兴国资源网 Design By www.nnzcdc.com
效果图同样由表面和立体面两部分构成。表面文字用图层样式设置出类似泡泡的效果;立体面则用表面字复制得到,稍微修改图层混合模式,并加上简单的图层样式即可。
最终效果

1、新建一个1000 * 600像素,分辨率为72的画布。选择渐变工具,颜色设置为绿色至青色如图1,然后由顶部向下拉出图2所示的线性渐变作为背景。

<图1>

<图2>
2、点这里下载文字素材,图片为PNG格式,直接保存到本机,然后用PS打开,拖到新建的文件。可以新建一个组,把文字拖到组里,并摆好位置,如下图。

<图3>
3、双击文字缩略图蓝色区域调出图层样式,设置相关参数:
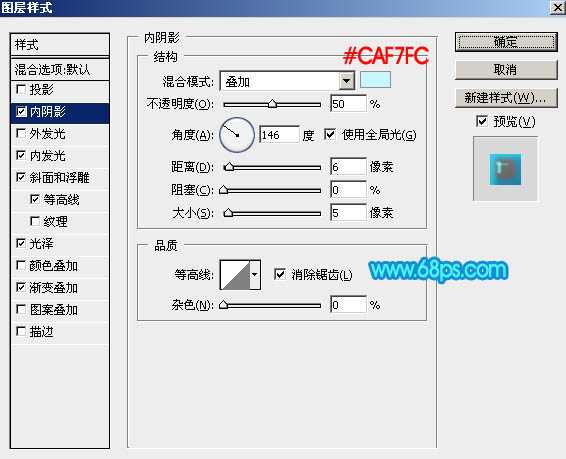
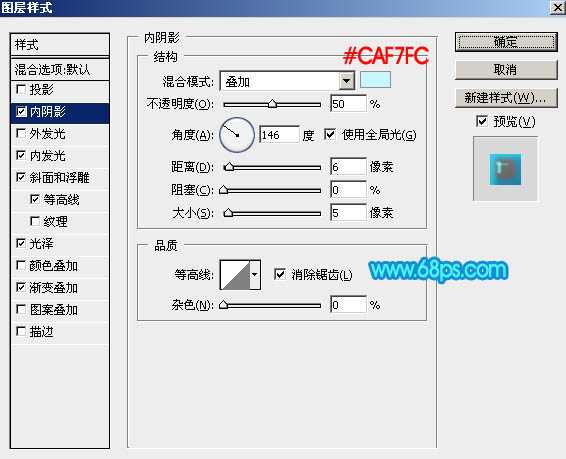
内阴影:混合模式为“叠加”,颜色为淡蓝色:#caf7fc,其它参数如下图。

<图4>
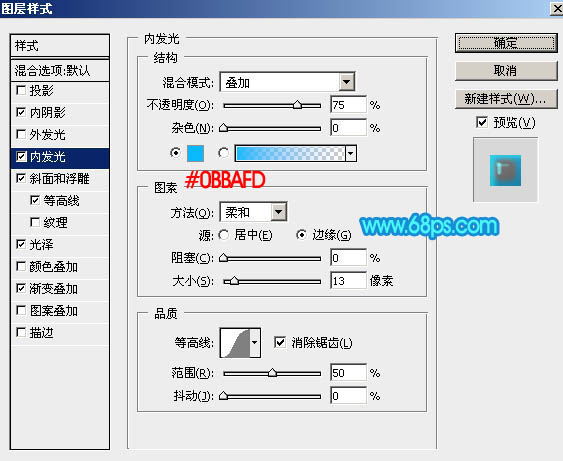
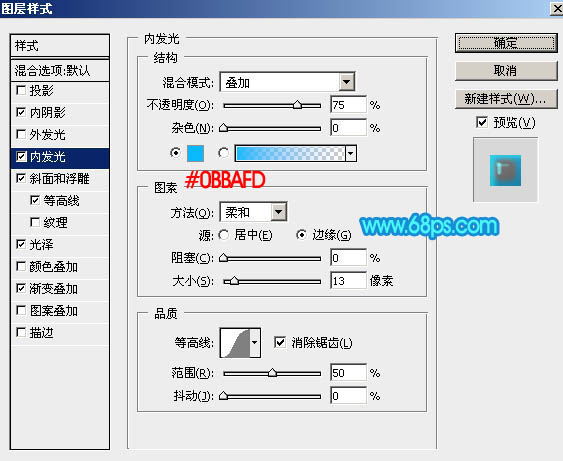
内发光:混合模式为“叠加”,颜色为:#0bbafd,源选择“边缘”,如下图。

