兴国资源网 Design By www.nnzcdc.com
新版的PS非常好用,尤其是图层样式,一个面板中能添加多个相同的样式,可以做出更加复杂的效果。如下面的教程,文字部分基本一个图层样式就可以做好。
最终效果

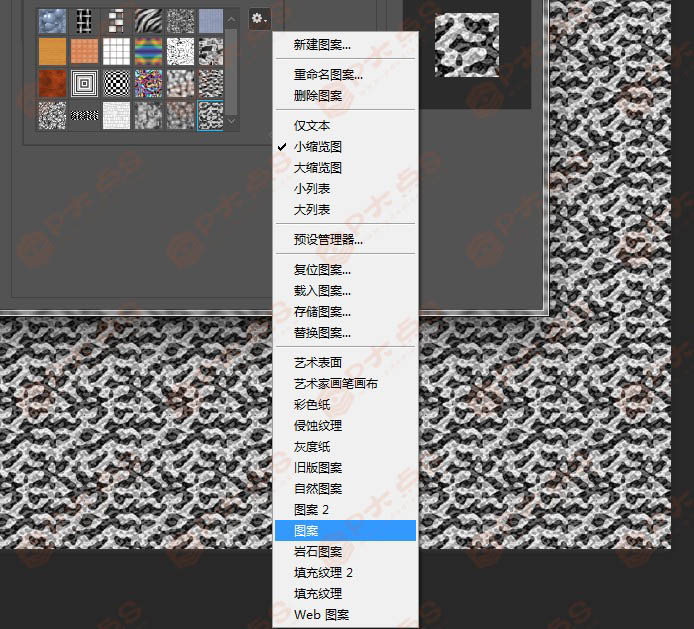
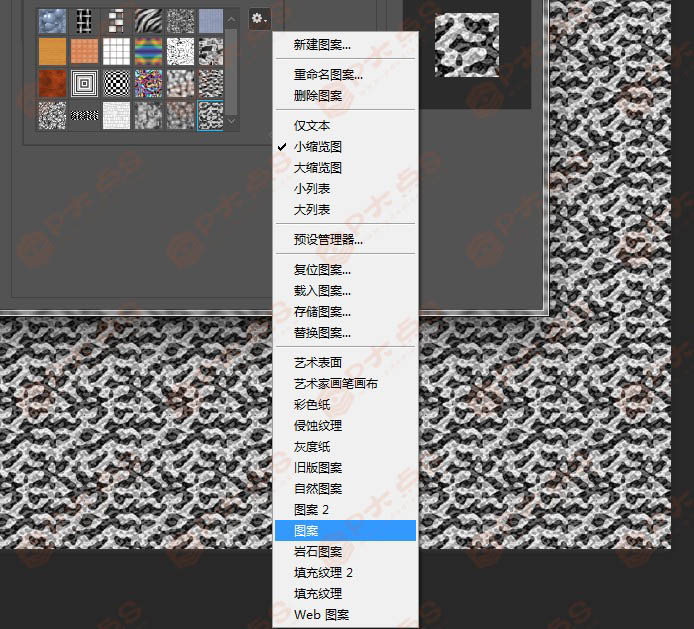
1、新建画布1920*1080,填充背景颜色#1c120b,解锁背景图层添加样式-图案叠加,追加图案。

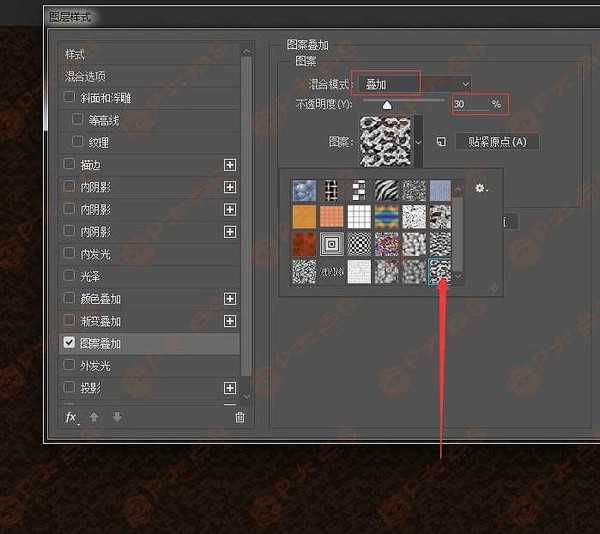
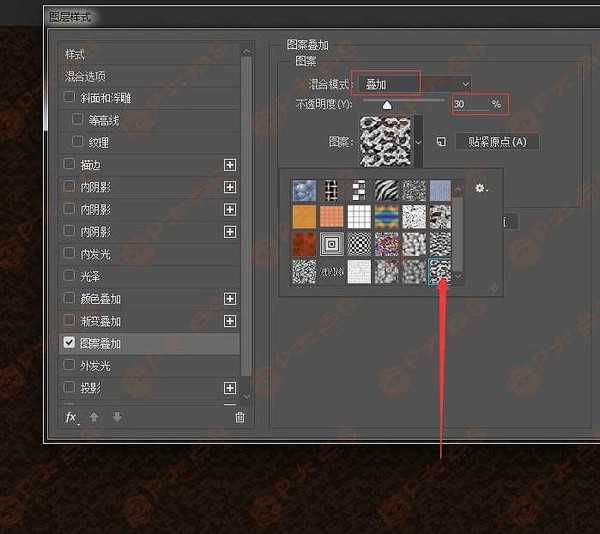
2、设置图层混合模式为叠加,不透明度30%。

