兴国资源网 Design By www.nnzcdc.com
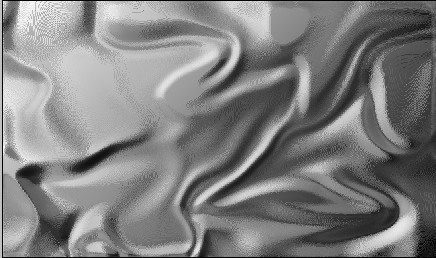
最终效果


1、新建文件。

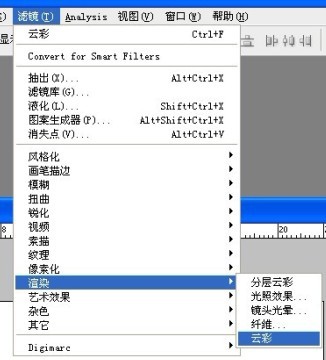
2、默认前景黑,背景白,执行滤镜-渲染-云彩。

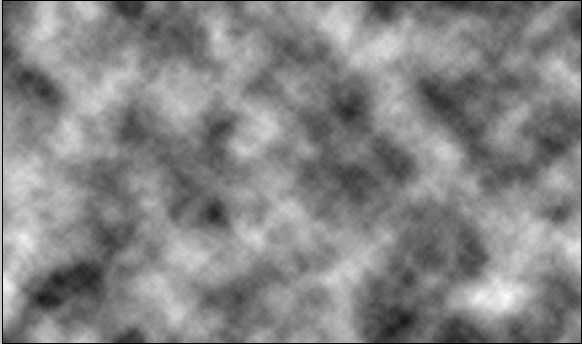
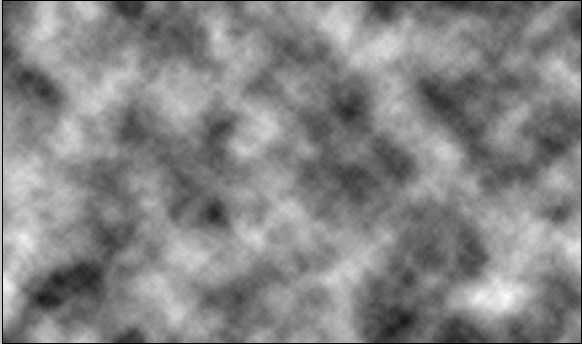
3、云彩效果:(如果不满意,可以重复执行)。

4、执行滤镜模糊-高斯模糊-设置如下。

5、执行滤镜-液化命令。

6、使用“向前变形工具”。

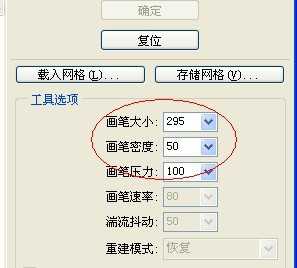
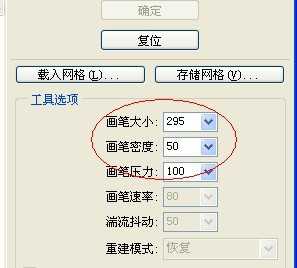
7、对向前变形设置参数如下。

