兴国资源网 Design By www.nnzcdc.com
小编今天来教大家用Photoshop制作立体效果的巧克力奶油字体,情人节就快来了,那天情侣们最喜欢的就是玫瑰花与巧克力了吧。大家可以学习一下哦。
效果图:

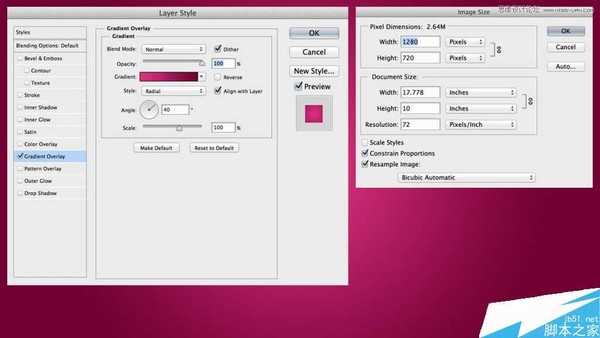
这儿我们先新建一个文件,大小是1280 x 720px,加上一个紫色的径向渐变。

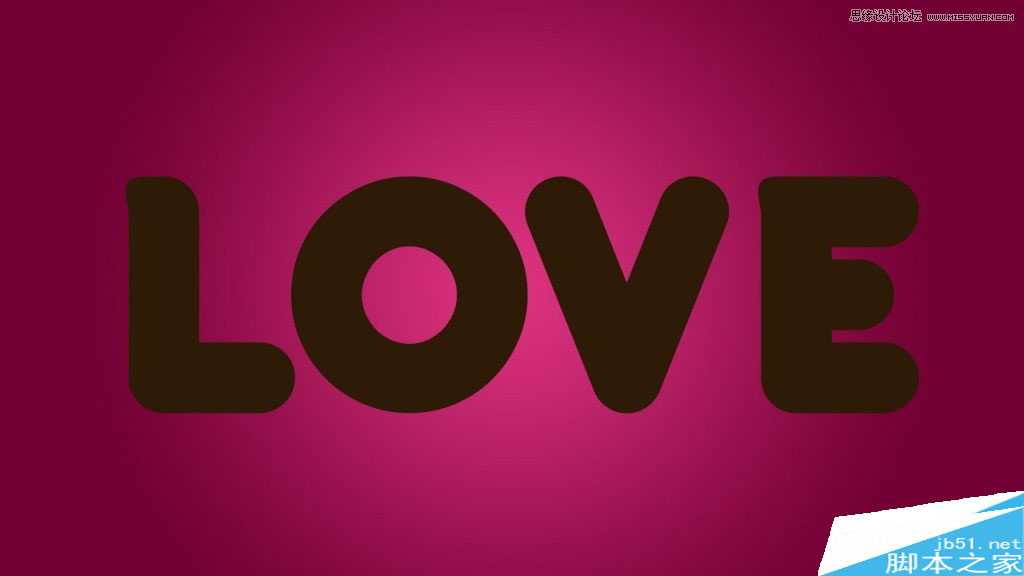
我们采用的是比较粗大的字体,这样可以更好地添加图层样式,在这儿我们采用了Bubble Boddy,打出「LOVE」的字样,填充颜色#2d1b07

