兴国资源网 Design By www.nnzcdc.com
center>
步骤一:创建一个新文件
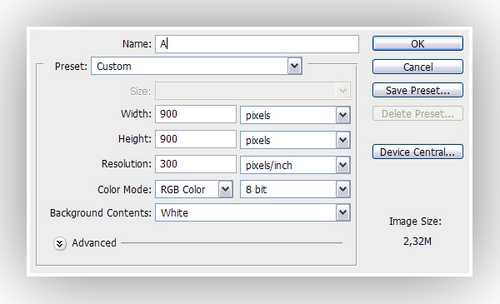
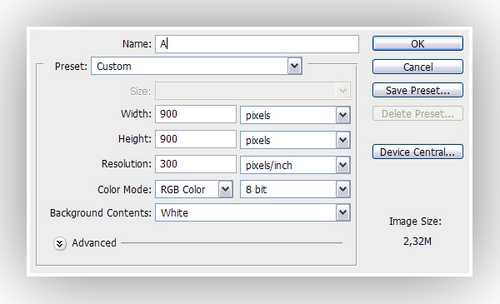
900px×900px 分辨率为300像素/英寸,颜色为RGB,文件命名为“A”,如图1

步骤二:
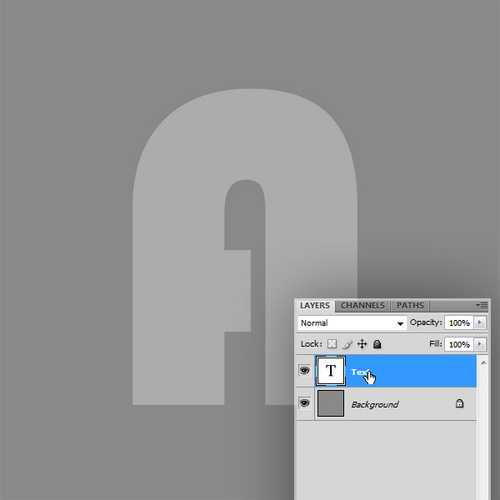
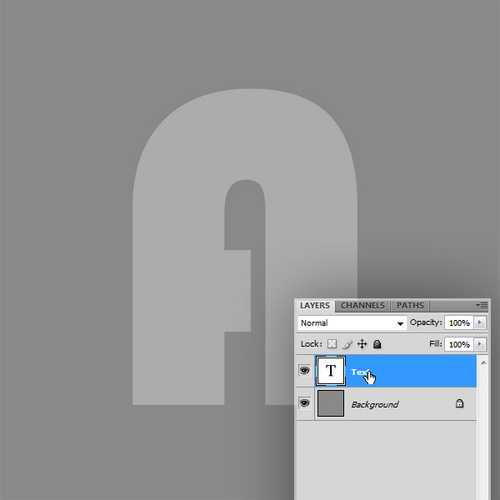
用灰色填充背景,找一个你喜欢的字体,输入字母“A” 设置成合适大小,把字体层命名为“TEXT”,如图2

步骤三:
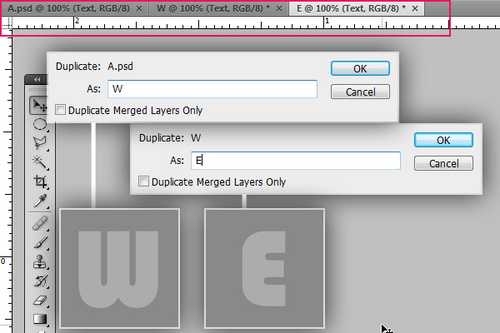
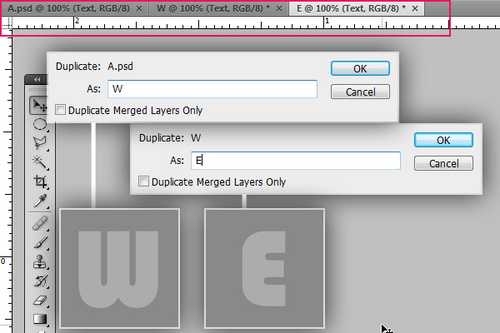
去图像–复制,改名字为“W”,点击确定,就会出现一个副本,把副本里的“A”字改为“W”。(这里能明白吗?) “E”也是这么出来的。看看图3:

