兴国资源网 Design By www.nnzcdc.com
教程内容比较多,包含了边框,文字制作。文字部分比较容易,先用钢笔勾出想要的文字路径,再用精心设置好的画笔描边,就可以得到不错的粉笔字。
最终效果


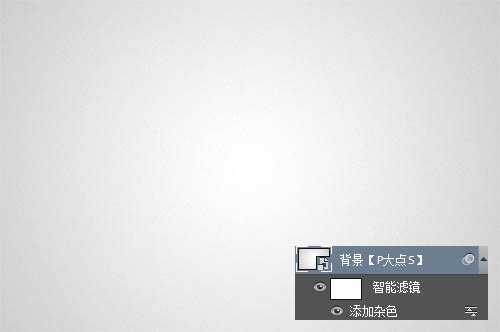
1、新建一个文档,我用的大小是1200*800像素。做一个白色到浅灰的径向渐变,并添加一个1像素的杂色。

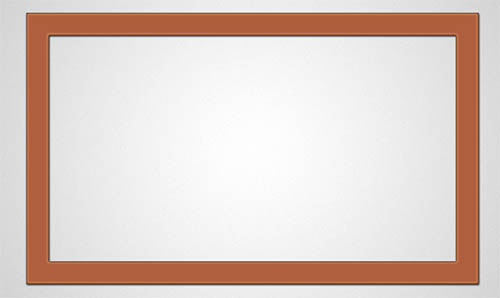
2、设置前景色为# b05f3b,使用矩形工具,画一个1000*600像素的矩形,再画一个900*500的矩形,使用减去顶层形状模式,交将其命名为“木框轮廓”。

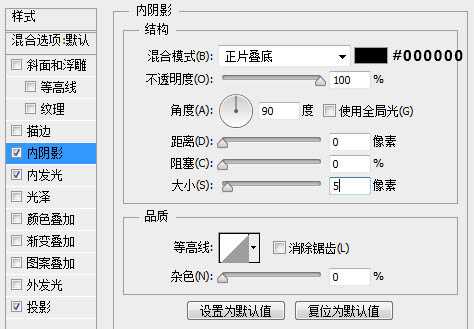
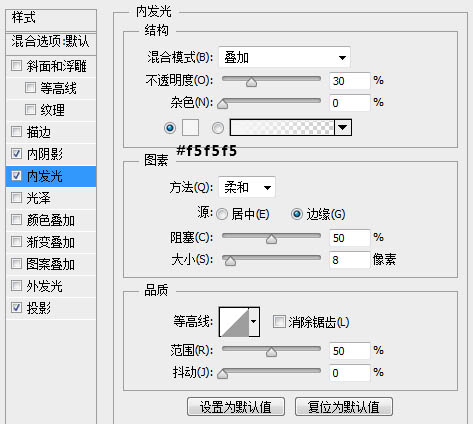
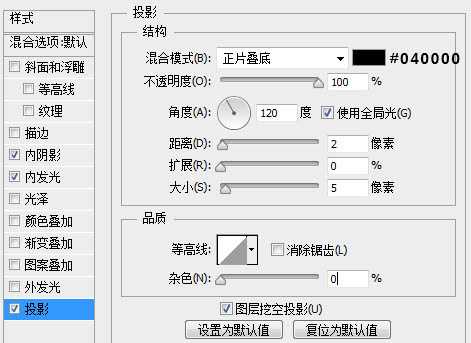
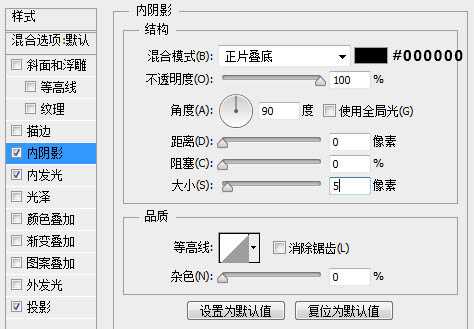
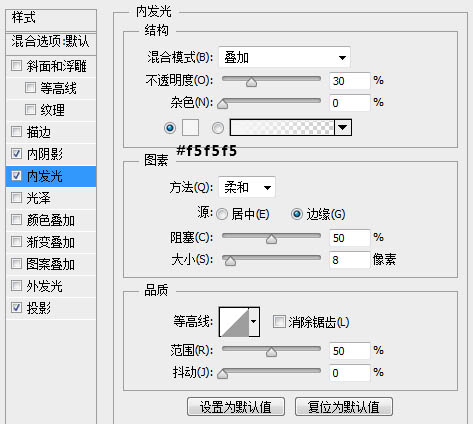
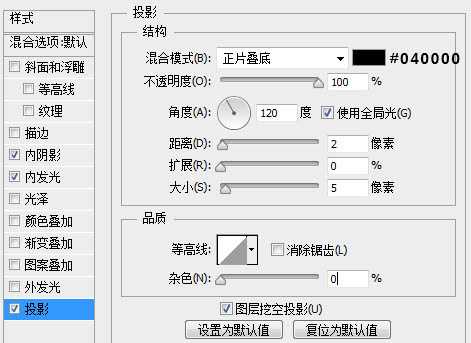
3、下面,我们给“木框轮廓”设置一个图层样式。




