兴国资源网 Design By www.nnzcdc.com
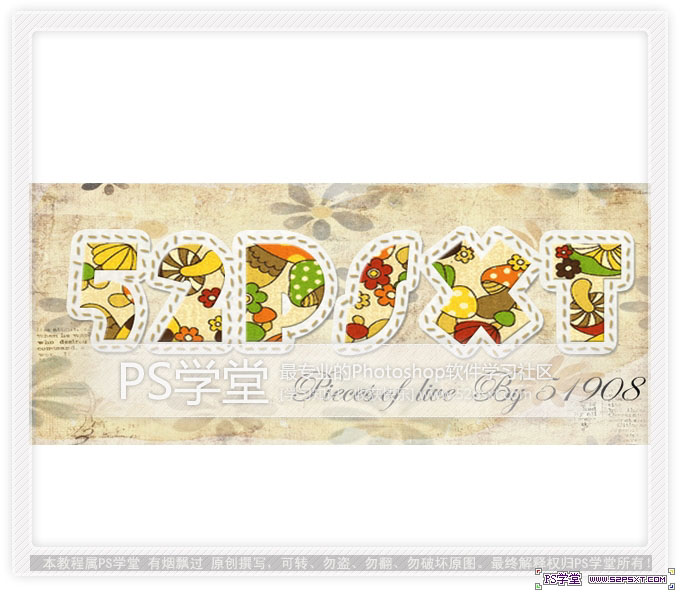
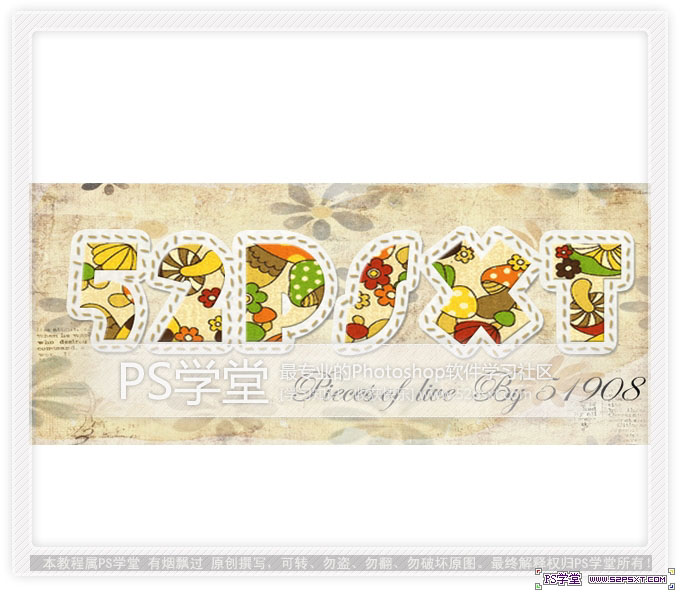
最终效果


1、新建文件700*300,背景白色。用比较粗的好看的英文字体打上“52psxt”(字体选择自己喜欢,粗的就行,不要太花哨)。

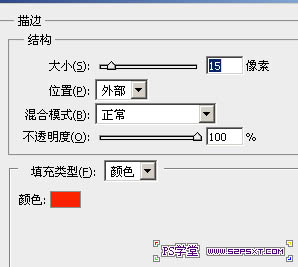
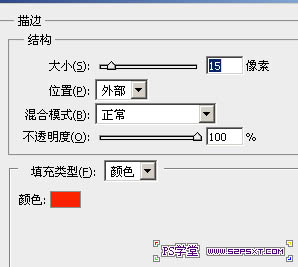
2、将字体设置图层样式--描边,设置如下(半径大小具体看效果)。


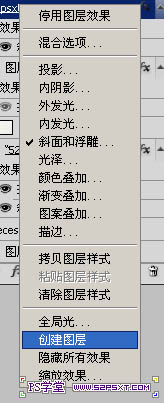
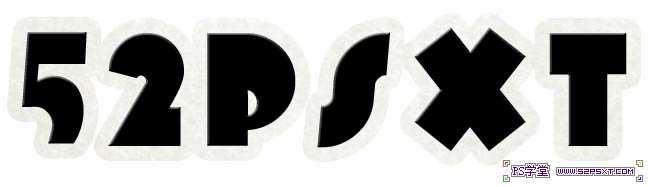
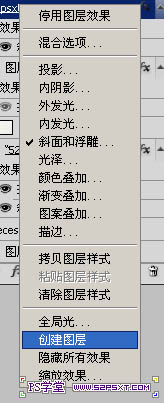
3、右击你文字图层后面的F,选择创建图层。得到外描边图层。

