兴国资源网 Design By www.nnzcdc.com
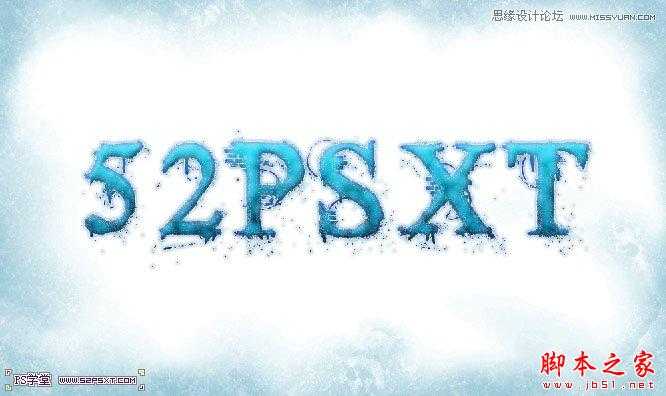
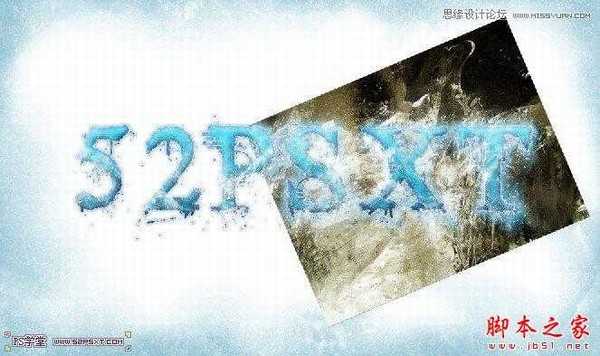
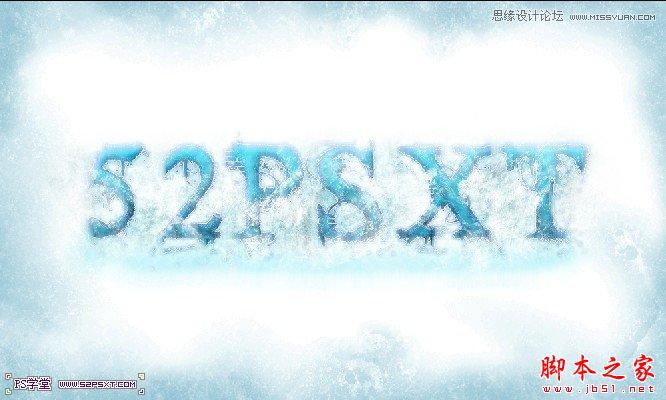
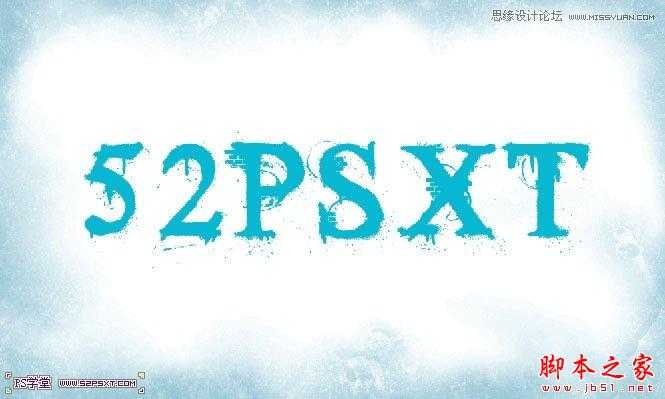
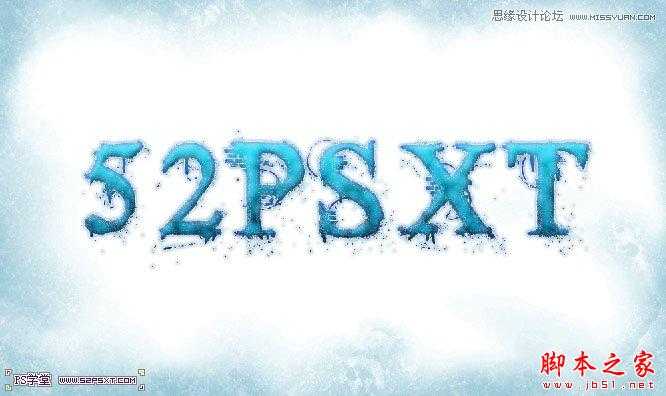
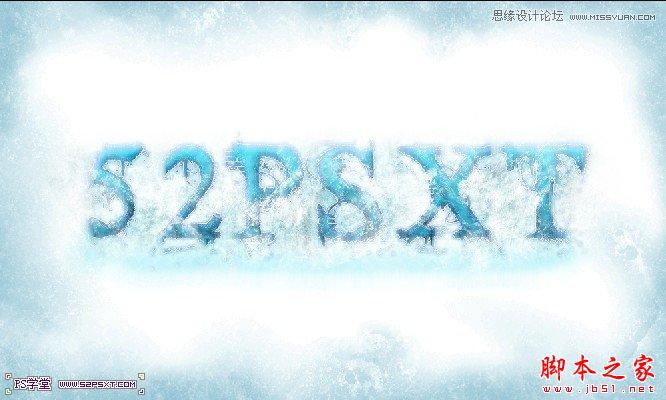
效果图:

素材下载:本地下载地址
效果图:
1.新建1000*600px大小的文档,白色。我们先做背景层,新建图层“背景”,编辑--预设管理器--画笔,选择素材中的冰笔刷,载入。(回复即可下载素材)。用黑色画笔在“背景”图层上,画出周边的效果,将图层不透明度改为50%。

2.新添调整图层色彩平衡

新添调整图层亮度/对比度


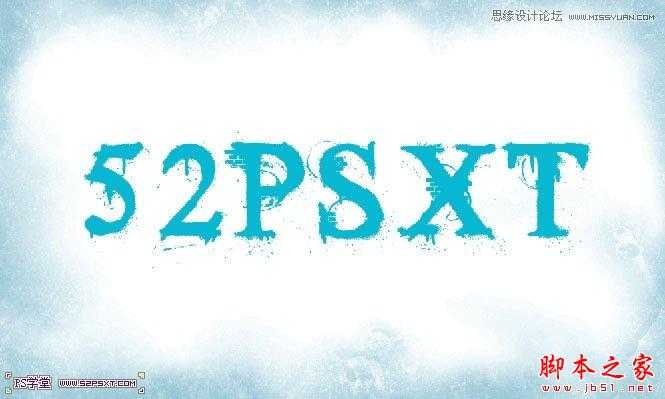
3.打上字体“52psxt”,这里字体我选择的是Times New York,颜色#08b8d2,注意字体的大小和间距。