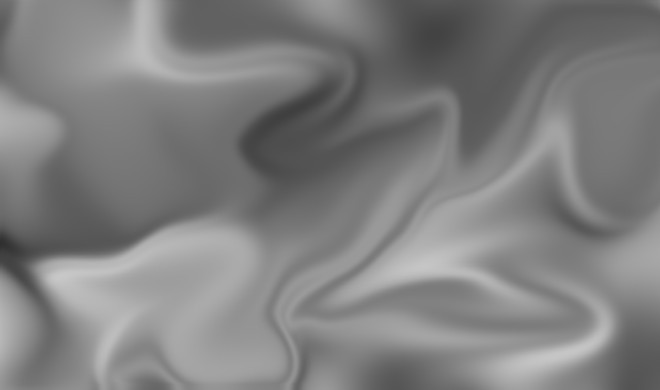
8、用向前变形工具涂抹,涂抹效果如下。

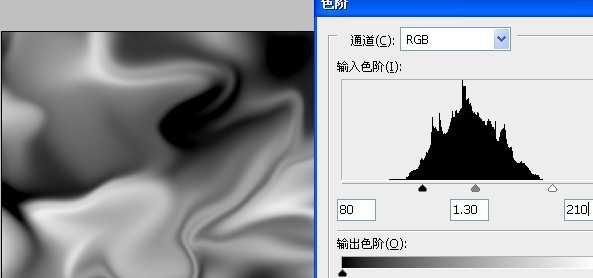
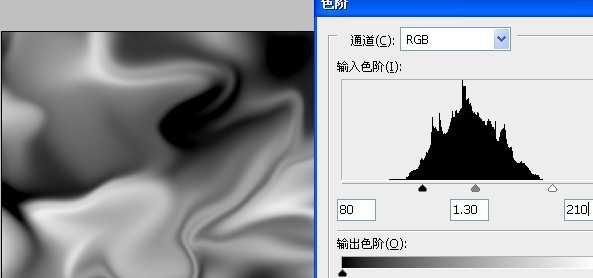
9、对涂抹完成后的效果进行色阶调整。

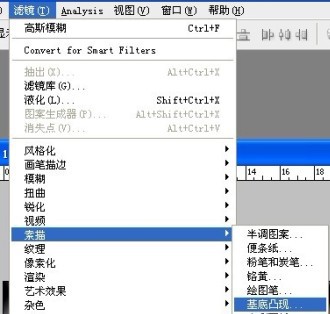
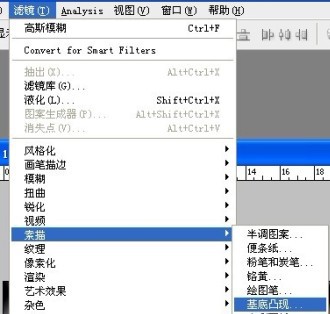
10、执行滤镜-素描-基底凸现命令。

11、基底凸现的设置如下。

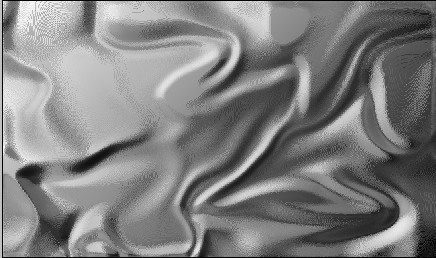
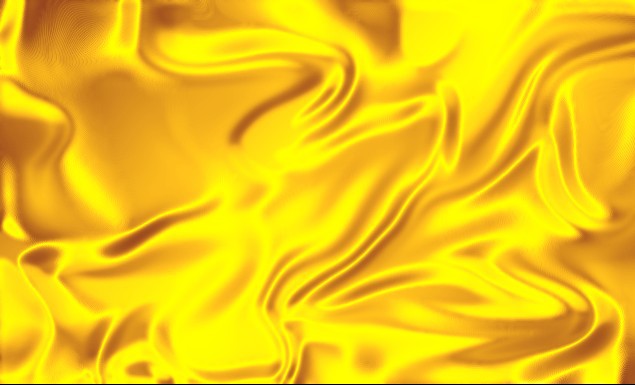
12、完成后,查看效果如下。

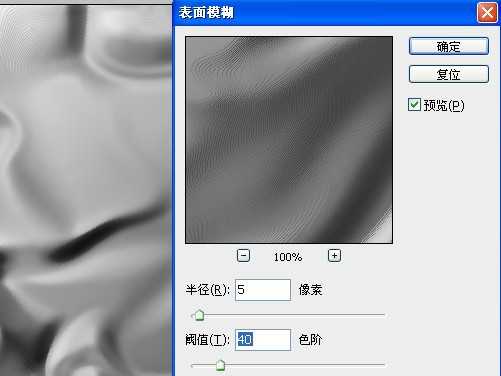
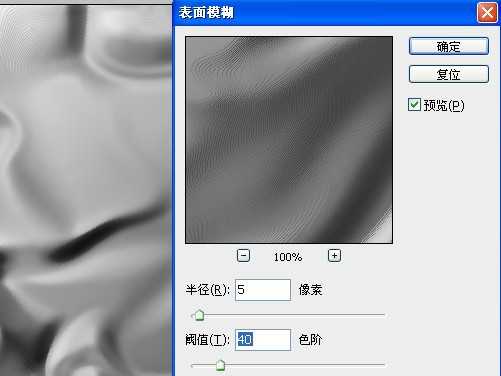
13、执行滤镜-模糊-表面模糊,参数如下。

