兴国资源网 Design By www.nnzcdc.com
效果图由三层构成:文字面、立体面、镏金面,文字面及镏金面都是用图层样式来完成;立体面需要用手工等比例复制的方法完成。
最终效果

1、新建一个1000 * 800像素,分辨率为72的画布,背景填充橙黄色:#E4C88B。
点这里下载文字素材,素材为PNG格式,用移动工具拖到新建的画布里面。新建一个组,把文字拖到组里面,调整好文字位置,如下图。

<图1>
2、现在给文字增加图层样式:
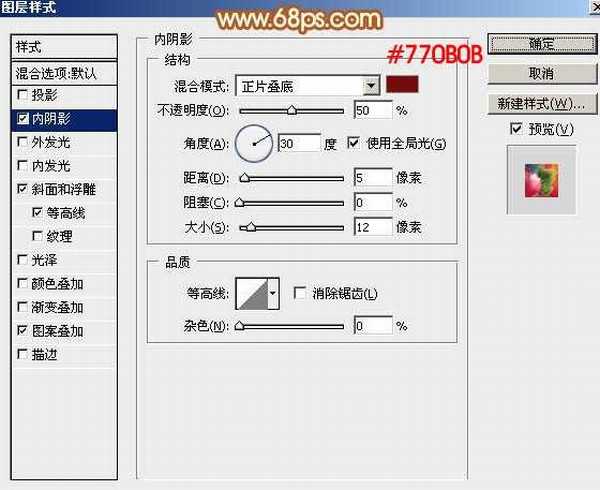
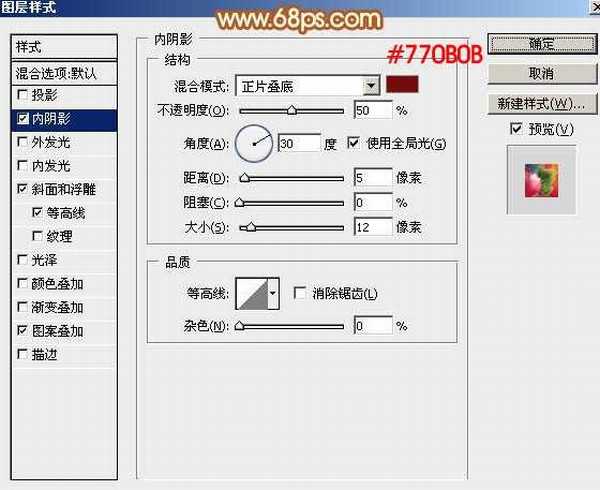
内阴影:颜色设置为暗红色:#770b0b,勾选“使用全局光”。

<图2>
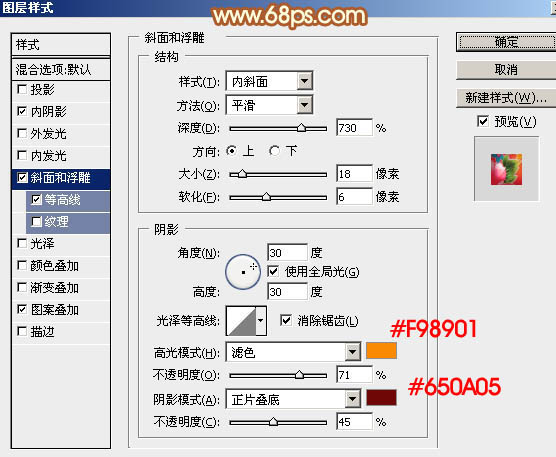
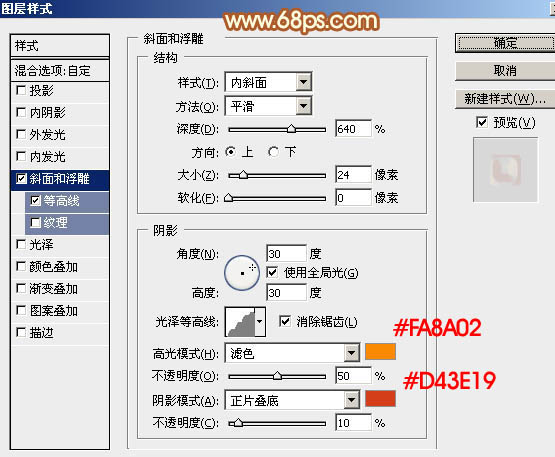
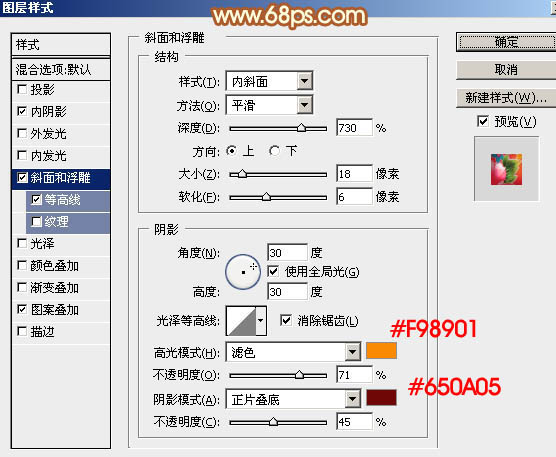
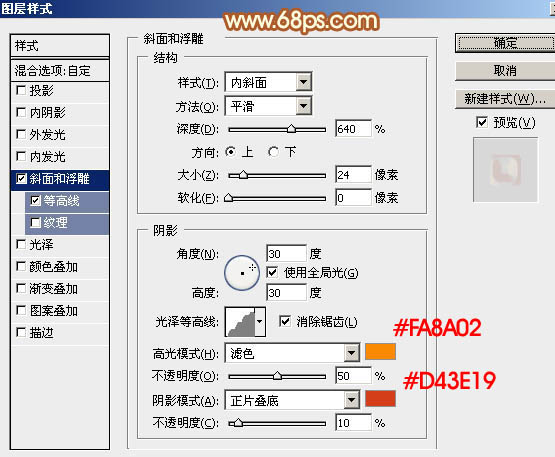
斜面和浮雕:高光颜色:#f98901,暗部颜色:#650a05,其它参数设置如下。

