兴国资源网 Design By www.nnzcdc.com
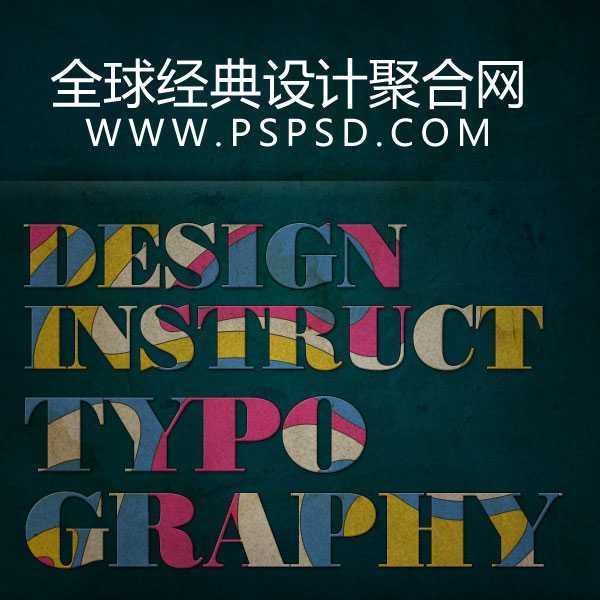
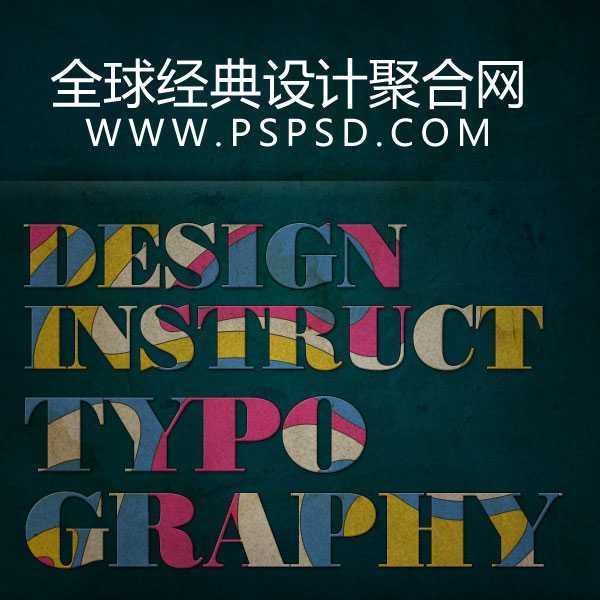
最终效果图:

我们将首先创建一个1200px x 1200px文件。
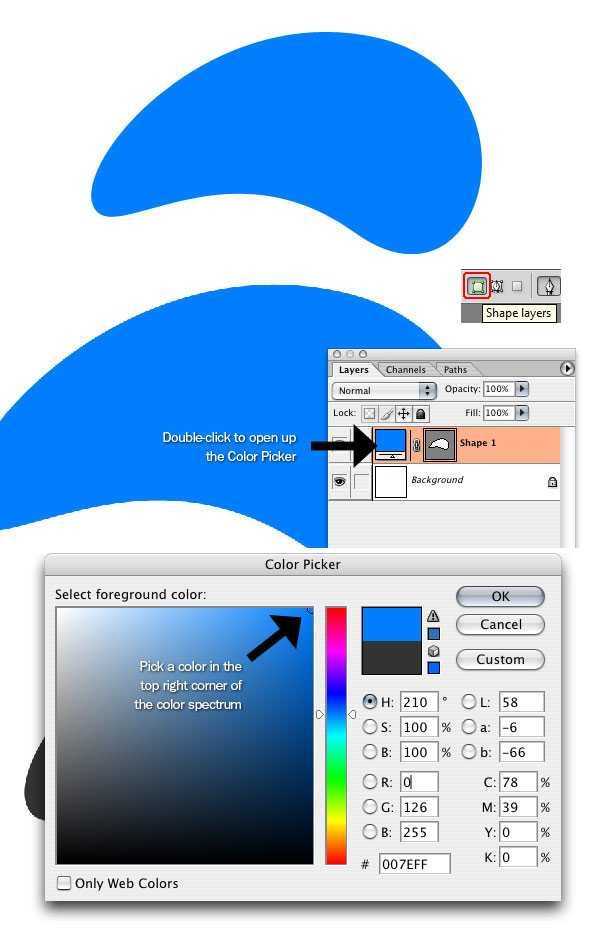
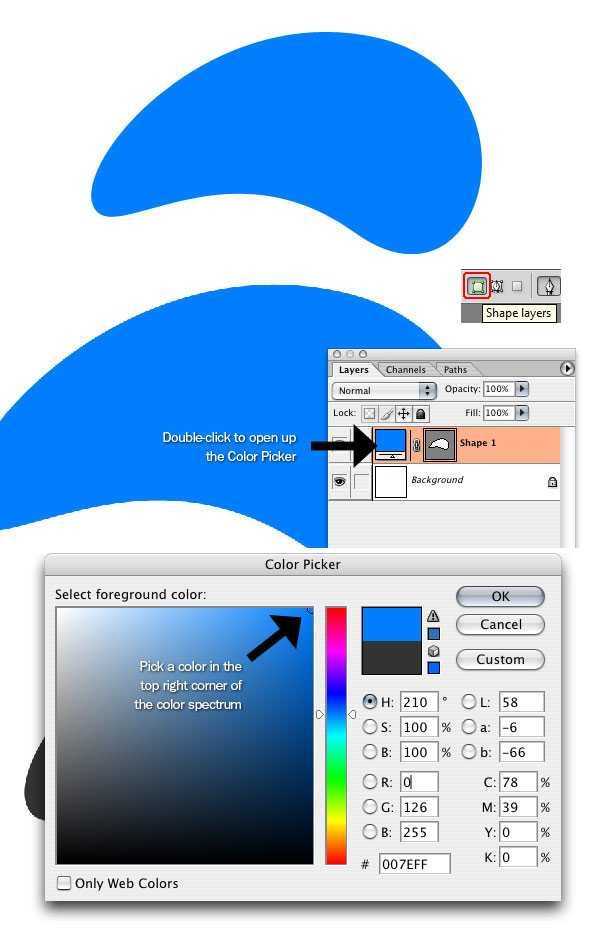
我们将创建一个抽象的造型,使用钢笔工具(P),像我在下面的东西。 确保你做的是个形状图层,而不是路径,你可以通过在选项栏中更改此设置。
更改颜色(双击颜色选择框以打开颜色编辑器对话框中)到蓝色(#017eff)。