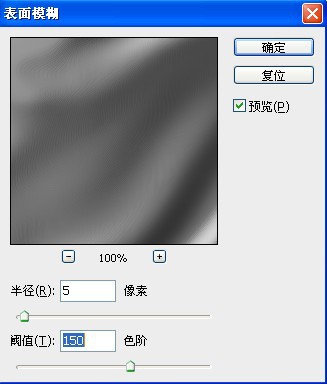
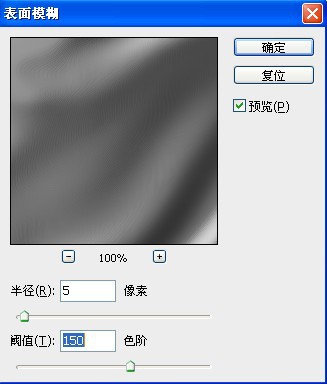
14、如果不满意,还可以再执行一次命令。


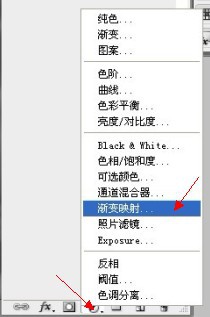
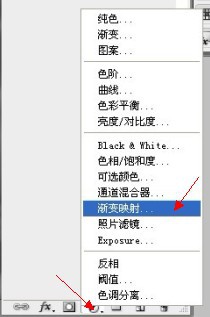
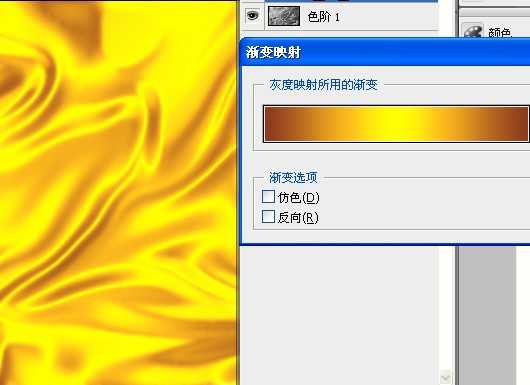
15、对此图层进行渐变映射设置。

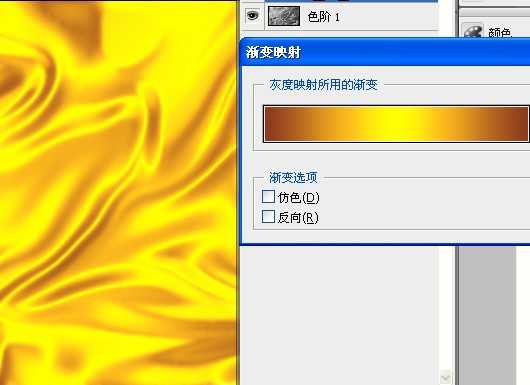
16、填充如下渐变映射:(金色渐变),当然如果你不喜欢金色,还可以用其他渐变。


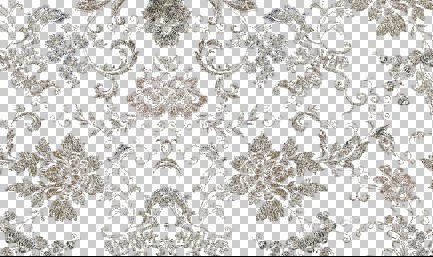
17、打开素材。

18、对素材进行背景删除。

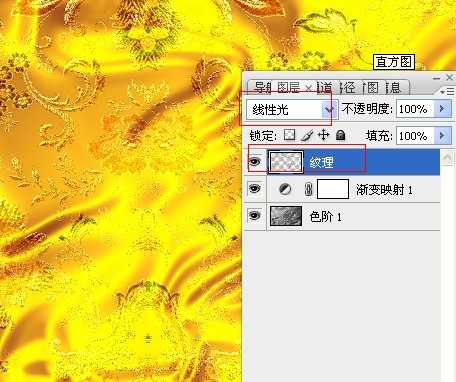
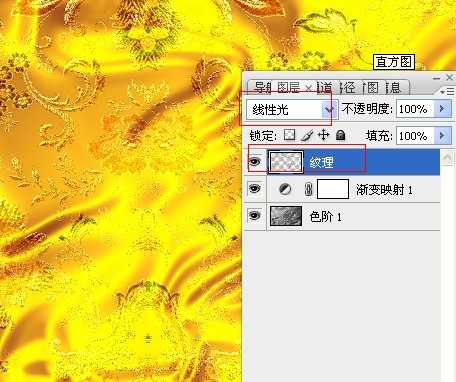
19、拖到绸缎的上面(改变混合模式为:“线性光”。


