兴国资源网 Design By www.nnzcdc.com
作者制作字体特效的方法非常不错,思路:把文字复制多层,副本文字图层的填充都改为零,然后给副本文字层设置图层样式,这样就可以叠加出高光细腻,质感不错的文字。
最终效果

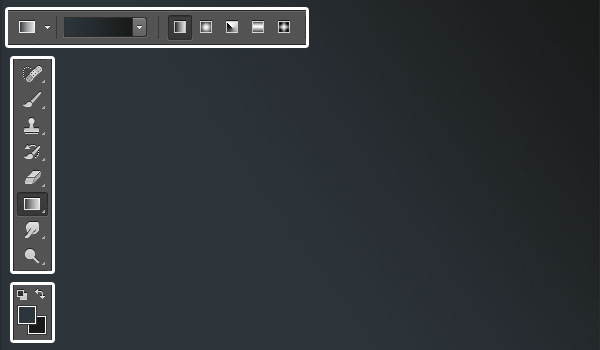
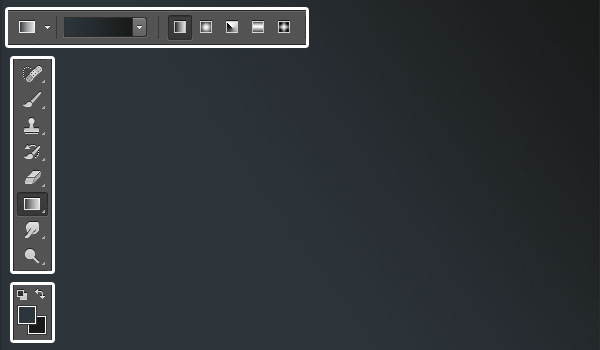
1、新建一个900*675px的文档,设置前景色为#2c353c,背景色为#191919,然后点击渐变工具,选择线性渐变,最后从左下角到右上角创建一个渐变效果,更名图层名为:Background。

2、打开texture31 纹理图片,放到Background图层上方,更名为Background_Texture,混合模式选择正片叠底,然后点击图像>调整>去色。


3、使用Intrepid ExtraBold字体创建一个全大写的文字,颜色为#e5eaec,大小230pt,字距微调设置为视觉,字距为100。

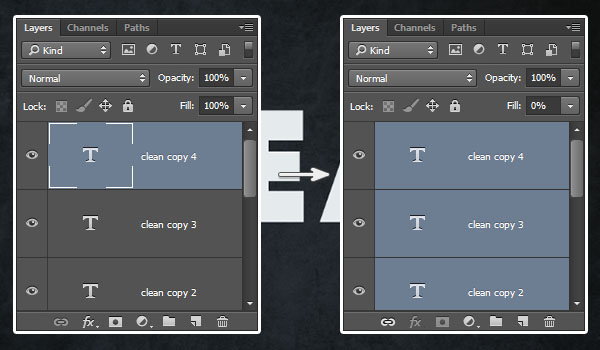
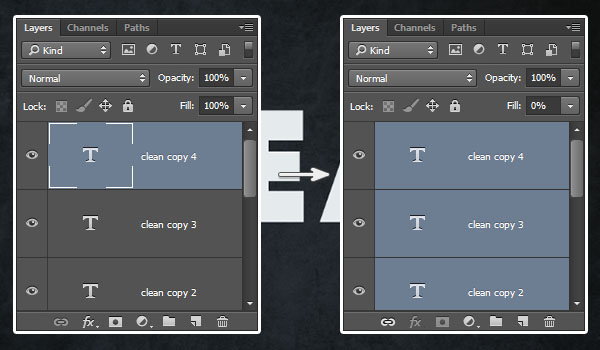
4、将文本图层复制4份,依次命名为:clean_copy_1~4然后将所有复制的文字图层填充改为0。