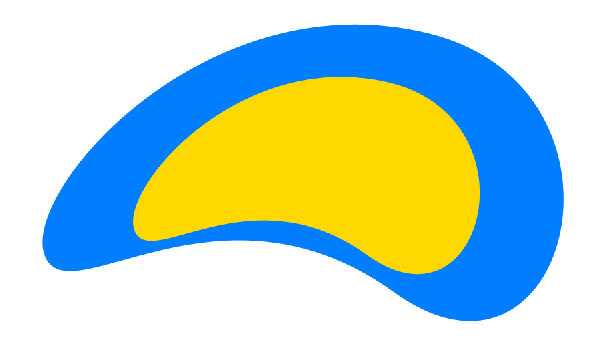
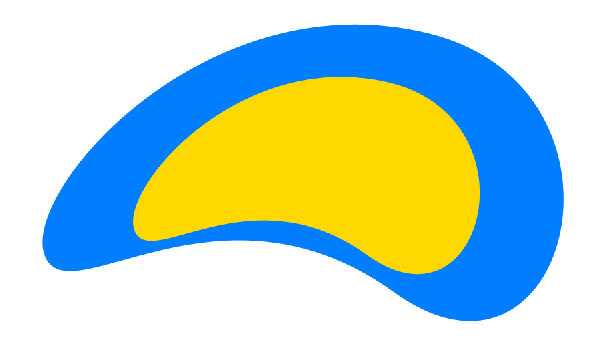
我们将重复的形状层,我们只是用Ctrl+ j来复制。
选择一个颜色,更改颜色为明亮的黄色(#ffd801)。
使用Ctrl+T(自由变换)转换的形状,按住Shift键保持在与原来的相同比例的形状缩小。

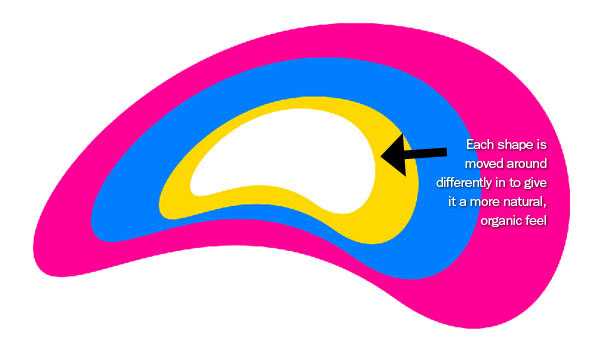
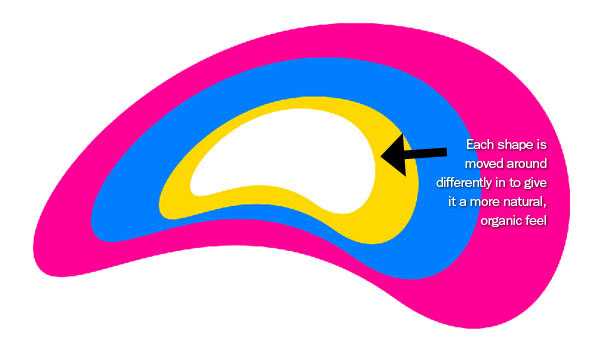
重复步骤2。 改变第一个颜色为白色(#000000)和第二个形状(粉红色fe0096一)。
然后适用移动工具(V),把白色的形状往左靠一点。

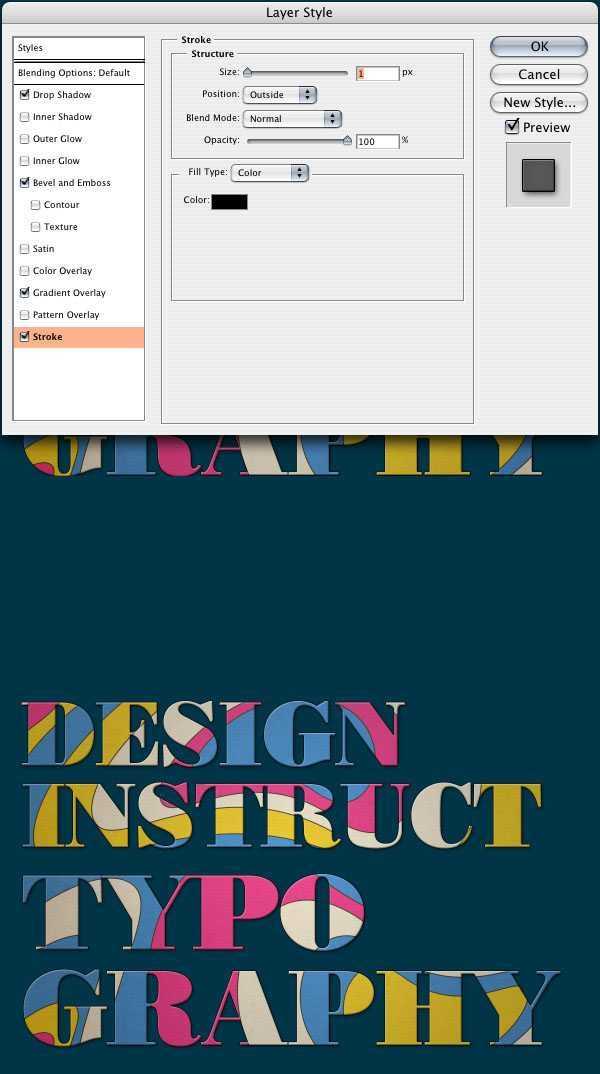
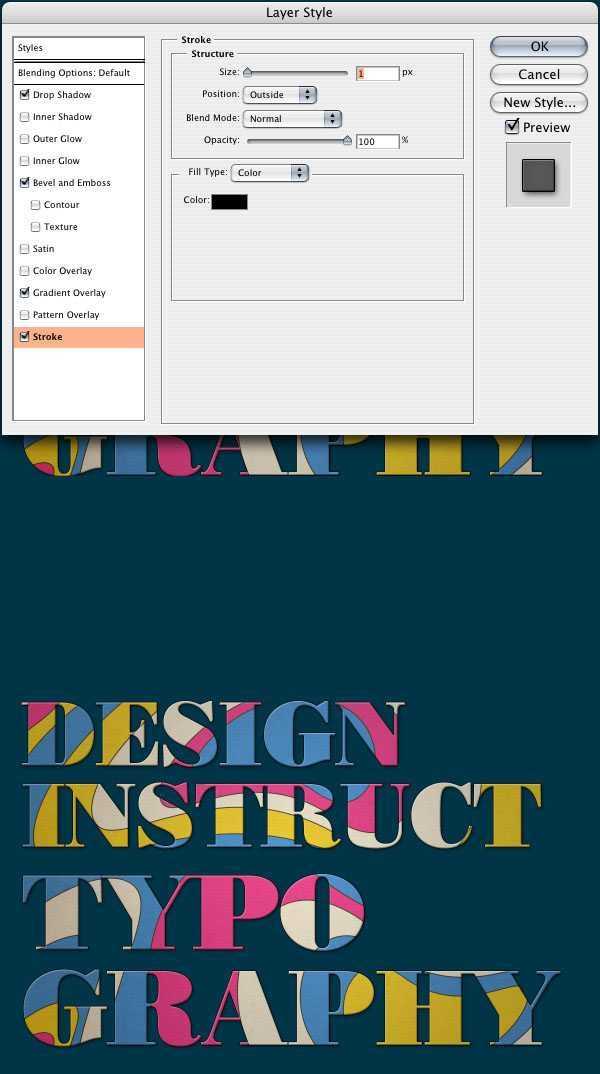
现在我们继续,我们要添加在每个形状的描边。点击图层面板下面的添加图层样式,然后描边,颜色为黑色(#000000),边框大小为2. 然后复制图层样式,把每个图层都粘贴一次。

