兴国资源网 Design By www.nnzcdc.com
我们本次使用破损的纸张形状和纸张纹理来创作这个纸质文字效果,看上去像个有皮套的笔记本。最终结果将是一个矢量形状,这样你可以随意拉伸到任意大小而不至于失真。
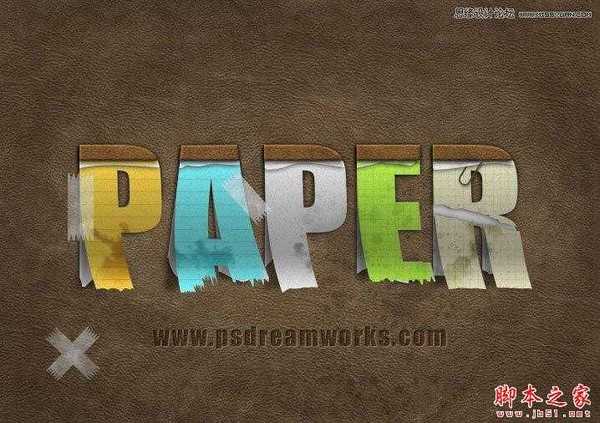
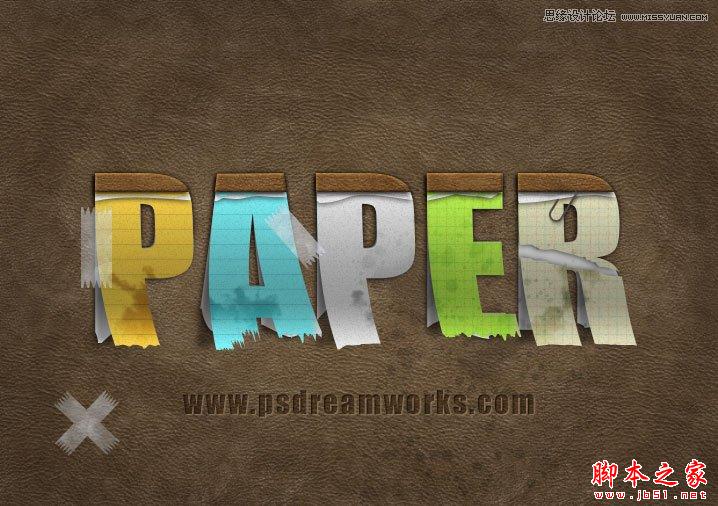
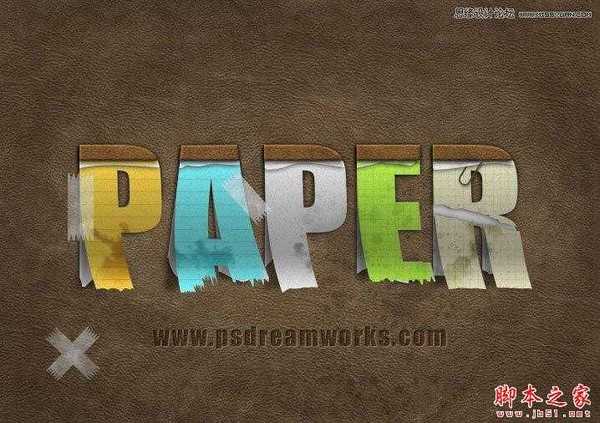
先看看效果图

