兴国资源网 Design By www.nnzcdc.com
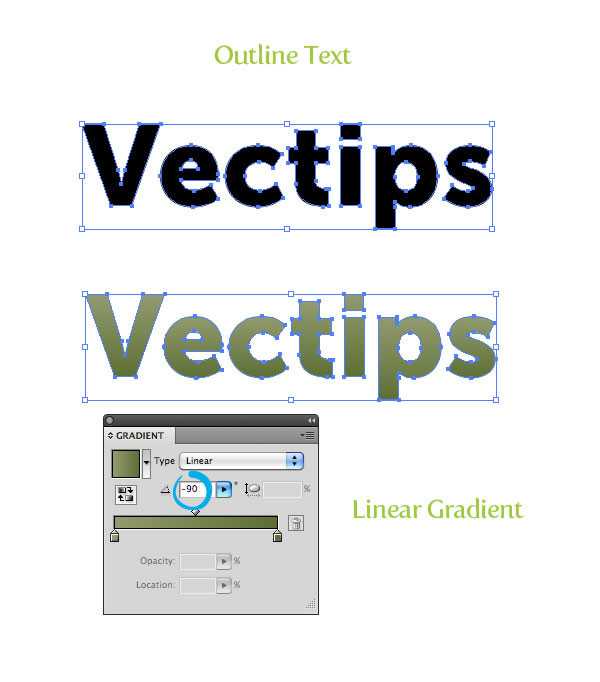
最终效果

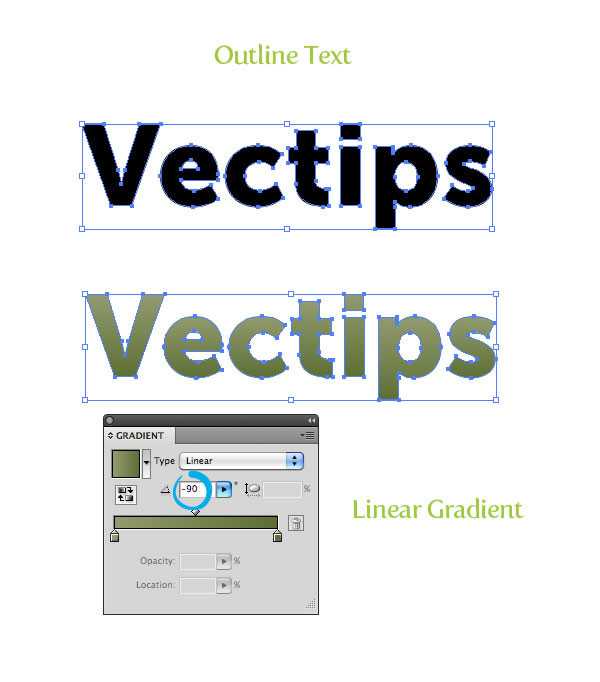
1、首先呢我们使用文字工具(T)创建如下文字,文字内容不限于教程中的文字,建议使用自己喜欢的字体,以及没有描边效果的字体样式,这样能更好的表现文字被缠绕的效果。

2、单一色彩无法表现文字的质感,所以我们选择线性渐变填充文字,(ctrl+F9)打开渐变控制面板,我们选择相同颜色的不同明暗度在垂直方向做渐变,以表现文字的明暗效果.在这里还是建议你选择自己喜欢的色彩。