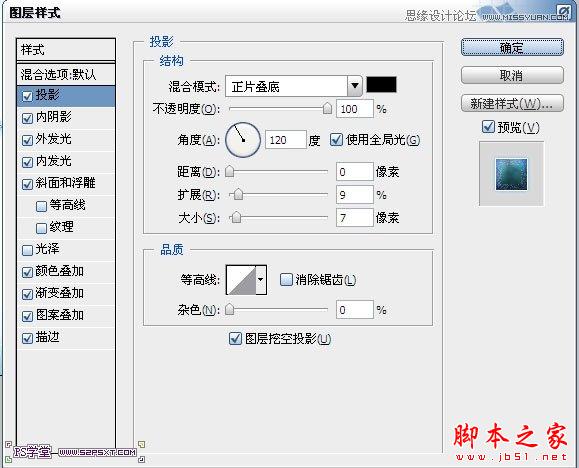
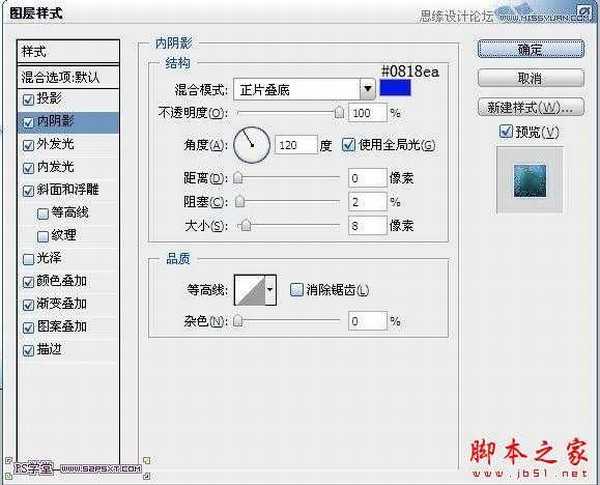
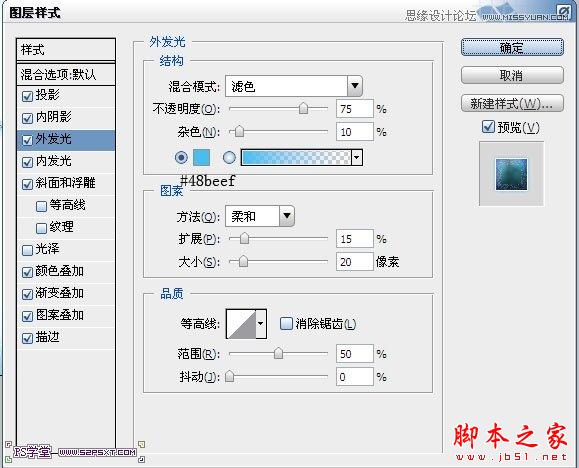
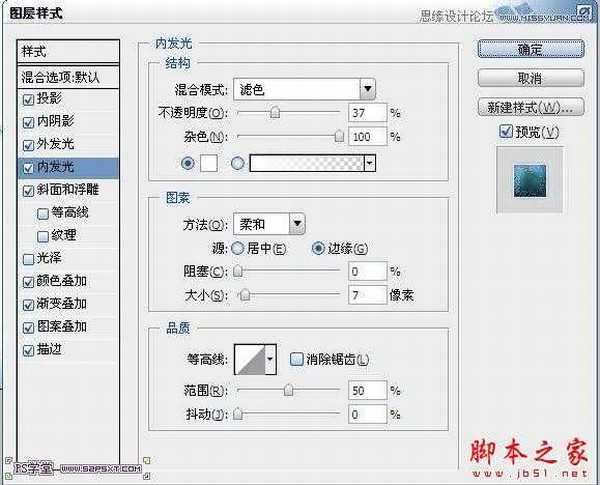
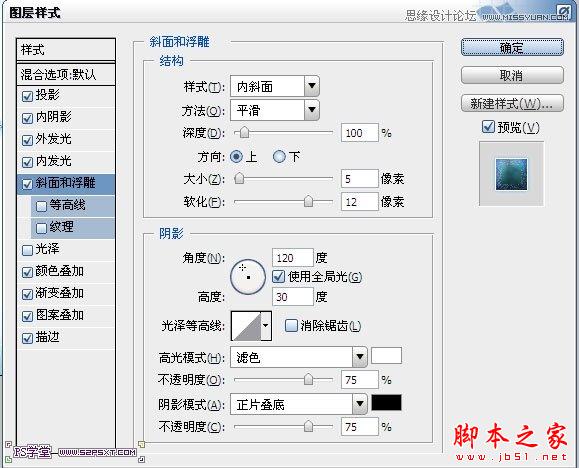