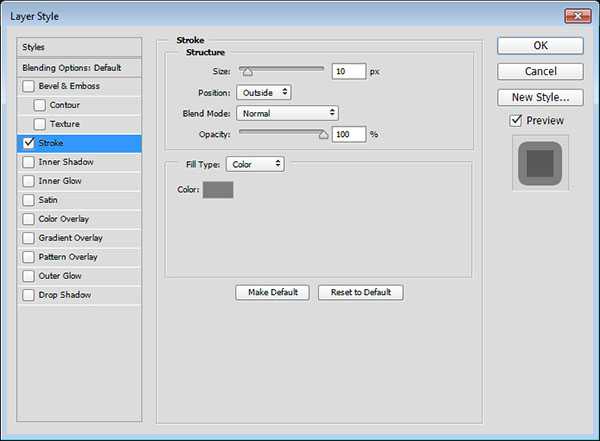
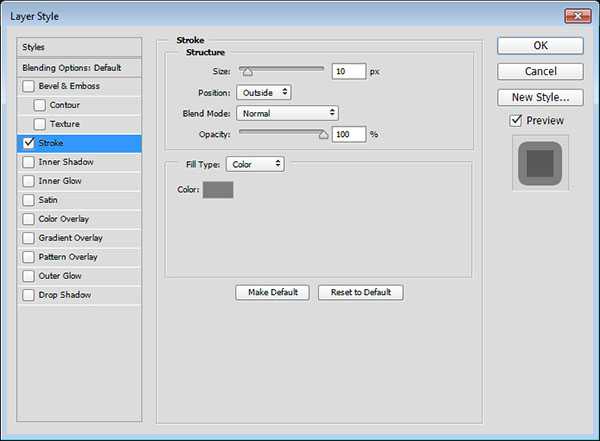
5、双击最初的文本图层,在图层样式面板中勾选描边,并设置以下数值 大小:10;位置:外部;颜色:#7e7e7e。


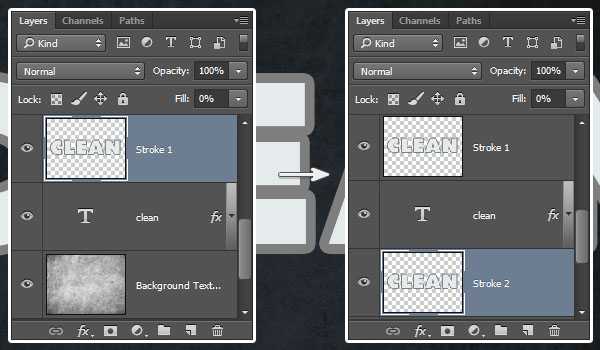
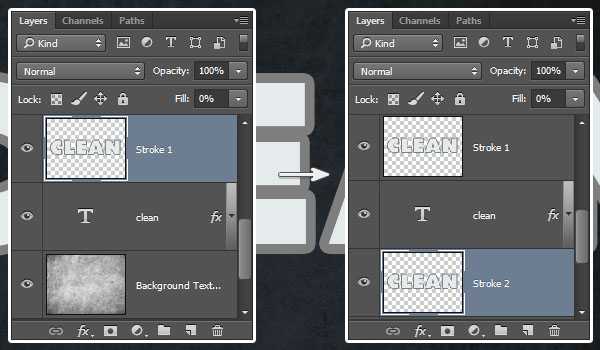
6、将最初的文本图层复制一份,更名为Stroke 1,右键点击栅格化图层样式,并将填充改为0。 如果你使用的PS为CS6或更早的版本,你需要创建图层组(图层>图层编组),重命名组为Stroke1,然后点击图层>合并组,并将填充改为0。
复制Stroke 1图层,重命名为Stroke 2,然后放到最初文本图层的下。

