兴国资源网 Design By www.nnzcdc.com
教程中立体字有两层,一层是原文字,一层是描边层。制作的时候先给整体渲染立体面,然后修改其中的一些参数做出两层立体面;后期分别渲染颜色,添加纹理及调整好透视即可。
最终效果

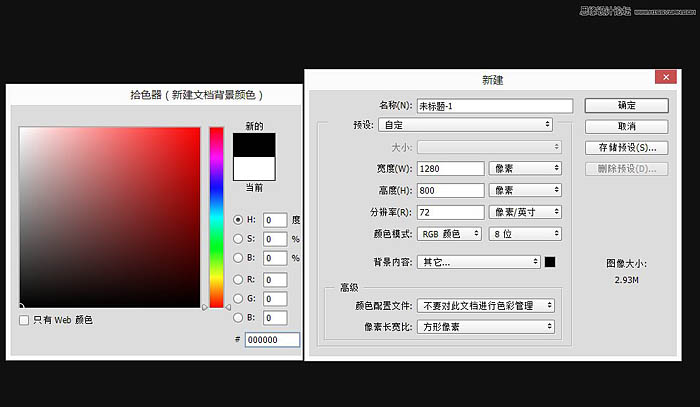
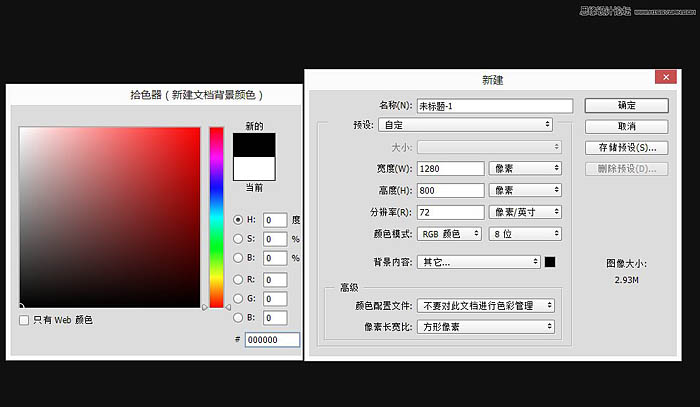
1、创建一个新的文档(不建议特别大),并填充背景为黑色。

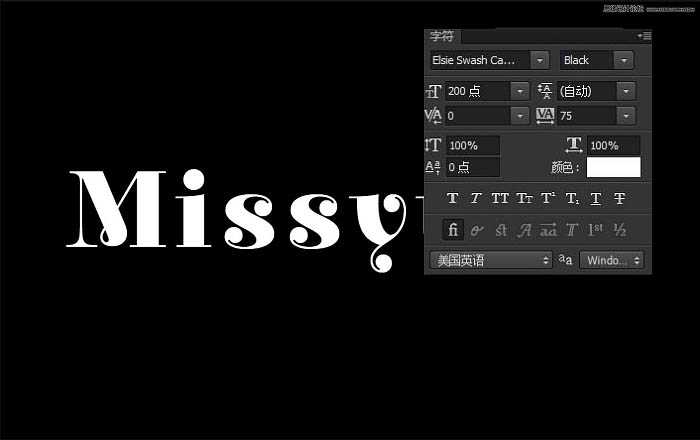
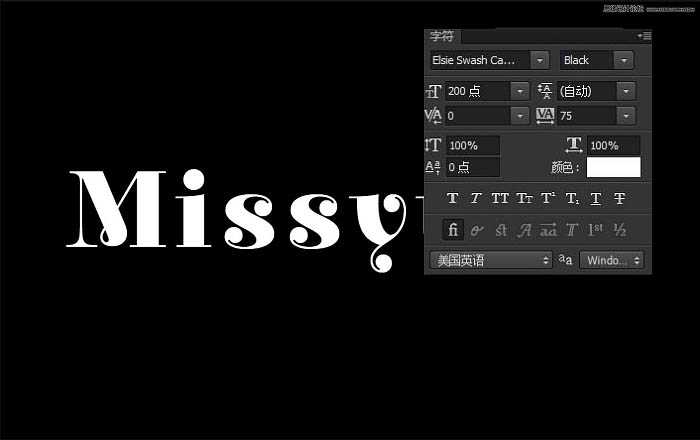
2、在创建文本颜色白色,使用字体素材字体,字体大小根据画布自定,字间距大一点。