信件一个文件夹,命名为“Shape1”,然后把刚才做的图层全都放进去。然后在复制出一个新的文件夹来,命名为“Shape2”。
在“Shape2”中适用CTRL+T自由变化工具,来旋转它,可以选择自己喜欢的方式,也可以按照下图的样子。

现在我们继续复制文件夹,使用自由变换(CTRL+T),然后把他盖住这个画布,当然,它们之间还是要有空隙的。然后在到画布的背景填充颜色(#017eff)。

现在我们把画布的颜色改复古一点。我们利用素材来做,下载素材。
适用CTRL+T缩小纹理,布满画布,然后不透明度降低到40%。现在就是下面的效果,注意要保存自己的文件哦。

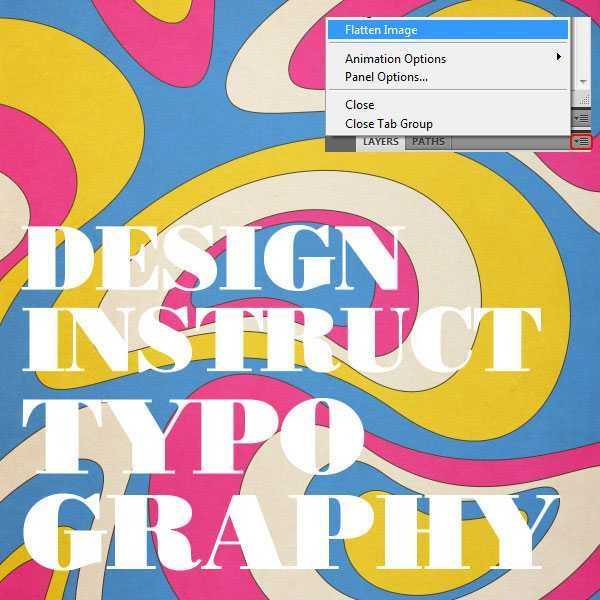
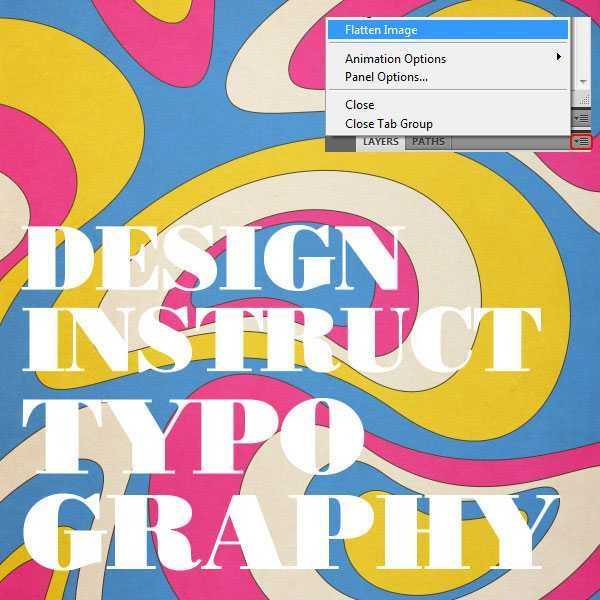
现在我们把所有的图层合并在一起,按CTRL+E。然后输入字体,这里我们为你准备了字体,但是这个字体是要收费的,所以建议大家去网上找下相似字体。

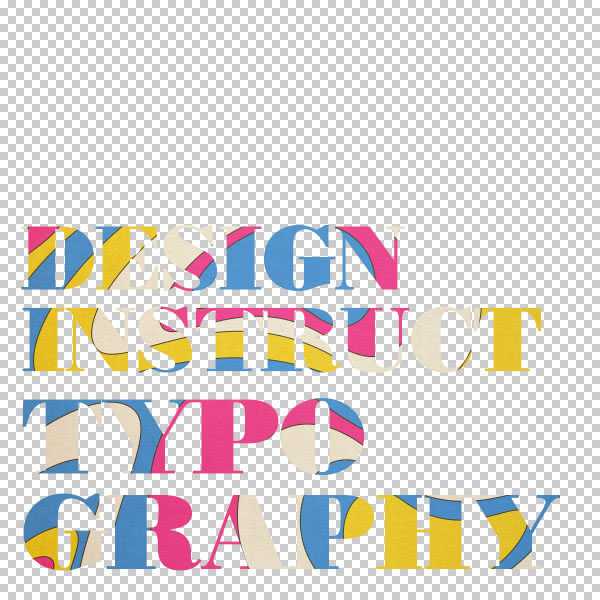
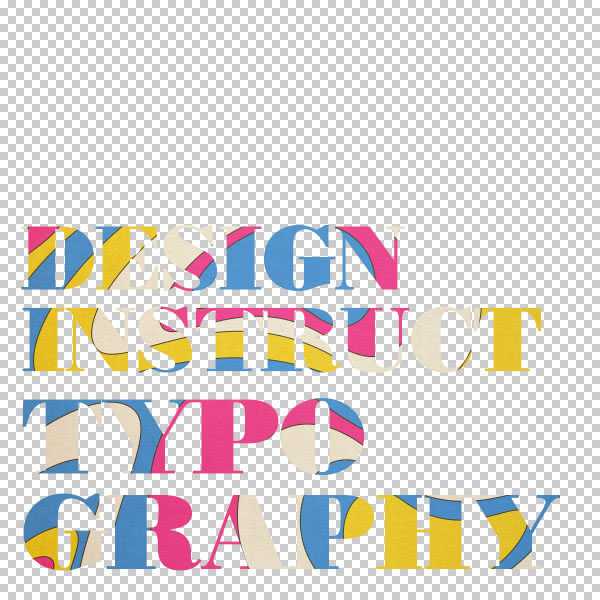
现在我们把字体放到背景图层下面,然后选择花纹图层。按CTRL+AIT+G(创建剪切蒙板)。这样背景就到字上面了,我们还可以移动背景更换自己想要的部分。