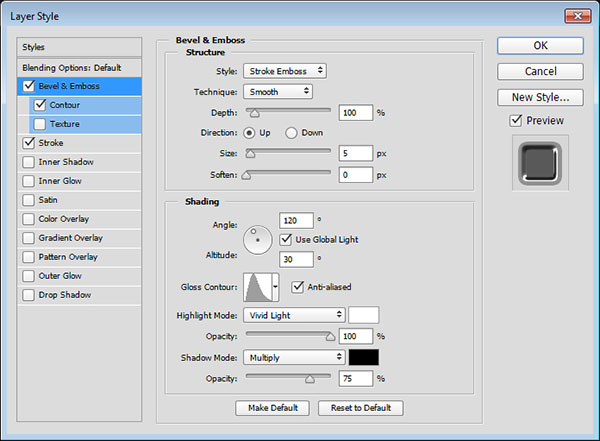
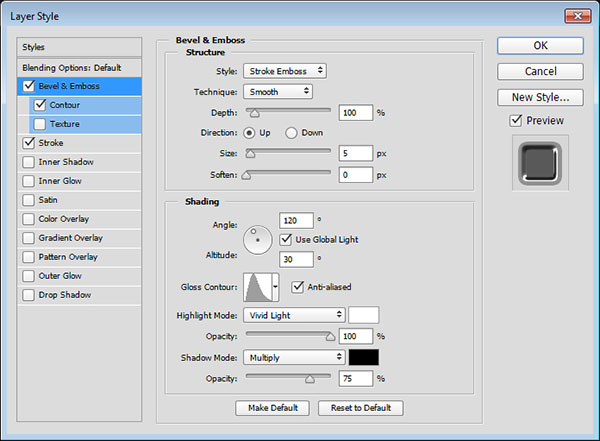
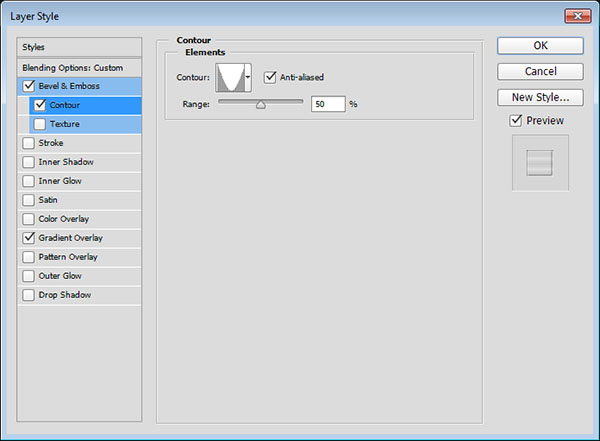
7、为描边图层添加样式:双击最初的文本图层,我们需要为它添加一些图层样式。 在图层样式面板中勾选斜面和浮雕,并设置以下数值:
样式:描边浮雕;光泽等高线:锥形—不对称;勾选消除锯齿复选框;高光模式:亮光;不透明度:100%。

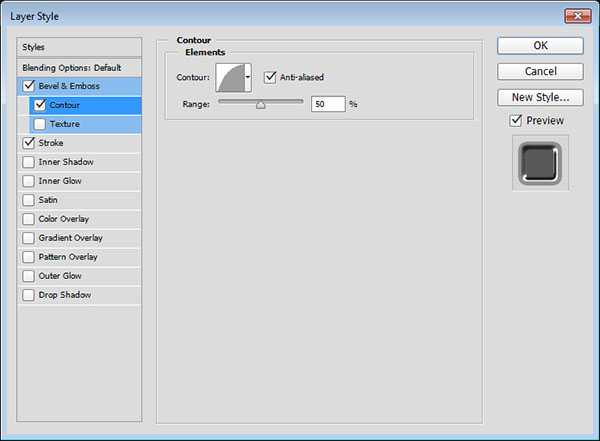
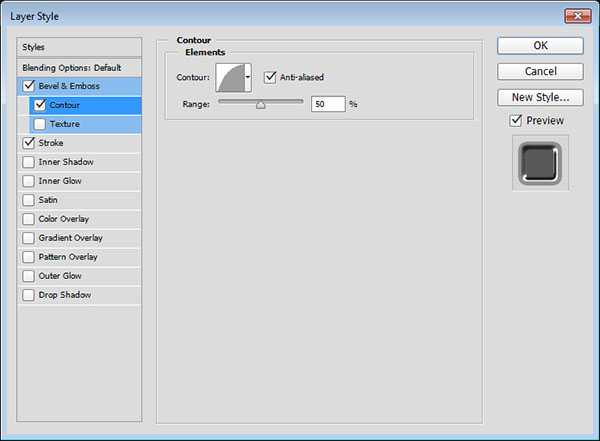
勾选等高线,并设置以下数值: 等高线:半圆;勾选消除锯齿复选框。


