兴国资源网 Design By www.nnzcdc.com
最终效果

1、建立图层打字,在混合选项里设置渐变叠加。

2、根据你要立体的方向稍微倾斜。

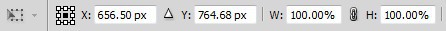
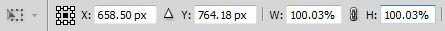
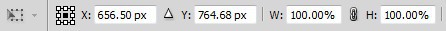
3、按CTRL+T,更改面板的数值,完成后按回车键ENTR。


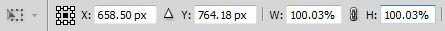
4、然后直接按SHIFT+CTRL+ALT+T(重复上一次变换),一直按40次,次数根据字需要立体的厚度,复制出了40图层。

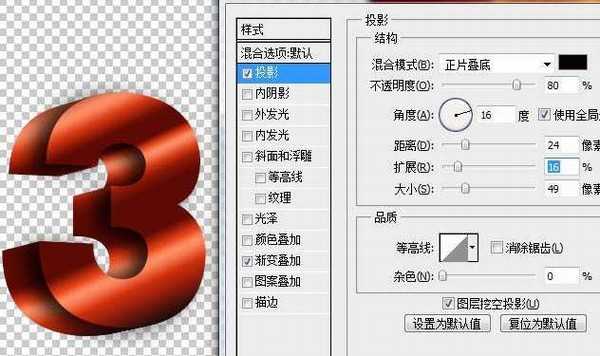
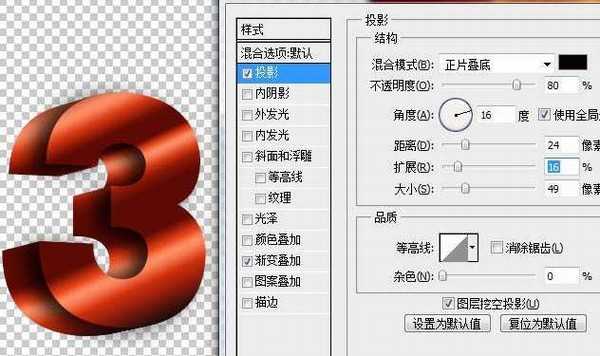
5、对图层40的混合模式更改数值,目的做出立体背光面的阴影。

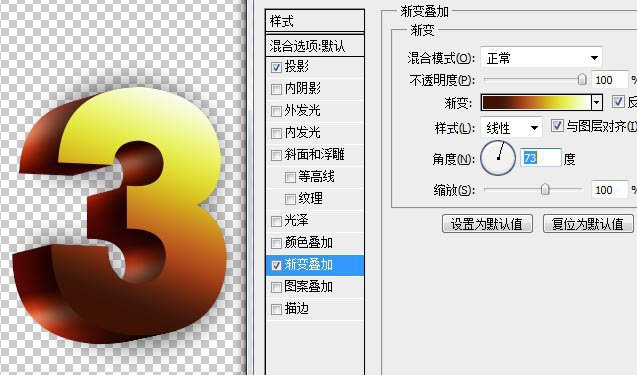
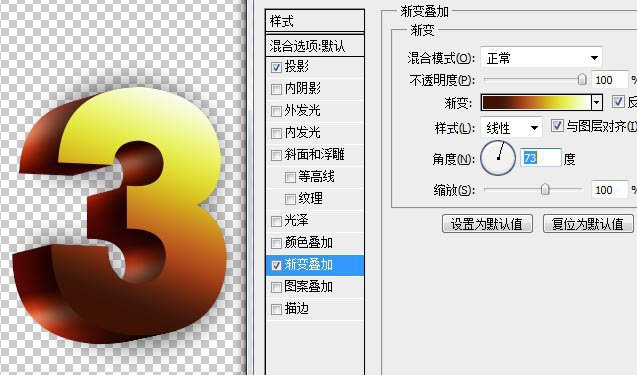
6、再勾选渐变叠加更改渐变成金色。