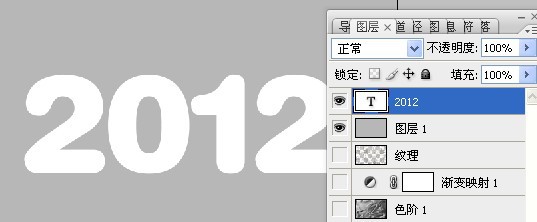
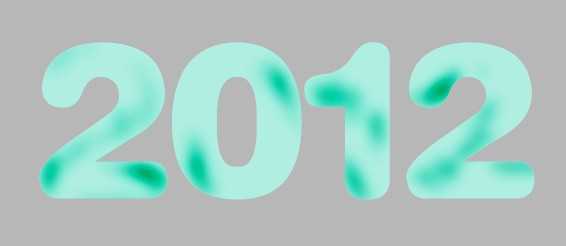
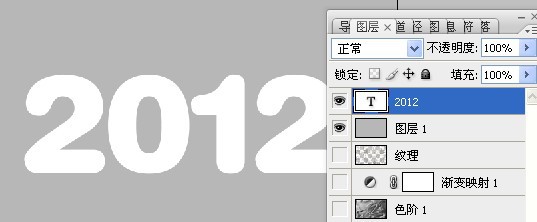
20、输入字体(华文琥珀)。