创建一个新层,并将其移动一直到了底部。 说它 的背景 ,并填写喜欢蓝颜色 #003547。

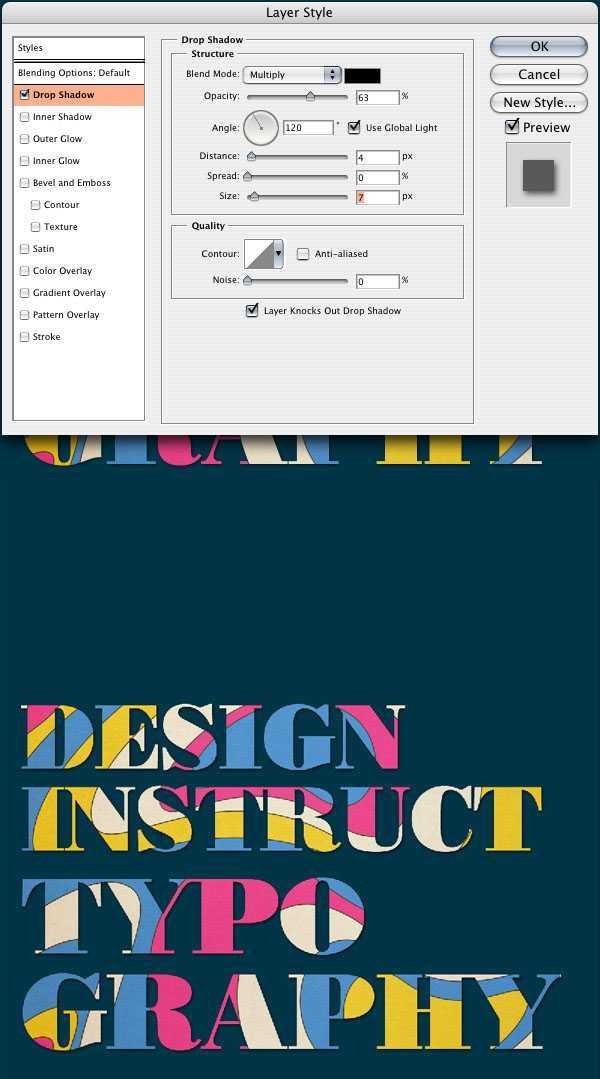
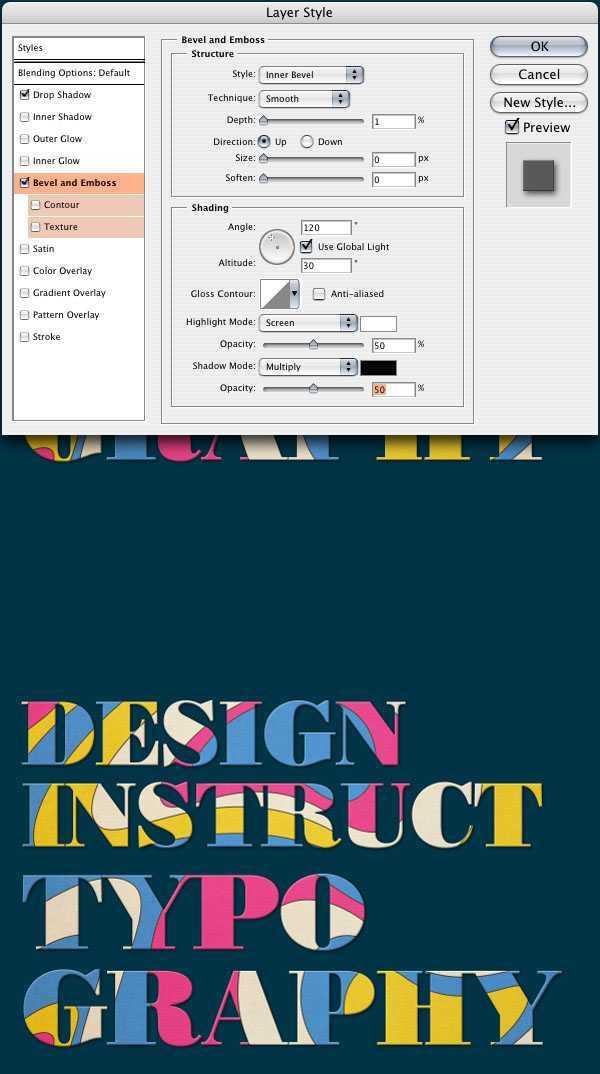
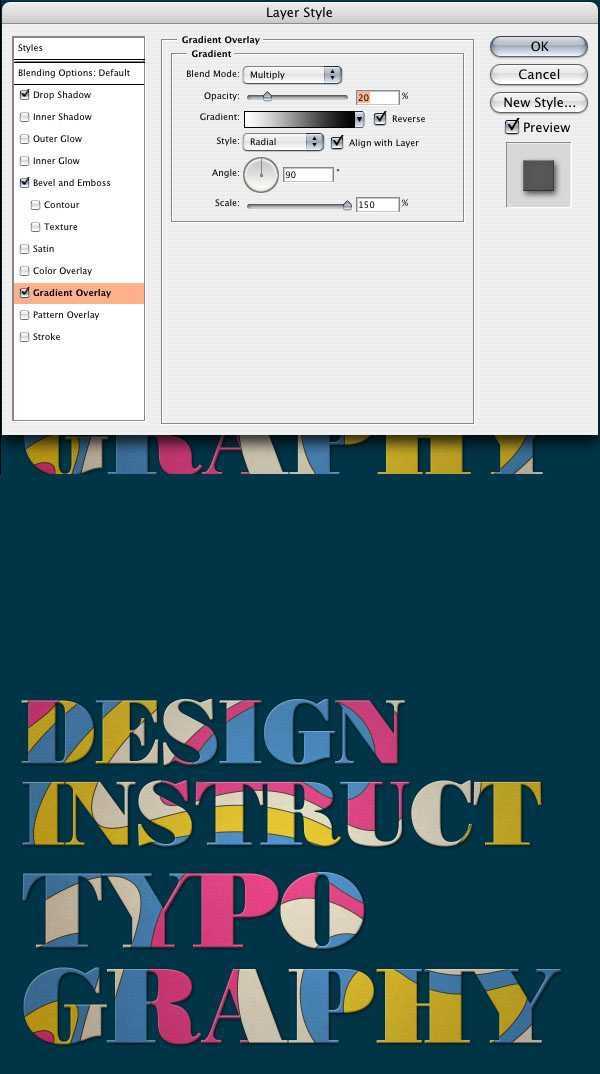
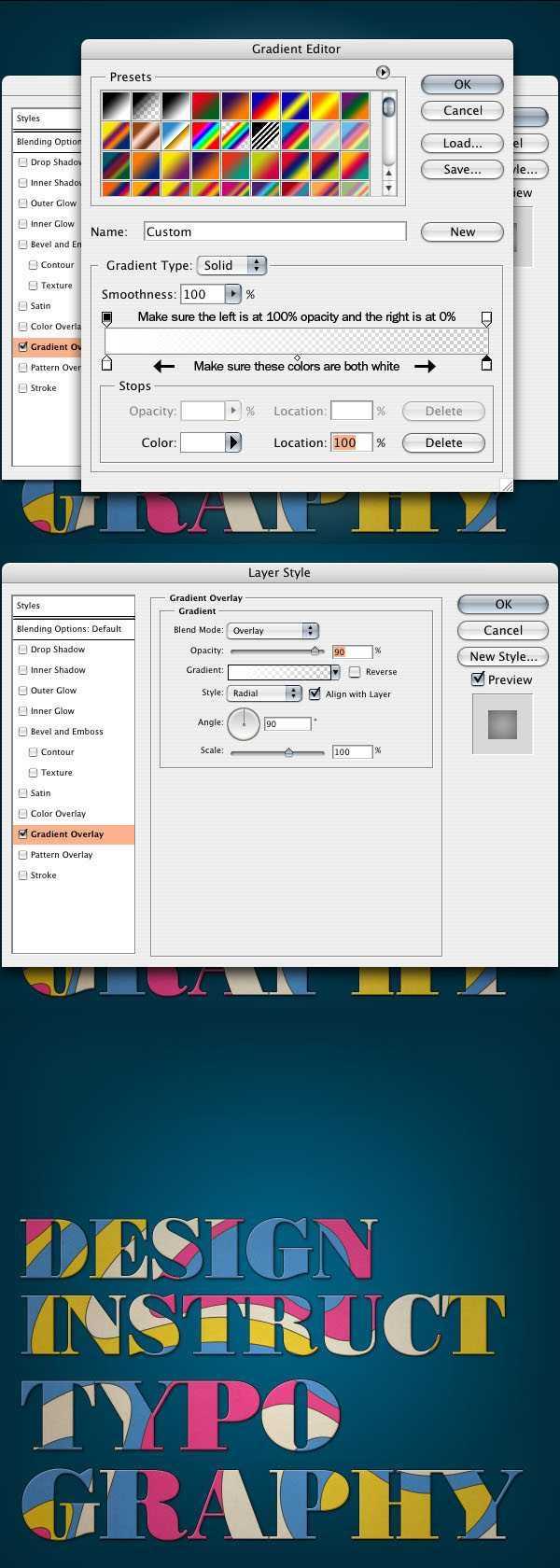