3、确定好文本,选择文本图层右键转换为形状,将文本层转换成一个形状层。

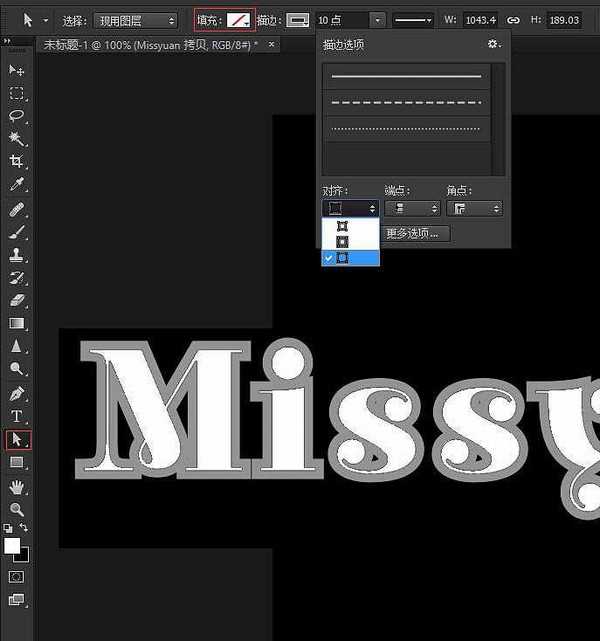
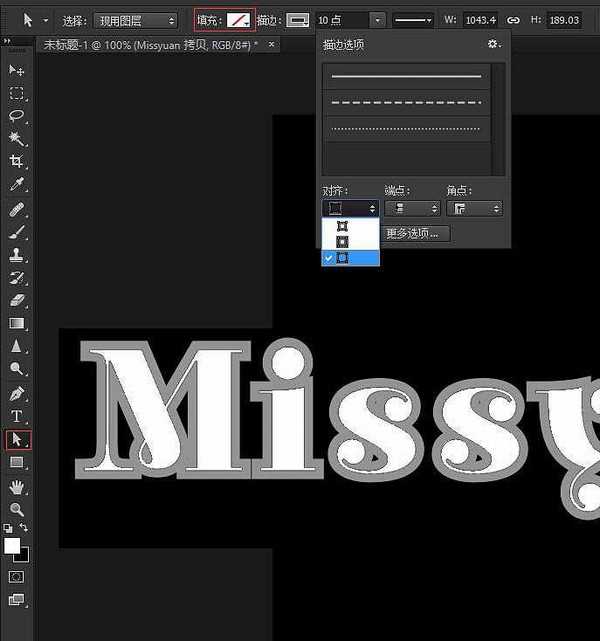
4、复制文本形状图层,用直接选择工具选项栏的形状设置。 改变成没有填充,描边颜色灰色,描边大小10,对齐到外面。

5、分别选择每个文本形状图层,然后执行3D-从所选路径创建3D图形,将形状层转化为3D层。

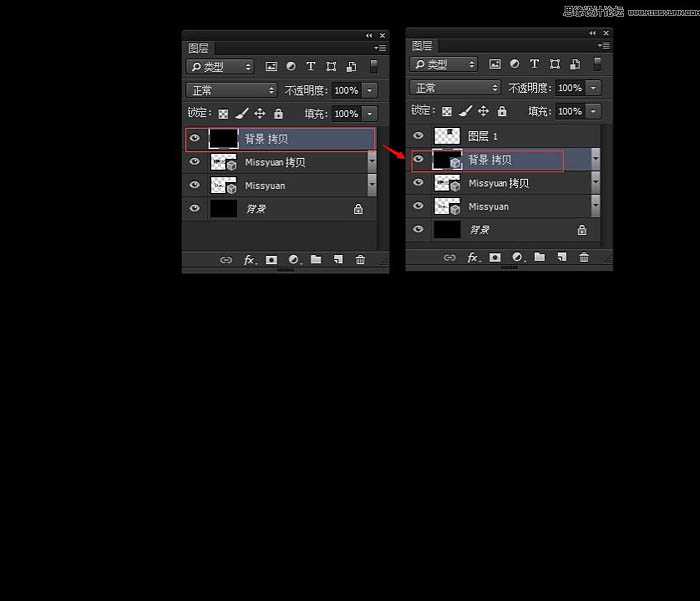
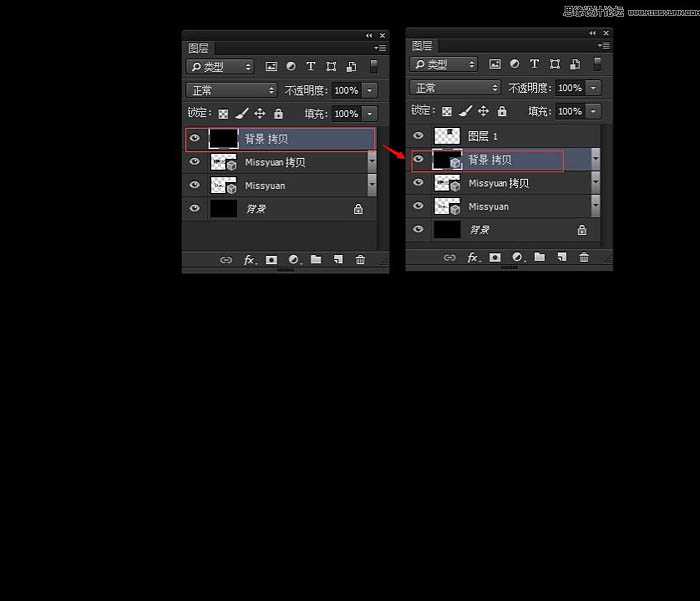
6、复制背景层并拖动到所有层上,然后执行3D-从图层新建网格层-明信片。