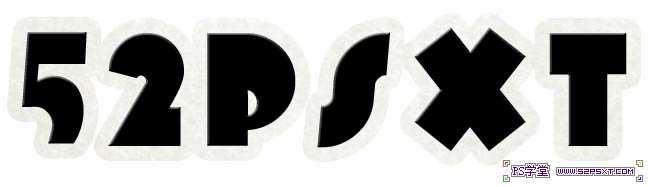
4、将素材1拖入PS中,放在外描边图层和字体图层的中间,创建剪贴蒙版,得到效果如下。



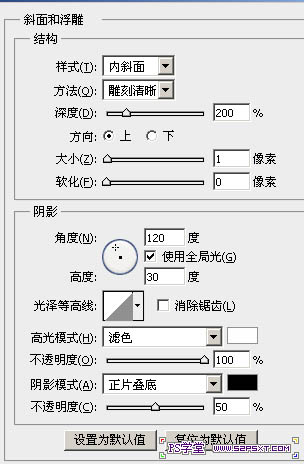
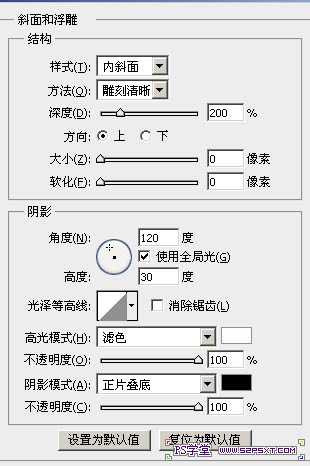
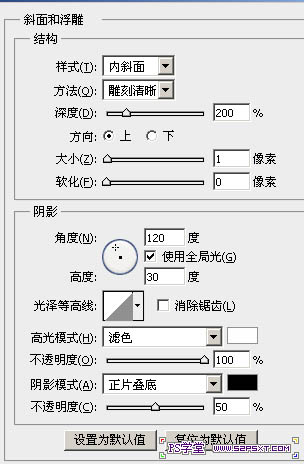
5、将描边图层设置图层样式如下。



6、拖入素材2,放在文字图层的上方,创建剪贴蒙版,并将文字图层设置图层模式如下。





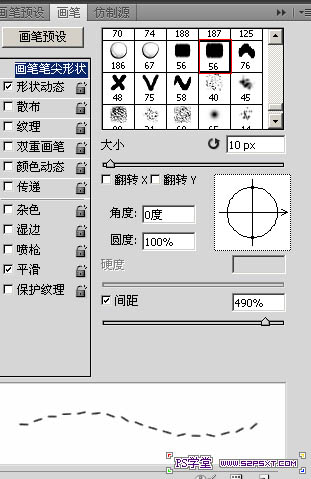
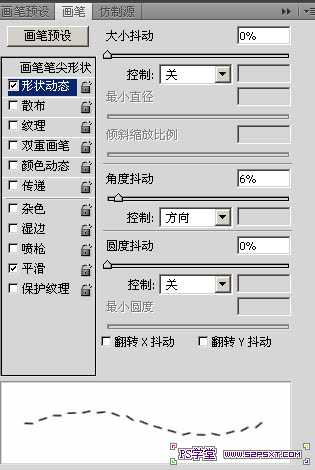
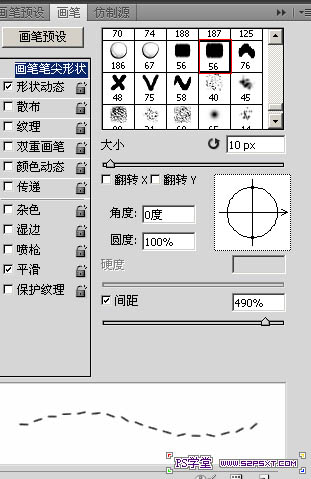
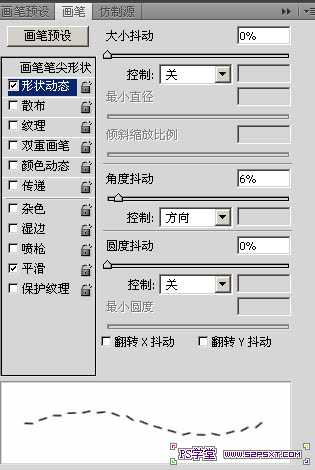
7、新建图层,选择画笔工具,颜色和图案颜色接近。(笔刷下载点击)将其设置如下。