<图3>
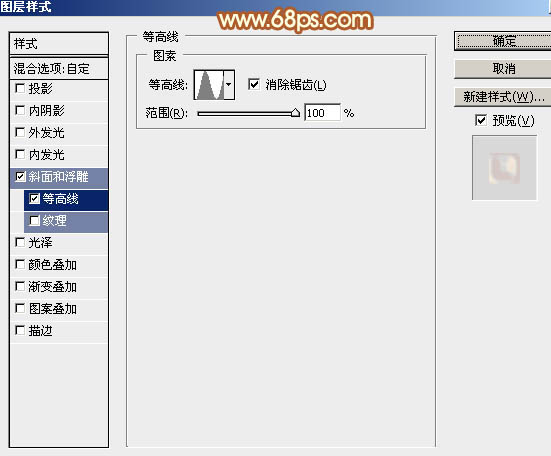
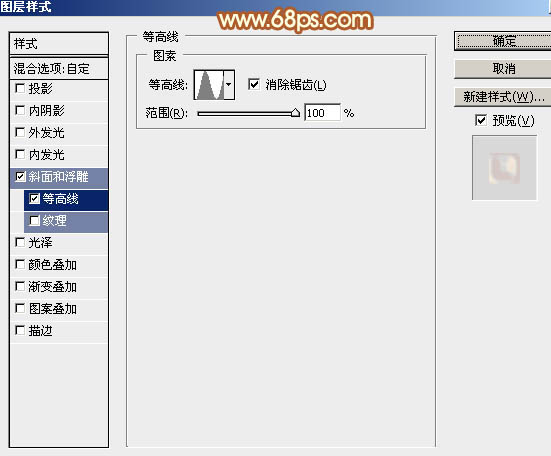
等高线:选择锯齿状曲线,如下图。

<图4>
图案叠加:可以下图所示的花纹图片大图,在PS中打开后选择菜单:编辑 > 定义图案。


<图5>
加好图层样式后的效果如下图。

<图6>
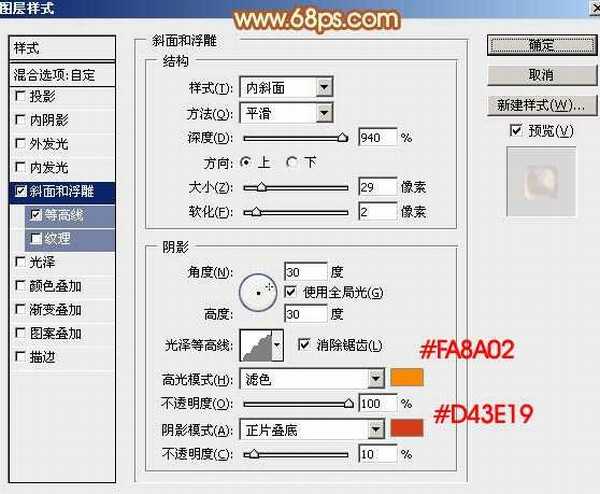
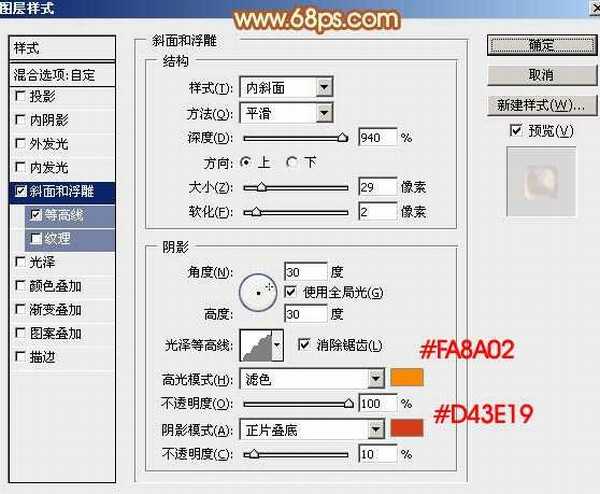
3、按Ctrl + J 把当前文字图层复制一层,然后修改一下图层样式,去掉内阴影和图案叠加,斜面和浮雕及等高线参数设置如下图。