7、选择你所有的3D层(单击顶部的一个,按住Shift键,然后单击底部的一个),执行3D-合并3D层。把所有3D层在一个场景。

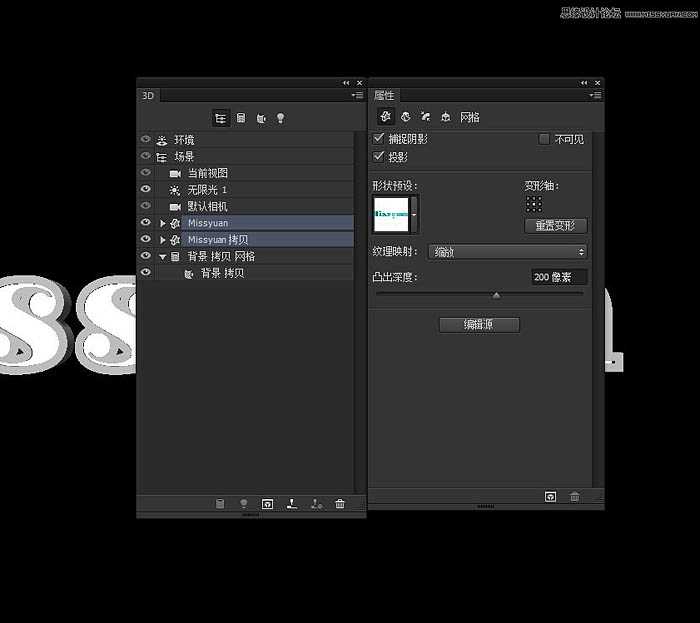
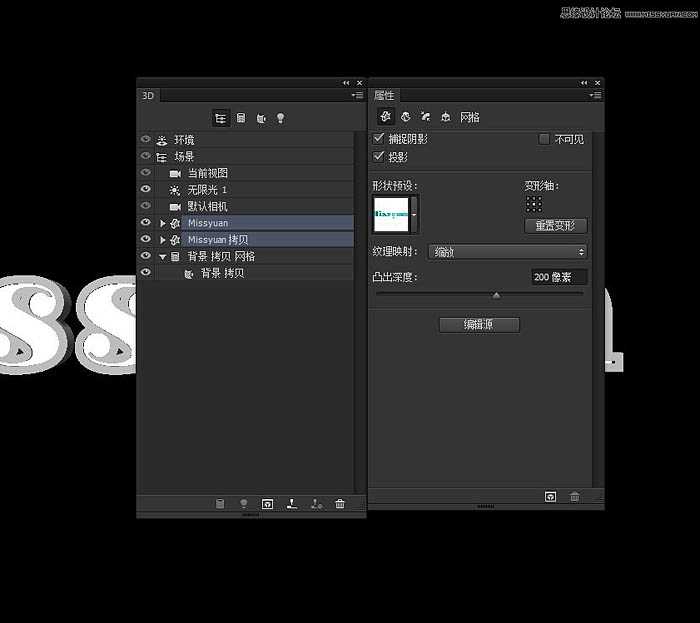
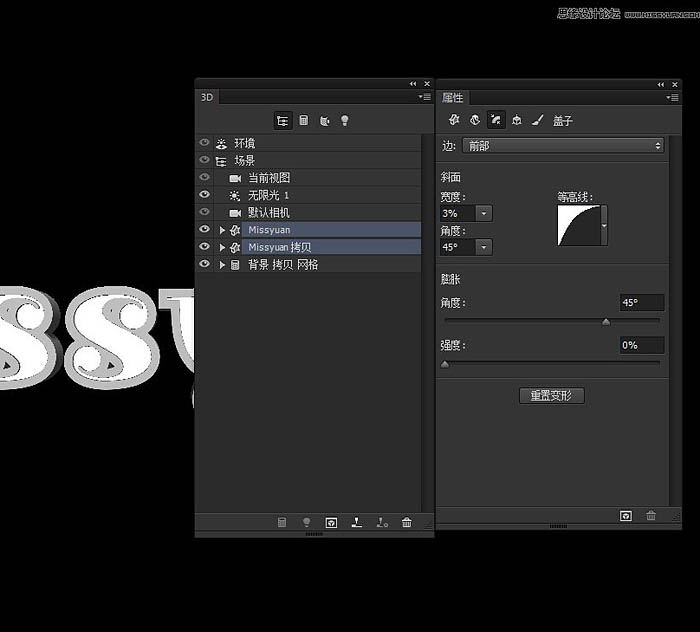
8、打开3D面板和属性面板,(窗口菜单下找到)。在3D面板选择文本形状网格名称标签(选择一个然后Ctrl/Cmd +选择其他),改变挤压深度值在属性面板数值自定。