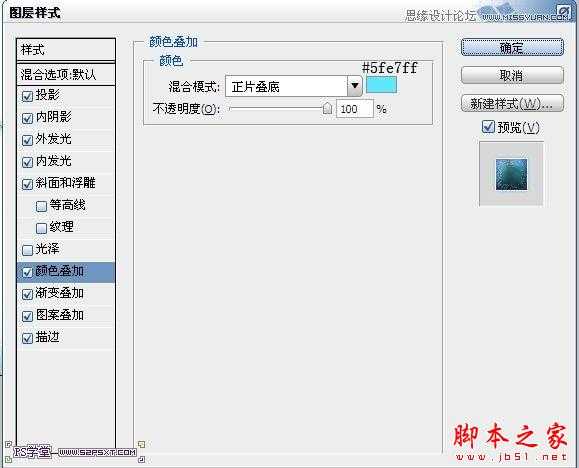
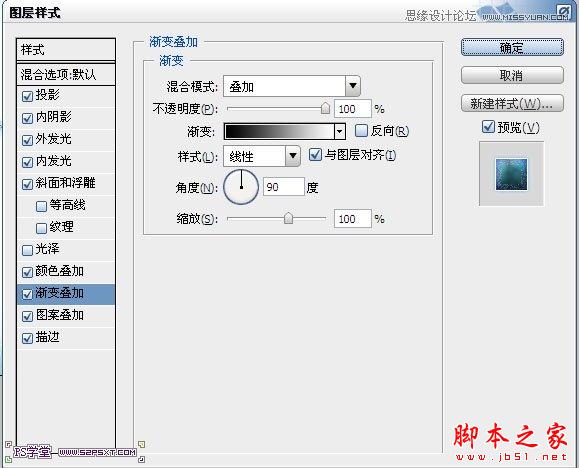
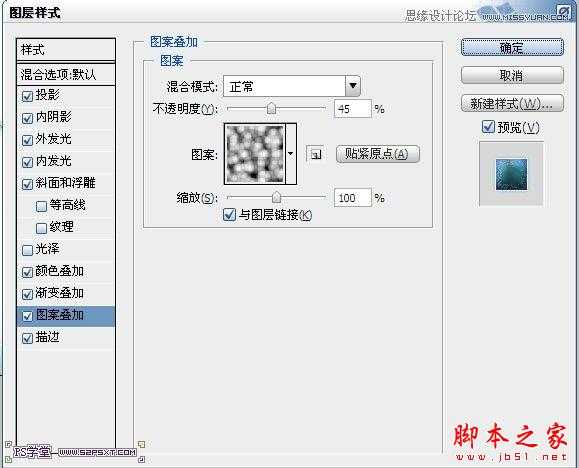
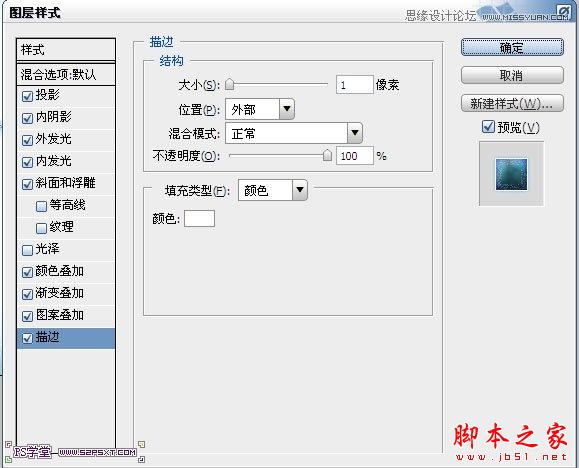