<图5>
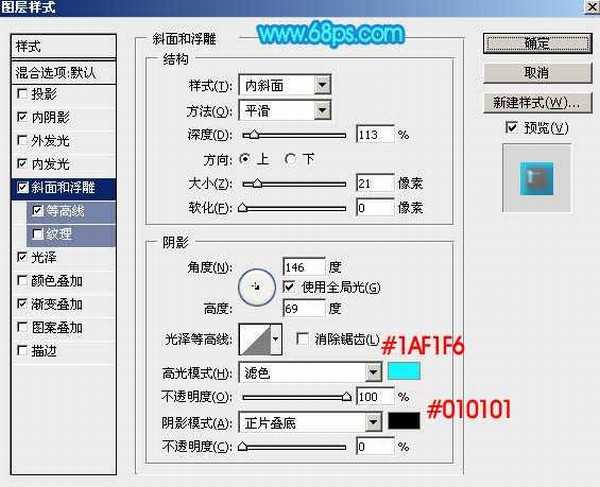
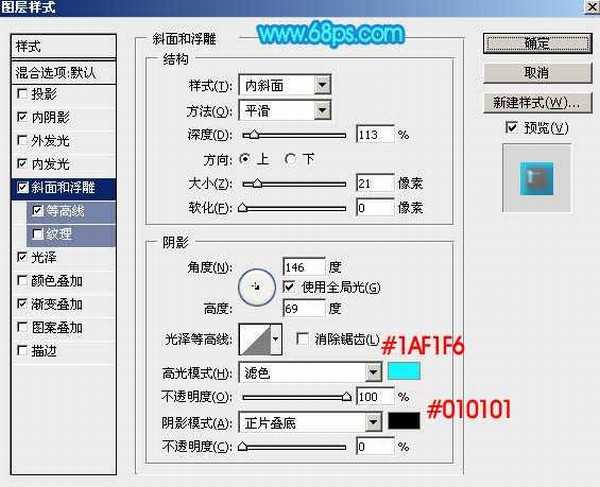
斜面和浮雕:高光颜色为:#1af1f6,阴影颜色为:#010101,其它设置如下图。

<图6>
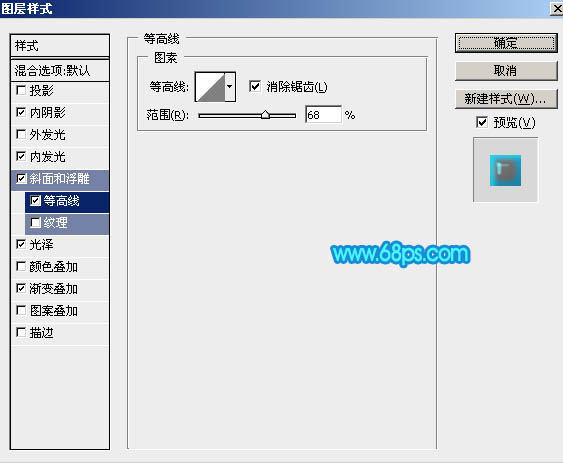
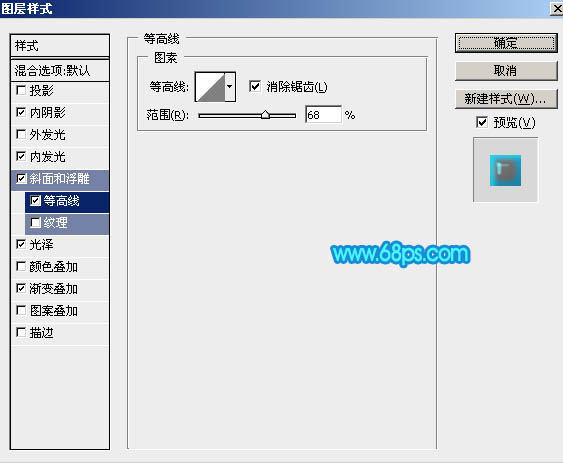
等高线:勾选“消除锯齿”,并设置一下范围数值,如下图。