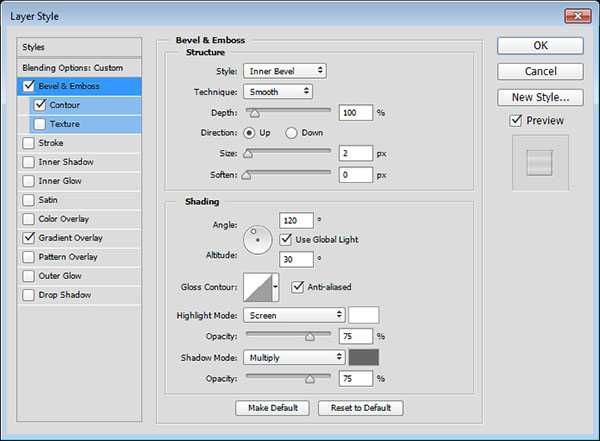
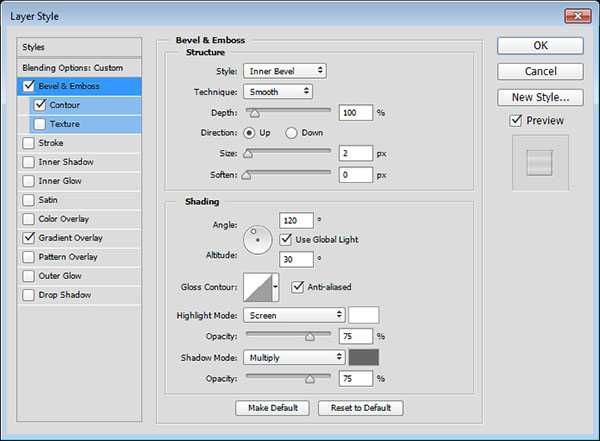
8、为顶层描边图层添加样式:双击Stroke 1图层,并应用以下图层样式: 在图层样式面板中勾选斜面和浮雕,并设置以下数值:
大小:2;勾选消除锯齿复选框;阴影模式颜色:#676767。