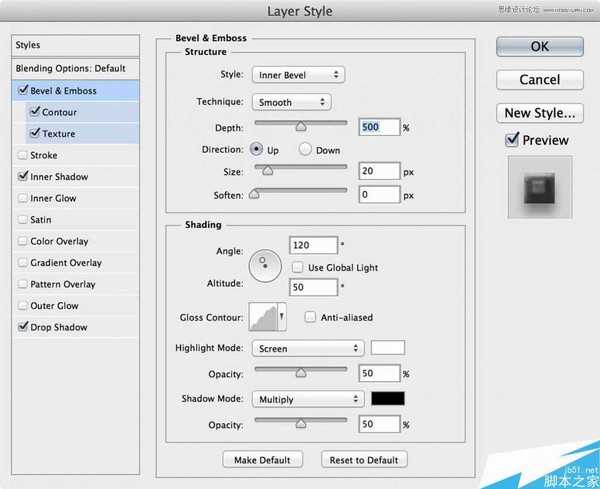
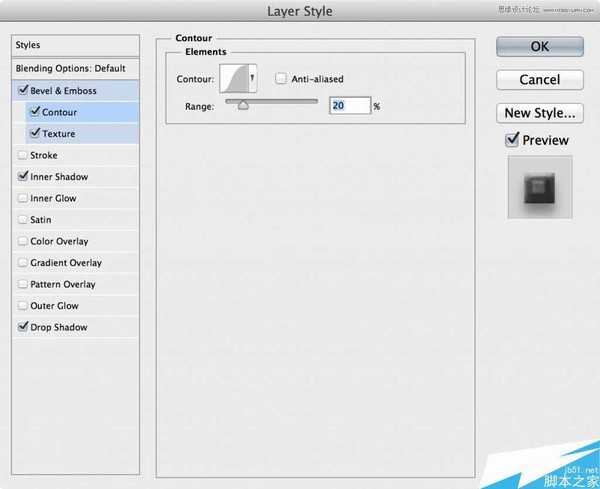
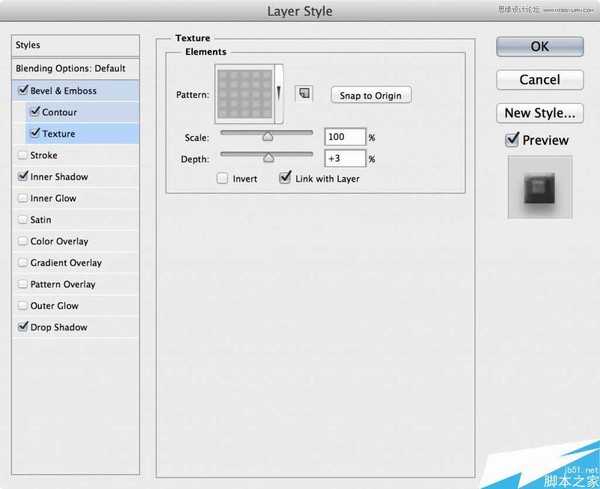
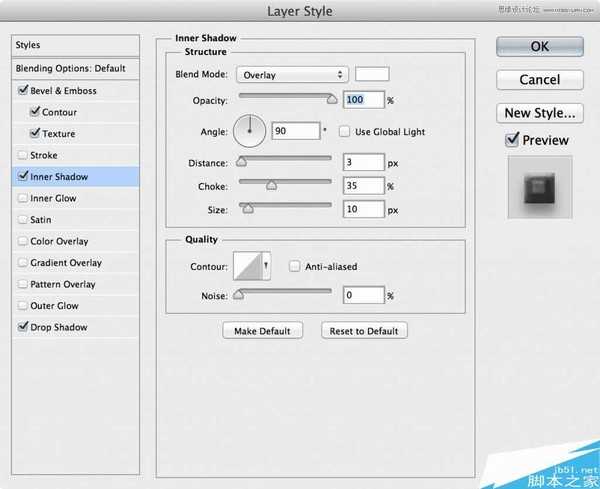