<图7>

<图8>
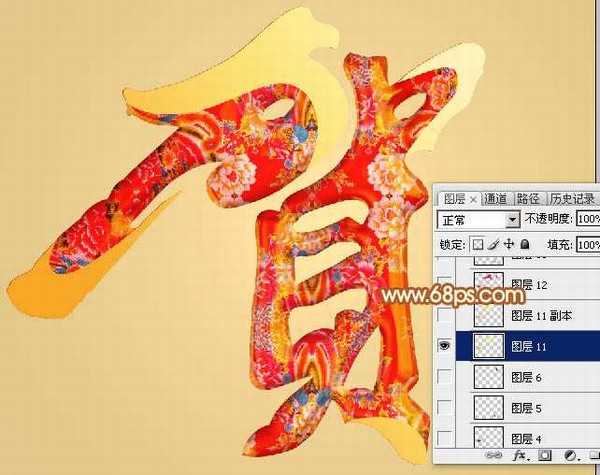
4、确定后把填充改为:0%,效果如下图。

<图9>
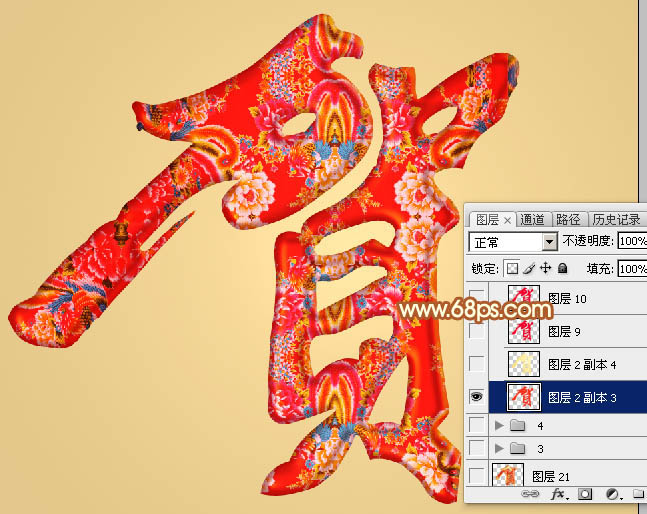
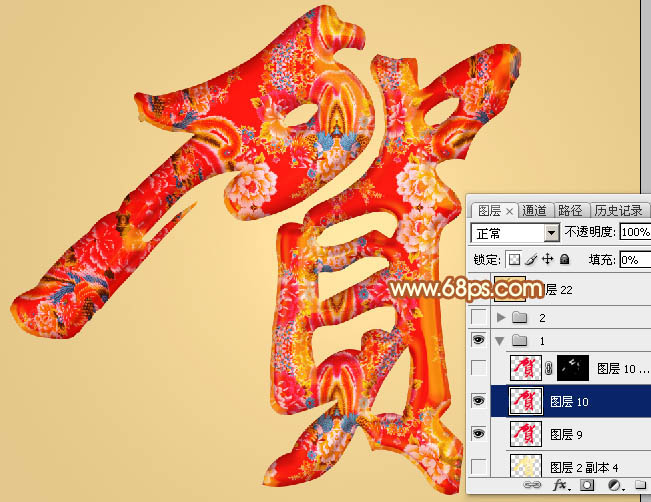
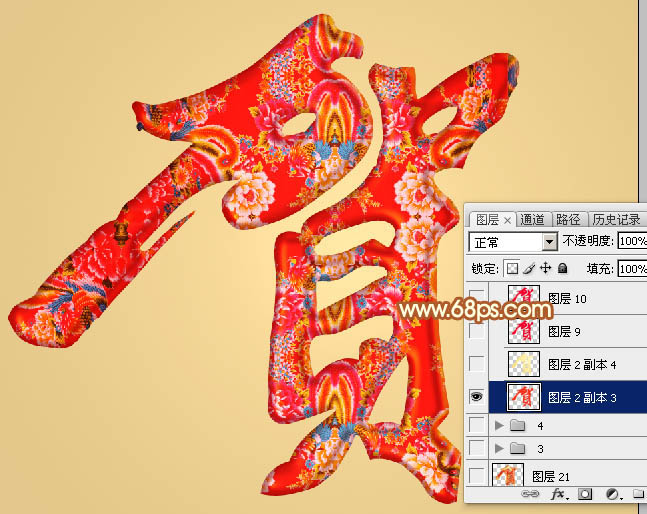
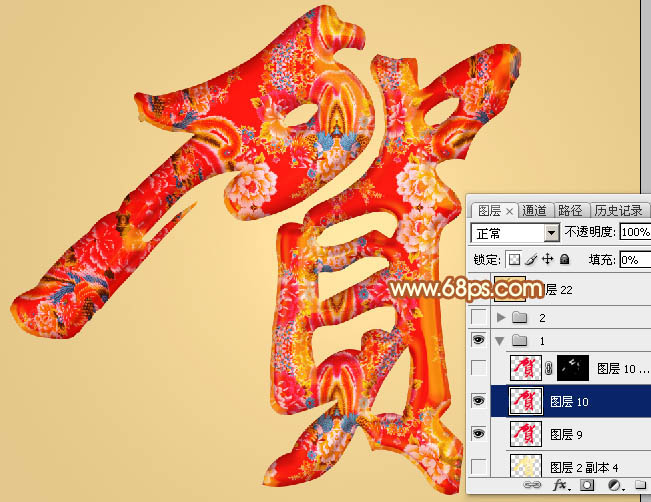
5、按Ctrl + J 把当前图层复制一层,同上的方法修改一下图层样式,如图10,11,确定后把填充改为:0%,效果如图12。