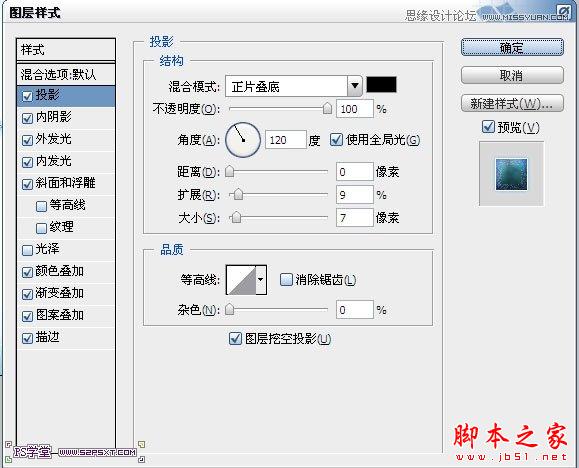
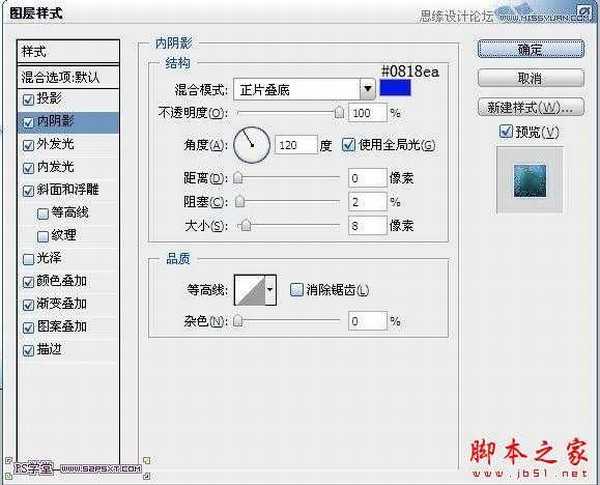
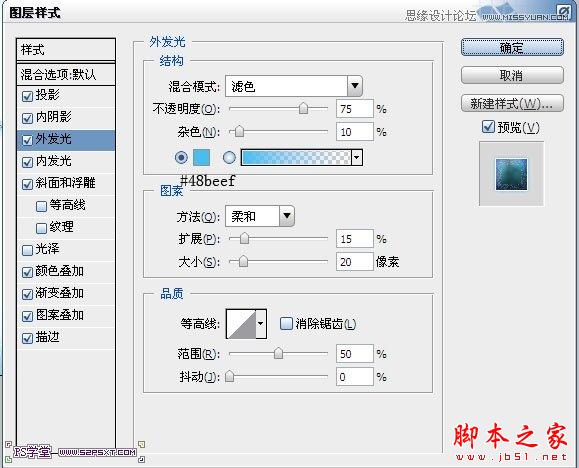
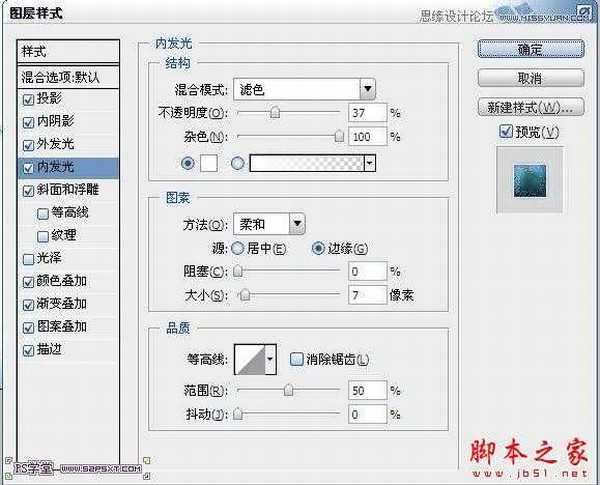
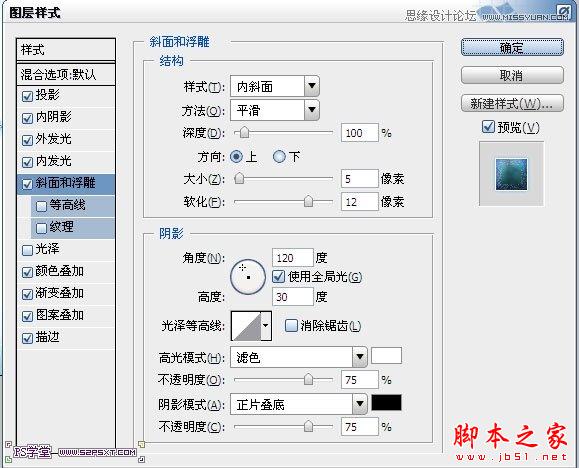