第1步:
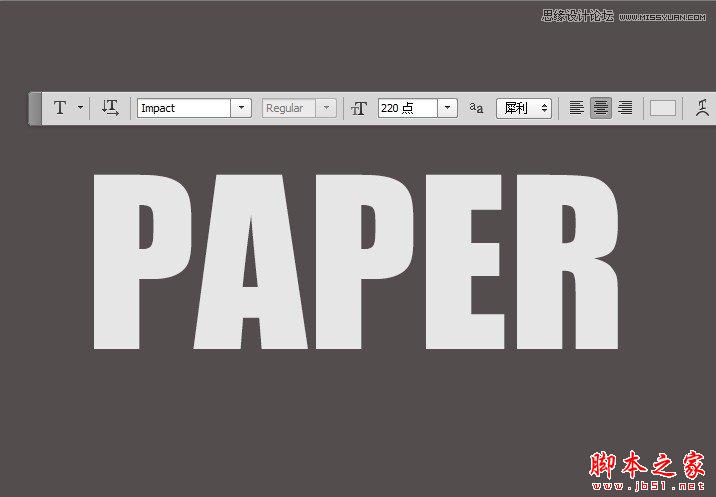
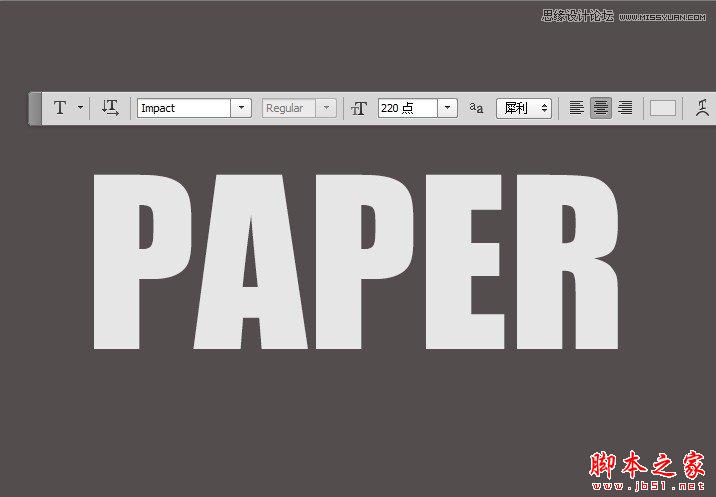
新建一个PSD文档,输入你想要的文字,这里我使用的是Impact字体。你可以根据自己的喜好来定义画布与字体的尺寸。将文字图层命名为纸文字1。

第2步:
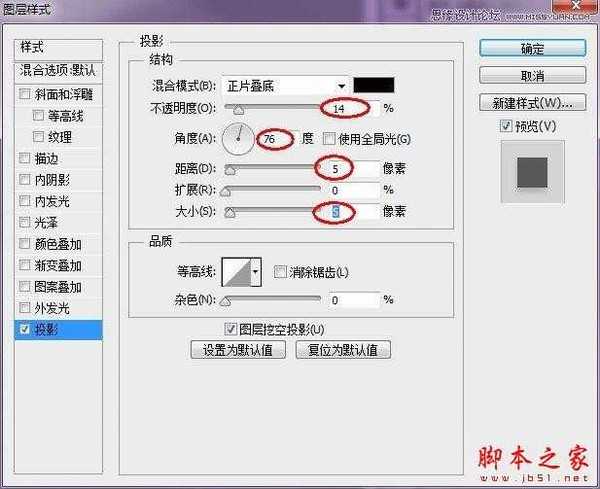
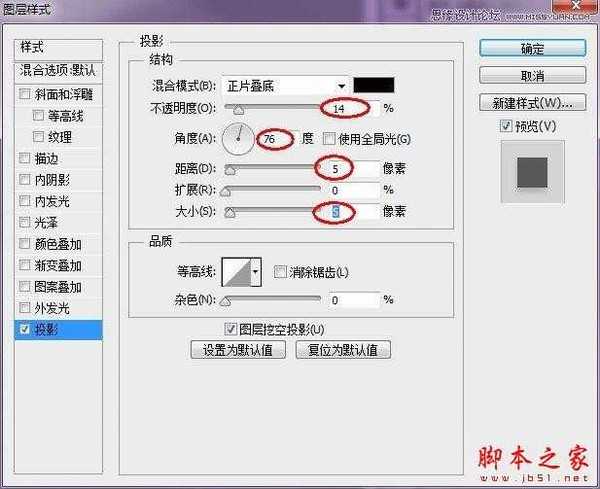
将纸文字1图层复制一层,命名为纸文字2。回到纸文字1图层,对其添加阴影,参数设置如下:

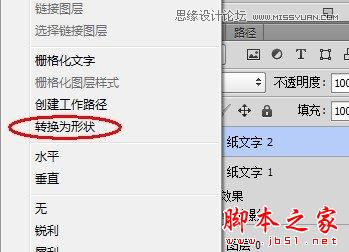
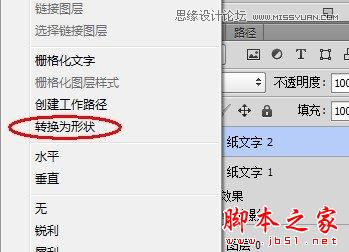
将纸文字1图层隐藏,点击纸文字2图层,右键点击,将文本转换为形状。

第3步:
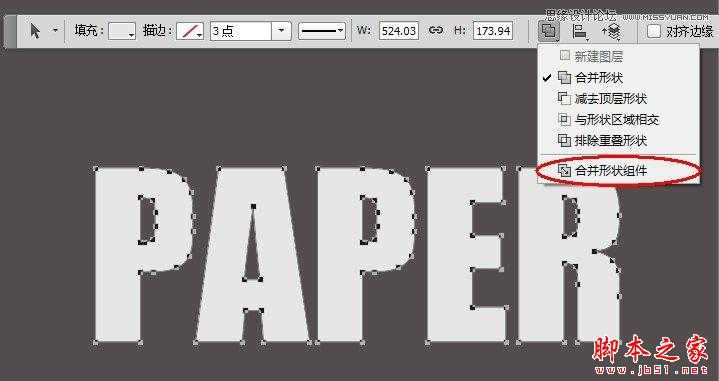
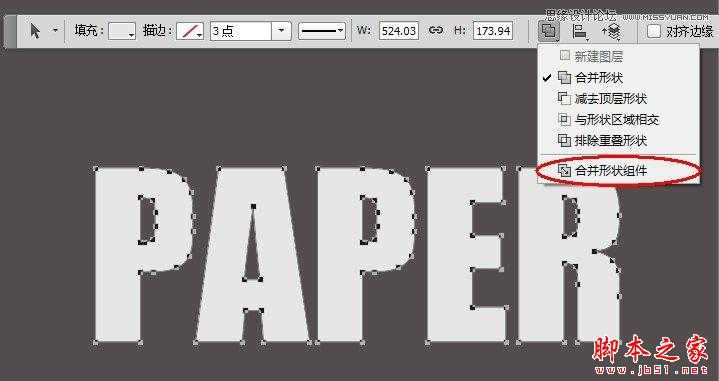
使用路径选择工具选取所有字母形状,点击合并形状组件(CS6版本,其他版本点击合并按钮),将所有形状合并。将纸文字2图层复制一层备用,命名为纸文字3。

第4步:
接下来我们来创建撕裂的纸张效果,你需要下载这些破损的纸张形状。安装上之后,先用路径选择工具选择文字2图层中所有文字形状,然后选择自定义形状工具,在画布上右键点击,在弹出的菜单中选择合适形状。

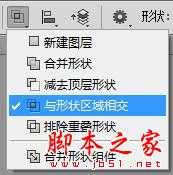
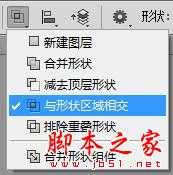
将路径操作设置为“与形状区域相交”,这样所绘制的自定义形状与文字形状相交的区域会被保留,其他区域被隐藏。