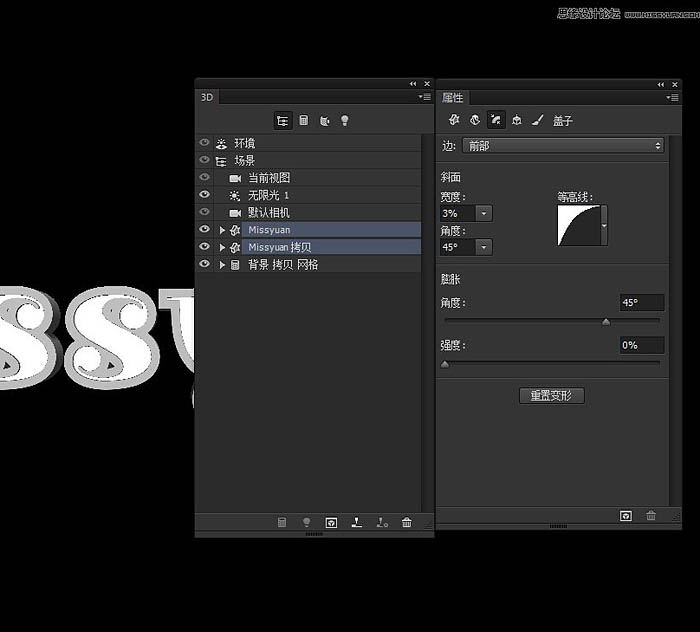
9、在属性面板单击顶部的盖子图标,并改变斜宽3和等高线。

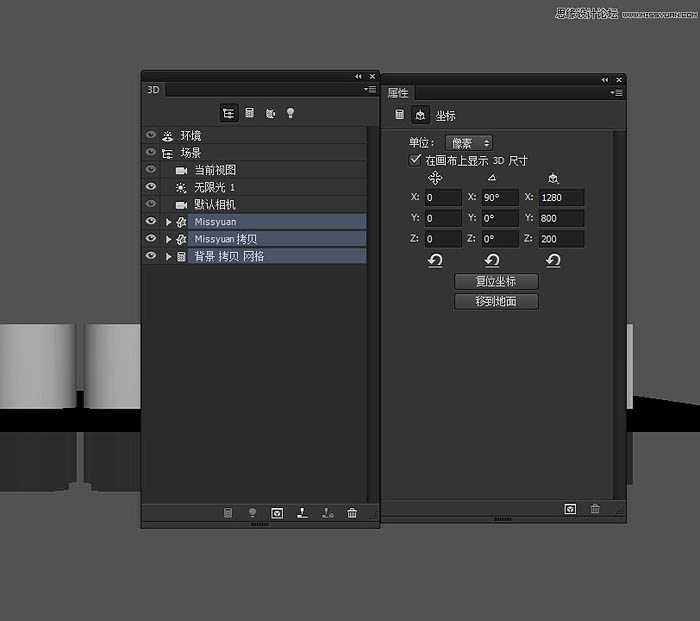
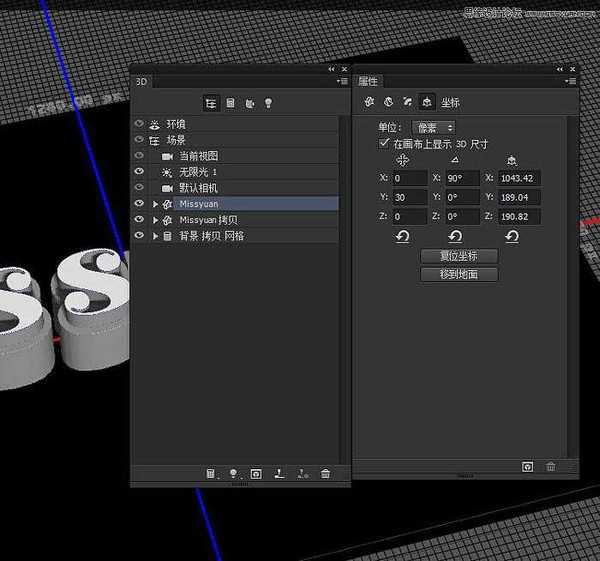
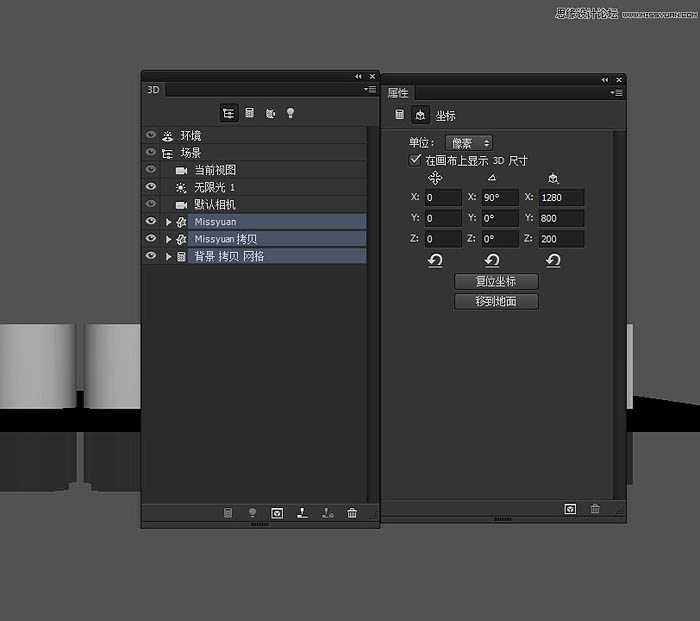
10、在3D面板选择所有组件在属性面板点击坐标图标,改变X旋转角为90度,垂直于地平面。(为了观看方便我把背景颜色改变为灰色)。

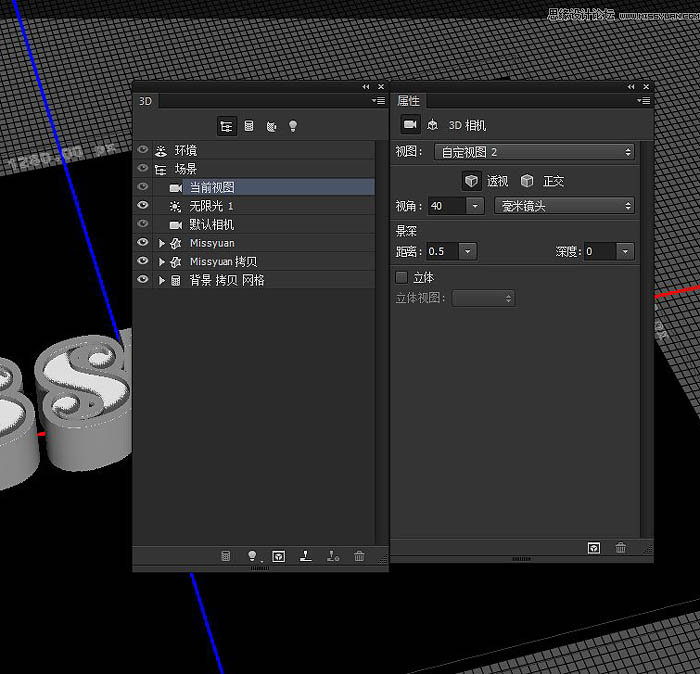
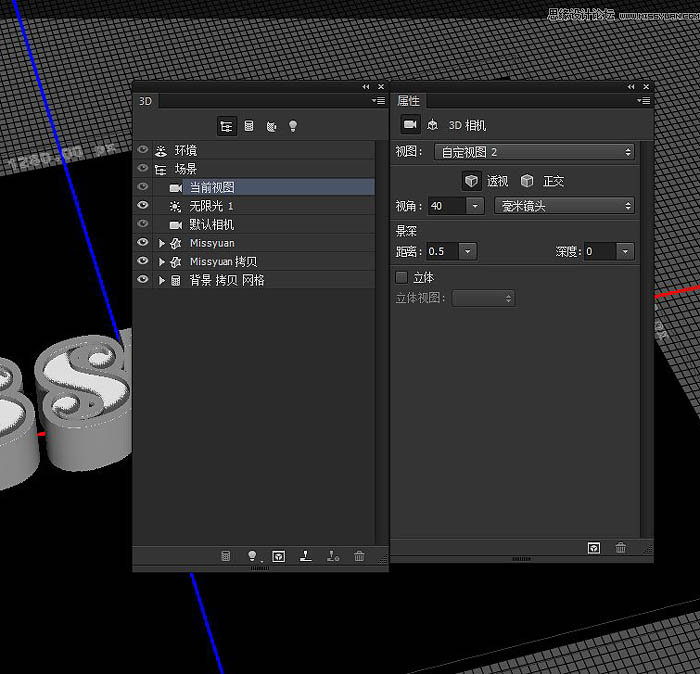
11、打开3D地面视图(视图-显示-3D地面)在3D面板选择摄像机标签调整到合适视角。

