兴国资源网 Design By www.nnzcdc.com

@DearSalt :像这类浮雕文字,通常做法是将文字图层多复制几层,把填充改为0,然后在分别添加不同的图层样式,最后将各个图层叠加起来,这样整体效果就出来了 >
一、前期准备
新建1280 px * 720 px 的画布,将背景图导入到画布中。在画布中间打上文字,字号不宜过大,位置放置在中间偏上即可。将文字图层复制两层,分别命名为“super_1”、“super_2”。

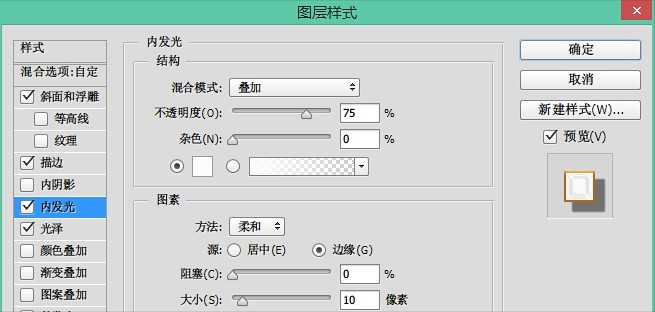
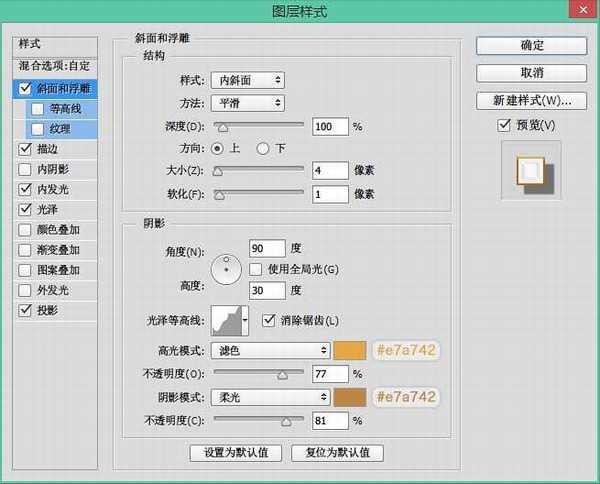
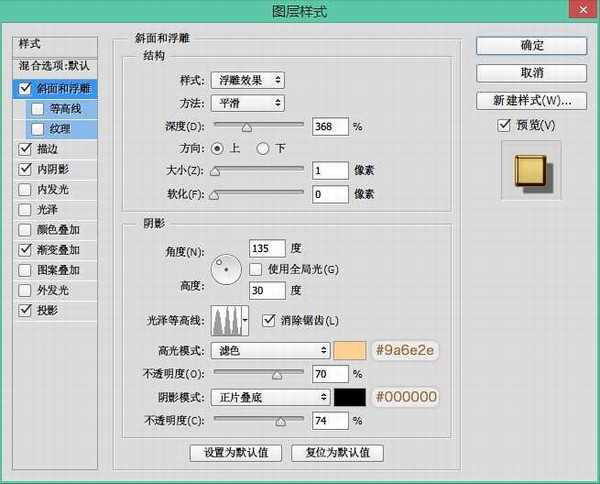
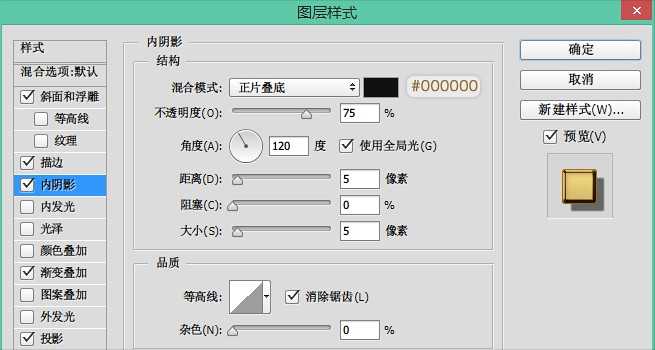
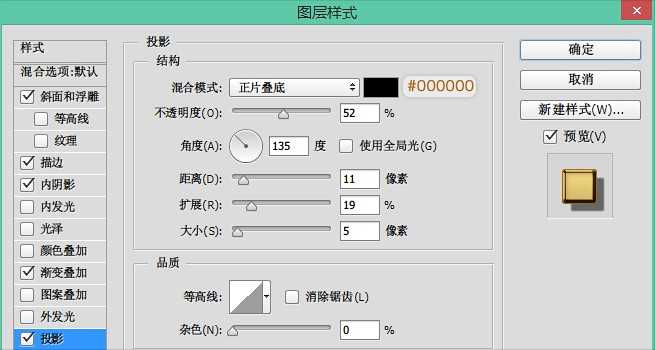
双击“super_1”图层,设置图层样式。





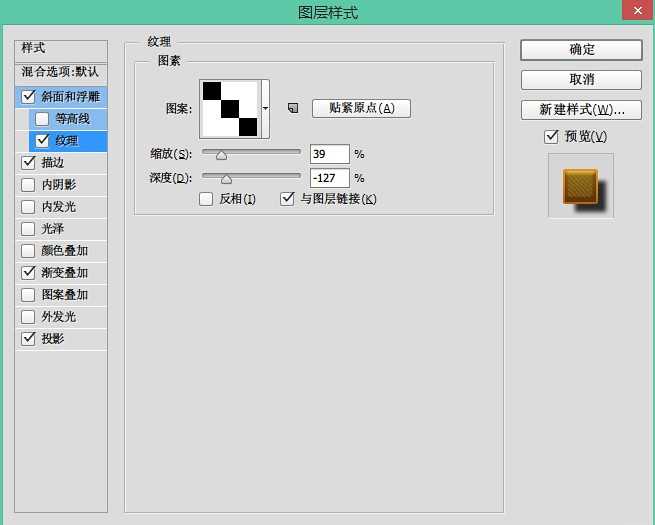
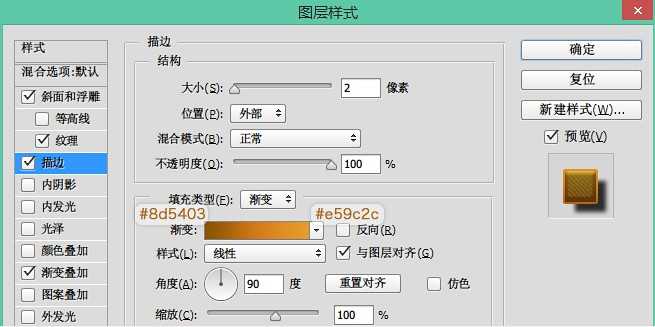
双击“super_2”图层,设置图层样式(参数仅供参考)





调出文字的选区,然后执行选择 — 修改 — 扩展,扩大选区范围,然后任意填充色块,将此层的填充改为 0,双击打开图层样式修改。





这两层的样式设置好后,文字的大概效果已经出来了,但立体感不强,在这里可以用制作长阴影的方法制作阴影,原理是向某一角度不断移动。

将高光素材拖入到画布中去,然后把图层模式改为“滤色”,在适当调整位置和不透明度即可。

更改此图层模式为“叠加”,然后适当降低不透明度,根据光源方向结合蒙版工具擦除多余部分。

在这里我是添加了一个色彩平衡调整整体的色彩,还加了一个小牛仔帽子,在此就不做演示了,大家可发挥自己的想象力装饰整件作品。

兴国资源网 Design By www.nnzcdc.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
兴国资源网 Design By www.nnzcdc.com
暂无评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
2025年02月25日
2025年02月25日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