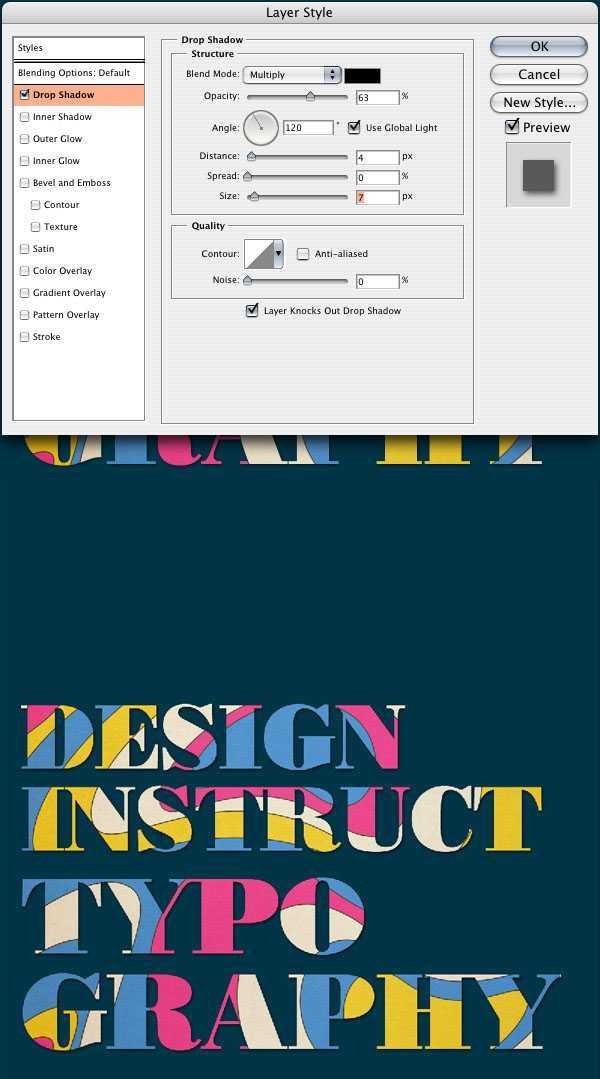
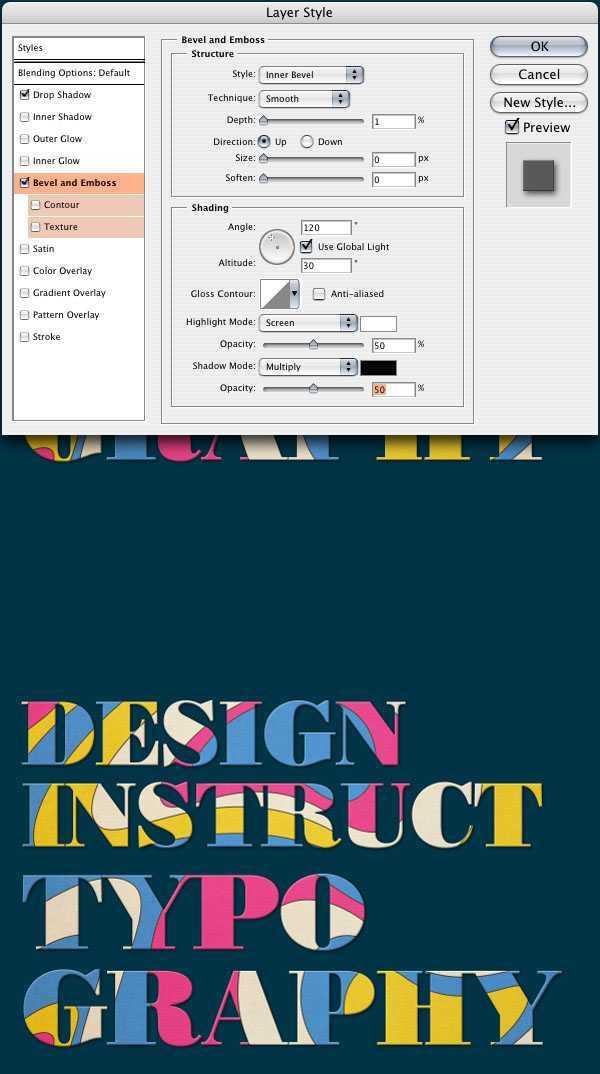
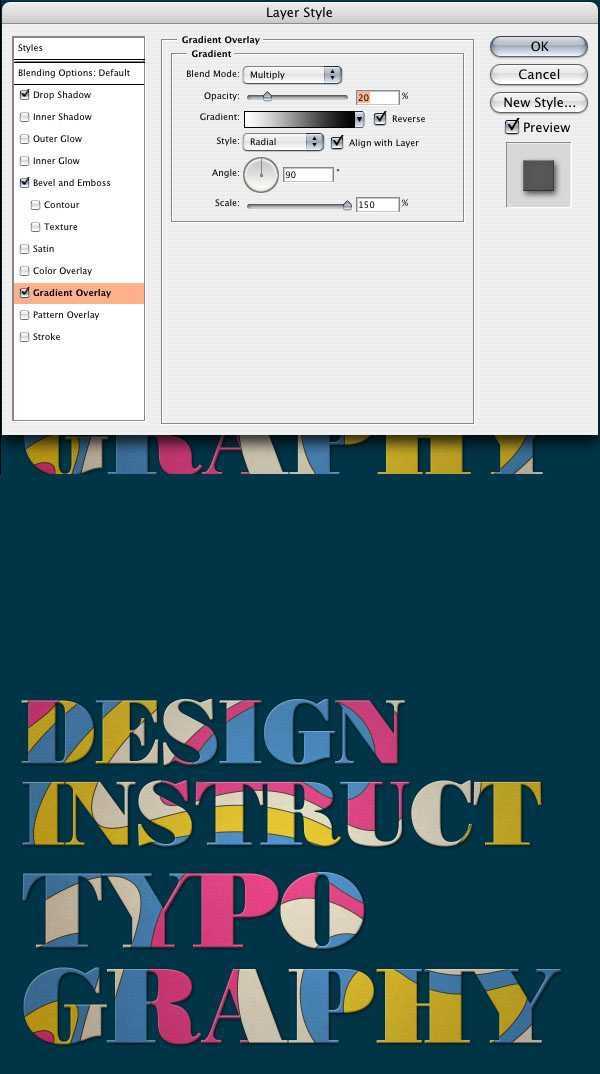
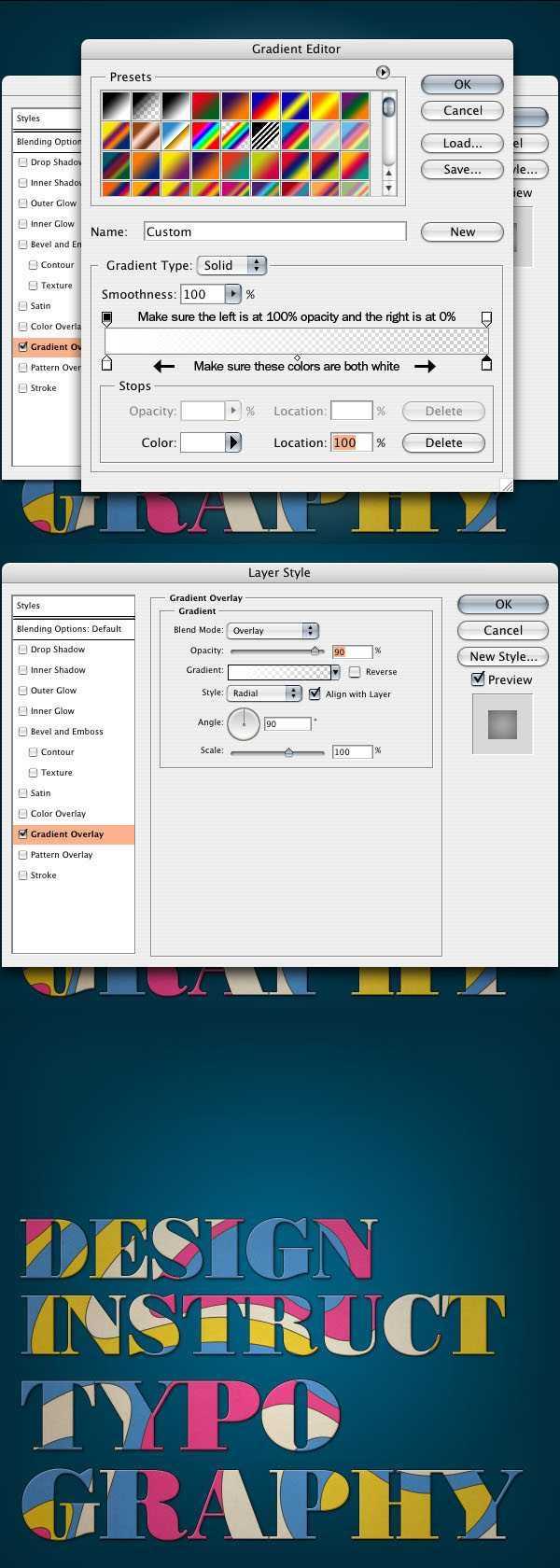
然后按照下面的样式效果去添加。