第5步:
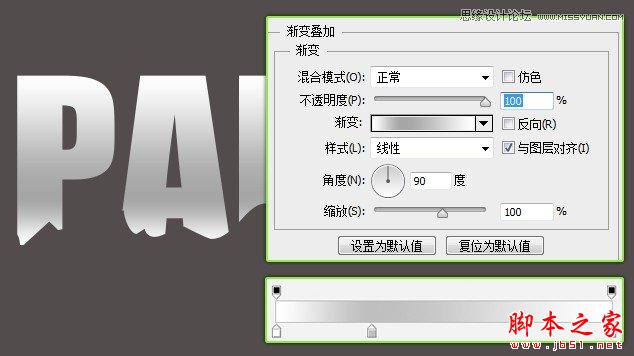
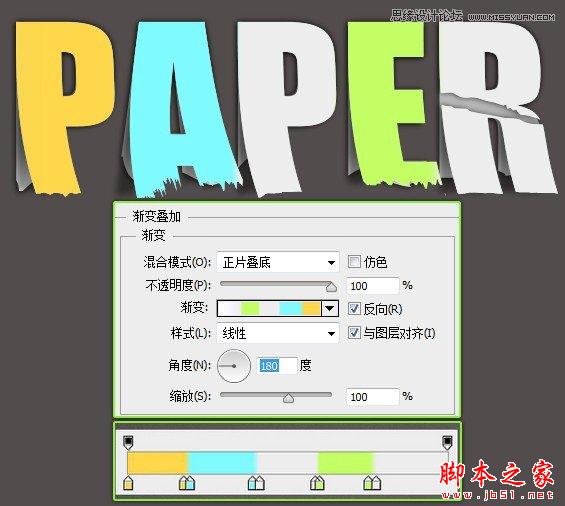
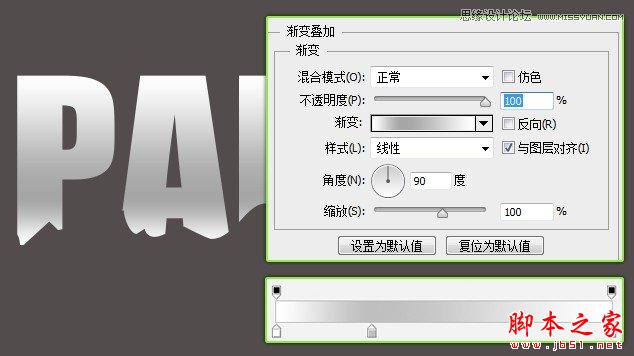
为纸文字2图层添加渐变叠加图层样式,参数设置如下图:

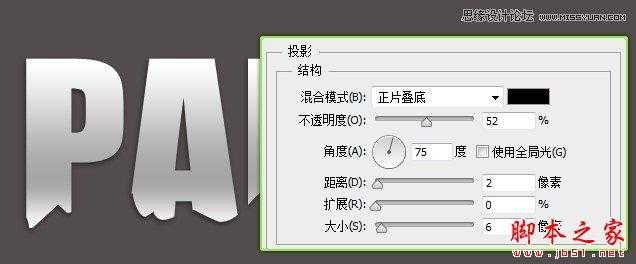
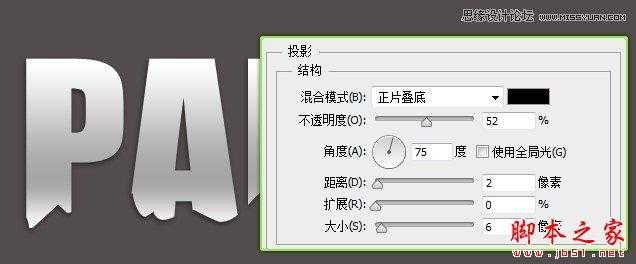
然后为其添加阴影。