21、为了便于观察,我把绸缎的图层眼睛关闭,用个灰底来观察效果。

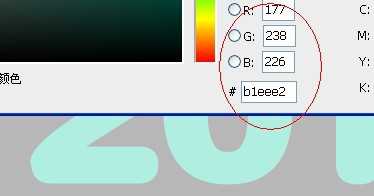
22、对字体进行颜色填充,颜色参数如下。

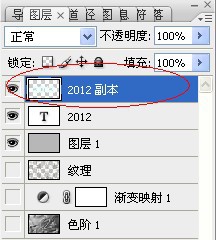
23、复制一个字体备用,并且把上面的字体栅格化。

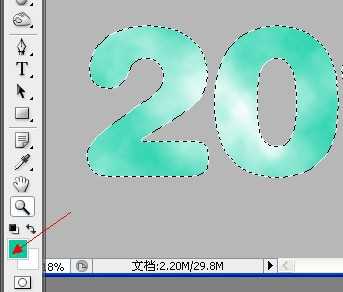
24、用加深、减淡工具,对栅格化的字体进行加深减淡涂抹。

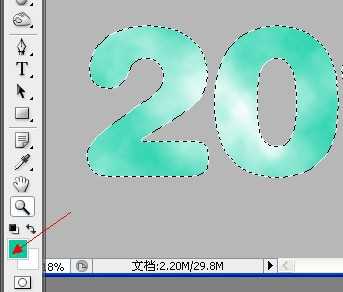
25、再复制一个图层出来(刚才涂抹后的字体图层)。

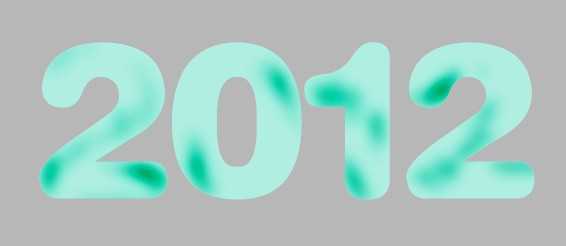
26、对复制的图层,载入文字的选区,执行滤镜-渲染-云彩操作。

27、再执行几次渲染云彩滤镜,以达到满意的效果。

28、打开玉石纹理素材。

29、编辑-定义图案,把刚才的玉石纹理定义为图案。

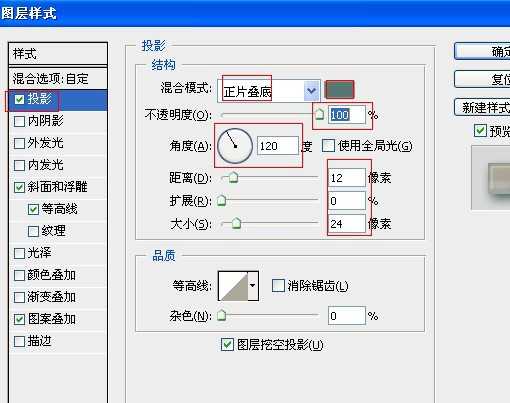