步骤四:
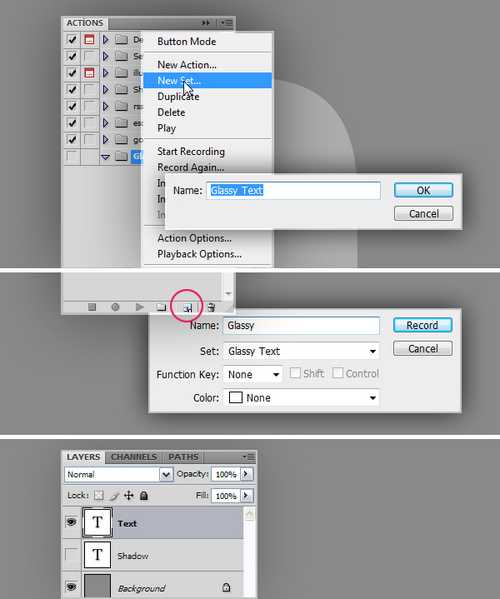
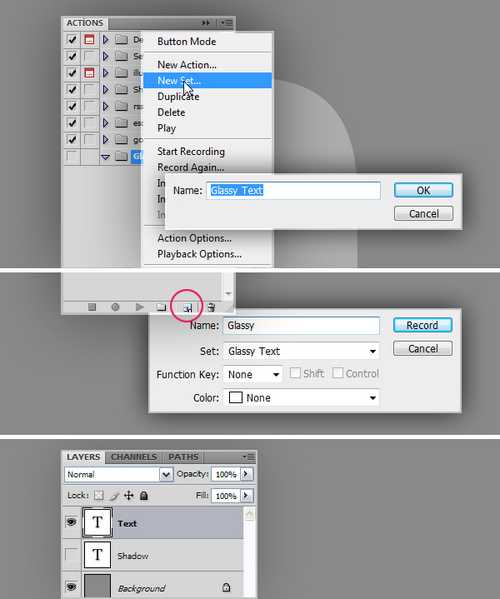
回到我们第一个做出来的 “A.psd” 文件,现在我们开始进行动作设置:打开窗口–动作(或者直接按ALT+F9)新建组,命名为 “ GlassyText ” 然后点击“创建新动作”按钮,命名为 “ Glassy ”,回到图层,复制 Text 层,改名字为“ shadow ”(阴影)并隐藏这层。看图4:

步骤五:
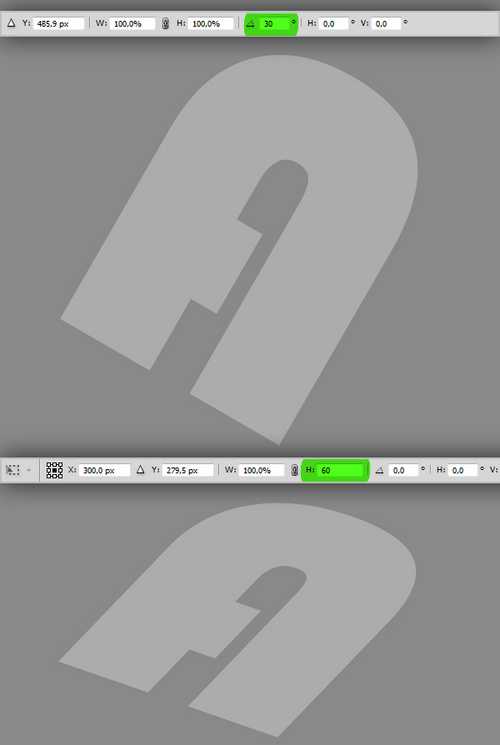
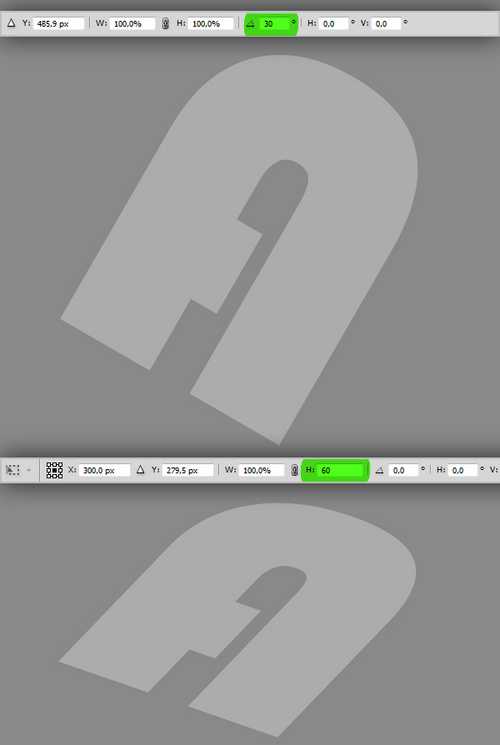
回 Text 层,按 Ctrl+T 角度改为30 确定以后再次按 Ctrl+T 把垂直H改为60% ,仔细看图5:

步骤六:
应用渐变叠加图层样式,混合模式正常,渐变从黑到白,样式线性,角度:90,缩放:130% 看图6数值:

步骤七:
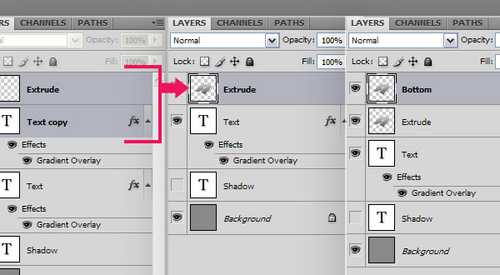
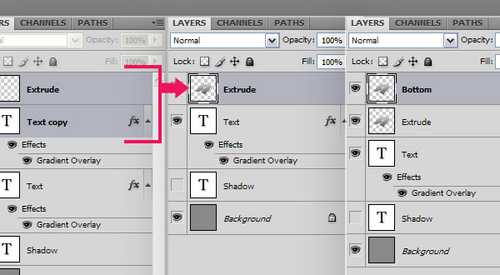
复制 Text 层,然后创建一个新层在最上方,命名为“ Extrude ”,把复制后的Text层跟“ Extrude ”层合并,再复制一遍命名为“ Bottom ” 仔细研究图7:

步骤八:
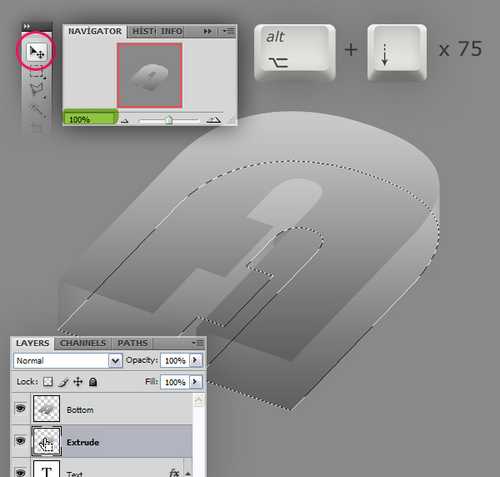
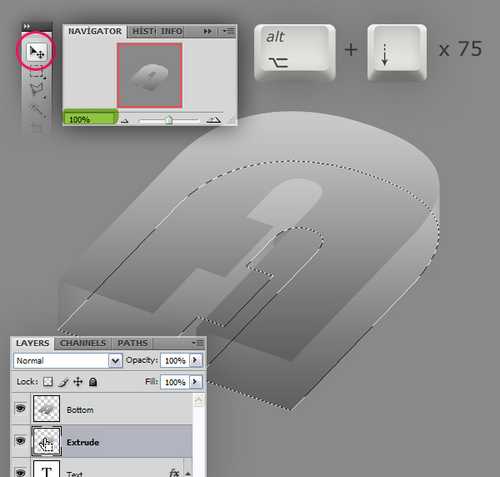
Ctrl + 鼠标点击“ Extrude ”层,载入字体选区,接着按住 Alt 点击向下的箭头75次 仔细看图8:

步骤九:
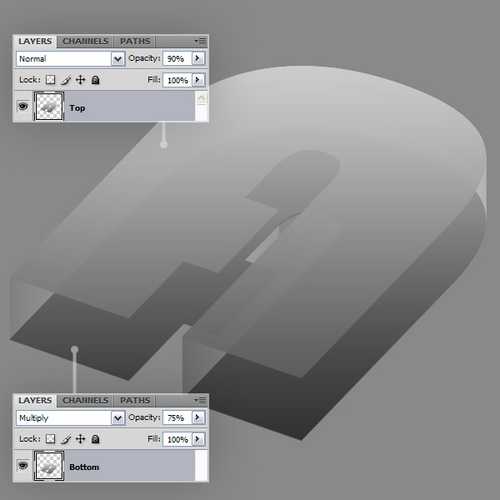
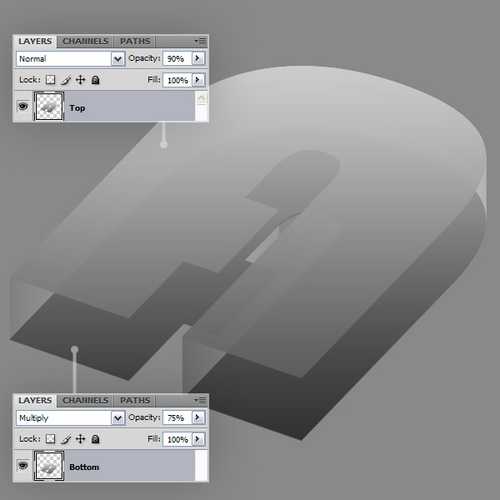
复制“ Bottom ”层并命名为“ Top ” 设置混合模式为正片叠底。同样向下移动75次(尝试着按住 Shift 键看下移动效果 呵呵 是不是变快啦),然后改变“ Top ”层不透明度为90% ,“ Bottom ”层不透明度为75%,如图9

步骤十:
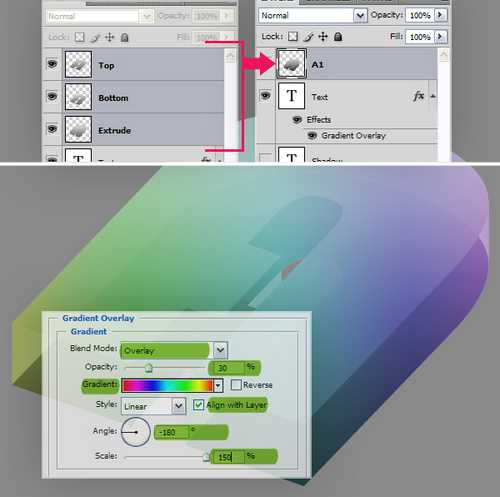
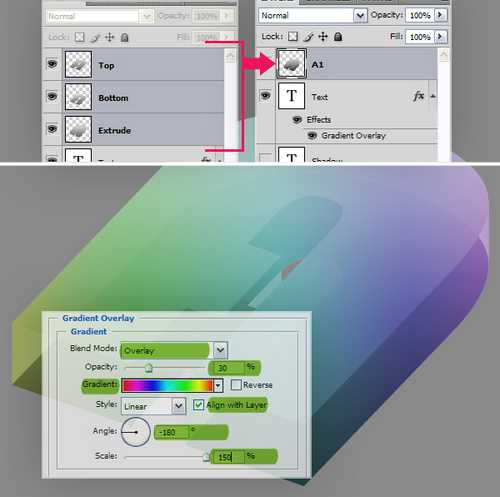
选择“ Top ”,“ Extrude ”,“ Bottom ”这三个层合并他们(快捷方式 Ctrl+E )把合并后的图层命名为“A1” 。应用渐变叠加图层样式:混合模式:叠加,不透明度:30%,角度:-180,缩放:150%,图10