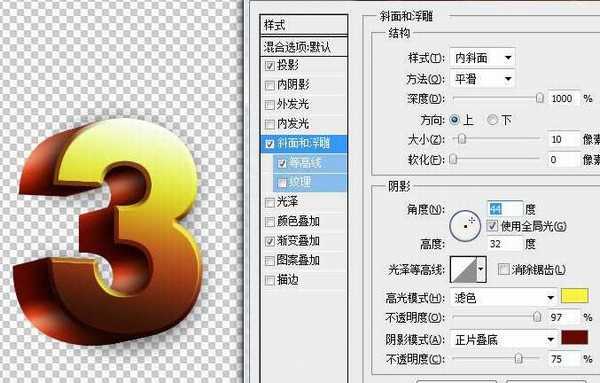
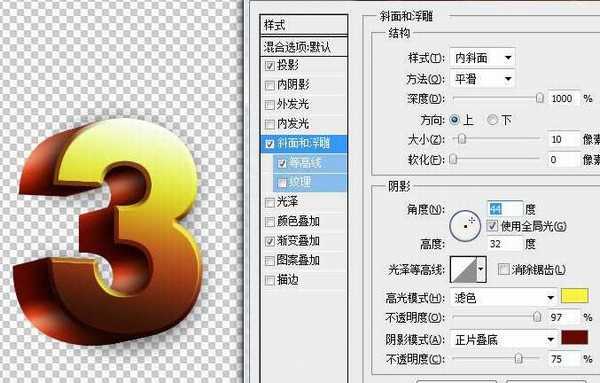
7、再勾选斜面浮雕、勾选高等线、更改数值得图上,目的是让字添加切角。

8、在选择3字图层的图层1,对它的斜面浮雕更改数值,这改不改都行,目的是为了后边角有点高光。

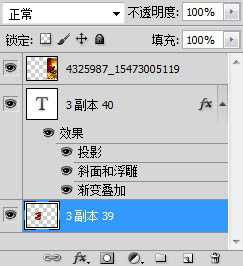
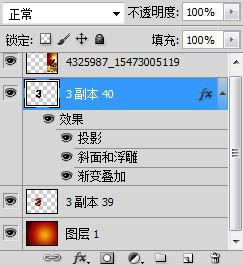
9、合并除40层外的其他3字图层,就是后面的立体块。

10、栅格化图层40,也就是最上面的3字层。

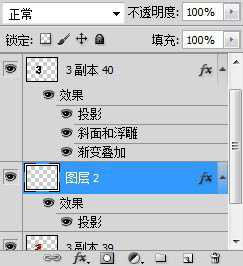
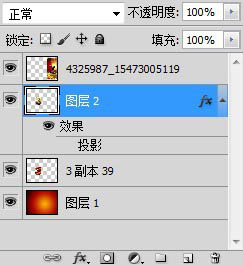
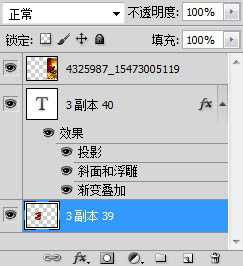
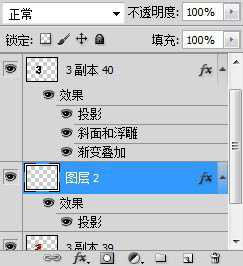
11、新建个空白层,在混合选项里勾选阴影效果,目的在下面。

