这篇教程是向PS快速打造非常漂亮靓丽文字效果方法,教程比较基础,制作出来的文字很漂亮,一起来学习吧!
打开PS,新建文件,本水货这里用的是900X600,跟伯毅狼大神一样的尺寸,设置前景色为#cdcdcd,并填充,打上文字,本渣用的方正粗谭黑,190点,把文字转换成形状,旋转-5度

选择直接选择工具


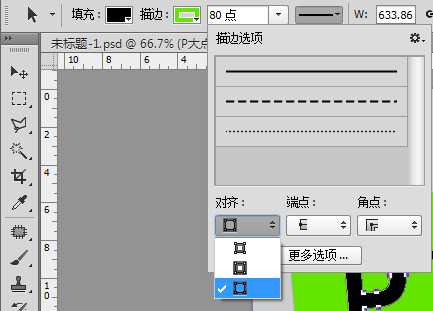
设置描边颜色为#63e500,描边大小为80点,描边选项对齐设置为外部

现在的效果是

忘了说了,本渣用的是CC,CS6没用过不知道有这功能没,CS5是没有,如果用的低版本PS,到这里就可以洗洗睡了
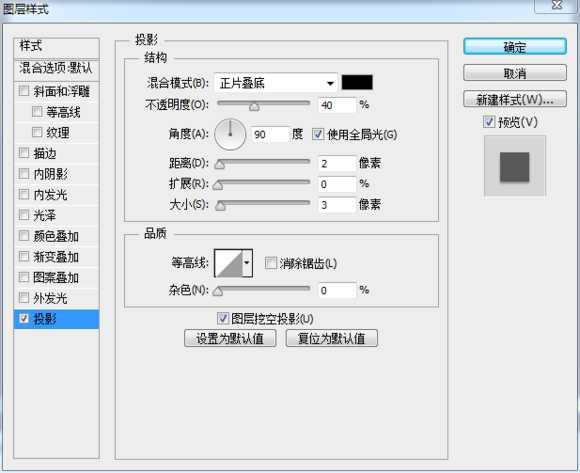
设置P大点S形状图层的图层样式

复制P大点S形状图层,更改描边颜色为#baff00,描边大小为60点

继续复制一层P大点S形状图层,描边颜色更改为#eaf507,描边大小为40点

接着复制一层P大点S形状图层,更改描边颜色为#faac00,描边大小为20点

还是复制P大点S形状图层,更改描边颜色为#ff6a00,描边大小为10点

再复制一层P大点S形状图层,更改填充颜色为#fd3474,描边颜色为#ff2514,描边大小为5点

还是再复制一层P大点S形状图层,设置填充颜色为#fd3474,描边改为无

新建一层,用画笔画上几点

那些飘带啥的就不弄了,只是一个思路而已
只是用到了形状描边的新功能而已,没有什么技术含量,大神见笑了

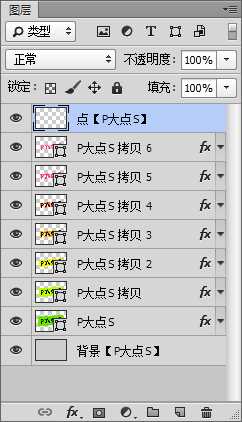
总共就这几个图层

有兴趣的可以完善下背景,添加下效果
以上就是PS快速打造非常漂亮靓丽文字效果教程,希望能对大家有所帮助!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]