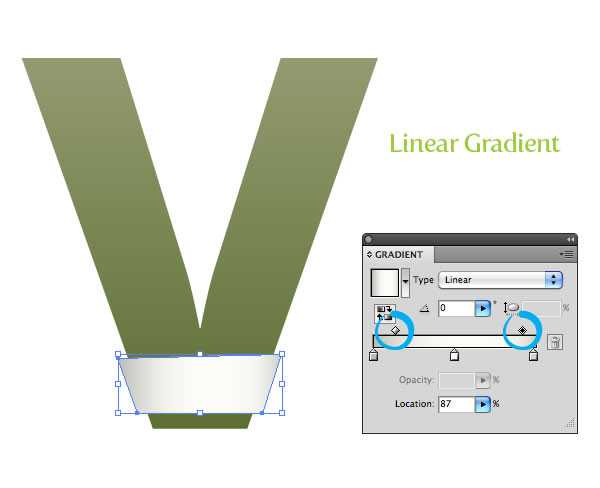
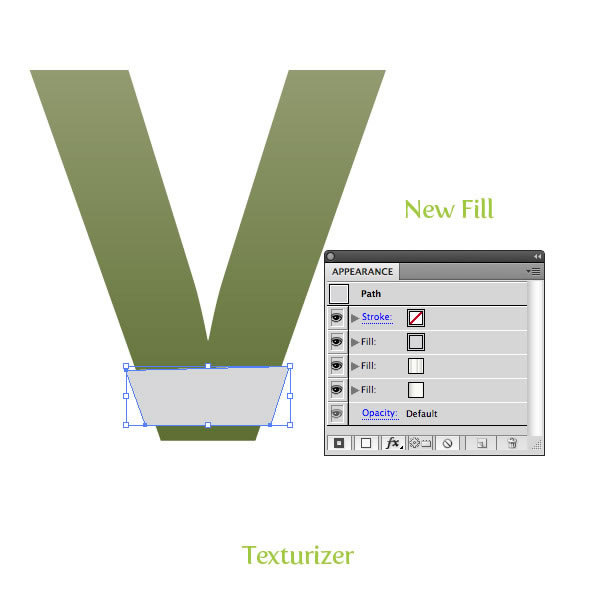
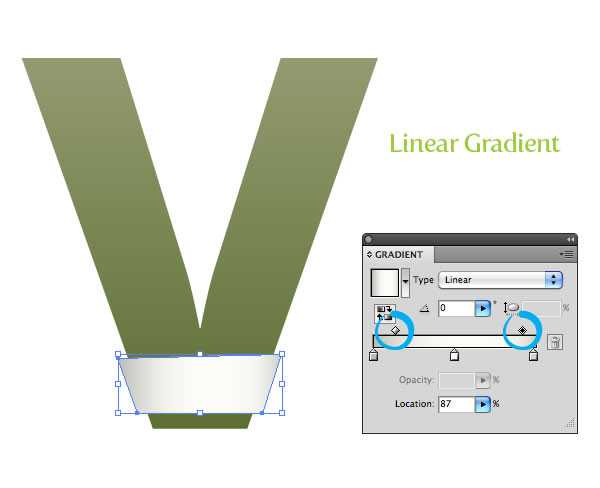
3、现在得到了我们所需要的文字,接下来让我们开始制作木乃伊身上包裹的面料。我们将在这段时间只为你详细介绍一个字母的制作过程,首先使用钢笔(p)绘制出一个符合文字形状的小块。