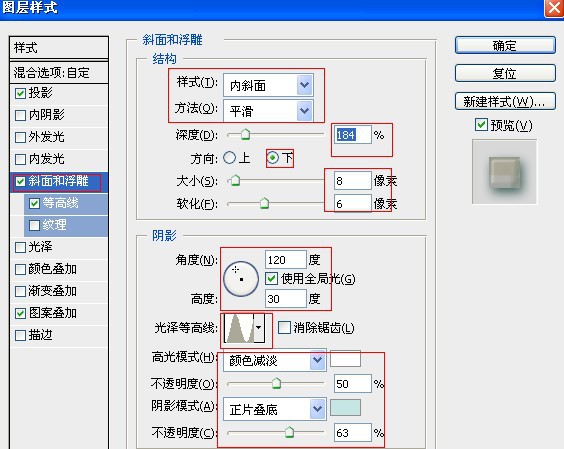
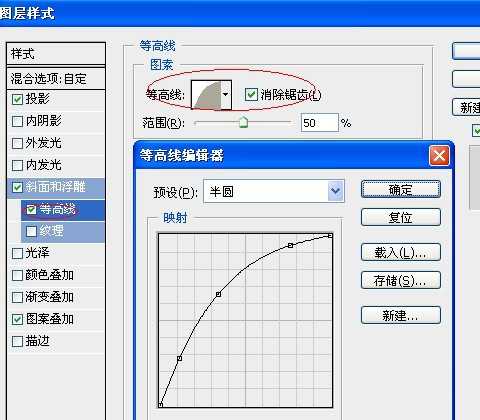
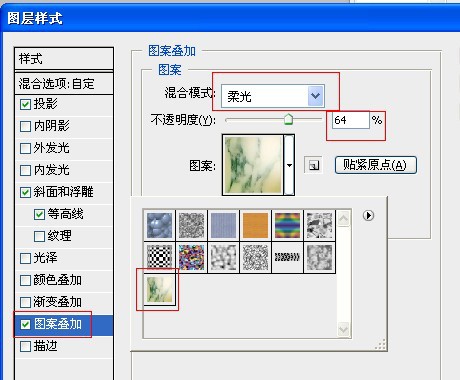
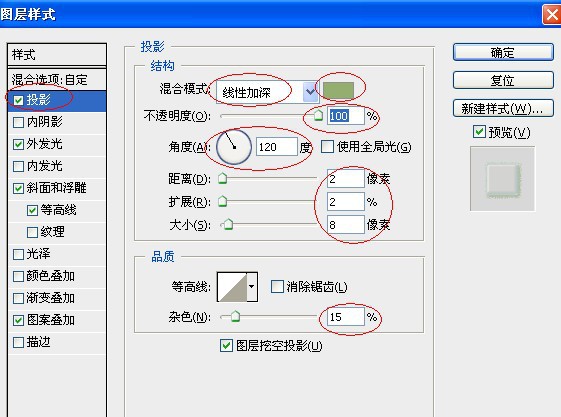
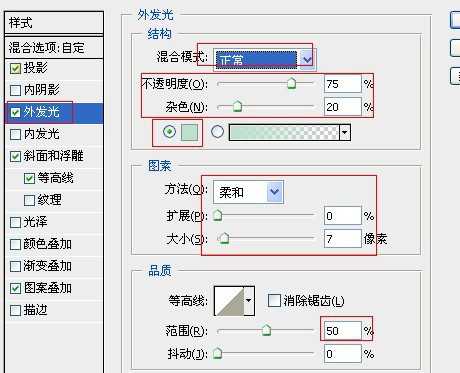
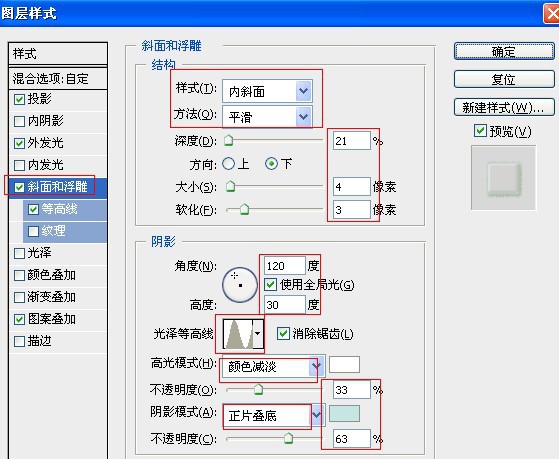
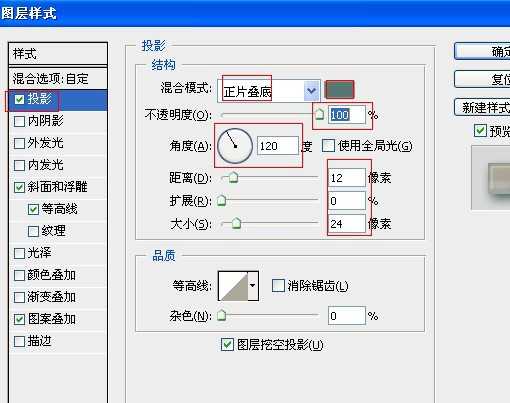
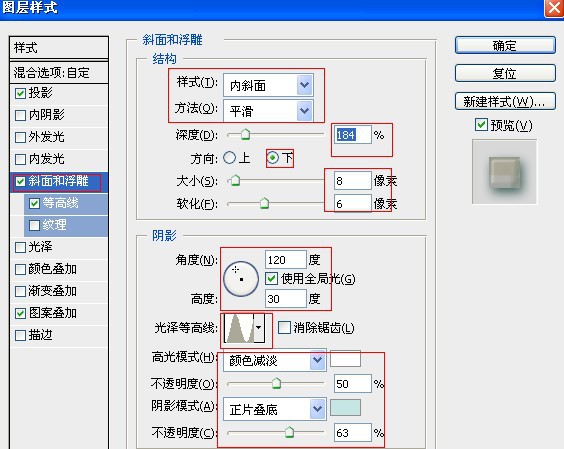
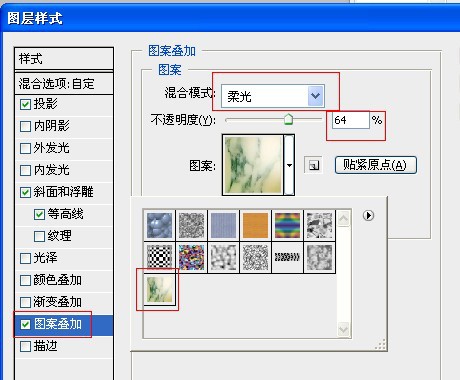
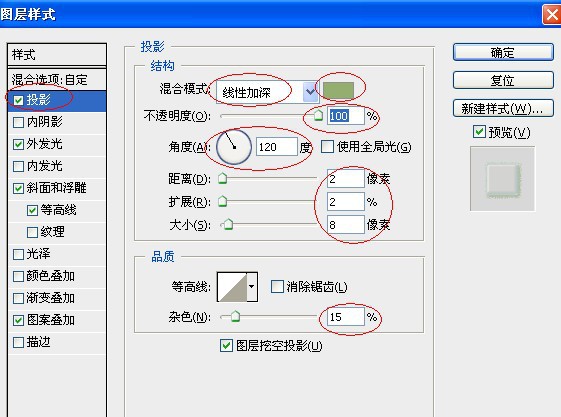
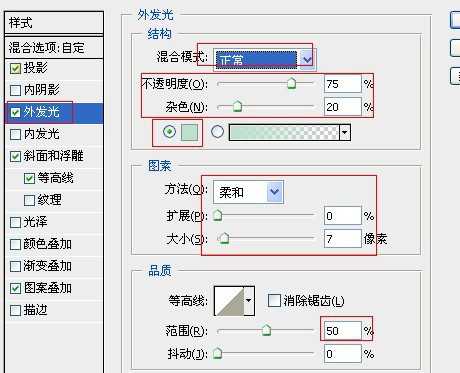
30、对刚才我们复制出来的滤镜渲染云彩的文字图层进行如下设置。