第6步:
利用备份的纸文字3图层,利用相同的方式,为其添加撕裂的效果。

再复制一层,命名为阴影层。将阴影层放到文字3图层的下方。为阴影层添加渐变叠加。

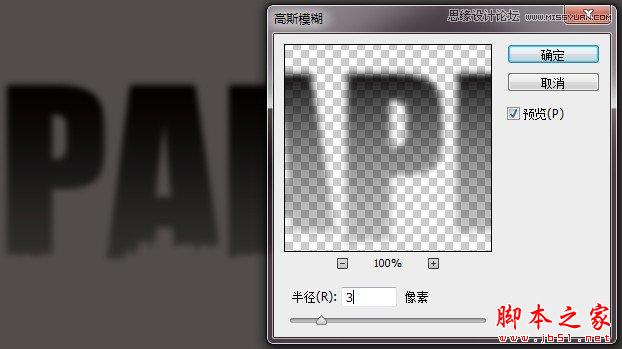
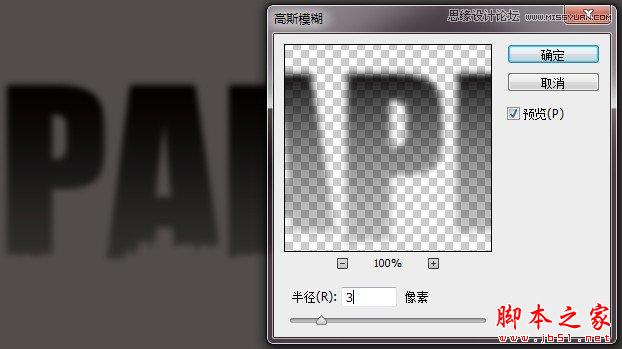
将阴影层栅格化,并执行滤镜>模糊>高斯模糊。

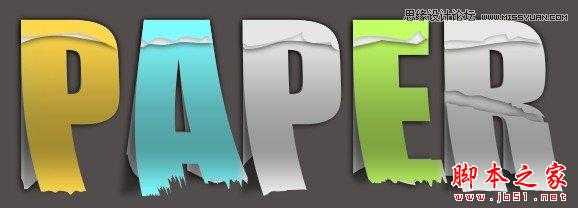
同样为纸文字3图层添加渐变叠加,按Ctrl+T,点击右键选择变形,调整好角度。

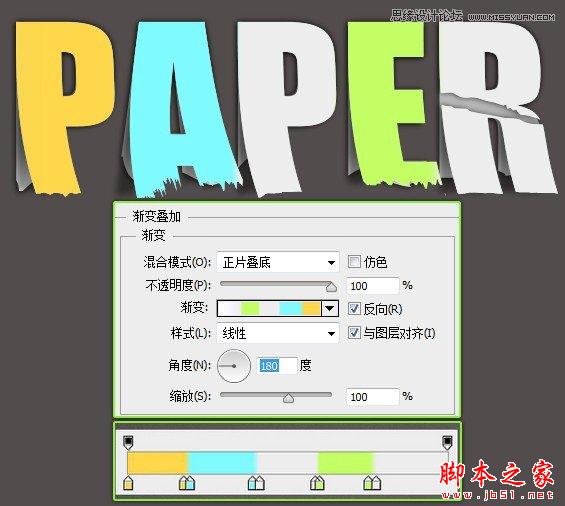
将文字3图层复制一层,命名为颜色图层,将其填充设置为0,为其添加渐变叠加图层样式。