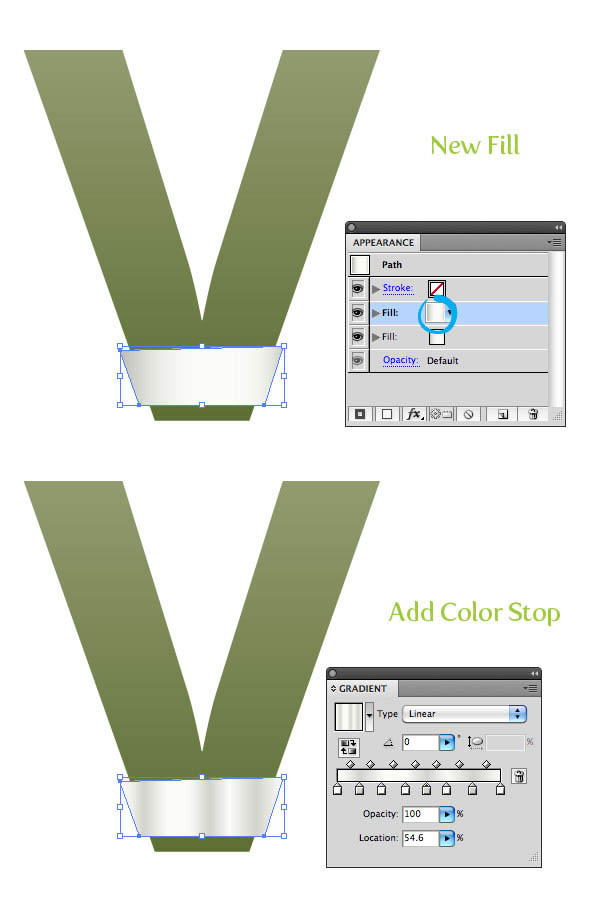
4、然后我们为制作的小块填充灰、白色渐变。

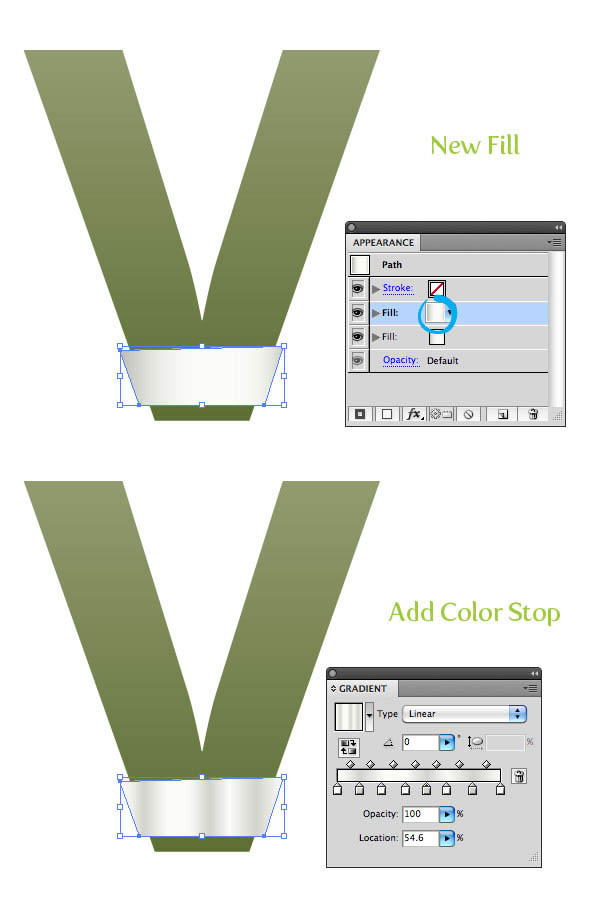
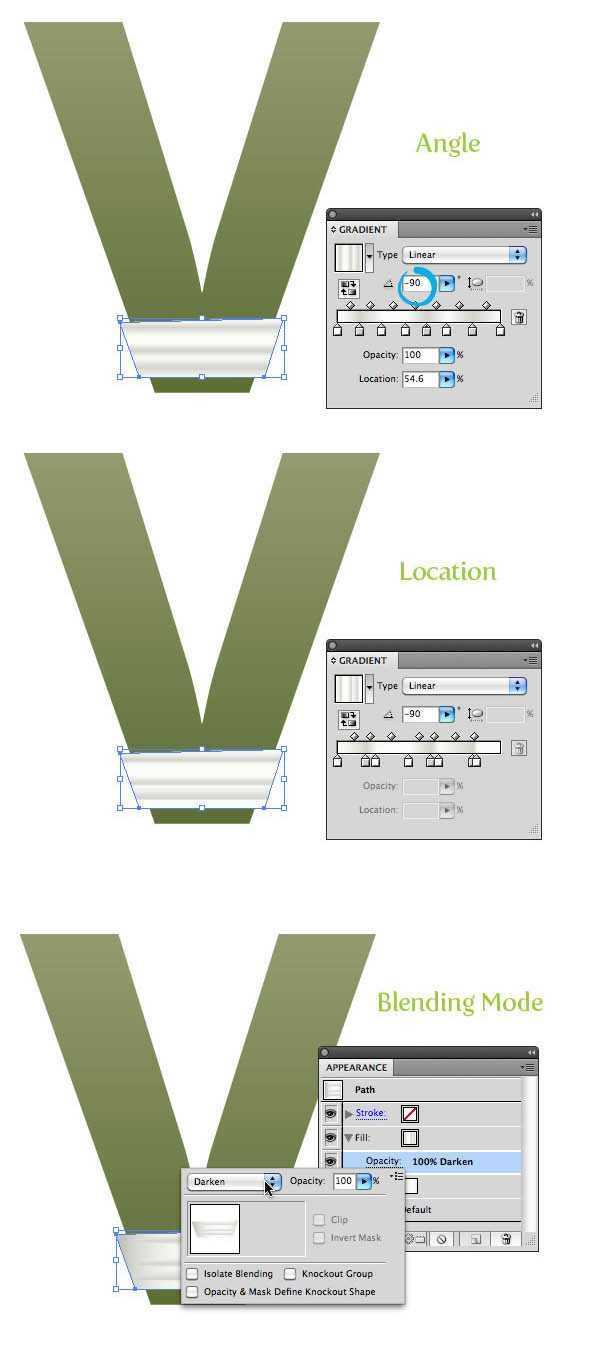
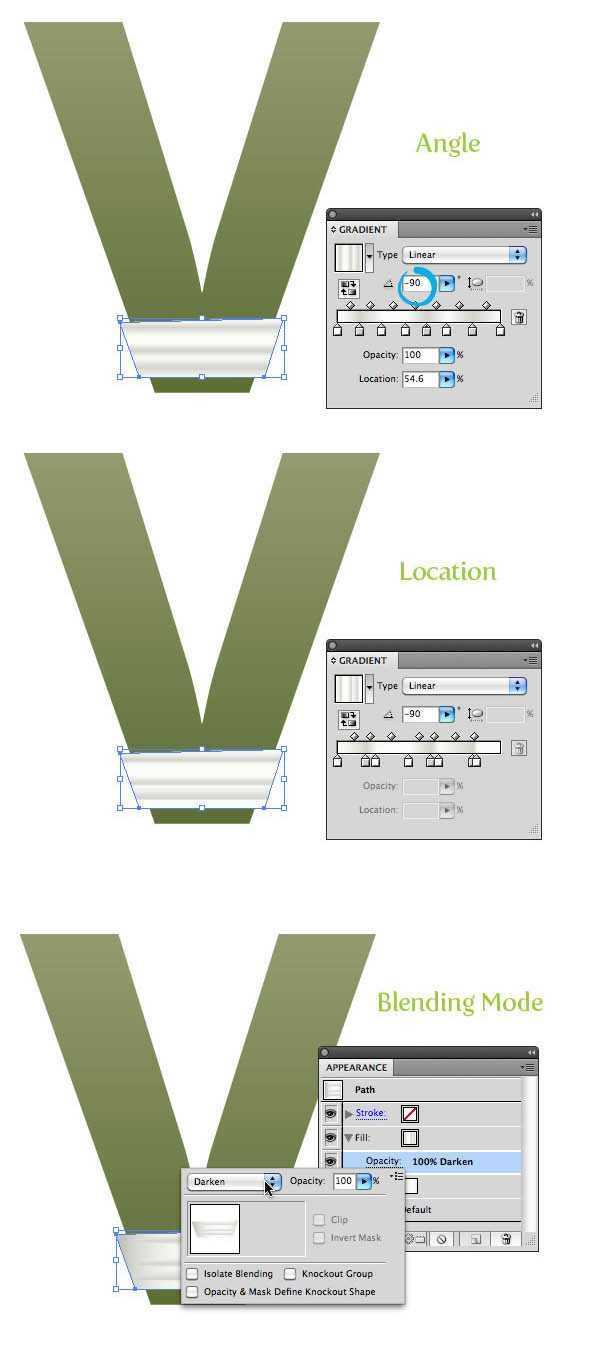
5、然后我们打开外观控制面板(Shift+F6),新建填充色,请确保新建的填充色在最上层,然后为其填充灰、白相隔6节的线性渐变,总共8个控制点。让我们再为其添充色设置混合模式为变暗。


