兴国资源网 Design By www.nnzcdc.com
最终效果

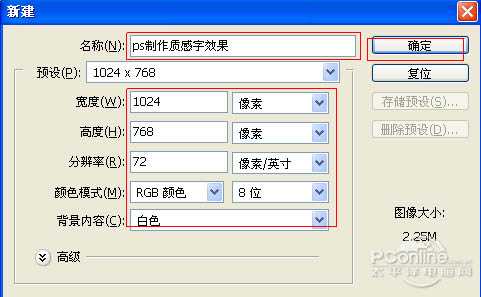
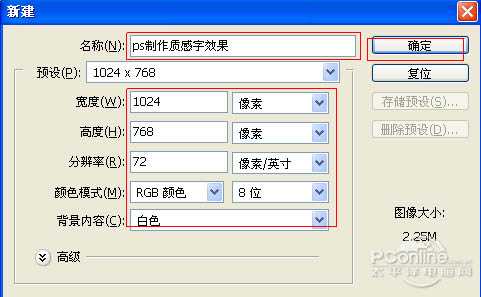
1、选择“文件/新建”菜单,打开“新建”或者Ctrl+N对话框宽度:为1024像素, 高度:为768像素, “分辨率”为72 , “模式”为RGB颜色的文档,如图1所示。

<图1>
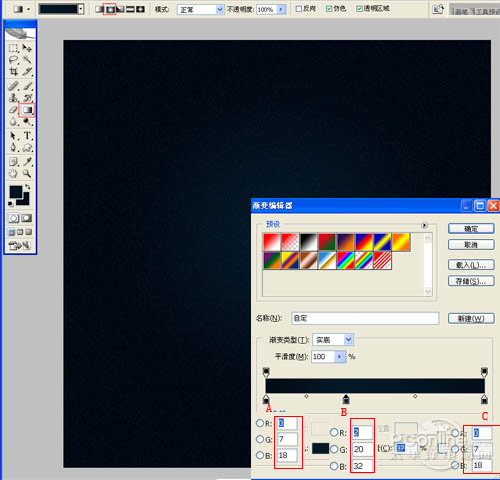
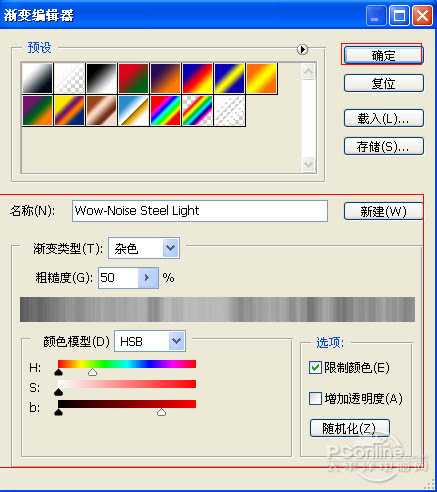
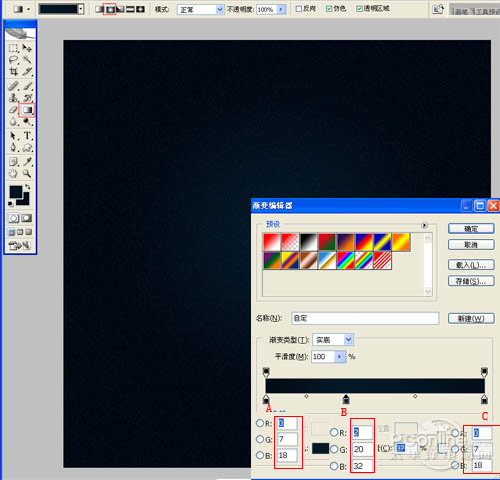
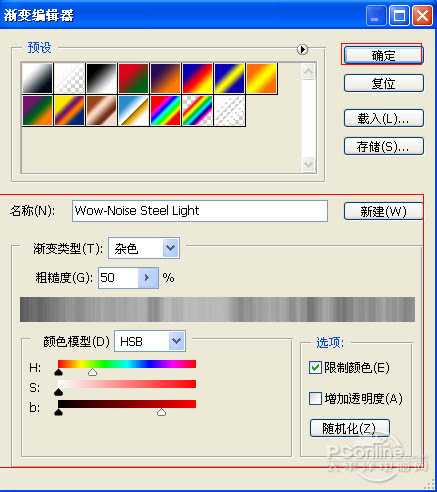
2、选择工具箱渐变工具(快捷键G),在工具选项栏中设置为径向渐变,然后点按可编辑渐变,弹出渐变编辑器。双击如图2中的A处,设置色彩RGB分别为0、7、18。再双击图2中所示的B处,设置RGB分别为2、20、32,再双击图2中所示的C处,设置RGB分别为0、7、18,然后点击确定按钮,如图2所示。