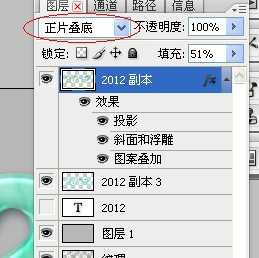
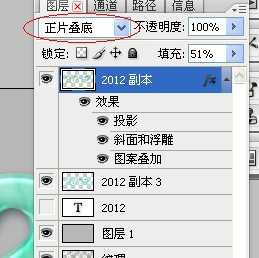
31、完成后,把此图层的混合模式改为“正片叠底”。


32、再复制一个同样的图层,混合模式为:“线性加深”。

33、打开素材图片。

34、删除背景后,把图案拖到文字上面,使其符合文字大小。

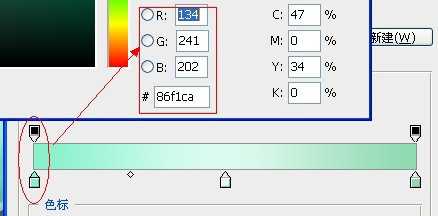
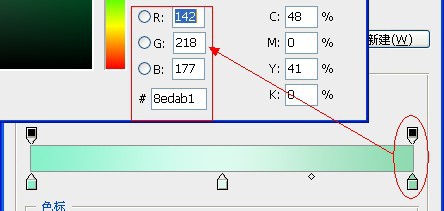
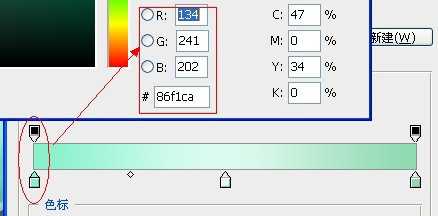
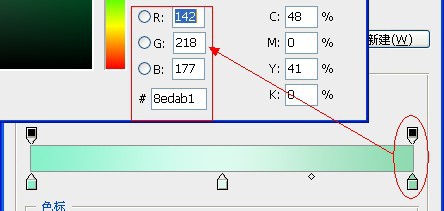
35、填充一个渐变色。

36、渐变色的参数如下。


37、用蒙版把多余的部分擦除。

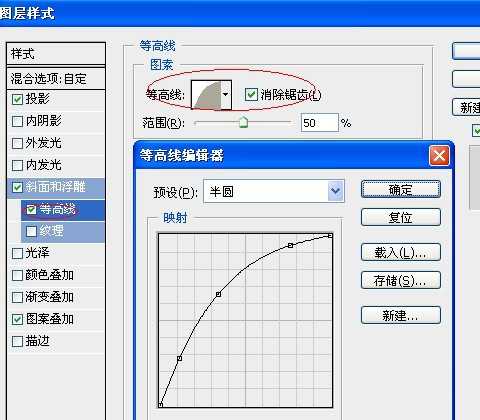
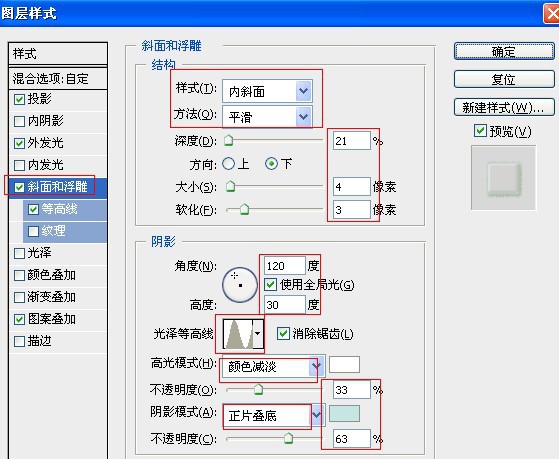
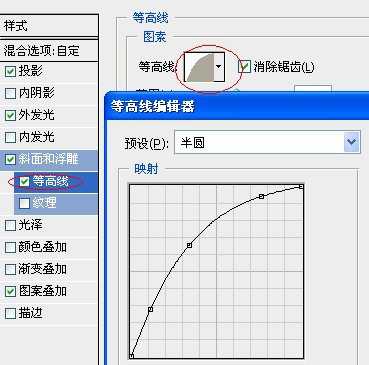
38、对麒麟图案进行如下设置。