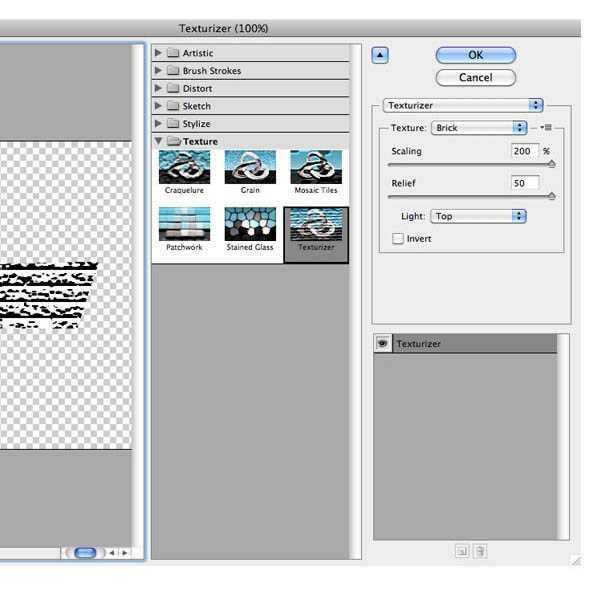
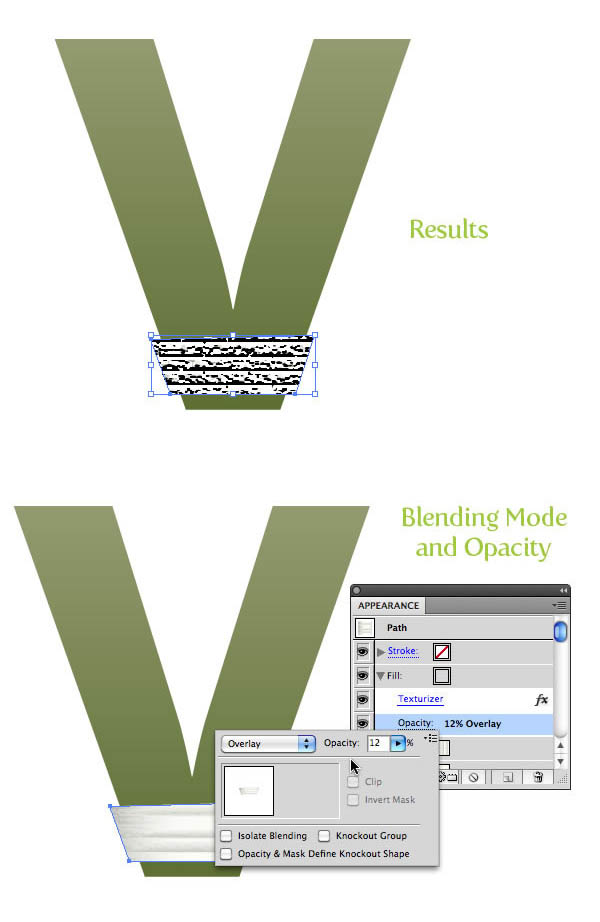
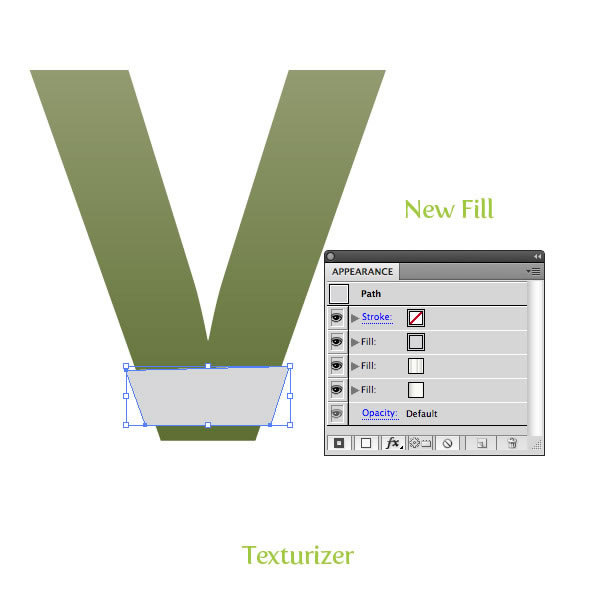
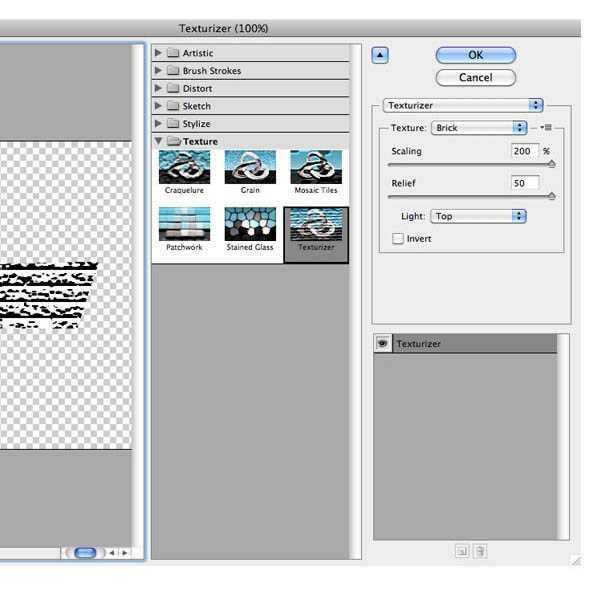
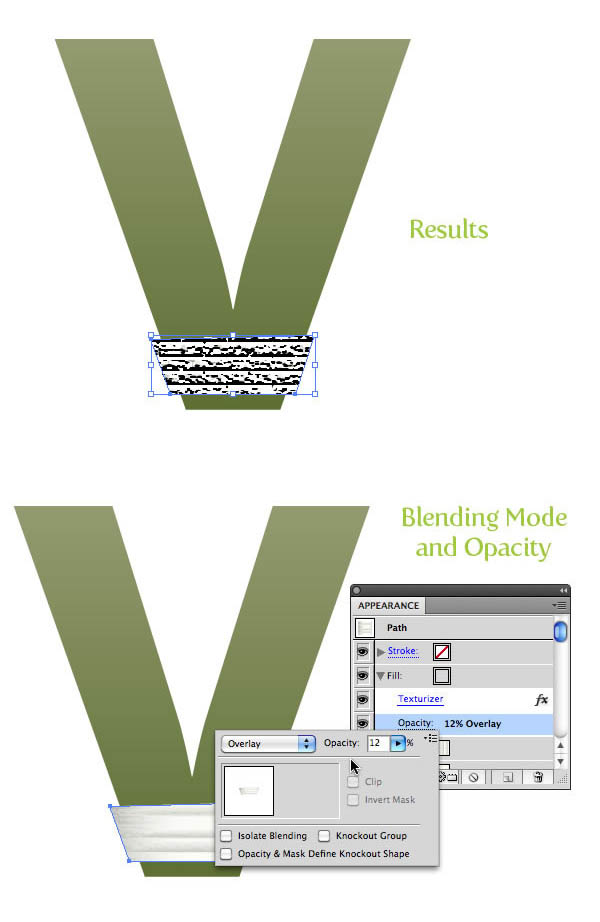
6、接下来我们继续新建一层深灰色的填充色,请确保所建填充色在最上层,然后为其添加新的效果,选择纹理效果中的纹理化,参数可以自己任意调试,然后我们设置其填充色的混合模式为叠加并设置其透明度,我们用此来表现布料是纹理,使其拥有布料的质感。