8、点击文本图层,得到文本选区。选择--扩展-4,具体的看效果。然后建立工作路径,描边,不要点压力。

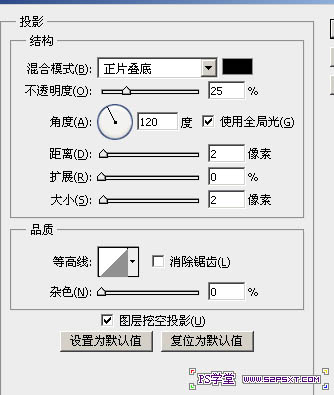
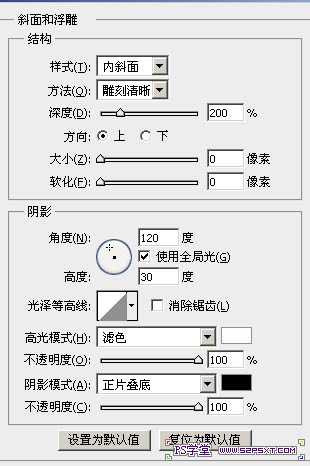
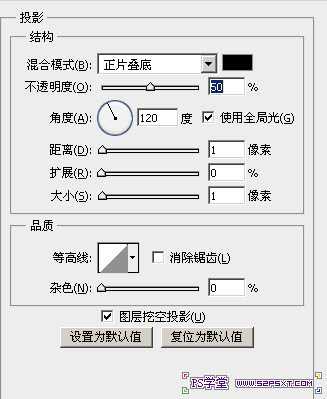
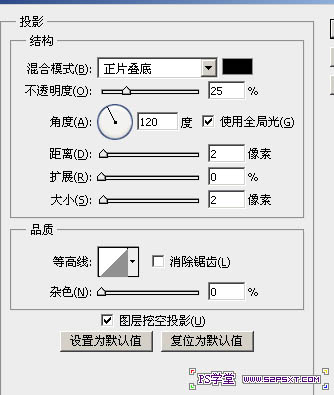
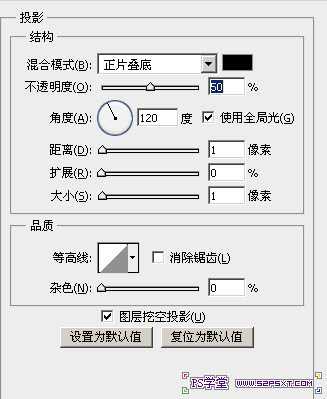
9、将图层设置投影图层样式,设置如下。


10、大致已经完成了,我们来做下背景,先拉人背景1,摆放好位置。


11、拉入背景2,放在背景1的上面,改模式柔光,不透明度50%。



最终效果:



1、新建文件700*300,背景白色。用比较粗的好看的英文字体打上“52psxt”(字体选择自己喜欢,粗的就行,不要太花哨)。

2、将字体设置图层样式--描边,设置如下(半径大小具体看效果)。


3、右击你文字图层后面的F,选择创建图层。得到外描边图层。

4、将素材1拖入PS中,放在外描边图层和字体图层的中间,创建剪贴蒙版,得到效果如下。



5、将描边图层设置图层样式如下。



6、拖入素材2,放在文字图层的上方,创建剪贴蒙版,并将文字图层设置图层模式如下。





7、新建图层,选择画笔工具,颜色和图案颜色接近。(笔刷下载点击)将其设置如下。


8、点击文本图层,得到文本选区。选择--扩展-4,具体的看效果。然后建立工作路径,描边,不要点压力。

9、将图层设置投影图层样式,设置如下。


10、大致已经完成了,我们来做下背景,先拉人背景1,摆放好位置。


11、拉入背景2,放在背景1的上面,改模式柔光,不透明度50%。



最终效果:

兴国资源网 Design By www.nnzcdc.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
兴国资源网 Design By www.nnzcdc.com
暂无评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
2025年02月25日
2025年02月25日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