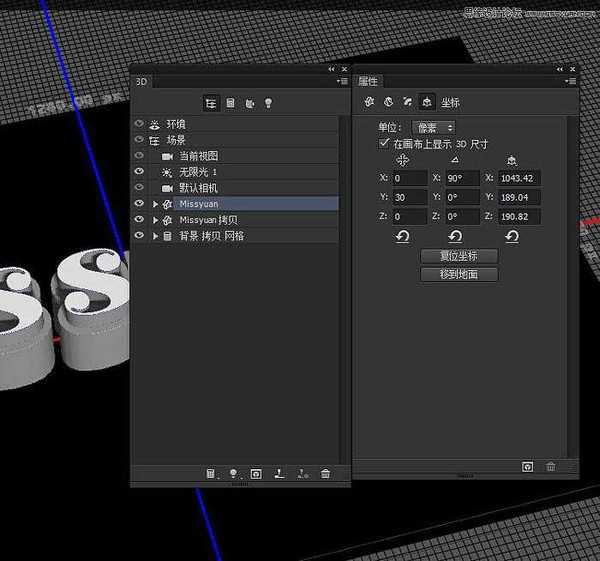
12、选择文本图层标签在坐标属性里修改y轴坐标。

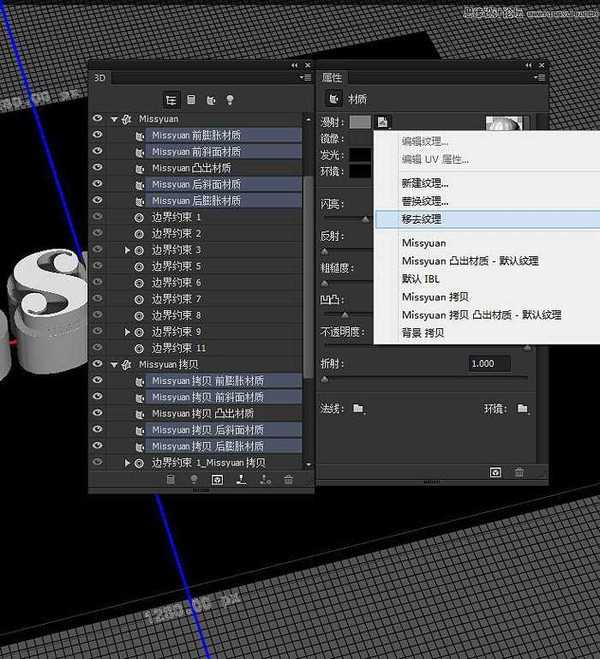
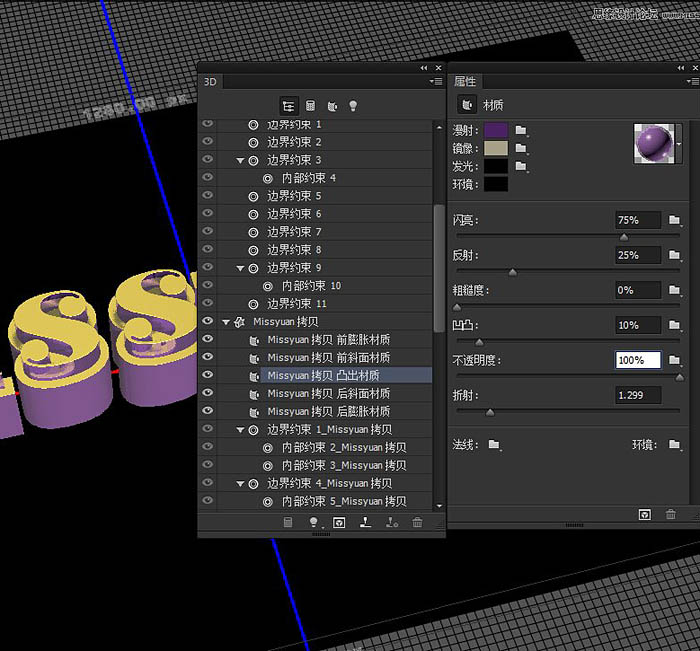
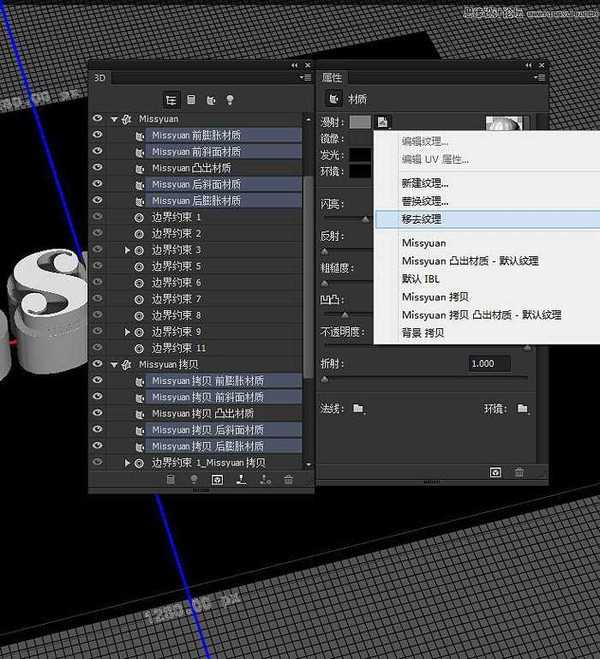
13、首先在3D网格面板选择所有文本材质标签的组件除了凸出材质,(Ctrl / Cmd +点击选项卡选择)。 然后,在属性面板中,单击漫射纹理图标并选择移除纹理。