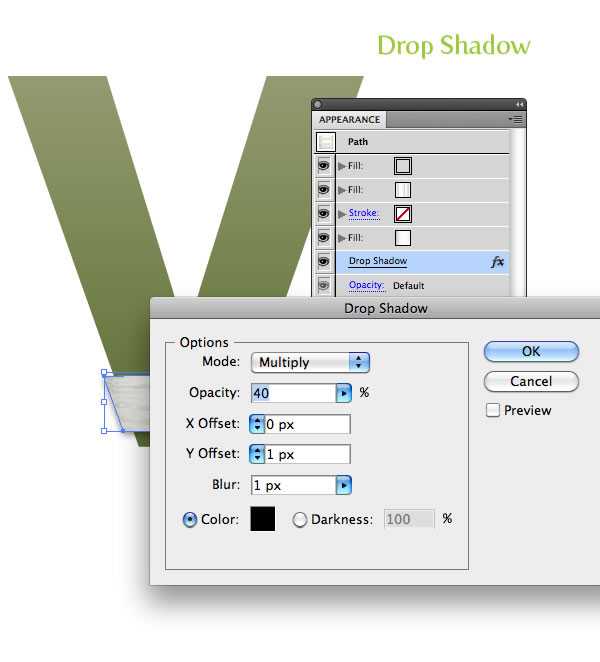
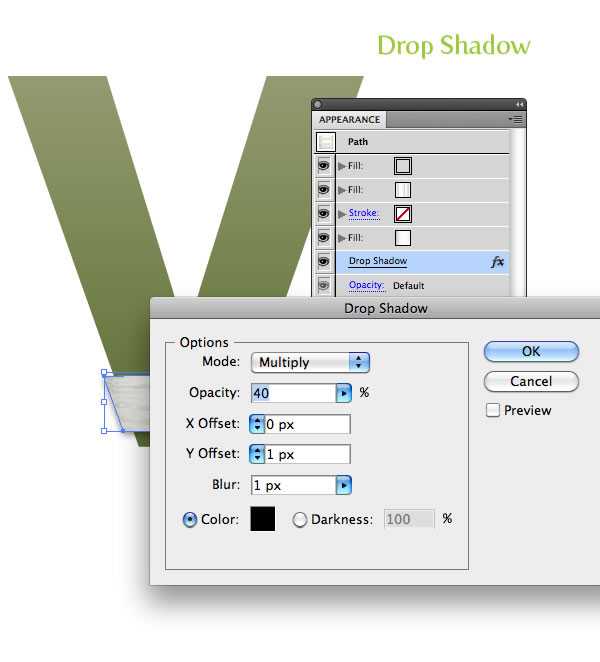
7、我们知道物品层叠到一起都会在下层产生阴影,所以我们接下来就为我们所制作的“布料”添加一个阴影效果,增加布料缠绕叠加的层次感。选择效果-风格化-投影,我们所添加的投影在最先面,请确保所选的填充色在最底层。