第7步:
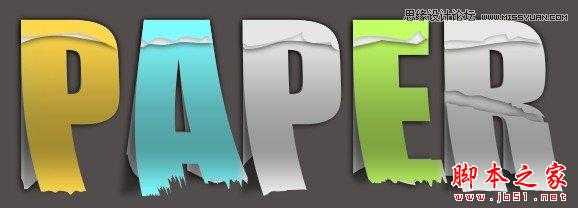
利用相同的方法在字母上部创建出撕纸的效果。

第8步:
创建笔记本皮革图层。先将文字形状图层复制一层,然后使用矩形工具将下部减去。

为其添加图层样式。
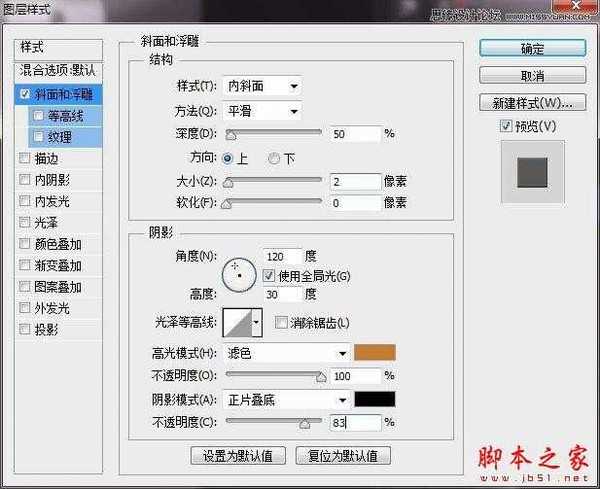
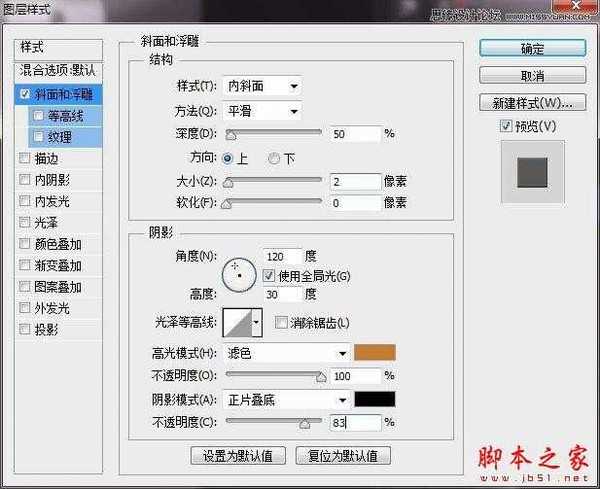
先添加斜面和浮雕样式。

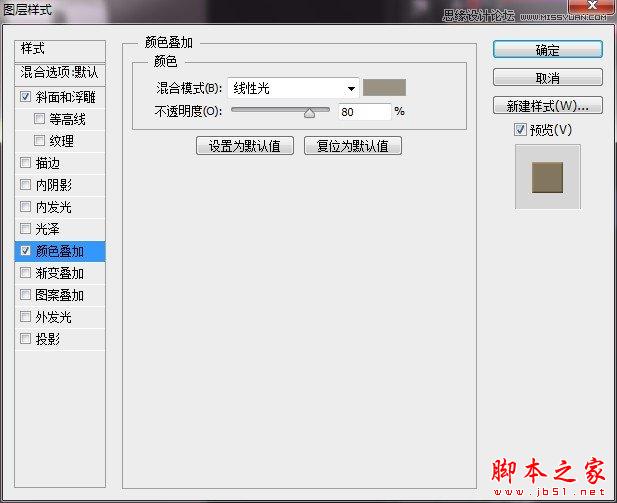
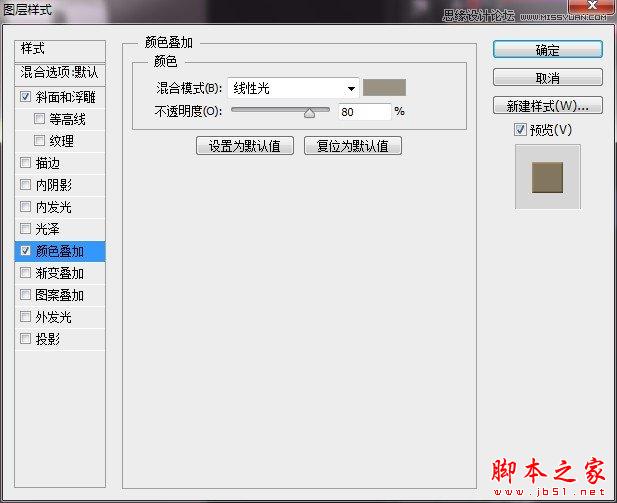
添加颜色叠加:

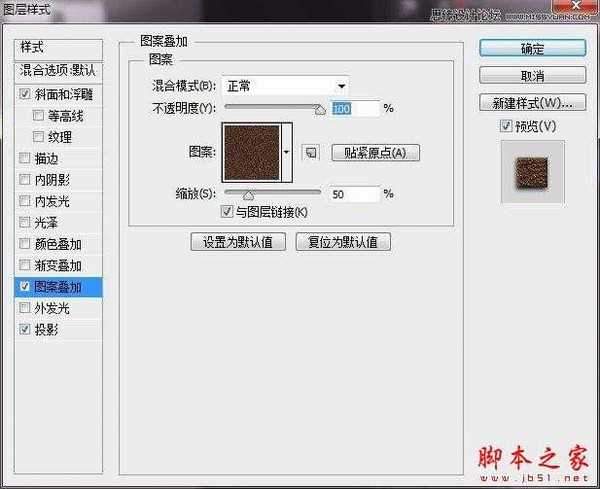
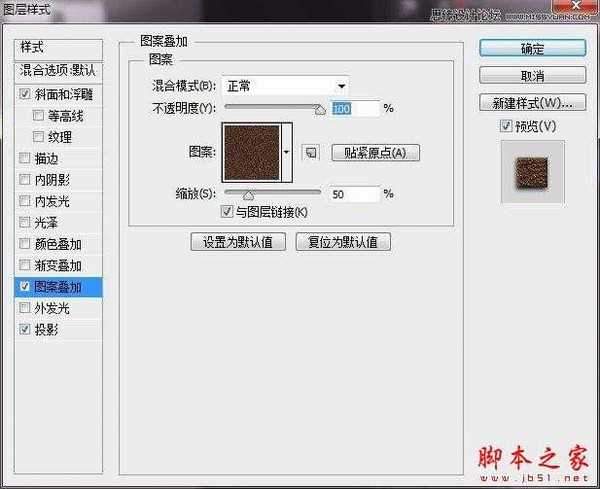
添加图案叠加,此处用到的是皮革图案:

添加投影:

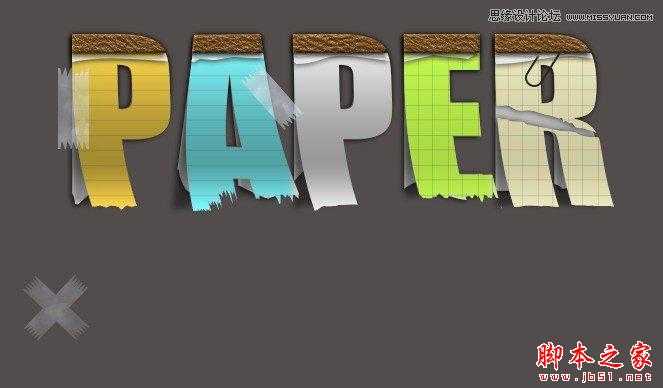
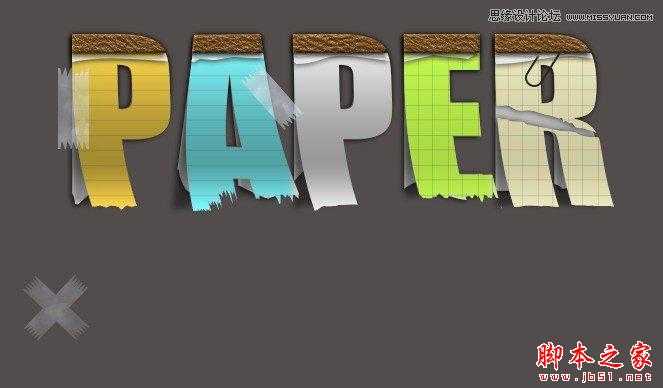
此时的结果:

第9步:
为字母添加纸张图案填充。

第10步:
添加胶带装饰(这里用的是自定义形状)。

第11步:
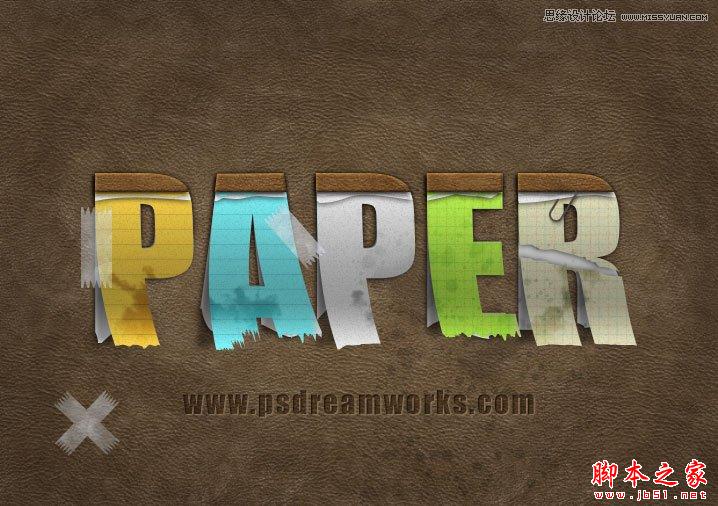
添加污渍效果及纹理背景,并调整光感。最终效果图(点击查看大图)。

先看看效果图

第1步:
新建一个PSD文档,输入你想要的文字,这里我使用的是Impact字体。你可以根据自己的喜好来定义画布与字体的尺寸。将文字图层命名为纸文字1。

第2步:
将纸文字1图层复制一层,命名为纸文字2。回到纸文字1图层,对其添加阴影,参数设置如下:

将纸文字1图层隐藏,点击纸文字2图层,右键点击,将文本转换为形状。

第3步:
使用路径选择工具选取所有字母形状,点击合并形状组件(CS6版本,其他版本点击合并按钮),将所有形状合并。将纸文字2图层复制一层备用,命名为纸文字3。

第4步:
接下来我们来创建撕裂的纸张效果,你需要下载这些破损的纸张形状。安装上之后,先用路径选择工具选择文字2图层中所有文字形状,然后选择自定义形状工具,在画布上右键点击,在弹出的菜单中选择合适形状。

将路径操作设置为“与形状区域相交”,这样所绘制的自定义形状与文字形状相交的区域会被保留,其他区域被隐藏。



第5步:
为纸文字2图层添加渐变叠加图层样式,参数设置如下图:

然后为其添加阴影。

第6步:
利用备份的纸文字3图层,利用相同的方式,为其添加撕裂的效果。

再复制一层,命名为阴影层。将阴影层放到文字3图层的下方。为阴影层添加渐变叠加。

将阴影层栅格化,并执行滤镜>模糊>高斯模糊。

同样为纸文字3图层添加渐变叠加,按Ctrl+T,点击右键选择变形,调整好角度。

将文字3图层复制一层,命名为颜色图层,将其填充设置为0,为其添加渐变叠加图层样式。

第7步:
利用相同的方法在字母上部创建出撕纸的效果。

第8步:
创建笔记本皮革图层。先将文字形状图层复制一层,然后使用矩形工具将下部减去。

为其添加图层样式。
先添加斜面和浮雕样式。

添加颜色叠加:

添加图案叠加,此处用到的是皮革图案:

添加投影:

此时的结果:

第9步:
为字母添加纸张图案填充。

第10步:
添加胶带装饰(这里用的是自定义形状)。

第11步:
添加污渍效果及纹理背景,并调整光感。最终效果图(点击查看大图)。

兴国资源网 Design By www.nnzcdc.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
兴国资源网 Design By www.nnzcdc.com
暂无评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
2025年02月25日
2025年02月25日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