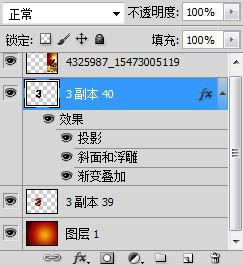
12、选图层40合并向下层,目的是把图层40的效果栅格化。最终目的在下面。

13、选择39层,也就是刚刚合并的所有3字层的立体块的图层,按CTRL+鼠标左键,然后选框选工具,右键选反方向选择。

14、选择图层40和空白层合并的图层2,按DELETE键删除,目的是把,多余出来的阴影删掉。

15、删掉多出来的阴影后的效果。

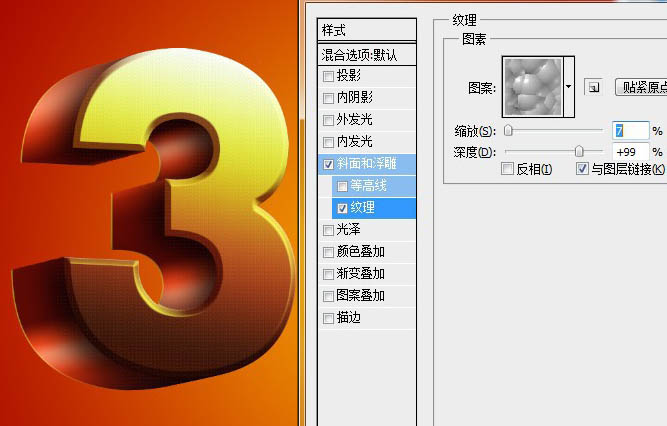
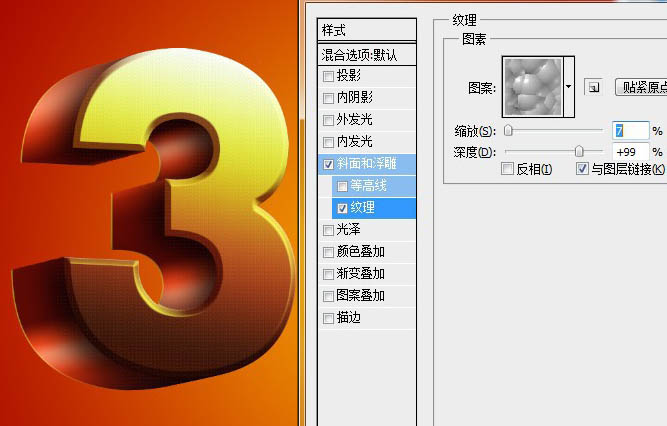
16、给图层2在混合选项里添加纹理,目的让字有质感,,我随便添加的,找好点的纹理质感更好,这步应该在没栅格化之前做的,但本来没想要做到这一步,随便了。

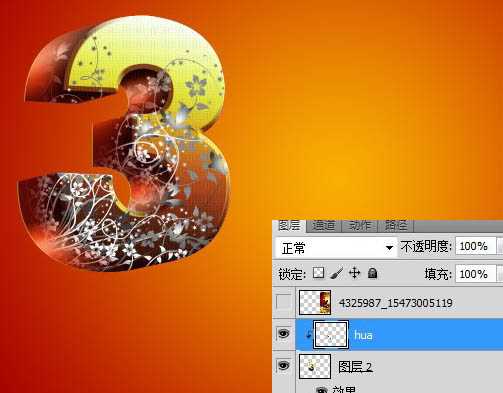
17、导入自己喜欢的花纹,我随便找了张,添加花纹也是应该在40层栅格化之前就做了。

18、调到合适的大小。

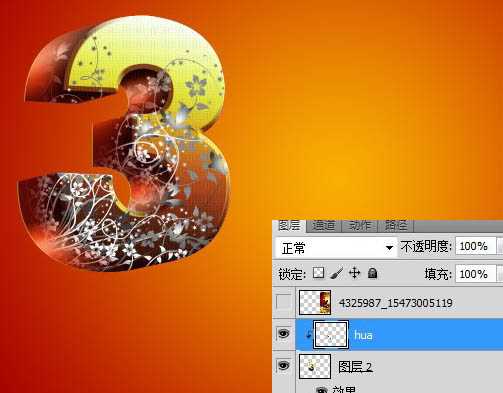
19、把花放到图层2的上面建立向下剪贴蒙板。这样花纹就被框在里面了,如果在栅格化之前做,那么花纹将可以更完整的框在前面的3里边。