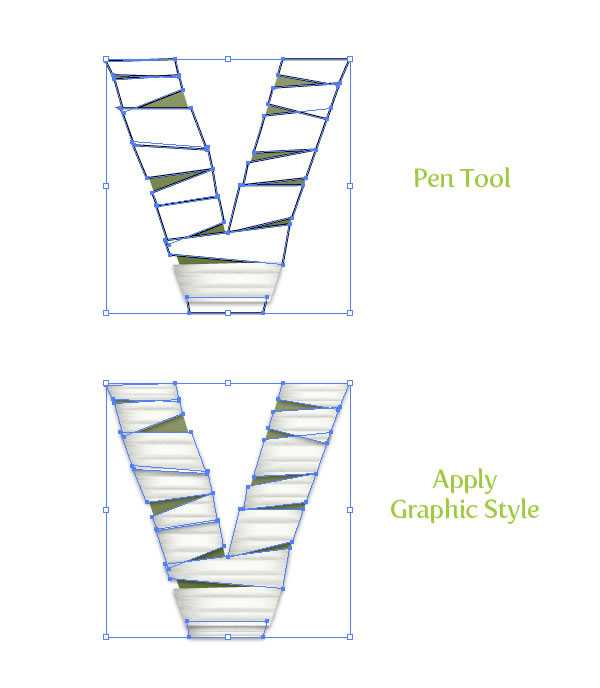
8、以上我们是只是制作一块布料的效果,接下来我们还要重复以上的步骤吗?答案是不需要,我们只需要选择我们制作好的布料,然后打开图像样式控制面板,选择新建图形样式,将我们制作好的布料添加到图形样式中,以便于我们重复使用。