步骤十一:
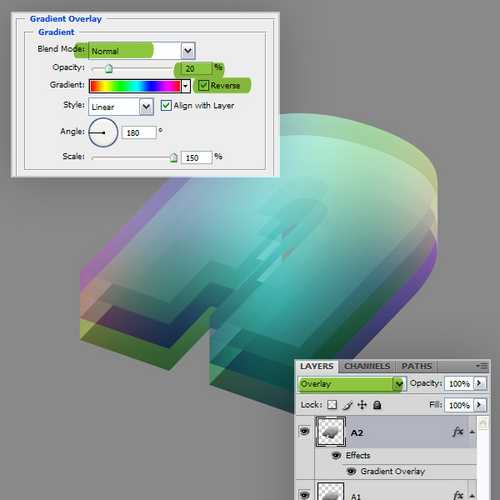
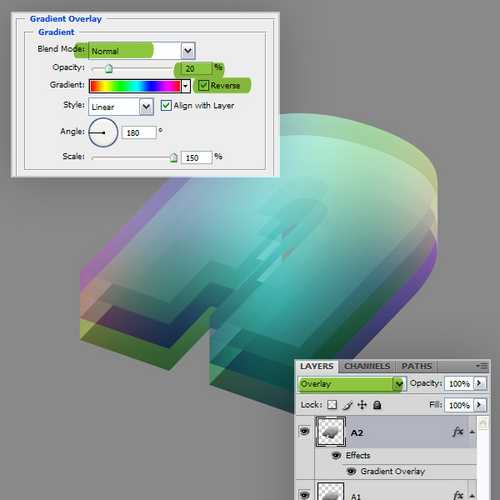
复制“A1”层命名为“A2” 用移动工具向上移动35像素,更改渐变叠加图层样式和混合模式,数值如图11,在这里我就不写了:

步骤十二:
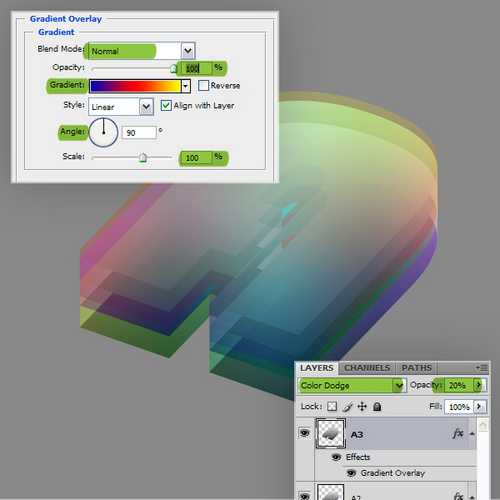
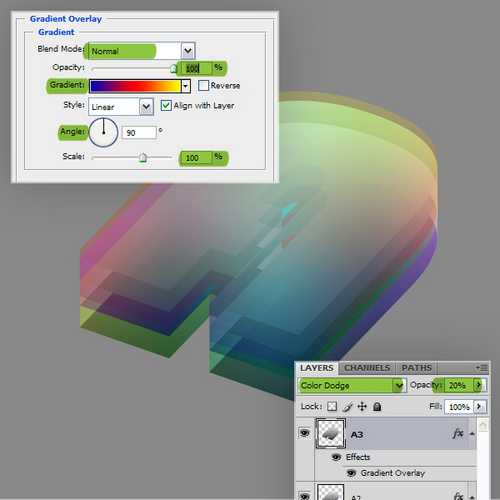
复制“A2”层命名为“A3” 移动15个像素就ok啦 同样进行渐变叠加图层样式和混合模式的更改,如图12(注意:图层的不透明度也是要更改的):