<图2>
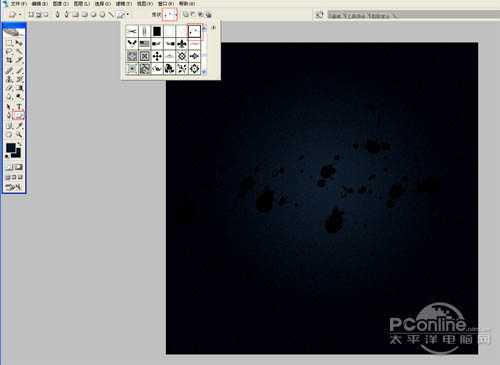
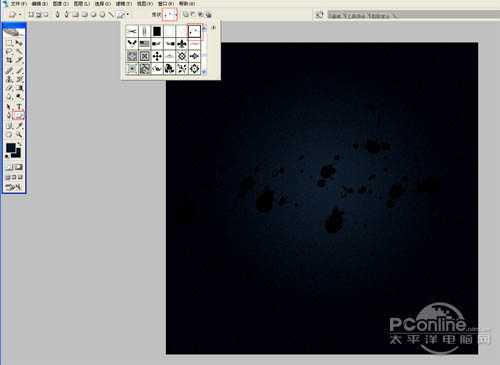
3、创建新图层按钮,命名为花纹,在工具箱中选择自定义形状工具,在工具选项栏中设置路径,形状为花纹形状,接着在工作区拖出一个花纹形状,并按键盘Ctrl+Enter把花纹形状转换为选区。
在工具箱中选择设置前景色,设置前景色的颜色为黄色,然后点击确定按钮,填充给花纹形状,并复制很多花纹图层,选择所有个花纹图层并合并图层,合并(Ctrl+E)成一个图层花纹,如图3所示。