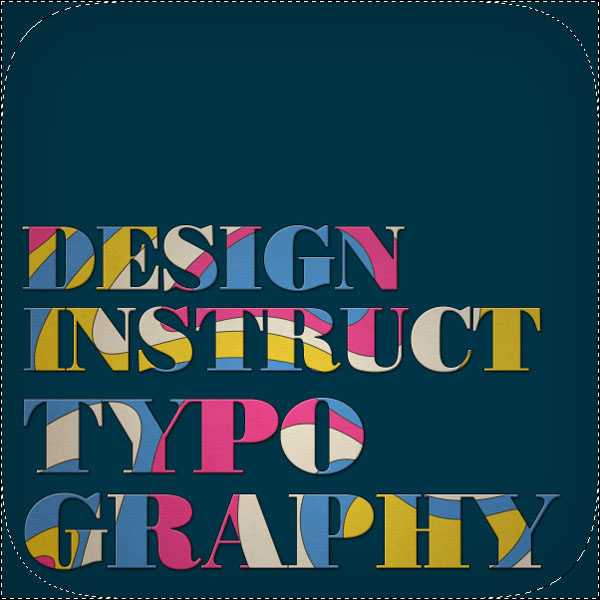
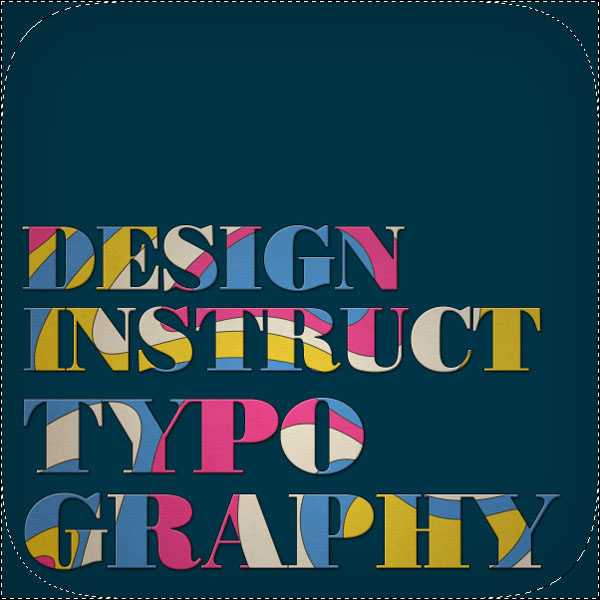
现在我们在做下背景,选择矩形选取工具,然后羽化,大小为:100PX。把整个画布都选满。然后按CTRL+SHIFT+I反选。就出现下面的效果,然后我们在填充黑色,透明度改为50%。