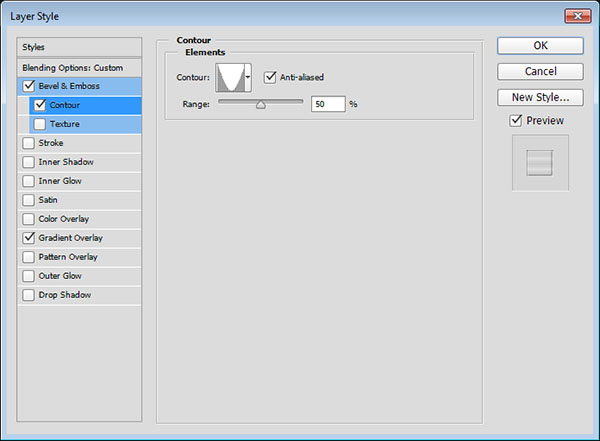
勾选等高线,并设置以下数值: 等高线:锥形—反转;勾选消除锯齿复选框。

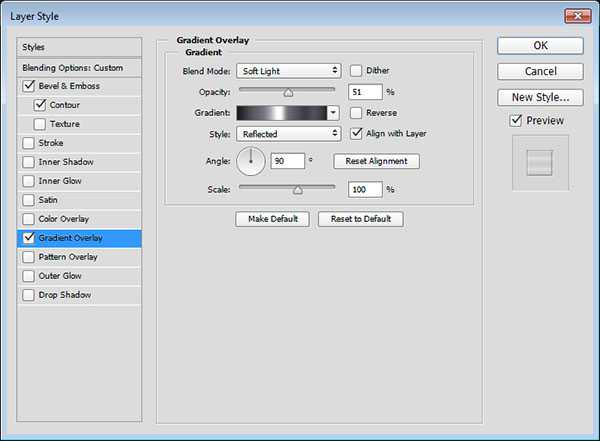
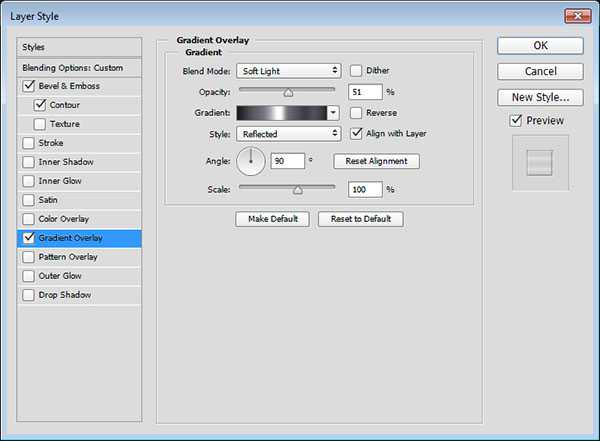
勾选渐变叠加,并设定以下数值: 混合模式:柔光;不透明度:51%;样式:对称的;使用stove pipe 150 渐变填充(点这里下载渐变素材)。


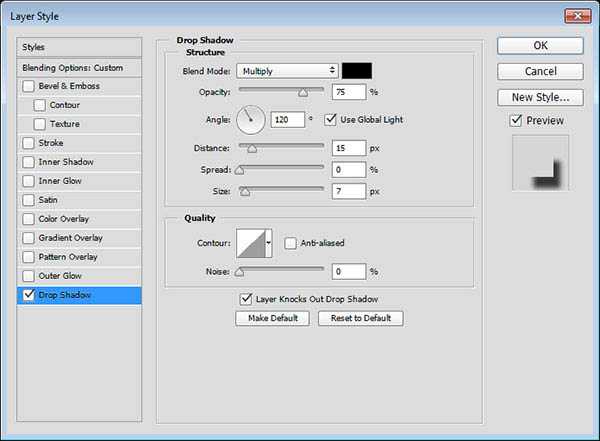
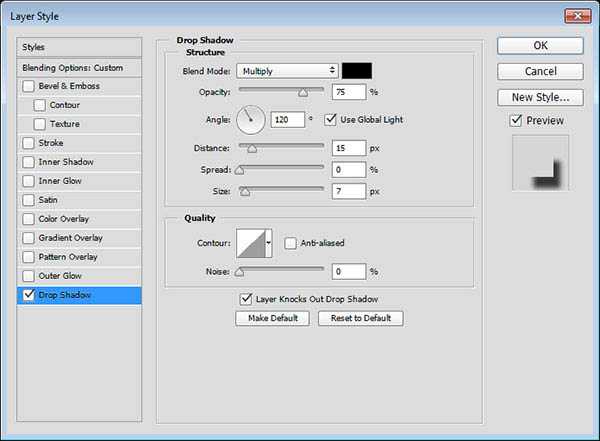
9、双击Stroke 2 图层,在图层样式面板中勾选投影,并设置以下数值: 距离:15;大小:7。