<图3>
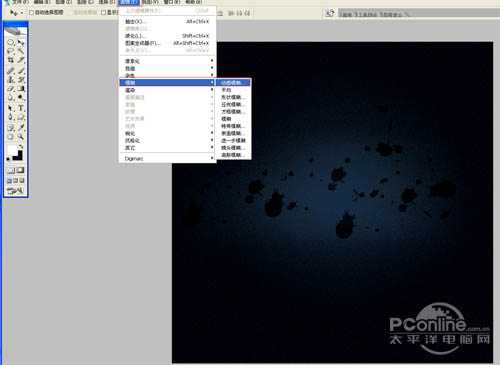
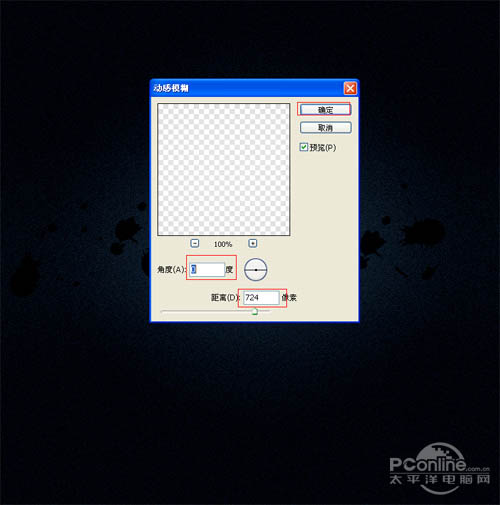
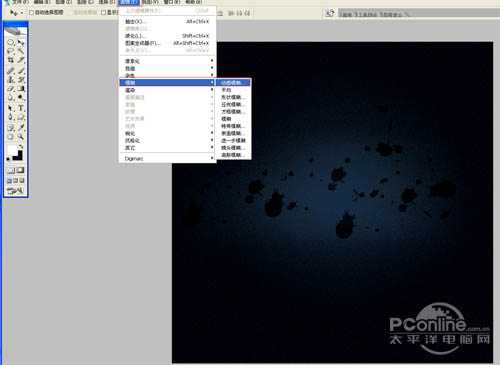
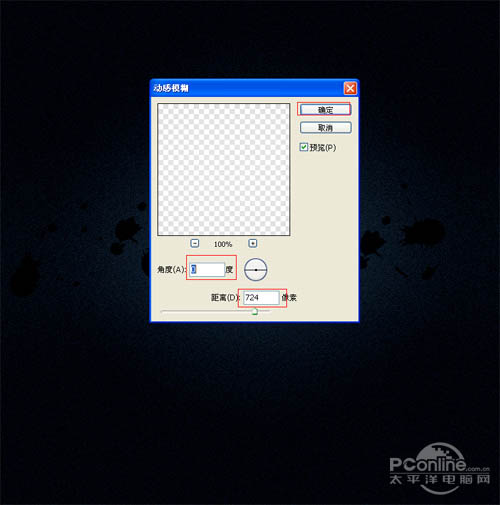
4、选择椭圆工具,在工作区拖出一个椭圆形状并填充白色,接着执行菜单:“文件”/“滤镜”“模糊”/“动感模糊”弹出动感模糊的对话框,设置动感模糊参数如图4,如图5所示。效果图如图6所示。

