以及大小12 像素,等高线到半圆。

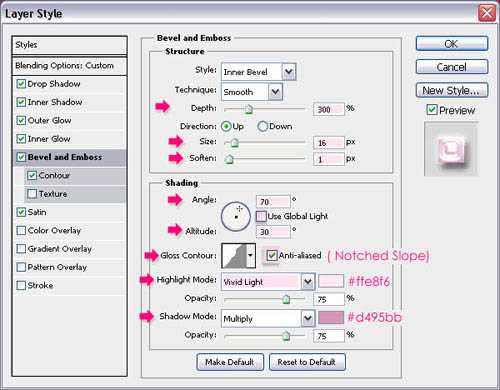
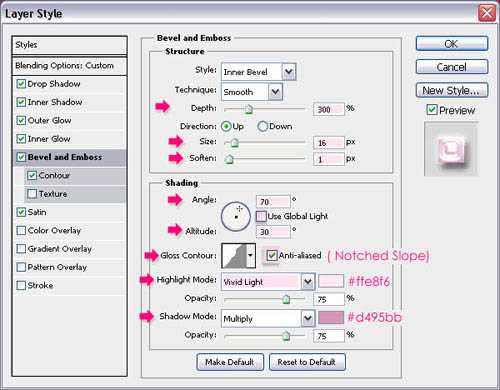
9、斜面和浮雕:更改深度到300 ,尺寸16 ,而软化1 。取消勾选使用全局光,更改角度对70和高度30 。更改 光泽等高线,选择缺口波浪 ,并检查消除锯齿方块。 另外,更改高光模式为柔光 ,其颜色为#ffe8f6和影子模式颜色为#d495bb。

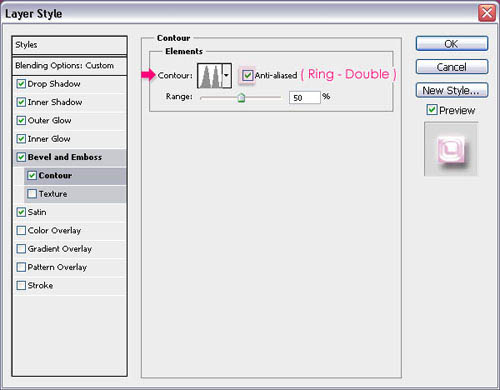
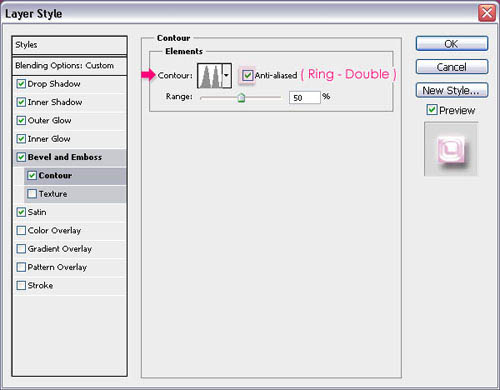
10、更改等高线,勾选消除锯齿。

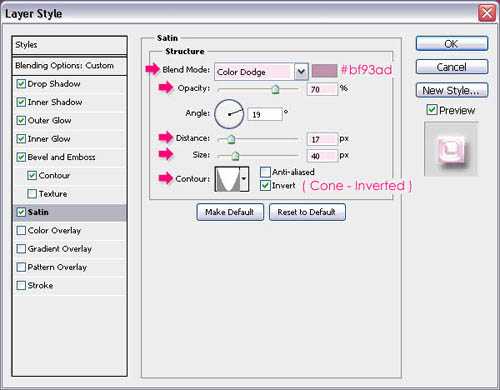
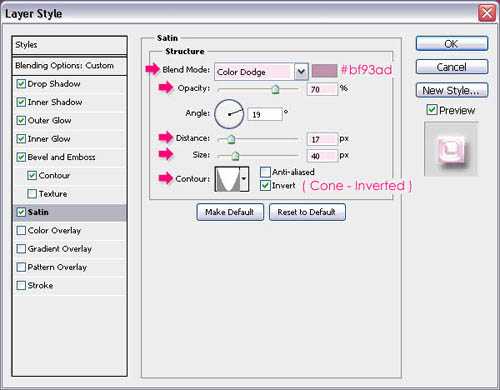
11、光泽:混合模式到颜色减淡,颜色#bf93ad,不透明度70%,距离17 ,大小40和更改等高线。

