兴国资源网 Design By www.nnzcdc.com
最终效果

1、创建一个1280*800像素的文件,背景为白色。注:这里大小不是很重要,我主要是感觉放到屏幕上也很好。输入字体,尽量选择和我用的一样的字体,这样制作出来干净效果能更好的体现。

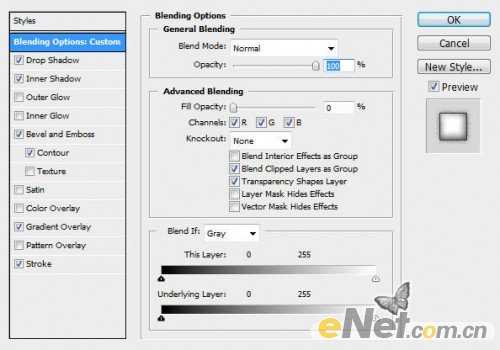
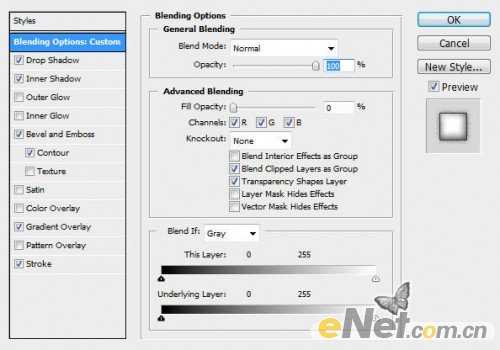
2、选择文本图层,点击图层面板下方的“添加样式”,如下图设置以下选项。

<混合默认选项>

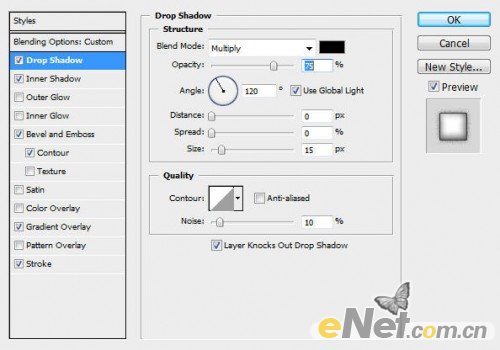
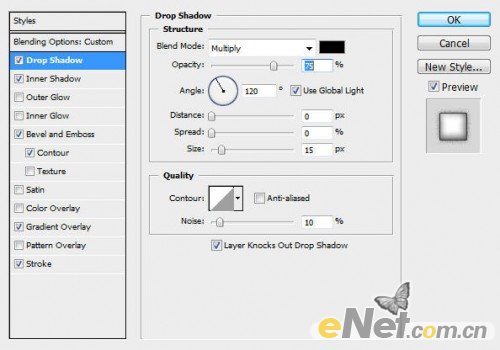
<阴影>

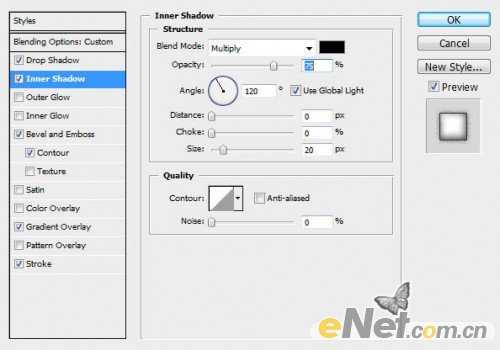
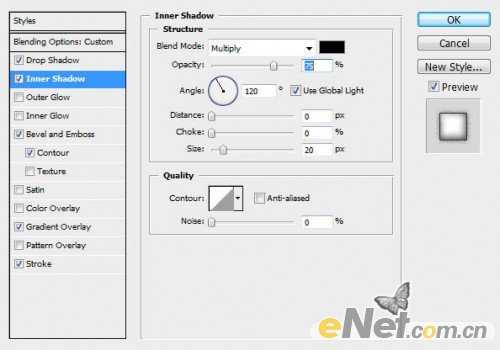
<内阴影>