步骤十三:
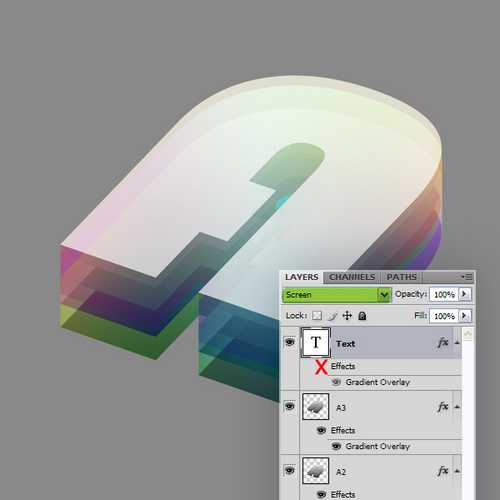
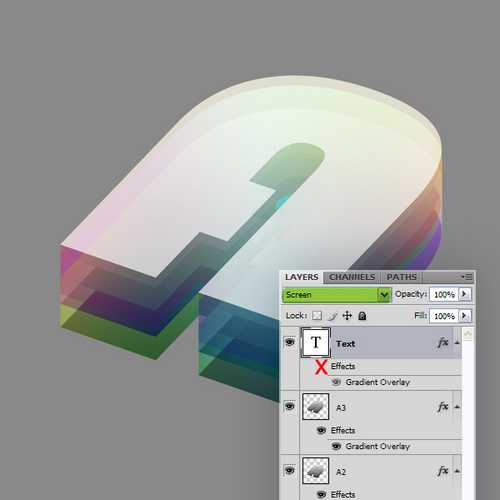
拖动Txet层到所有层的最上方,点击“效果”旁边的小眼睛,使其效果不可见,混合模式:滤色,如图13

步骤十四:
上一页12 下一页 阅读全文

步骤一:创建一个新文件
900px×900px 分辨率为300像素/英寸,颜色为RGB,文件命名为“A”,如图1

步骤二:
用灰色填充背景,找一个你喜欢的字体,输入字母“A” 设置成合适大小,把字体层命名为“TEXT”,如图2

步骤三:
去图像–复制,改名字为“W”,点击确定,就会出现一个副本,把副本里的“A”字改为“W”。(这里能明白吗?) “E”也是这么出来的。看看图3:

步骤四:
回到我们第一个做出来的 “A.psd” 文件,现在我们开始进行动作设置:打开窗口–动作(或者直接按ALT+F9)新建组,命名为 “ GlassyText ” 然后点击“创建新动作”按钮,命名为 “ Glassy ”,回到图层,复制 Text 层,改名字为“ shadow ”(阴影)并隐藏这层。看图4:

步骤五:
回 Text 层,按 Ctrl+T 角度改为30 确定以后再次按 Ctrl+T 把垂直H改为60% ,仔细看图5:

步骤六:
应用渐变叠加图层样式,混合模式正常,渐变从黑到白,样式线性,角度:90,缩放:130% 看图6数值:

步骤七:
复制 Text 层,然后创建一个新层在最上方,命名为“ Extrude ”,把复制后的Text层跟“ Extrude ”层合并,再复制一遍命名为“ Bottom ” 仔细研究图7:

步骤八:
Ctrl + 鼠标点击“ Extrude ”层,载入字体选区,接着按住 Alt 点击向下的箭头75次 仔细看图8:

步骤九:
复制“ Bottom ”层并命名为“ Top ” 设置混合模式为正片叠底。同样向下移动75次(尝试着按住 Shift 键看下移动效果 呵呵 是不是变快啦),然后改变“ Top ”层不透明度为90% ,“ Bottom ”层不透明度为75%,如图9

步骤十:
选择“ Top ”,“ Extrude ”,“ Bottom ”这三个层合并他们(快捷方式 Ctrl+E )把合并后的图层命名为“A1” 。应用渐变叠加图层样式:混合模式:叠加,不透明度:30%,角度:-180,缩放:150%,图10

步骤十一:
复制“A1”层命名为“A2” 用移动工具向上移动35像素,更改渐变叠加图层样式和混合模式,数值如图11,在这里我就不写了:

步骤十二:
复制“A2”层命名为“A3” 移动15个像素就ok啦 同样进行渐变叠加图层样式和混合模式的更改,如图12(注意:图层的不透明度也是要更改的):

步骤十三:
拖动Txet层到所有层的最上方,点击“效果”旁边的小眼睛,使其效果不可见,混合模式:滤色,如图13

步骤十四:
上一页12 下一页 阅读全文
兴国资源网 Design By www.nnzcdc.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
兴国资源网 Design By www.nnzcdc.com
暂无评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
2025年02月25日
2025年02月25日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