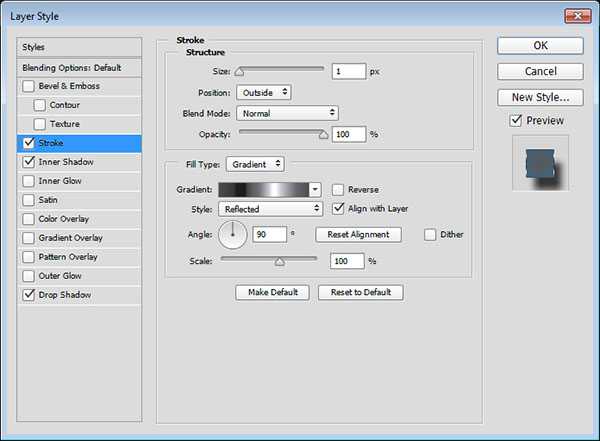
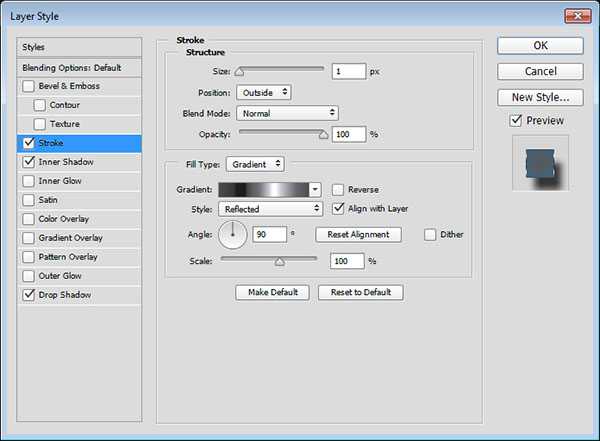
10、双击刚复制的text_copy_1文本副本并添加如下样式 在图层样式面板中勾选描边,并设置以下数值:
大小:1;填充类型:渐变;样式:对称的;角度:90;使用steel pipe 60 渐变填充。

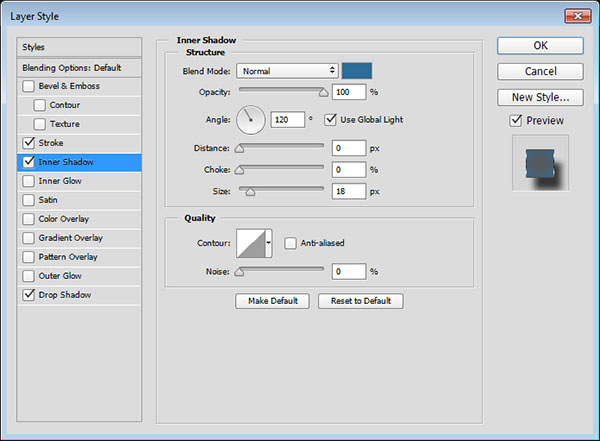
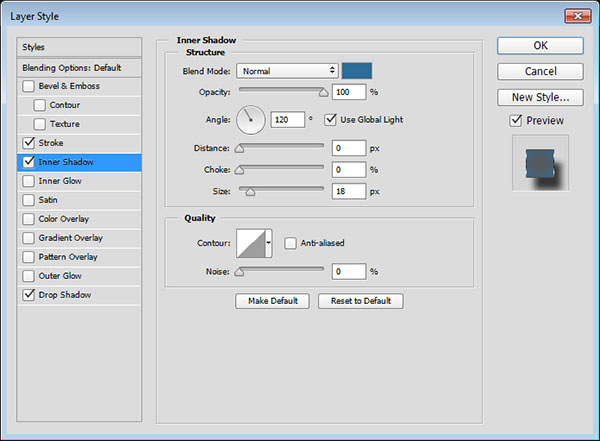
勾选内阴影,并设置以下数值: 混合模式:正常;颜色:#2c6c99;不透明度:100%;距离:0;大小:18。