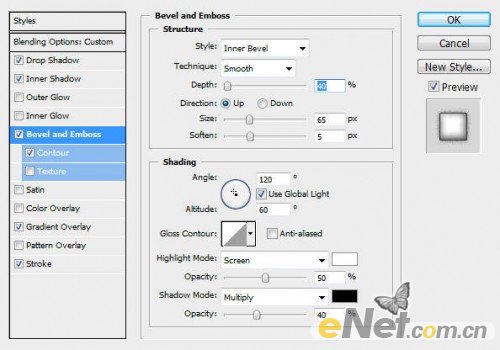
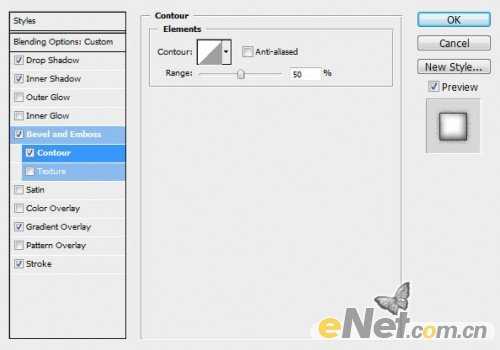
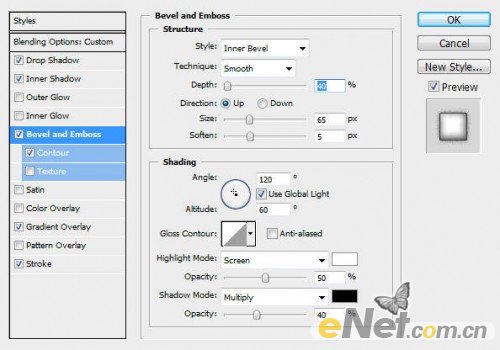
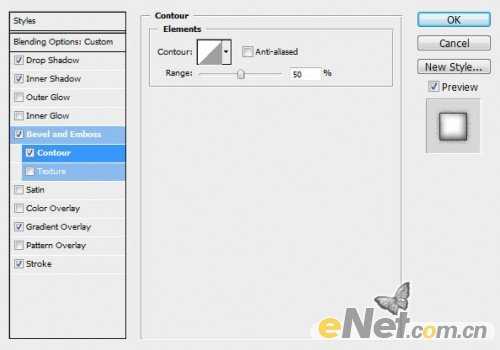
<斜面与浮雕>

<等高线>

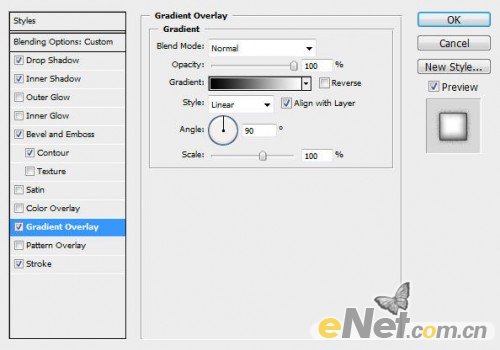
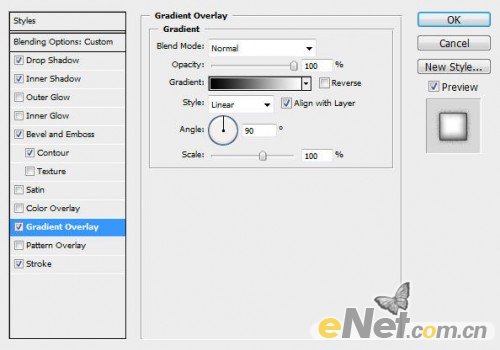
<渐变叠加>

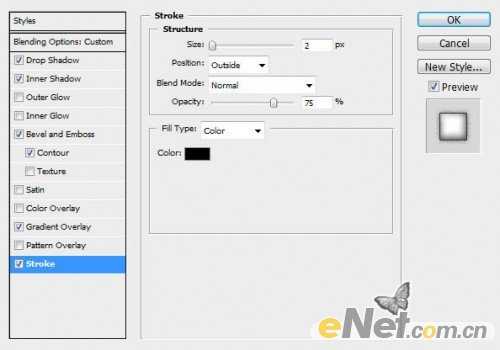
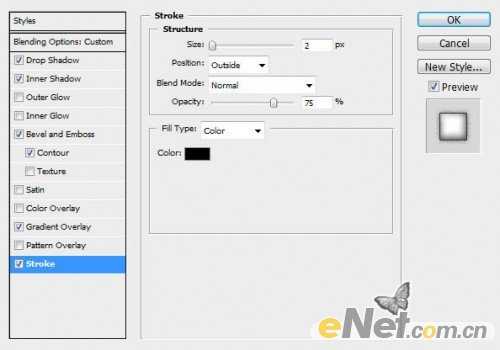
<描边>