<图10>

<图11>

<图12>
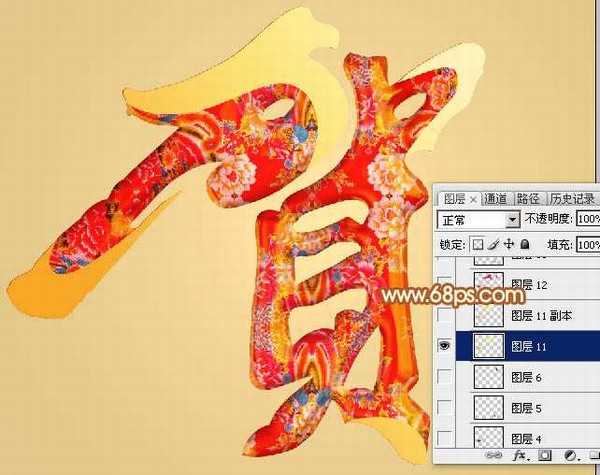
6、新建一个组,在组里新建一个图层,用钢笔工具勾出铬金部分的轮廓,转为选区如下图。

<图13>
7、选择渐变工具,颜色设置如图14,然后由左下角向右上角拉出图15所示的线性渐变。

<图14>

<图15> 上一页12 下一页 阅读全文
最终效果

1、新建一个1000 * 800像素,分辨率为72的画布,背景填充橙黄色:#E4C88B。
点这里下载文字素材,素材为PNG格式,用移动工具拖到新建的画布里面。新建一个组,把文字拖到组里面,调整好文字位置,如下图。

<图1>
2、现在给文字增加图层样式:
内阴影:颜色设置为暗红色:#770b0b,勾选“使用全局光”。

<图2>
斜面和浮雕:高光颜色:#f98901,暗部颜色:#650a05,其它参数设置如下。

<图3>
等高线:选择锯齿状曲线,如下图。

<图4>
图案叠加:可以下图所示的花纹图片大图,在PS中打开后选择菜单:编辑 > 定义图案。


<图5>
加好图层样式后的效果如下图。

<图6>
3、按Ctrl + J 把当前文字图层复制一层,然后修改一下图层样式,去掉内阴影和图案叠加,斜面和浮雕及等高线参数设置如下图。

<图7>

<图8>
4、确定后把填充改为:0%,效果如下图。

<图9>
5、按Ctrl + J 把当前图层复制一层,同上的方法修改一下图层样式,如图10,11,确定后把填充改为:0%,效果如图12。

<图10>

<图11>

<图12>
6、新建一个组,在组里新建一个图层,用钢笔工具勾出铬金部分的轮廓,转为选区如下图。

<图13>
7、选择渐变工具,颜色设置如图14,然后由左下角向右上角拉出图15所示的线性渐变。

<图14>

<图15> 上一页12 下一页 阅读全文
兴国资源网 Design By www.nnzcdc.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
兴国资源网 Design By www.nnzcdc.com
暂无评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
2025年02月25日
2025年02月25日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