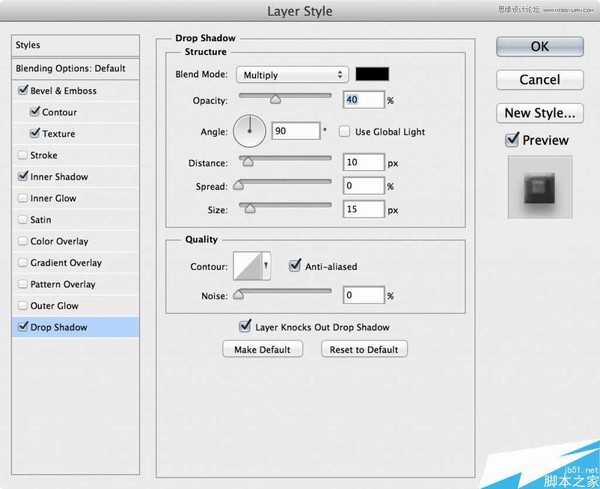
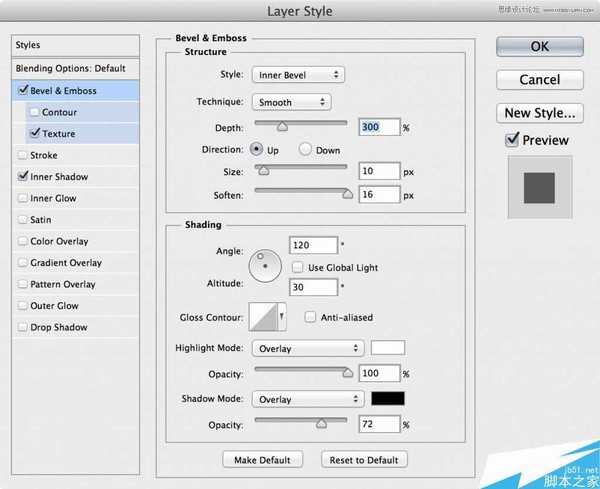
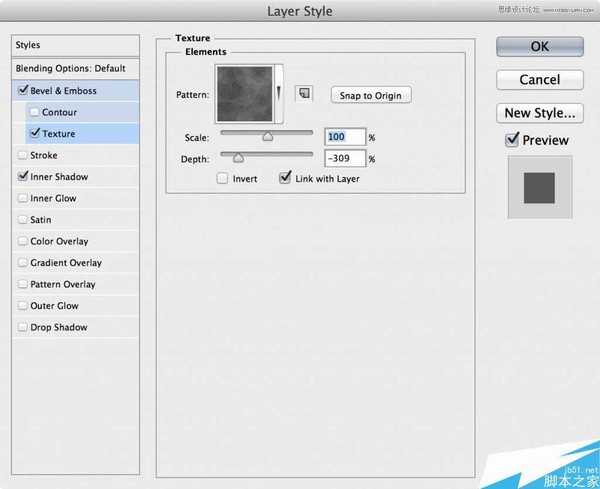
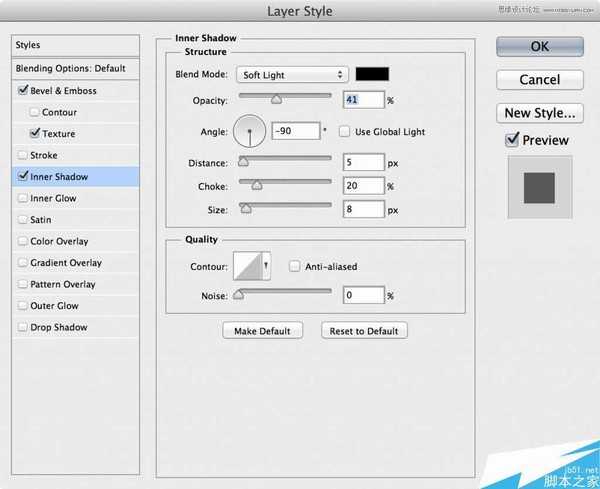
重点来咯,现在开始添加图层样式,制造奶油般的巧克力文字效果。