3、在文字图层,按住CTRL用鼠标左键点击略缩图,得到文字选区。

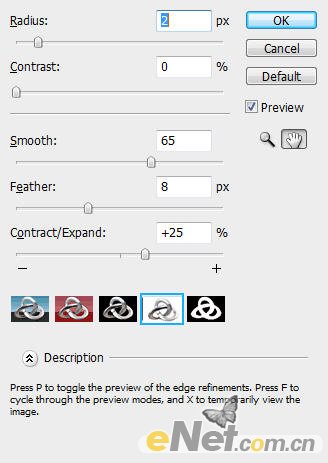
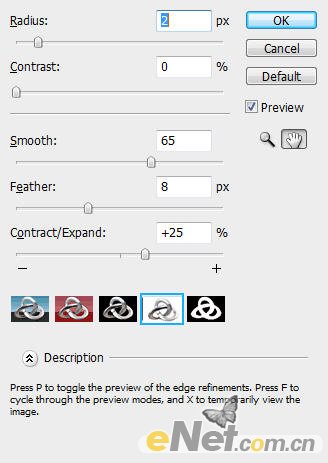
4、使用“调整边缘”也可以按住CTRL+ALT+R如下设置。


5、保持选区,新建一个层,下载污点笔刷,在文字上绘出如下污点。


6、下面来弄背景。在背景图层上面新建一个图层,用红色画笔涂抹也可以下载血色笔刷,绘制如下效果。

7、在给文字添加一些抽象原色,绘制弯曲线条,新建层选择钢笔工具制作线条。

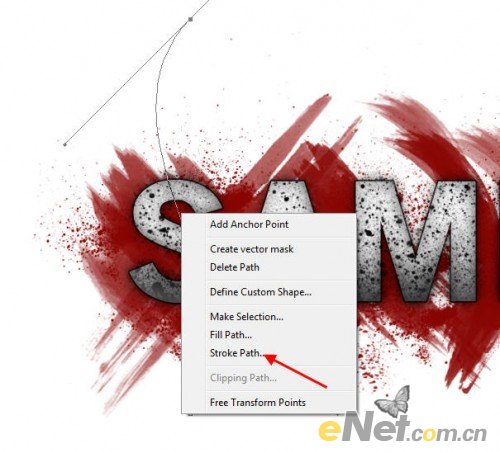
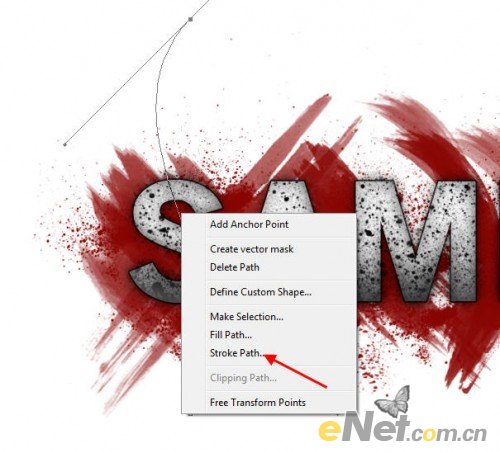
8、点击鼠标右键,选择“描边路径”。

9、在弹出的窗口上勾选“模拟压力“。注:要将画笔大小设置为16px 不透明度与流量保持100%,然后调出”自由变换“调整曲线的大小及其位置。

10、复制这个线条层几次,使用“自由变换“如下图调整。

11、再来添加一些光的元素。新建层使用白色软笔刷,这里我使用的画笔大小是150px。在下图位置点上几个高光,注意设置不透明度。

12、设置图层的混合模式为“叠加“得到如下效果。

13、在这里添加一些污点痕迹,我在网上下载的污点笔刷,你也可以下载一个如下图添加污点。

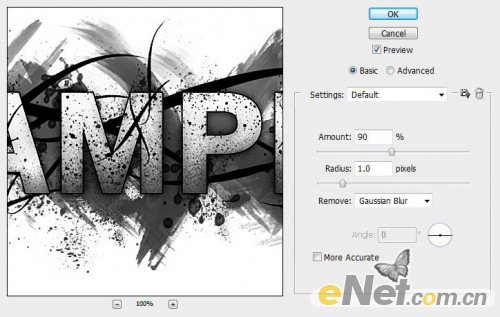
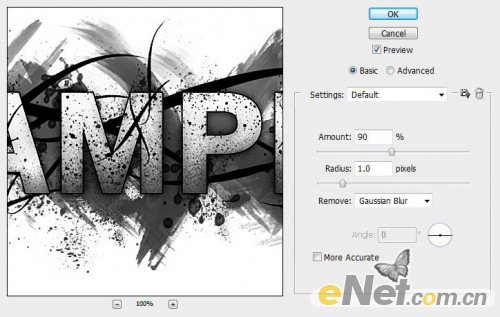
14、继续来调整一下图层,复制背景图层用饱和度降低图像色彩,然后点击“滤镜>锐化>智能锐化“并如下图做出调整。