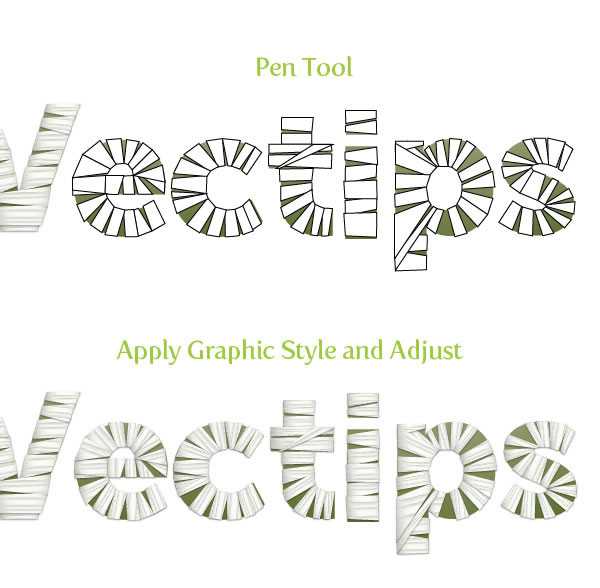
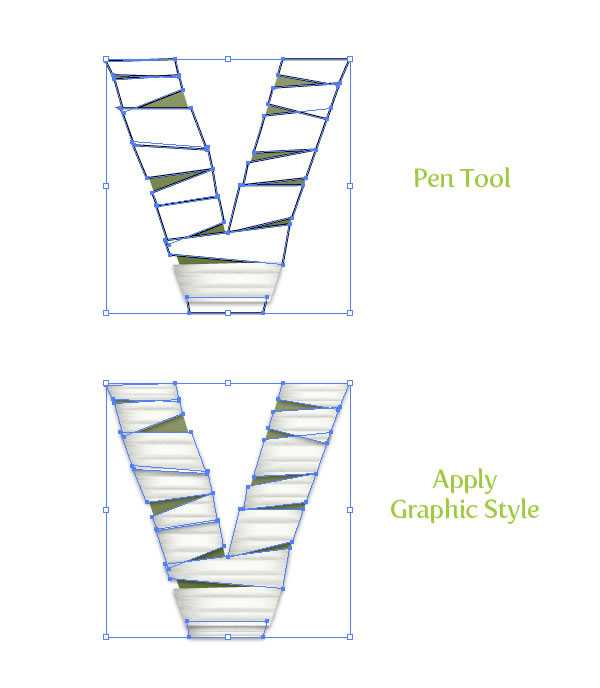
9、现在我们开始制作其他缠绕在文字上的布料,这一阶段可能是本教程中最枯燥乏味的阶段,完成这个阶段你才会发现其中的乐趣所在。我们依然使用钢笔工具绘制文字上各位置的小块,不过你不需要再为小块添加各种填充色,只需要把我们刚创建的样式添加到小块中。
不过在这你需要特别注意下每块布料的关系,如果在这你想象不到每块布料的关系,你可以找块布条在任意物体上缠绕来发现它们之间的关系。还有就是并不是将我们创建好的图像样式添加小块中就意味着做好了一块布料,我们还需要对布料的纹理方向根据其缠绕走向进行调整,我们将调整灰、白相隔为六块的渐变,设置其倾斜方向,这样才能让每块布料看起来更加自然。