当你完成了以上的添加后,效果如下,如果不对,检查一下字体颜色和图层样式参数对不对:)

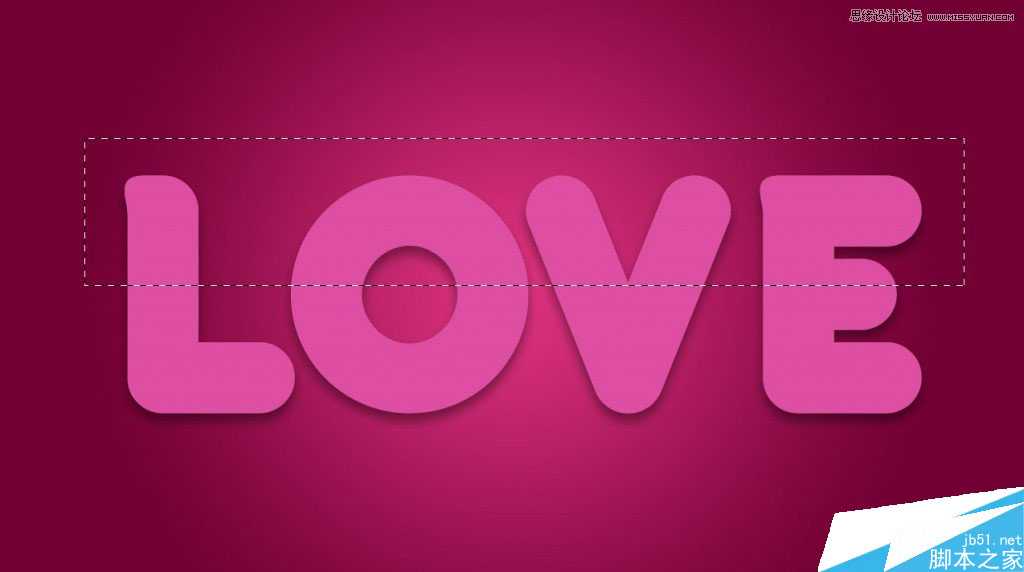
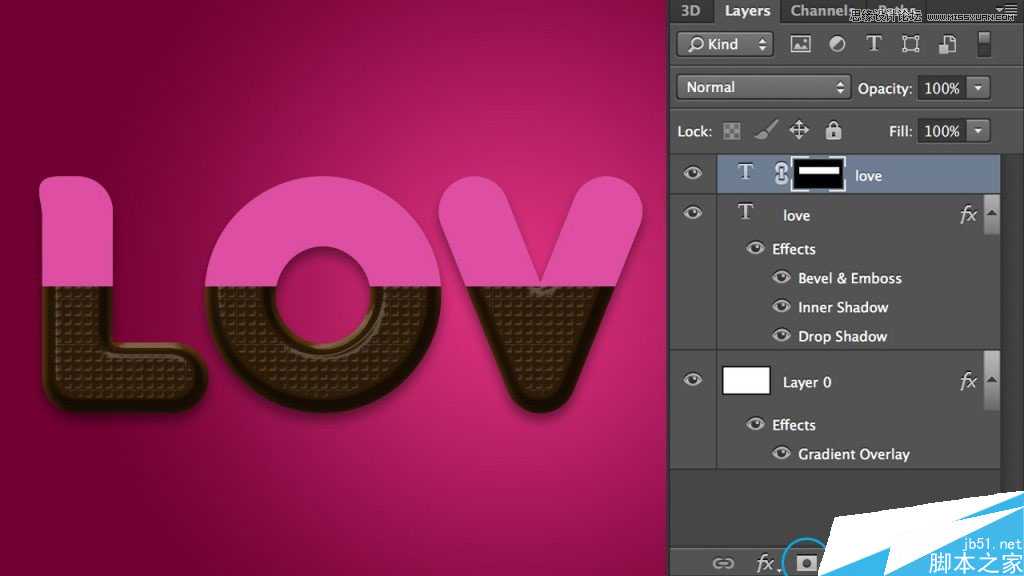
巧克力样式的文字已经OK了,现在来给文字添加点奶油效果,先复制整个文字图层,然后右键,清除图层样式,填充颜色#dd4fa2

利用矩形选框工具作出选区,如图:

选框完成后,为这个图层添加蒙版

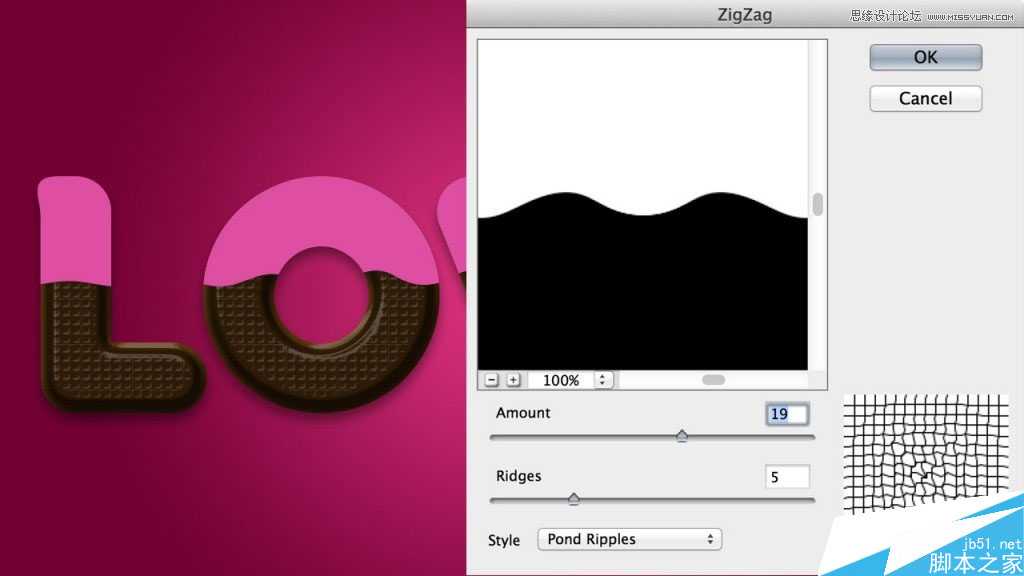
蒙版添加完毕,为文字添加滤镜效果,滤镜 > 扭曲 > 水波 ,制造荡漾效果

添加图层样式



大功告成咯,最终效果如下:

兴国资源网 Design By www.nnzcdc.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
兴国资源网 Design By www.nnzcdc.com
暂无评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
2025年02月25日
2025年02月25日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