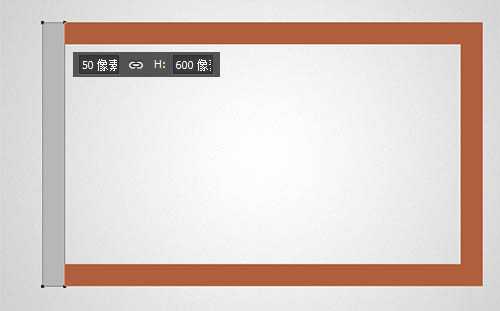
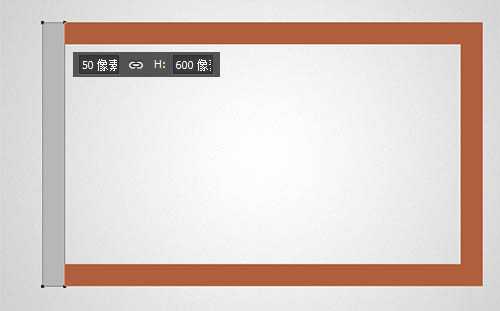
4、使用矩形工具画一个50*600的矩形,使其与“木框轮廓”的左侧相重合。颜色什么的无所谓,我们不会用到。

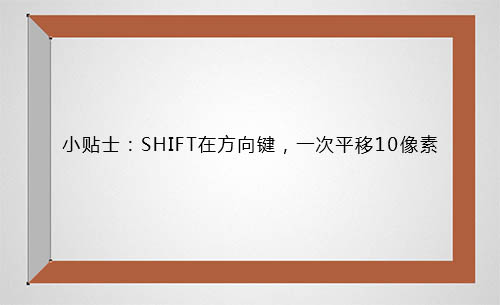
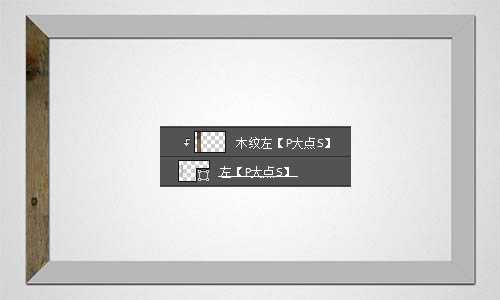
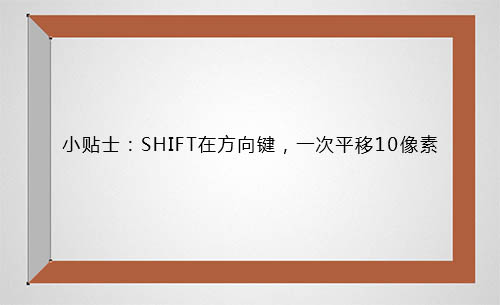
5、选择这个矩形的右上的锚点,下移50像素,友情提示,SHIFT+向下的箭头,一次下移10像素,同理,左下的锚点上移50像素,现在我们就得到一个45度角的梯形了。

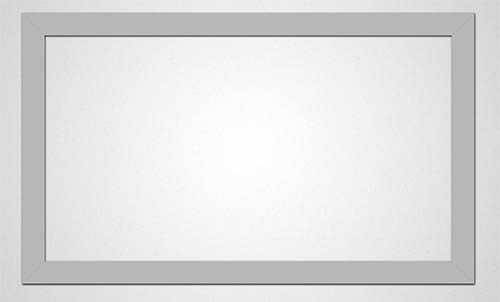
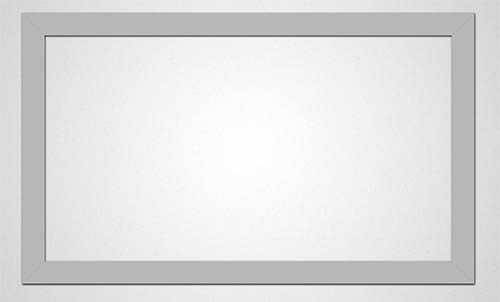
6、同样的操作手法,画出另外的三个形状。