<图4>

<图5>

<图6>
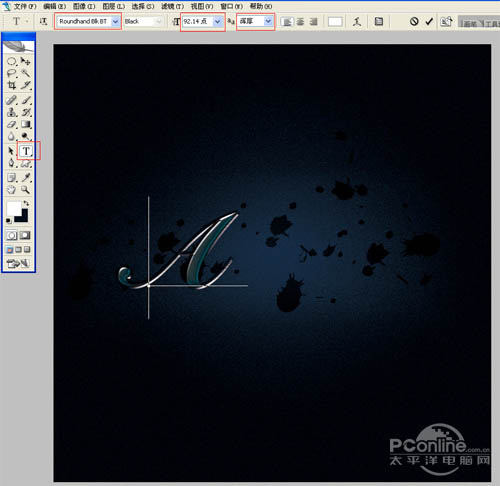
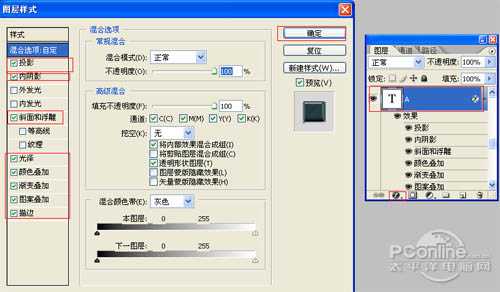
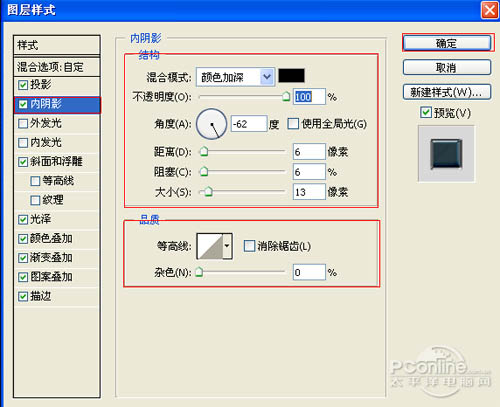
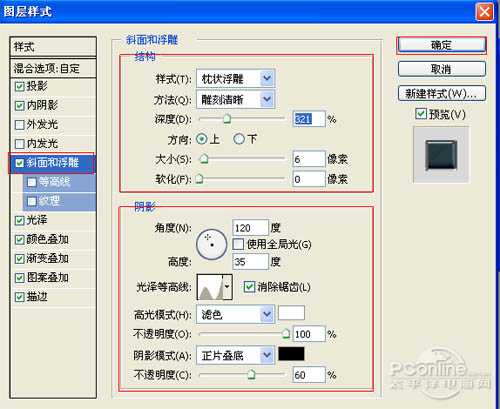
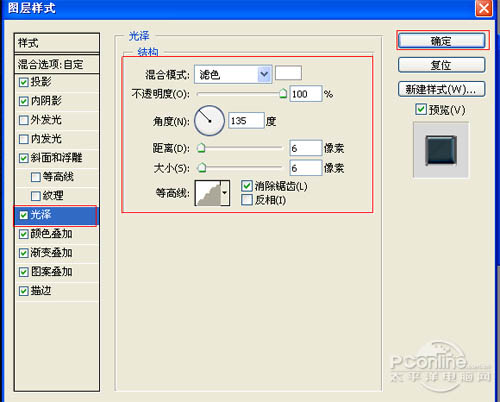
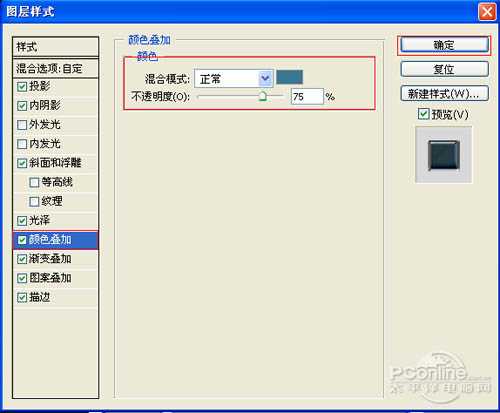
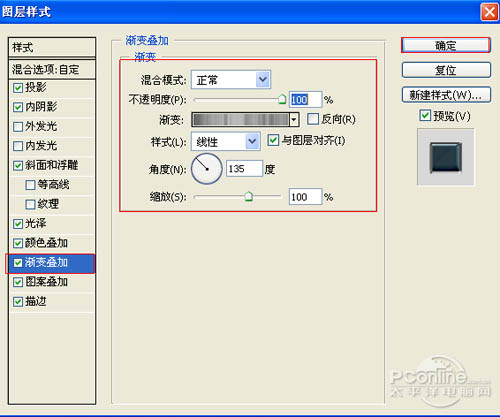