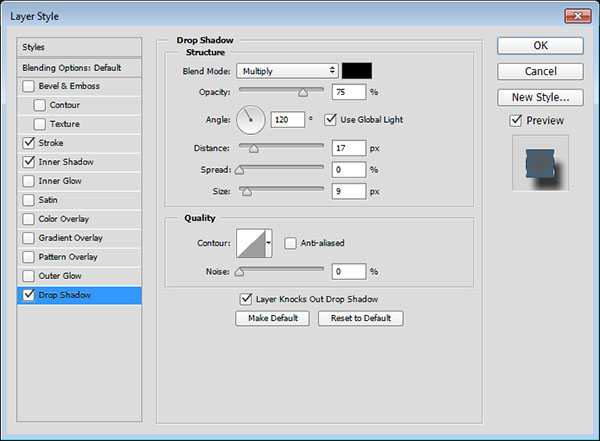
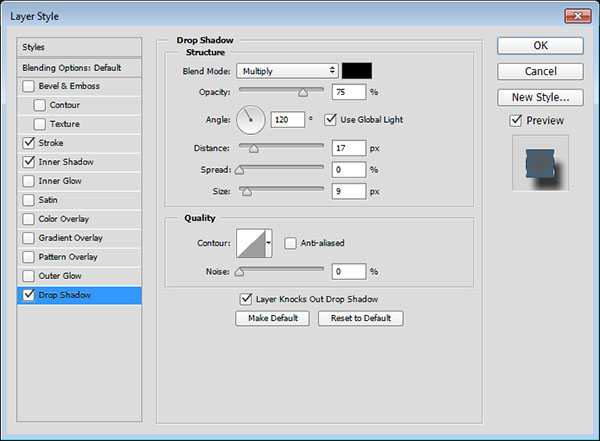
勾选投影,并设置以下数值: 距离:17;大小:9。


上一页12 下一页 阅读全文
最终效果

1、新建一个900*675px的文档,设置前景色为#2c353c,背景色为#191919,然后点击渐变工具,选择线性渐变,最后从左下角到右上角创建一个渐变效果,更名图层名为:Background。

2、打开texture31 纹理图片,放到Background图层上方,更名为Background_Texture,混合模式选择正片叠底,然后点击图像>调整>去色。


3、使用Intrepid ExtraBold字体创建一个全大写的文字,颜色为#e5eaec,大小230pt,字距微调设置为视觉,字距为100。

4、将文本图层复制4份,依次命名为:clean_copy_1~4然后将所有复制的文字图层填充改为0。

5、双击最初的文本图层,在图层样式面板中勾选描边,并设置以下数值 大小:10;位置:外部;颜色:#7e7e7e。


6、将最初的文本图层复制一份,更名为Stroke 1,右键点击栅格化图层样式,并将填充改为0。 如果你使用的PS为CS6或更早的版本,你需要创建图层组(图层>图层编组),重命名组为Stroke1,然后点击图层>合并组,并将填充改为0。
复制Stroke 1图层,重命名为Stroke 2,然后放到最初文本图层的下。

7、为描边图层添加样式:双击最初的文本图层,我们需要为它添加一些图层样式。 在图层样式面板中勾选斜面和浮雕,并设置以下数值:
样式:描边浮雕;光泽等高线:锥形—不对称;勾选消除锯齿复选框;高光模式:亮光;不透明度:100%。

勾选等高线,并设置以下数值: 等高线:半圆;勾选消除锯齿复选框。


8、为顶层描边图层添加样式:双击Stroke 1图层,并应用以下图层样式: 在图层样式面板中勾选斜面和浮雕,并设置以下数值:
大小:2;勾选消除锯齿复选框;阴影模式颜色:#676767。

勾选等高线,并设置以下数值: 等高线:锥形—反转;勾选消除锯齿复选框。

勾选渐变叠加,并设定以下数值: 混合模式:柔光;不透明度:51%;样式:对称的;使用stove pipe 150 渐变填充(点这里下载渐变素材)。


9、双击Stroke 2 图层,在图层样式面板中勾选投影,并设置以下数值: 距离:15;大小:7。


10、双击刚复制的text_copy_1文本副本并添加如下样式 在图层样式面板中勾选描边,并设置以下数值:
大小:1;填充类型:渐变;样式:对称的;角度:90;使用steel pipe 60 渐变填充。

勾选内阴影,并设置以下数值: 混合模式:正常;颜色:#2c6c99;不透明度:100%;距离:0;大小:18。

勾选投影,并设置以下数值: 距离:17;大小:9。


上一页12 下一页 阅读全文
兴国资源网 Design By www.nnzcdc.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
兴国资源网 Design By www.nnzcdc.com
暂无评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
2025年02月25日
2025年02月25日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