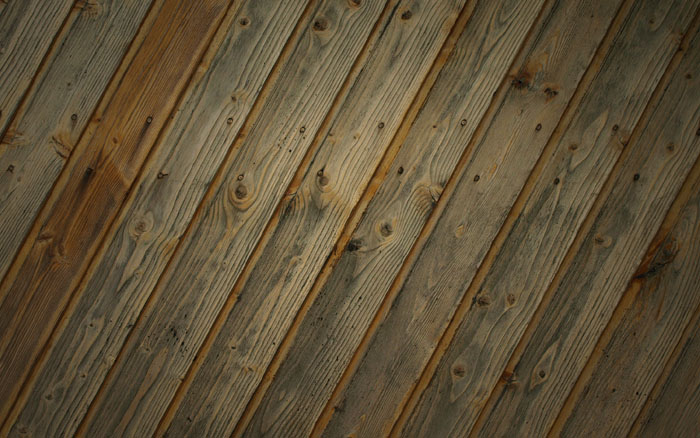
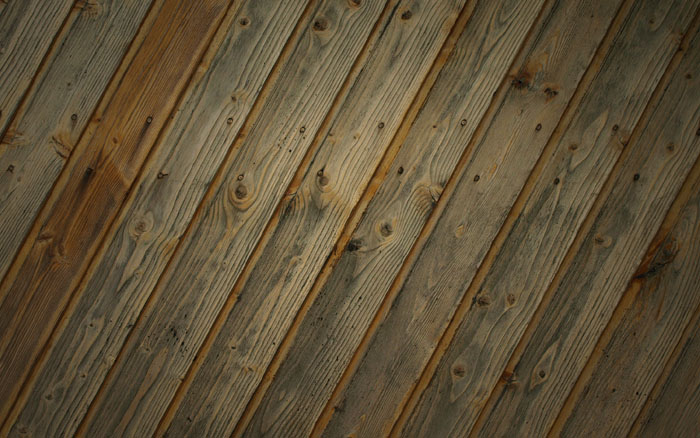
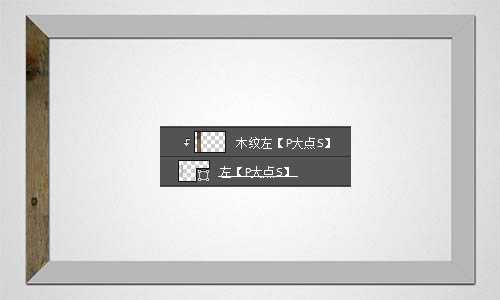
7、下面,我们给四个形状添加木纹效果。打开我提供的木纹素材,选取你认为合适的部分,粘贴到我们的文档中,放置到左边的形状上层,并创建剪贴蒙版。


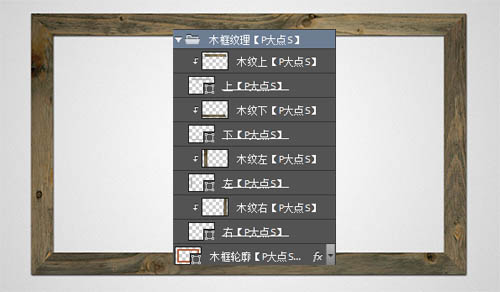
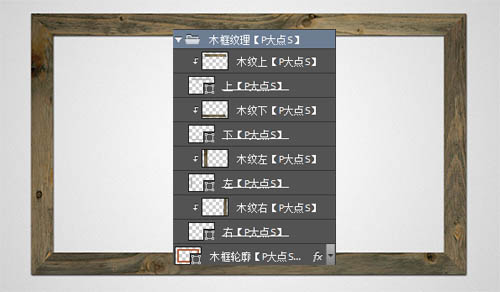
8、同样的操作,为另外三个边添加木纹效果。选择这四个形状和四个木纹图层,CTRL+G,创建图层组并将其命名为“木框纹理”。

9、我们可以看到,现在木纹的颜色灰色太重,不是很漂亮,我们修改一下。将“木框纹理”图层组转换为智能对象,创建剪贴蒙版。在其上层,添加一个#9a5a25 颜色的“纯色”调整层,将图层混合模式更改为“颜色”,不透明度“80%”,并创建剪贴蒙版。

上一页12 下一页 阅读全文
最终效果


1、新建一个文档,我用的大小是1200*800像素。做一个白色到浅灰的径向渐变,并添加一个1像素的杂色。

2、设置前景色为# b05f3b,使用矩形工具,画一个1000*600像素的矩形,再画一个900*500的矩形,使用减去顶层形状模式,交将其命名为“木框轮廓”。

3、下面,我们给“木框轮廓”设置一个图层样式。




4、使用矩形工具画一个50*600的矩形,使其与“木框轮廓”的左侧相重合。颜色什么的无所谓,我们不会用到。

5、选择这个矩形的右上的锚点,下移50像素,友情提示,SHIFT+向下的箭头,一次下移10像素,同理,左下的锚点上移50像素,现在我们就得到一个45度角的梯形了。

6、同样的操作手法,画出另外的三个形状。

7、下面,我们给四个形状添加木纹效果。打开我提供的木纹素材,选取你认为合适的部分,粘贴到我们的文档中,放置到左边的形状上层,并创建剪贴蒙版。


8、同样的操作,为另外三个边添加木纹效果。选择这四个形状和四个木纹图层,CTRL+G,创建图层组并将其命名为“木框纹理”。

9、我们可以看到,现在木纹的颜色灰色太重,不是很漂亮,我们修改一下。将“木框纹理”图层组转换为智能对象,创建剪贴蒙版。在其上层,添加一个#9a5a25 颜色的“纯色”调整层,将图层混合模式更改为“颜色”,不透明度“80%”,并创建剪贴蒙版。

上一页12 下一页 阅读全文
兴国资源网 Design By www.nnzcdc.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
兴国资源网 Design By www.nnzcdc.com
暂无评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
2025年02月25日
2025年02月25日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