参数:(选择我们定义的图案)。


39、同上方法,把图案分布在每个字上面,多余的进行蒙版擦除。

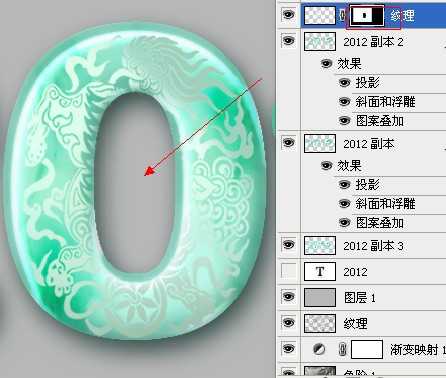
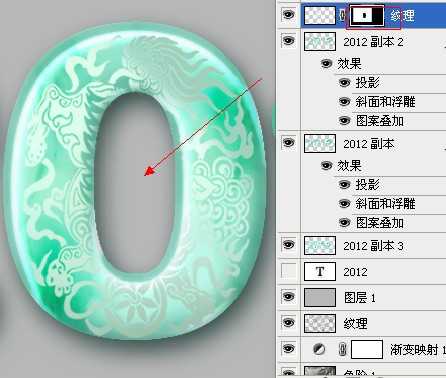
40、关闭灰色观察图层,效果如下。

可以灵活应用到很多设计当中。



1、新建文件。

2、默认前景黑,背景白,执行滤镜-渲染-云彩。

3、云彩效果:(如果不满意,可以重复执行)。

4、执行滤镜模糊-高斯模糊-设置如下。

5、执行滤镜-液化命令。

6、使用“向前变形工具”。

7、对向前变形设置参数如下。

8、用向前变形工具涂抹,涂抹效果如下。

9、对涂抹完成后的效果进行色阶调整。

10、执行滤镜-素描-基底凸现命令。

11、基底凸现的设置如下。

12、完成后,查看效果如下。

13、执行滤镜-模糊-表面模糊,参数如下。

14、如果不满意,还可以再执行一次命令。


15、对此图层进行渐变映射设置。

16、填充如下渐变映射:(金色渐变),当然如果你不喜欢金色,还可以用其他渐变。


17、打开素材。

18、对素材进行背景删除。

19、拖到绸缎的上面(改变混合模式为:“线性光”。


20、输入字体(华文琥珀)。

21、为了便于观察,我把绸缎的图层眼睛关闭,用个灰底来观察效果。

22、对字体进行颜色填充,颜色参数如下。

23、复制一个字体备用,并且把上面的字体栅格化。

24、用加深、减淡工具,对栅格化的字体进行加深减淡涂抹。

25、再复制一个图层出来(刚才涂抹后的字体图层)。

26、对复制的图层,载入文字的选区,执行滤镜-渲染-云彩操作。

27、再执行几次渲染云彩滤镜,以达到满意的效果。

28、打开玉石纹理素材。

29、编辑-定义图案,把刚才的玉石纹理定义为图案。

30、对刚才我们复制出来的滤镜渲染云彩的文字图层进行如下设置。




31、完成后,把此图层的混合模式改为“正片叠底”。


32、再复制一个同样的图层,混合模式为:“线性加深”。

33、打开素材图片。

34、删除背景后,把图案拖到文字上面,使其符合文字大小。

35、填充一个渐变色。

36、渐变色的参数如下。


37、用蒙版把多余的部分擦除。

38、对麒麟图案进行如下设置。




参数:(选择我们定义的图案)。


39、同上方法,把图案分布在每个字上面,多余的进行蒙版擦除。

40、关闭灰色观察图层,效果如下。

可以灵活应用到很多设计当中。

兴国资源网 Design By www.nnzcdc.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
兴国资源网 Design By www.nnzcdc.com
暂无评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
2025年02月25日
2025年02月25日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