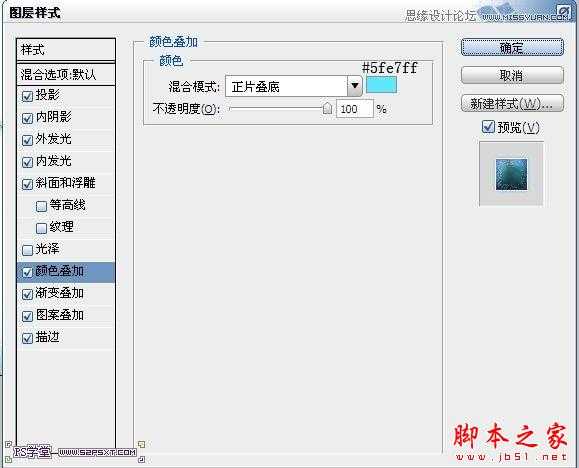
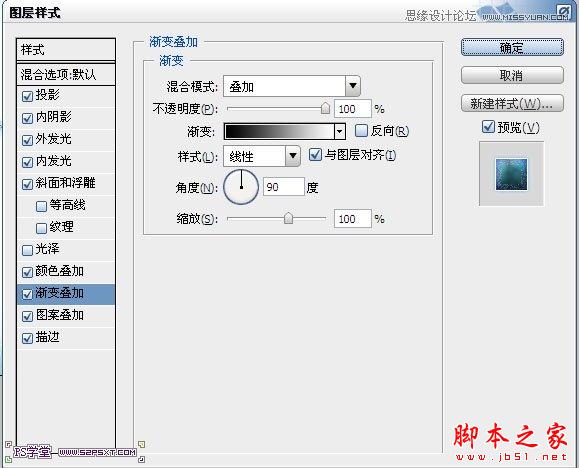
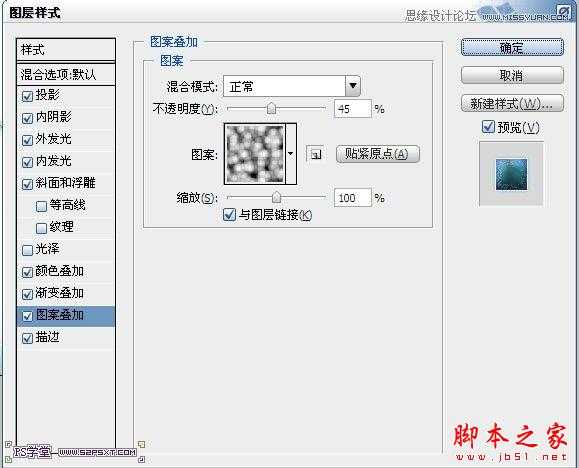
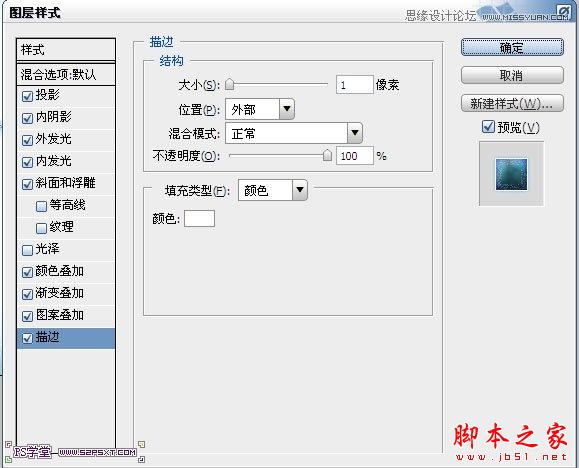
4.双击字体图层,设置图层样式如下:










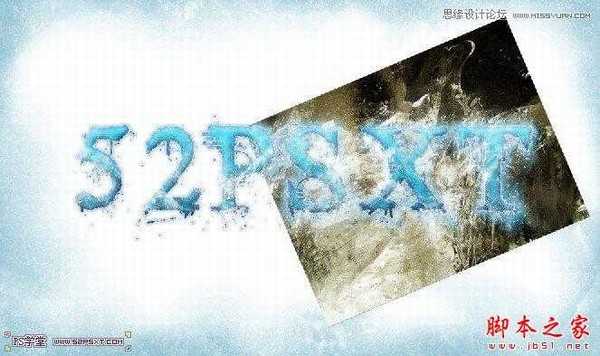
5.打开冰素材图,放在字体上方,摆放好位置

将图层样式改为滤色,用第一步载入的冰画笔,用橡皮擦擦拭边缘部分,只留下字体上面的部分

同样的复制一个,将图层移到左边,摆放好位置

6.继续打开冰素材图,摆放在字体图层下方,调整好大小。

用橡皮擦工具擦拭

同样的方法做左边部分

7.合并两个冰素材图层,将图层调整如下:
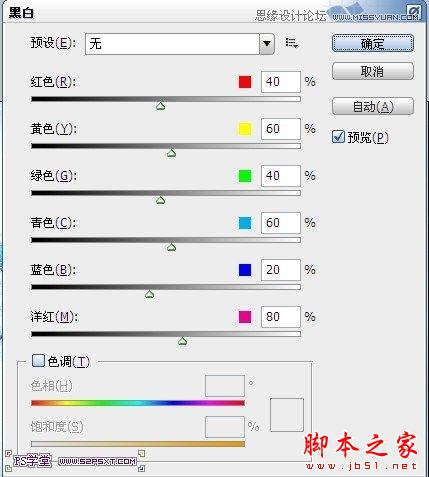
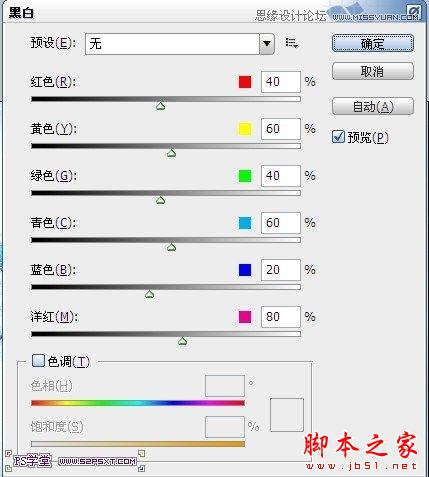
调整图层--黑白

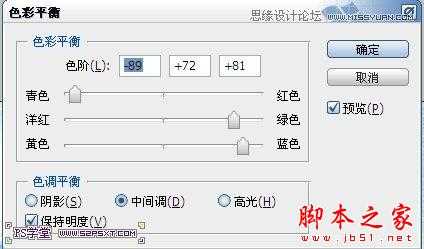
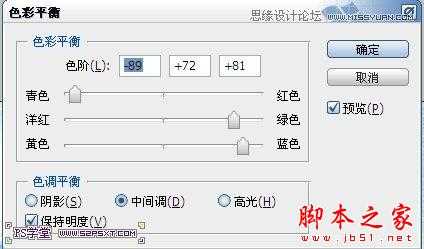
调整图层--色彩平衡


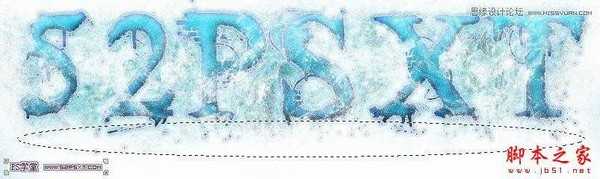
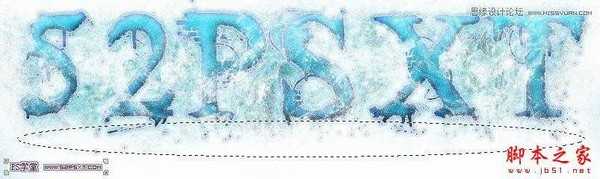
8.在字体下部做出如下选区,用冰画笔工具随意画一下,取消选区,用冰画笔橡皮擦擦拭边缘部分,使其变得自然


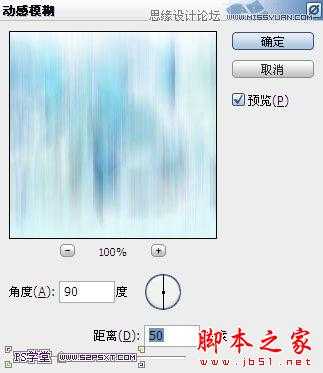
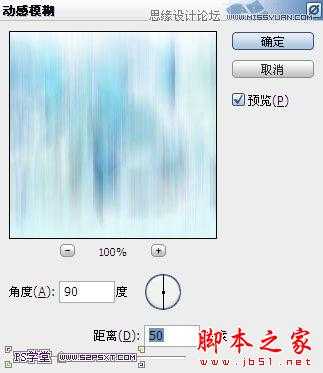
9.ctrl+shift+E盖印图层,复制一层盖印图层,执行滤镜--模糊--动感模糊