20、选择花纹图层把它调到全白。

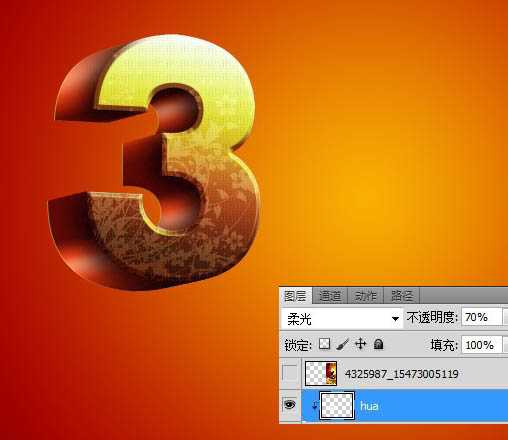
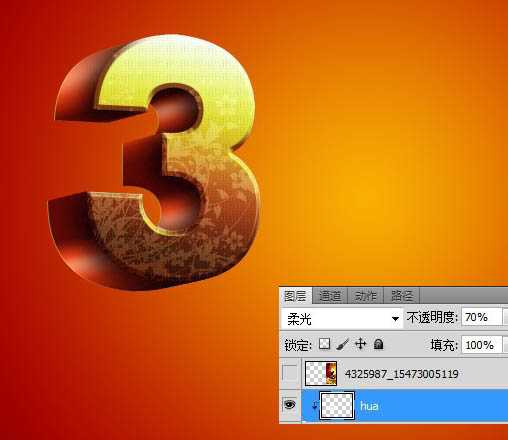
21、将花纹图层改成“柔光” 。

最后添加星光和背景,完成最终效果。


1、建立图层打字,在混合选项里设置渐变叠加。

2、根据你要立体的方向稍微倾斜。

3、按CTRL+T,更改面板的数值,完成后按回车键ENTR。


4、然后直接按SHIFT+CTRL+ALT+T(重复上一次变换),一直按40次,次数根据字需要立体的厚度,复制出了40图层。

5、对图层40的混合模式更改数值,目的做出立体背光面的阴影。

6、再勾选渐变叠加更改渐变成金色。

7、再勾选斜面浮雕、勾选高等线、更改数值得图上,目的是让字添加切角。

8、在选择3字图层的图层1,对它的斜面浮雕更改数值,这改不改都行,目的是为了后边角有点高光。

9、合并除40层外的其他3字图层,就是后面的立体块。

10、栅格化图层40,也就是最上面的3字层。

11、新建个空白层,在混合选项里勾选阴影效果,目的在下面。

12、选图层40合并向下层,目的是把图层40的效果栅格化。最终目的在下面。

13、选择39层,也就是刚刚合并的所有3字层的立体块的图层,按CTRL+鼠标左键,然后选框选工具,右键选反方向选择。

14、选择图层40和空白层合并的图层2,按DELETE键删除,目的是把,多余出来的阴影删掉。

15、删掉多出来的阴影后的效果。

16、给图层2在混合选项里添加纹理,目的让字有质感,,我随便添加的,找好点的纹理质感更好,这步应该在没栅格化之前做的,但本来没想要做到这一步,随便了。

17、导入自己喜欢的花纹,我随便找了张,添加花纹也是应该在40层栅格化之前就做了。

18、调到合适的大小。

19、把花放到图层2的上面建立向下剪贴蒙板。这样花纹就被框在里面了,如果在栅格化之前做,那么花纹将可以更完整的框在前面的3里边。

20、选择花纹图层把它调到全白。

21、将花纹图层改成“柔光” 。

最后添加星光和背景,完成最终效果。

兴国资源网 Design By www.nnzcdc.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
兴国资源网 Design By www.nnzcdc.com
暂无评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
2025年02月25日
2025年02月25日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