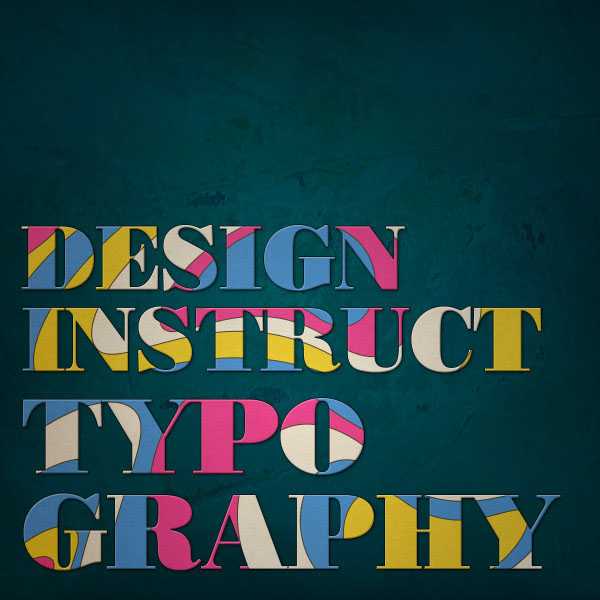
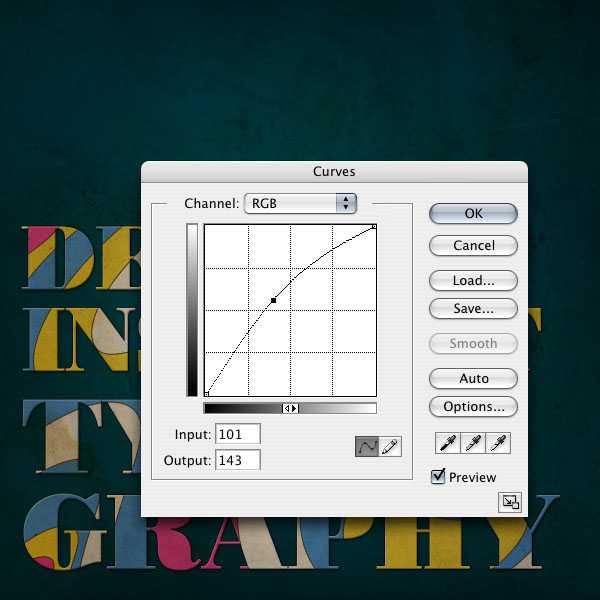
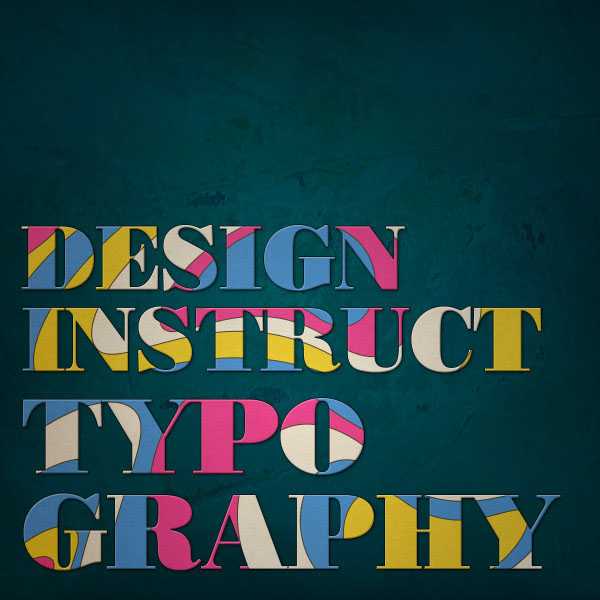
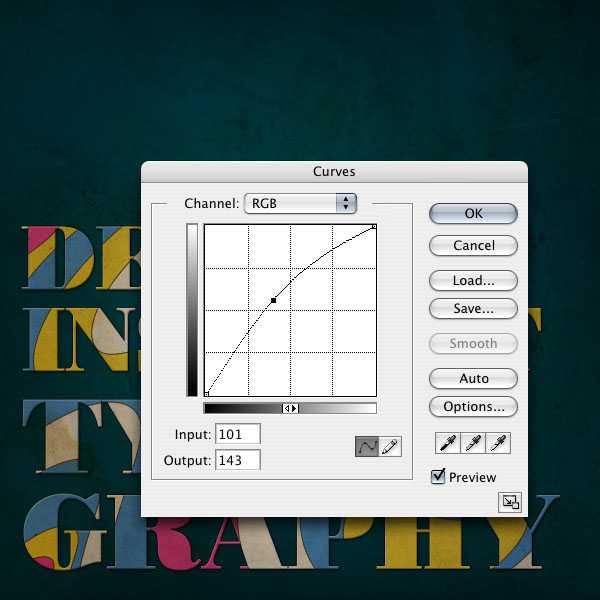
我们把纹理下载下来。素材下载。然后拖动到画布里面,改版大小,然后设置混合模式为柔光,在适用CTRL+M把效果调亮一点。