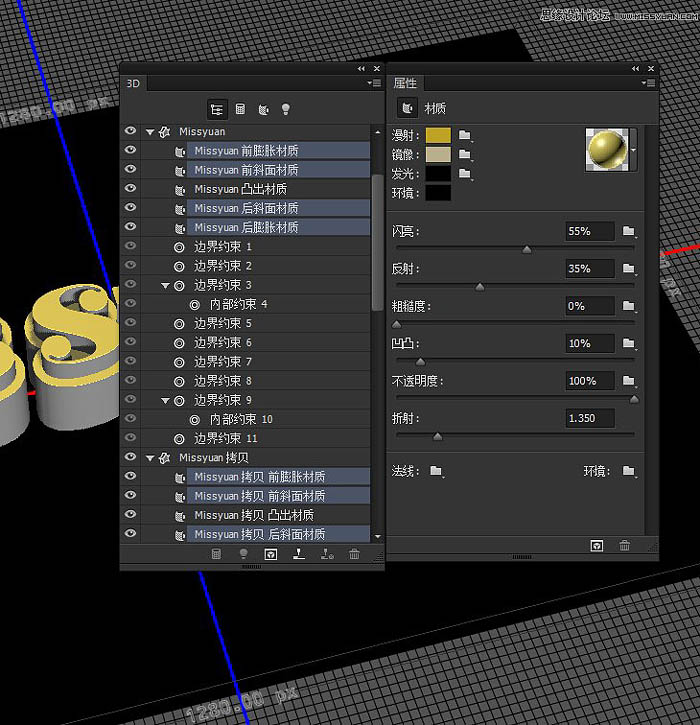
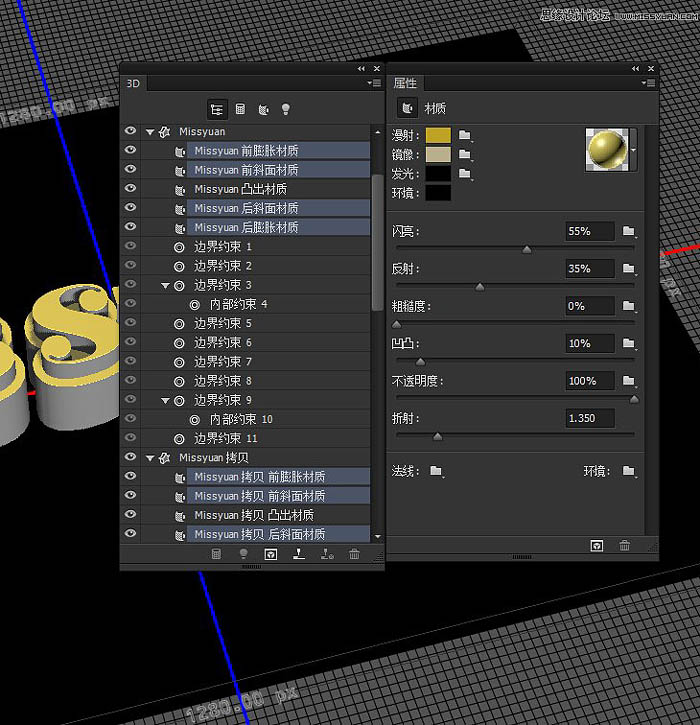
14、创建一个闪亮的黄金材料。改变漫射颜色#bea221,镜像#bbb08c,闪亮55%,反射35%,折射到1.35。