15、新建一个层,用画笔在文字上绘制金黄颜色,这里的颜色形似即可。

16、设置混合模式为“颜色”。

17、点击图层面板下方的“创建新的图层或调整图层”做如下调整。

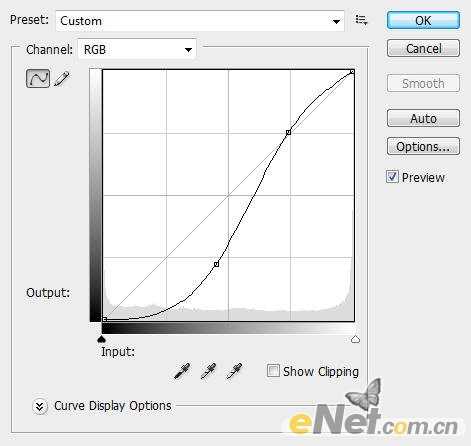
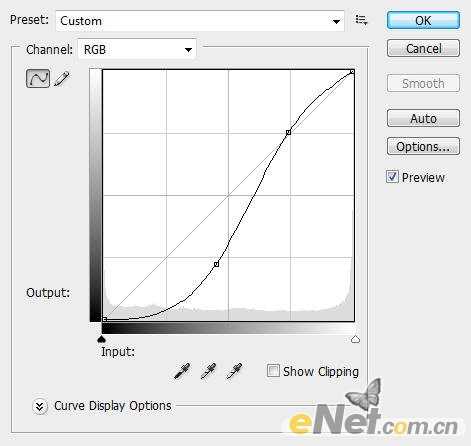
<曲线>

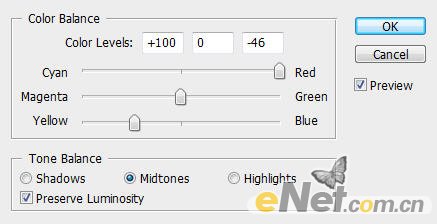
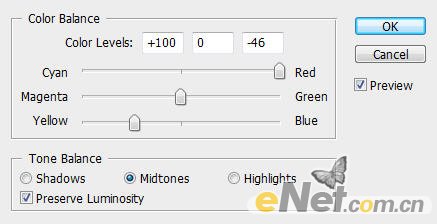
<色彩平衡>
最终效果:


1、创建一个1280*800像素的文件,背景为白色。注:这里大小不是很重要,我主要是感觉放到屏幕上也很好。输入字体,尽量选择和我用的一样的字体,这样制作出来干净效果能更好的体现。

2、选择文本图层,点击图层面板下方的“添加样式”,如下图设置以下选项。

<混合默认选项>

<阴影>

<内阴影>

<斜面与浮雕>

<等高线>

<渐变叠加>

<描边>

3、在文字图层,按住CTRL用鼠标左键点击略缩图,得到文字选区。

4、使用“调整边缘”也可以按住CTRL+ALT+R如下设置。


5、保持选区,新建一个层,下载污点笔刷,在文字上绘出如下污点。


6、下面来弄背景。在背景图层上面新建一个图层,用红色画笔涂抹也可以下载血色笔刷,绘制如下效果。

7、在给文字添加一些抽象原色,绘制弯曲线条,新建层选择钢笔工具制作线条。

8、点击鼠标右键,选择“描边路径”。

9、在弹出的窗口上勾选“模拟压力“。注:要将画笔大小设置为16px 不透明度与流量保持100%,然后调出”自由变换“调整曲线的大小及其位置。

10、复制这个线条层几次,使用“自由变换“如下图调整。

11、再来添加一些光的元素。新建层使用白色软笔刷,这里我使用的画笔大小是150px。在下图位置点上几个高光,注意设置不透明度。

12、设置图层的混合模式为“叠加“得到如下效果。

13、在这里添加一些污点痕迹,我在网上下载的污点笔刷,你也可以下载一个如下图添加污点。

14、继续来调整一下图层,复制背景图层用饱和度降低图像色彩,然后点击“滤镜>锐化>智能锐化“并如下图做出调整。

15、新建一个层,用画笔在文字上绘制金黄颜色,这里的颜色形似即可。

16、设置混合模式为“颜色”。

17、点击图层面板下方的“创建新的图层或调整图层”做如下调整。

<曲线>

<色彩平衡>
最终效果:

兴国资源网 Design By www.nnzcdc.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
兴国资源网 Design By www.nnzcdc.com
暂无评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
2025年02月25日
2025年02月25日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