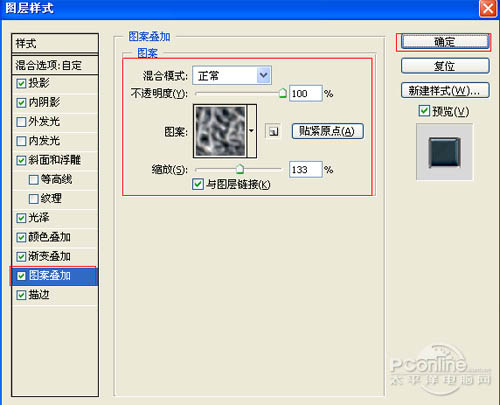
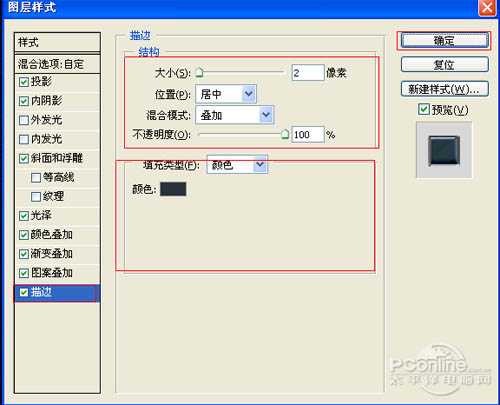
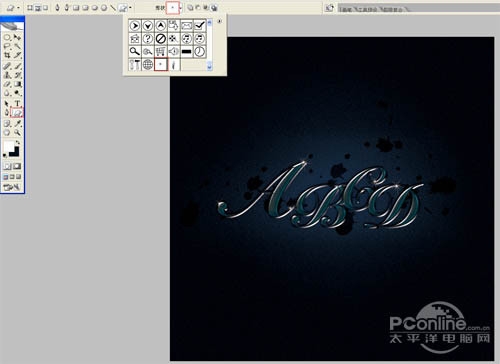
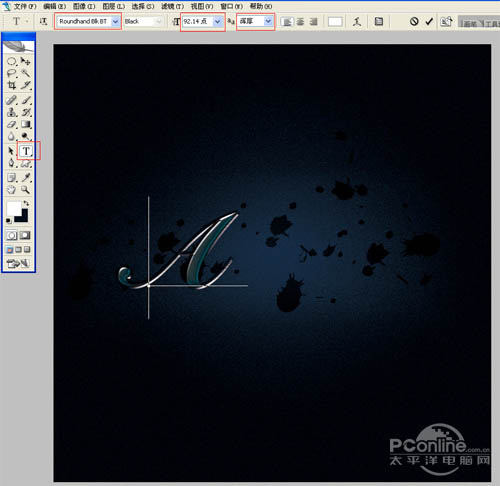
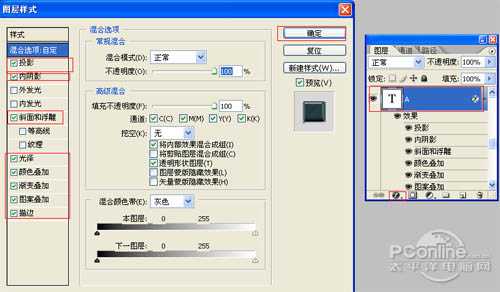
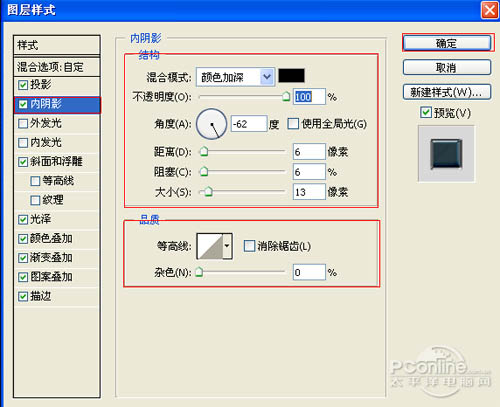
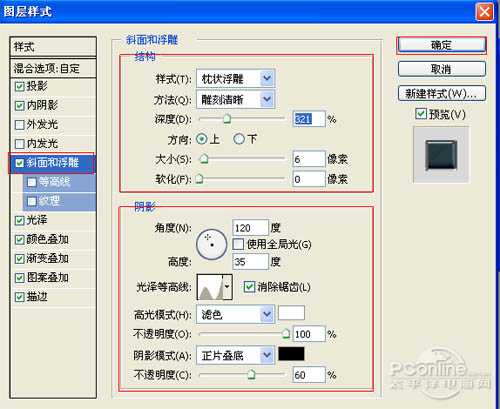
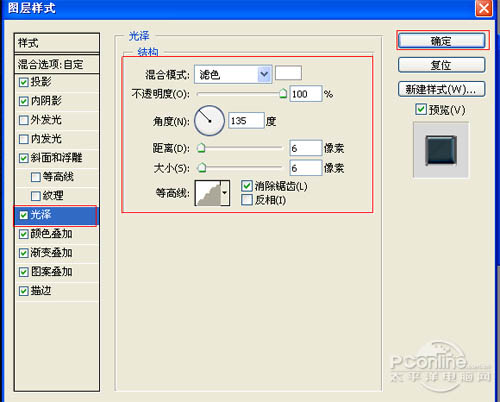