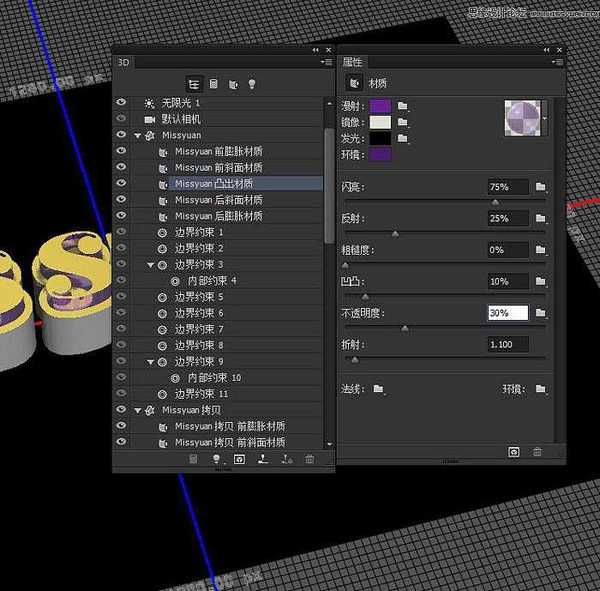
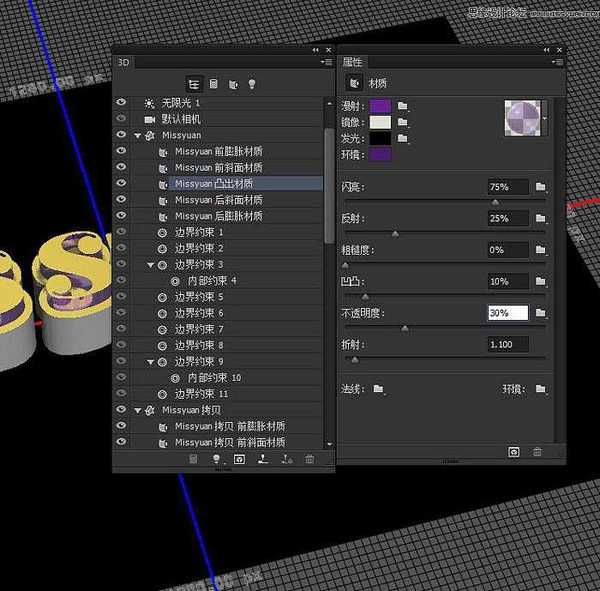
15、创建的玻璃材料。选择文本内部凸出材质标签,删除漫反射纹理,然后改变漫射颜色#6c1e98,镜像#e3e1d7,环境#4d1972,闪亮75%,反射到25%,透明度为30%,折射到1.1。

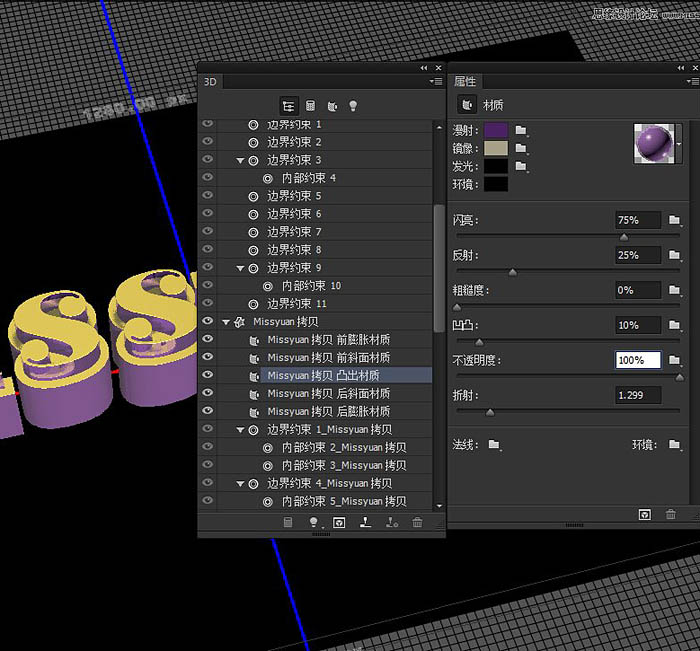
16、选择文本外部凸出材质标签,删除漫反射纹理,然后改变漫射颜色#4b2262,镜像#a7a188,闪亮75%,反射25%,折射到1.3。