改图层模式为点光,ctrl+T压缩一下,使字体部分与背景更融合。

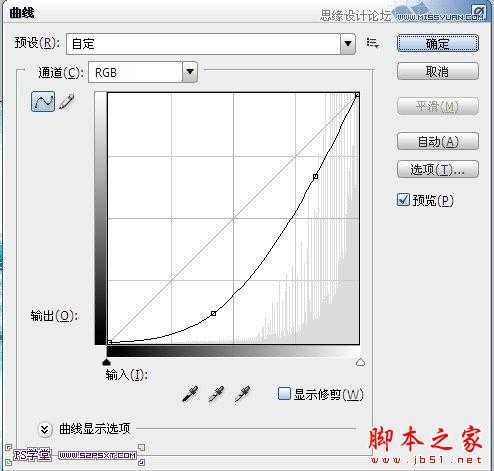
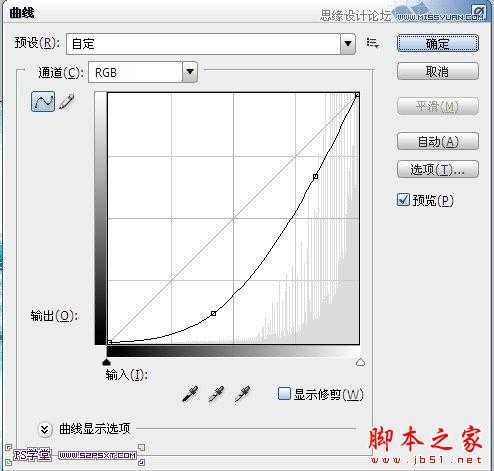
10.在所有图层上,新建调整图层--曲线,使整个图效果更明显


到这基本上就完成了。当然你也可以和我一样再给整个图细节的调整。
新建图层拉透明到黑色的渐变,改图层模式为叠加,加深背景周边效果

盖印图层,用加深工具在周边涂抹,做出深浅效果

最后锐化--智能锐化,数值默认即可。


素材下载:本地下载地址
效果图:
1.新建1000*600px大小的文档,白色。我们先做背景层,新建图层“背景”,编辑--预设管理器--画笔,选择素材中的冰笔刷,载入。(回复即可下载素材)。用黑色画笔在“背景”图层上,画出周边的效果,将图层不透明度改为50%。

2.新添调整图层色彩平衡

新添调整图层亮度/对比度


3.打上字体“52psxt”,这里字体我选择的是Times New York,颜色#08b8d2,注意字体的大小和间距。

4.双击字体图层,设置图层样式如下:










5.打开冰素材图,放在字体上方,摆放好位置

将图层样式改为滤色,用第一步载入的冰画笔,用橡皮擦擦拭边缘部分,只留下字体上面的部分

同样的复制一个,将图层移到左边,摆放好位置

6.继续打开冰素材图,摆放在字体图层下方,调整好大小。

用橡皮擦工具擦拭

同样的方法做左边部分

7.合并两个冰素材图层,将图层调整如下:
调整图层--黑白

调整图层--色彩平衡


8.在字体下部做出如下选区,用冰画笔工具随意画一下,取消选区,用冰画笔橡皮擦擦拭边缘部分,使其变得自然


9.ctrl+shift+E盖印图层,复制一层盖印图层,执行滤镜--模糊--动感模糊

改图层模式为点光,ctrl+T压缩一下,使字体部分与背景更融合。

10.在所有图层上,新建调整图层--曲线,使整个图效果更明显


到这基本上就完成了。当然你也可以和我一样再给整个图细节的调整。
新建图层拉透明到黑色的渐变,改图层模式为叠加,加深背景周边效果

盖印图层,用加深工具在周边涂抹,做出深浅效果

最后锐化--智能锐化,数值默认即可。

兴国资源网 Design By www.nnzcdc.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
兴国资源网 Design By www.nnzcdc.com
暂无评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
2025年02月25日
2025年02月25日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