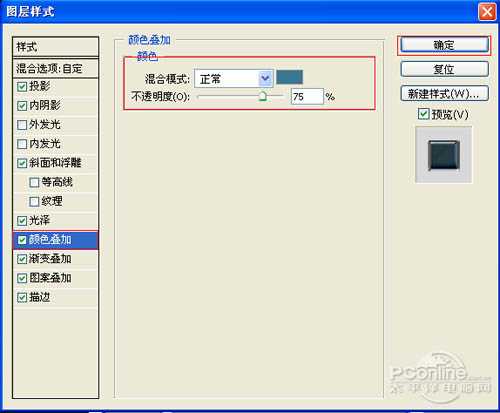
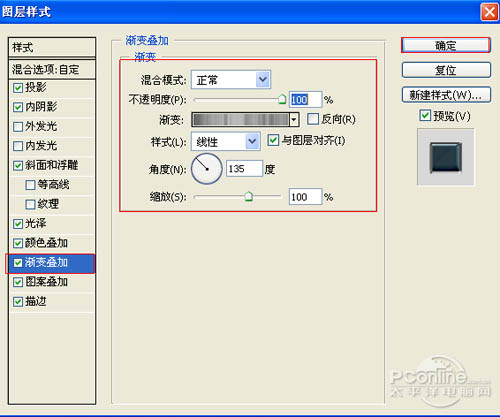
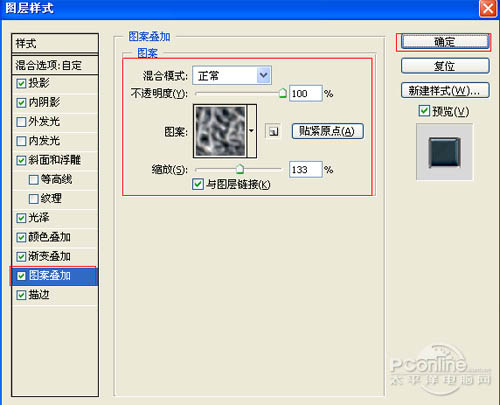
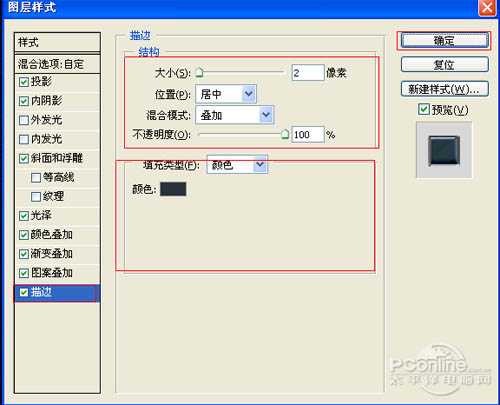
5、选择工具箱中的文本工具,分别输入“A”字母,并设置字体位置与距离,在工具选项栏中设置参考图7,并设置字体的图层样式,如图7所示。双单击“A”图层进入到图层样式,分别勾选投影、内投影、斜面和浮雕、光泽、颜色叠加、渐变叠加、图案叠加、描边选项。 设置几项的数值参考图8、9、10、11、12、13、14、15、16、17。效果图如图17所示。