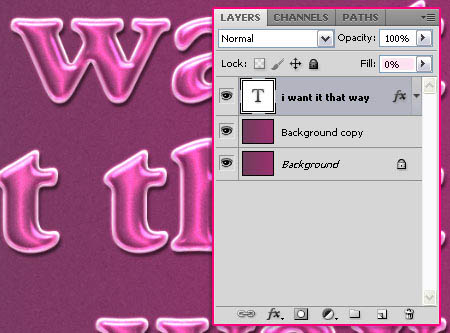
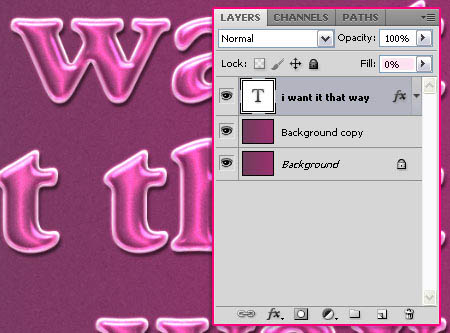
12、更改文字图层的填充值为0 使文字看起来透明。

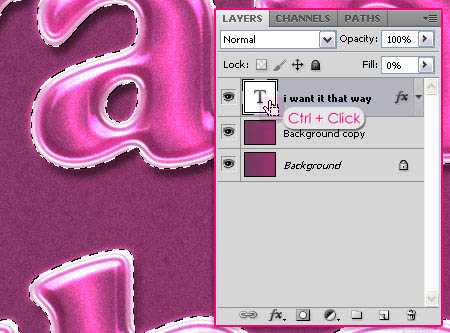
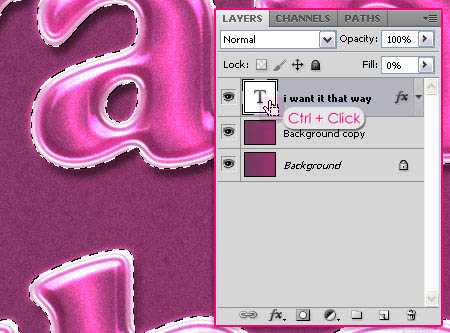
13、按下Ctrl键 和选择键点击文字层的缩略图来创建一个选区。

上一页12 下一页 阅读全文

1、新建文件1600 * 1200像素。 创建一个线性渐变 ,从左至右,与前景颜色设置为 #713c5c ,背景颜色为 #97316e。 然后复制背景层。

2、设置前景色和背景色为黑色和白色背面,然后去滤镜>杂色>添加杂色 。设置为3%,平均分布 ,单色。

3、滤镜>扭曲>玻璃 ,设置扭曲3,光滑度8 , 纹理:小镜头 ,并缩放到200%。


4、创建文本使用黑色。 使用的字体是阿尔弗雷,大小为370px。您可以改变调整行距。

5、双击文字层,应用以下样式:阴影: 改变距离和大小8像素。

6、内阴影:更改混合模式以线性减淡(添加),其颜色为#c577a4 。另外,更改距离至8,大小到20。

7、外发光:更改混合模式来叠加 ,对颜色#ffe0f3的大小以8像素。

8、内发光:颜色更改为#000000 ,以及大小12 像素,等高线到半圆。

9、斜面和浮雕:更改深度到300 ,尺寸16 ,而软化1 。取消勾选使用全局光,更改角度对70和高度30 。更改 光泽等高线,选择缺口波浪 ,并检查消除锯齿方块。 另外,更改高光模式为柔光 ,其颜色为#ffe8f6和影子模式颜色为#d495bb。

10、更改等高线,勾选消除锯齿。

11、光泽:混合模式到颜色减淡,颜色#bf93ad,不透明度70%,距离17 ,大小40和更改等高线。

12、更改文字图层的填充值为0 使文字看起来透明。

13、按下Ctrl键 和选择键点击文字层的缩略图来创建一个选区。

上一页12 下一页 阅读全文
兴国资源网 Design By www.nnzcdc.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
兴国资源网 Design By www.nnzcdc.com
暂无评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
2025年02月25日
2025年02月25日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