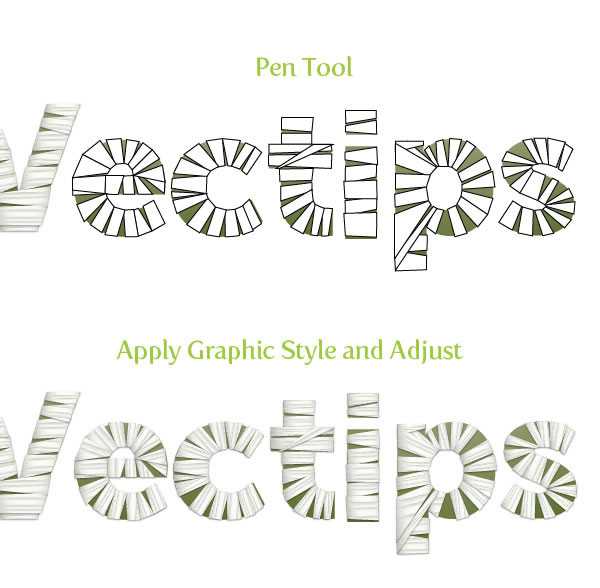
10、然后就是让我们烦恼的地方,各种重复,各种调整!为我们所创建的所有文字缠绕上布料,谁让你写那么多字啊!慢慢缠吧!在这里我就不再熬述。

最终效果:


1、首先呢我们使用文字工具(T)创建如下文字,文字内容不限于教程中的文字,建议使用自己喜欢的字体,以及没有描边效果的字体样式,这样能更好的表现文字被缠绕的效果。

2、单一色彩无法表现文字的质感,所以我们选择线性渐变填充文字,(ctrl+F9)打开渐变控制面板,我们选择相同颜色的不同明暗度在垂直方向做渐变,以表现文字的明暗效果.在这里还是建议你选择自己喜欢的色彩。

3、现在得到了我们所需要的文字,接下来让我们开始制作木乃伊身上包裹的面料。我们将在这段时间只为你详细介绍一个字母的制作过程,首先使用钢笔(p)绘制出一个符合文字形状的小块。

4、然后我们为制作的小块填充灰、白色渐变。

5、然后我们打开外观控制面板(Shift+F6),新建填充色,请确保新建的填充色在最上层,然后为其填充灰、白相隔6节的线性渐变,总共8个控制点。让我们再为其添充色设置混合模式为变暗。


6、接下来我们继续新建一层深灰色的填充色,请确保所建填充色在最上层,然后为其添加新的效果,选择纹理效果中的纹理化,参数可以自己任意调试,然后我们设置其填充色的混合模式为叠加并设置其透明度,我们用此来表现布料是纹理,使其拥有布料的质感。



7、我们知道物品层叠到一起都会在下层产生阴影,所以我们接下来就为我们所制作的“布料”添加一个阴影效果,增加布料缠绕叠加的层次感。选择效果-风格化-投影,我们所添加的投影在最先面,请确保所选的填充色在最底层。

8、以上我们是只是制作一块布料的效果,接下来我们还要重复以上的步骤吗?答案是不需要,我们只需要选择我们制作好的布料,然后打开图像样式控制面板,选择新建图形样式,将我们制作好的布料添加到图形样式中,以便于我们重复使用。

9、现在我们开始制作其他缠绕在文字上的布料,这一阶段可能是本教程中最枯燥乏味的阶段,完成这个阶段你才会发现其中的乐趣所在。我们依然使用钢笔工具绘制文字上各位置的小块,不过你不需要再为小块添加各种填充色,只需要把我们刚创建的样式添加到小块中。
不过在这你需要特别注意下每块布料的关系,如果在这你想象不到每块布料的关系,你可以找块布条在任意物体上缠绕来发现它们之间的关系。还有就是并不是将我们创建好的图像样式添加小块中就意味着做好了一块布料,我们还需要对布料的纹理方向根据其缠绕走向进行调整,我们将调整灰、白相隔为六块的渐变,设置其倾斜方向,这样才能让每块布料看起来更加自然。


10、然后就是让我们烦恼的地方,各种重复,各种调整!为我们所创建的所有文字缠绕上布料,谁让你写那么多字啊!慢慢缠吧!在这里我就不再熬述。

最终效果:

兴国资源网 Design By www.nnzcdc.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
兴国资源网 Design By www.nnzcdc.com
暂无评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
2025年02月25日
2025年02月25日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