<图7>

<图8>

<图9>

<图10>

<图11>

<图12>

<图13>

<图14>

<图15>

<图16>

<图17>
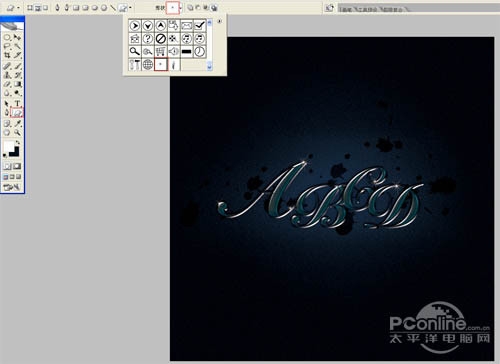
6、其他也是同步骤5一样,经过调整后的的效果,如图18所示。

<图18>
7、在图层面板上单击创建新图层按钮 ,新建一个图层,选择工具箱中的自定义形状工具,在工具选项栏中设置为路径模式、形状列表中选择“星星”形状,按住Shift键不放用鼠标左键在绘图区拖出“星星”形状,接着按快捷键Ctrl+Enter将形状转换为选区。 设置前景色为白色,按快捷键Alt+Delete填充颜色,接着复制多一些星星,并调整星星的位置与大小,合并(Ctrl+E)所有的星星的图层合并成一个图层图层,如图19所示。也是最终效果图。

<图19>
最终效果图:

<图20>

1、选择“文件/新建”菜单,打开“新建”或者Ctrl+N对话框宽度:为1024像素, 高度:为768像素, “分辨率”为72 , “模式”为RGB颜色的文档,如图1所示。

<图1>
2、选择工具箱渐变工具(快捷键G),在工具选项栏中设置为径向渐变,然后点按可编辑渐变,弹出渐变编辑器。双击如图2中的A处,设置色彩RGB分别为0、7、18。再双击图2中所示的B处,设置RGB分别为2、20、32,再双击图2中所示的C处,设置RGB分别为0、7、18,然后点击确定按钮,如图2所示。

<图2>
3、创建新图层按钮,命名为花纹,在工具箱中选择自定义形状工具,在工具选项栏中设置路径,形状为花纹形状,接着在工作区拖出一个花纹形状,并按键盘Ctrl+Enter把花纹形状转换为选区。
在工具箱中选择设置前景色,设置前景色的颜色为黄色,然后点击确定按钮,填充给花纹形状,并复制很多花纹图层,选择所有个花纹图层并合并图层,合并(Ctrl+E)成一个图层花纹,如图3所示。

<图3>
4、选择椭圆工具,在工作区拖出一个椭圆形状并填充白色,接着执行菜单:“文件”/“滤镜”“模糊”/“动感模糊”弹出动感模糊的对话框,设置动感模糊参数如图4,如图5所示。效果图如图6所示。

<图4>

<图5>

<图6>
5、选择工具箱中的文本工具,分别输入“A”字母,并设置字体位置与距离,在工具选项栏中设置参考图7,并设置字体的图层样式,如图7所示。双单击“A”图层进入到图层样式,分别勾选投影、内投影、斜面和浮雕、光泽、颜色叠加、渐变叠加、图案叠加、描边选项。 设置几项的数值参考图8、9、10、11、12、13、14、15、16、17。效果图如图17所示。

<图7>

<图8>

<图9>

<图10>

<图11>

<图12>

<图13>

<图14>

<图15>

<图16>

<图17>
6、其他也是同步骤5一样,经过调整后的的效果,如图18所示。

<图18>
7、在图层面板上单击创建新图层按钮 ,新建一个图层,选择工具箱中的自定义形状工具,在工具选项栏中设置为路径模式、形状列表中选择“星星”形状,按住Shift键不放用鼠标左键在绘图区拖出“星星”形状,接着按快捷键Ctrl+Enter将形状转换为选区。 设置前景色为白色,按快捷键Alt+Delete填充颜色,接着复制多一些星星,并调整星星的位置与大小,合并(Ctrl+E)所有的星星的图层合并成一个图层图层,如图19所示。也是最终效果图。

<图19>
最终效果图:

<图20>
兴国资源网 Design By www.nnzcdc.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
兴国资源网 Design By www.nnzcdc.com
暂无评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
2025年02月25日
2025年02月25日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