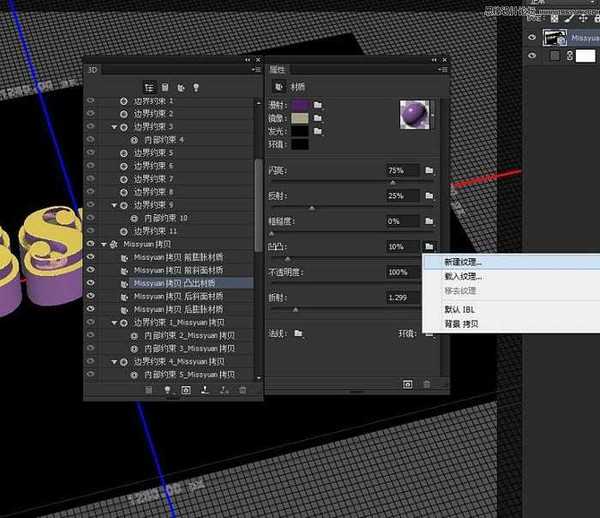
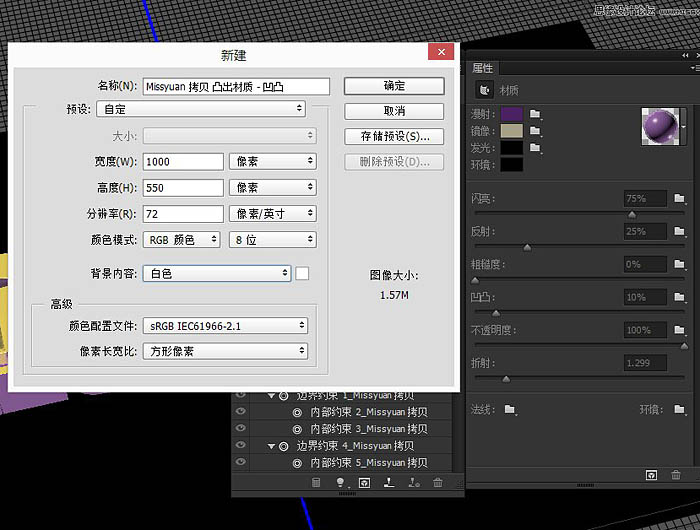
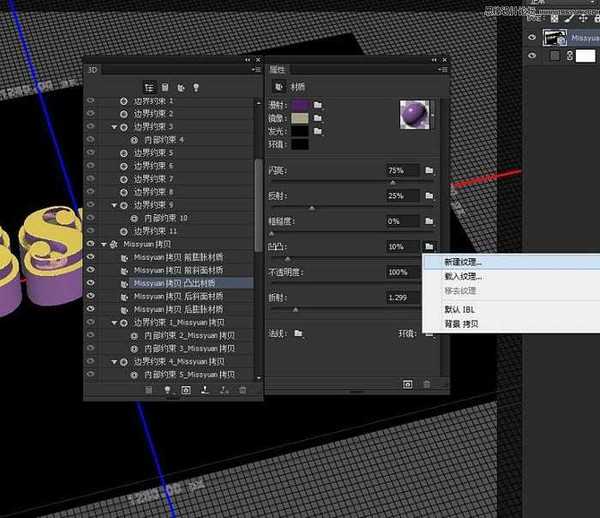
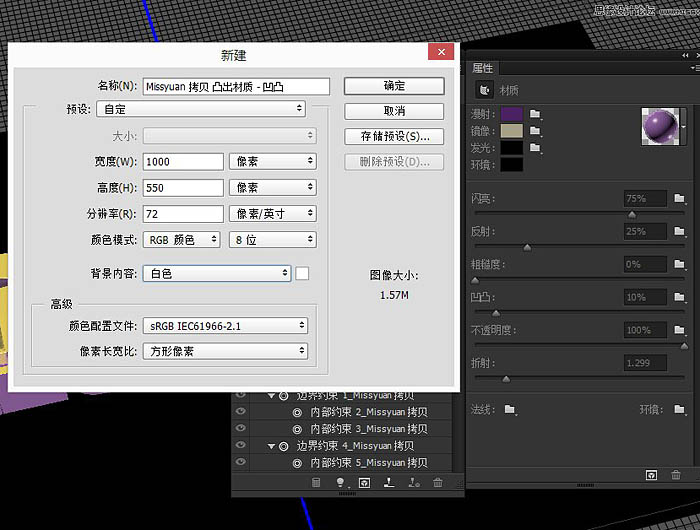
17、单击凹凸文件夹图标并选择新建纹理。创建文档如图。


18、确定后再次单击凹凸文件夹图标并选择编辑纹理,复制纹理背景图层。 上一页12 下一页 阅读全文
最终效果

1、创建一个新的文档(不建议特别大),并填充背景为黑色。

2、在创建文本颜色白色,使用字体素材字体,字体大小根据画布自定,字间距大一点。

3、确定好文本,选择文本图层右键转换为形状,将文本层转换成一个形状层。

4、复制文本形状图层,用直接选择工具选项栏的形状设置。 改变成没有填充,描边颜色灰色,描边大小10,对齐到外面。

5、分别选择每个文本形状图层,然后执行3D-从所选路径创建3D图形,将形状层转化为3D层。

6、复制背景层并拖动到所有层上,然后执行3D-从图层新建网格层-明信片。

7、选择你所有的3D层(单击顶部的一个,按住Shift键,然后单击底部的一个),执行3D-合并3D层。把所有3D层在一个场景。

8、打开3D面板和属性面板,(窗口菜单下找到)。在3D面板选择文本形状网格名称标签(选择一个然后Ctrl/Cmd +选择其他),改变挤压深度值在属性面板数值自定。

9、在属性面板单击顶部的盖子图标,并改变斜宽3和等高线。

10、在3D面板选择所有组件在属性面板点击坐标图标,改变X旋转角为90度,垂直于地平面。(为了观看方便我把背景颜色改变为灰色)。

11、打开3D地面视图(视图-显示-3D地面)在3D面板选择摄像机标签调整到合适视角。

12、选择文本图层标签在坐标属性里修改y轴坐标。

13、首先在3D网格面板选择所有文本材质标签的组件除了凸出材质,(Ctrl / Cmd +点击选项卡选择)。 然后,在属性面板中,单击漫射纹理图标并选择移除纹理。

14、创建一个闪亮的黄金材料。改变漫射颜色#bea221,镜像#bbb08c,闪亮55%,反射35%,折射到1.35。

15、创建的玻璃材料。选择文本内部凸出材质标签,删除漫反射纹理,然后改变漫射颜色#6c1e98,镜像#e3e1d7,环境#4d1972,闪亮75%,反射到25%,透明度为30%,折射到1.1。

16、选择文本外部凸出材质标签,删除漫反射纹理,然后改变漫射颜色#4b2262,镜像#a7a188,闪亮75%,反射25%,折射到1.3。

17、单击凹凸文件夹图标并选择新建纹理。创建文档如图。


18、确定后再次单击凹凸文件夹图标并选择编辑纹理,复制纹理背景图层。 上一页12 下一页 阅读全文
兴国资源网 Design By www.nnzcdc.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
兴国资源网 Design By www.nnzcdc.com
暂无评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
2025年02月25日
2025年02月25日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