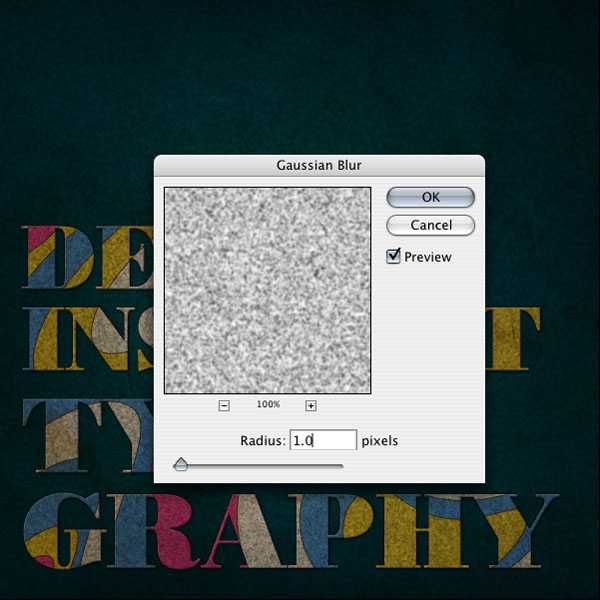
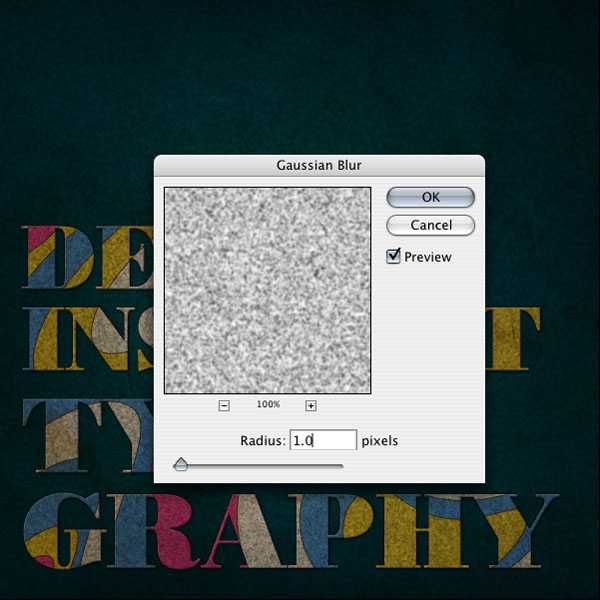
我们现在把效果做旧一点,新建一个图层,填充白色,然后滤镜>杂色>添加杂色。把数量为103%,单色勾上,混合选项为柔光,然后添加高斯模糊,不透明度为40%.




我们将首先创建一个1200px x 1200px文件。
我们将创建一个抽象的造型,使用钢笔工具(P),像我在下面的东西。 确保你做的是个形状图层,而不是路径,你可以通过在选项栏中更改此设置。
更改颜色(双击颜色选择框以打开颜色编辑器对话框中)到蓝色(#017eff)。

我们将重复的形状层,我们只是用Ctrl+ j来复制。
选择一个颜色,更改颜色为明亮的黄色(#ffd801)。
使用Ctrl+T(自由变换)转换的形状,按住Shift键保持在与原来的相同比例的形状缩小。

重复步骤2。 改变第一个颜色为白色(#000000)和第二个形状(粉红色fe0096一)。
然后适用移动工具(V),把白色的形状往左靠一点。

现在我们继续,我们要添加在每个形状的描边。点击图层面板下面的添加图层样式,然后描边,颜色为黑色(#000000),边框大小为2. 然后复制图层样式,把每个图层都粘贴一次。

信件一个文件夹,命名为“Shape1”,然后把刚才做的图层全都放进去。然后在复制出一个新的文件夹来,命名为“Shape2”。
在“Shape2”中适用CTRL+T自由变化工具,来旋转它,可以选择自己喜欢的方式,也可以按照下图的样子。

现在我们继续复制文件夹,使用自由变换(CTRL+T),然后把他盖住这个画布,当然,它们之间还是要有空隙的。然后在到画布的背景填充颜色(#017eff)。

现在我们把画布的颜色改复古一点。我们利用素材来做,下载素材。
适用CTRL+T缩小纹理,布满画布,然后不透明度降低到40%。现在就是下面的效果,注意要保存自己的文件哦。

现在我们把所有的图层合并在一起,按CTRL+E。然后输入字体,这里我们为你准备了字体,但是这个字体是要收费的,所以建议大家去网上找下相似字体。

现在我们把字体放到背景图层下面,然后选择花纹图层。按CTRL+AIT+G(创建剪切蒙板)。这样背景就到字上面了,我们还可以移动背景更换自己想要的部分。

创建一个新层,并将其移动一直到了底部。 说它 的背景 ,并填写喜欢蓝颜色 #003547。

然后按照下面的样式效果去添加。




现在我们在做下背景,选择矩形选取工具,然后羽化,大小为:100PX。把整个画布都选满。然后按CTRL+SHIFT+I反选。就出现下面的效果,然后我们在填充黑色,透明度改为50%。



我们把纹理下载下来。素材下载。然后拖动到画布里面,改版大小,然后设置混合模式为柔光,在适用CTRL+M把效果调亮一点。

我们现在把效果做旧一点,新建一个图层,填充白色,然后滤镜>杂色>添加杂色。把数量为103%,单色勾上,混合选项为柔光,然后添加高斯模糊,不透明度为40%.



兴国资源网 Design By www.nnzcdc.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
兴国资源网 Design By www.nnzcdc.com
暂无评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
2025年02月25日
2025年02月25日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