<图7>
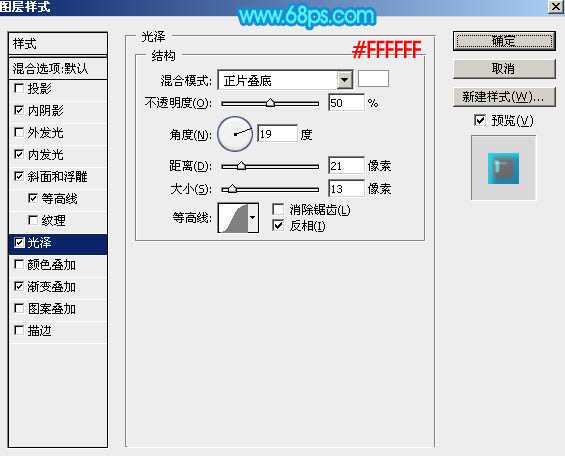
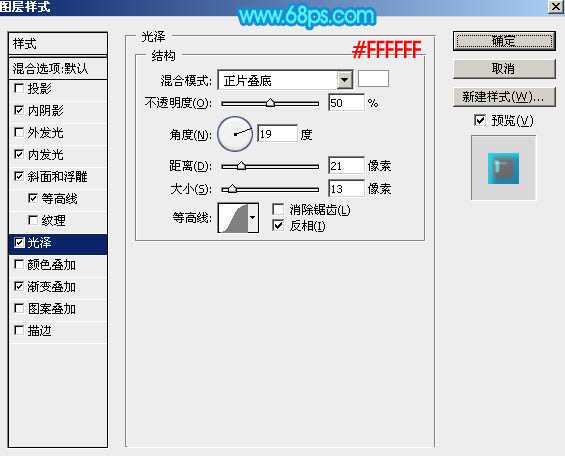
光泽:混合模式“正片叠底”,颜色为白色,其它设置如下图。

<图8>
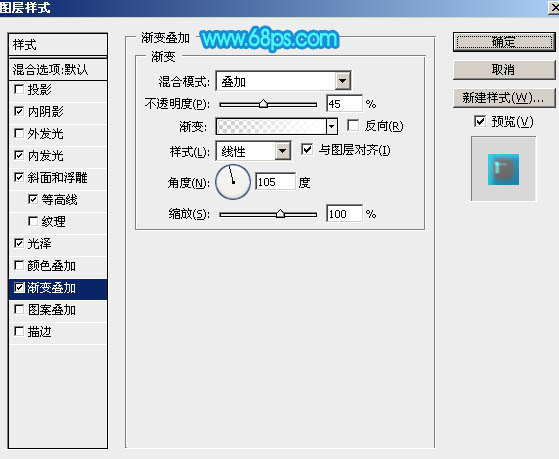
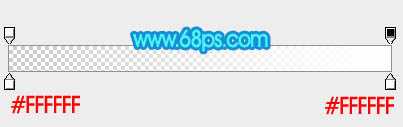
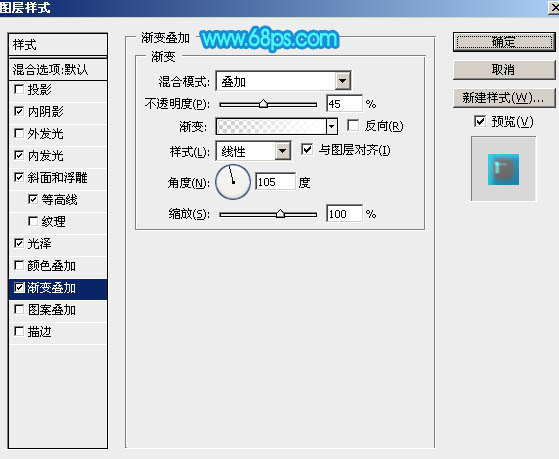
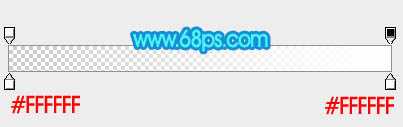
渐变叠加:混合模式“叠加”,再点击渐变设置渐变色,设置为白色至透明渐变,如图10。

<图9>

<图10> 上一页12 下一页 阅读全文
最终效果

1、新建一个1000 * 600像素,分辨率为72的画布。选择渐变工具,颜色设置为绿色至青色如图1,然后由顶部向下拉出图2所示的线性渐变作为背景。

<图1>

<图2>
2、点这里下载文字素材,图片为PNG格式,直接保存到本机,然后用PS打开,拖到新建的文件。可以新建一个组,把文字拖到组里,并摆好位置,如下图。

<图3>
3、双击文字缩略图蓝色区域调出图层样式,设置相关参数:
内阴影:混合模式为“叠加”,颜色为淡蓝色:#caf7fc,其它参数如下图。

<图4>
内发光:混合模式为“叠加”,颜色为:#0bbafd,源选择“边缘”,如下图。

<图5>
斜面和浮雕:高光颜色为:#1af1f6,阴影颜色为:#010101,其它设置如下图。

<图6>
等高线:勾选“消除锯齿”,并设置一下范围数值,如下图。

<图7>
光泽:混合模式“正片叠底”,颜色为白色,其它设置如下图。

<图8>
渐变叠加:混合模式“叠加”,再点击渐变设置渐变色,设置为白色至透明渐变,如图10。

<图9>

<图10> 上一页12 下一页 阅读全文
兴国资源网 Design By www.nnzcdc.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
兴国资源网 Design By www.nnzcdc.com
暂无评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
2025年02月25日
2025年02月25日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