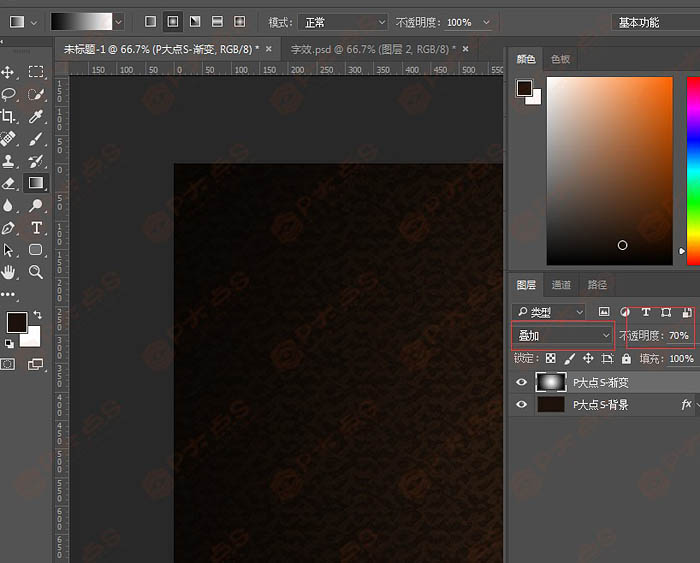
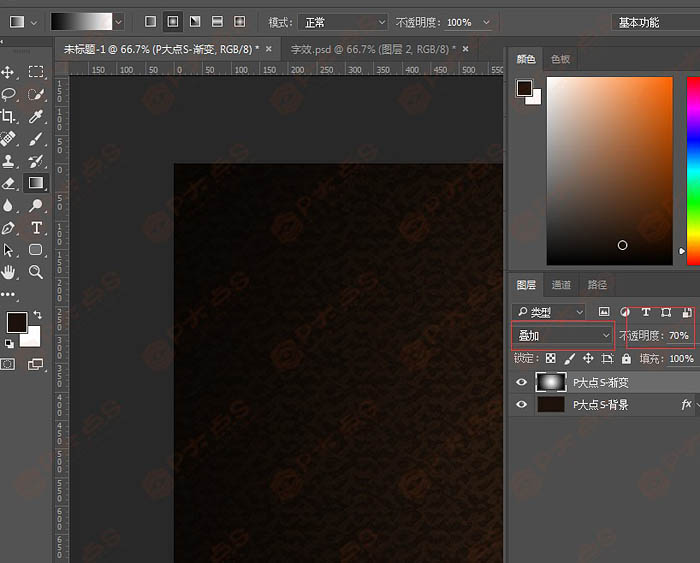
3、新建一层,拉一个渐变,默认的黑白颜色,径向渐变拉一个,混合模式叠加,降低不透明度到70左右。

4、打上想要的文字,这里我们用的是P大点S四个字,所用的字体为方正胖头鱼简体。

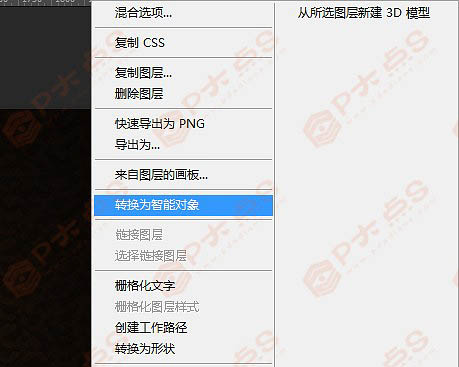
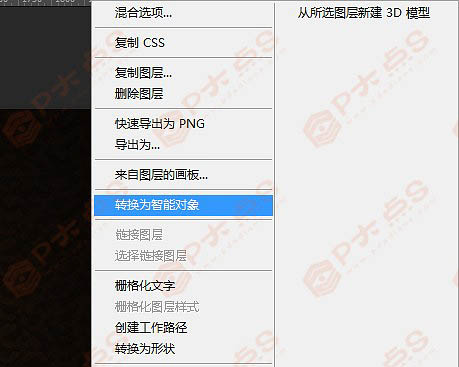
5、文字图层上右键,转换成智能对象。

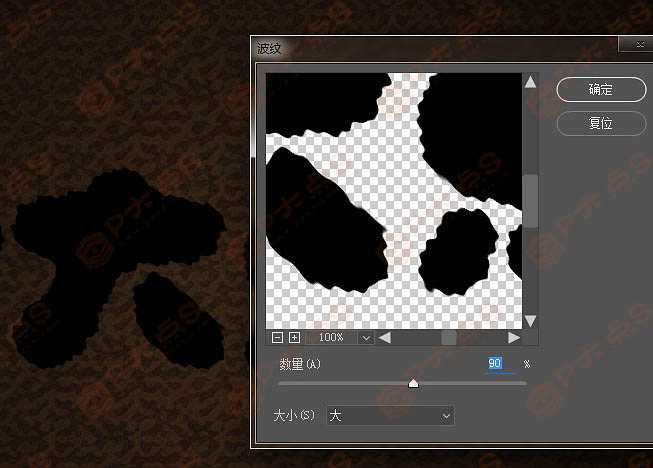
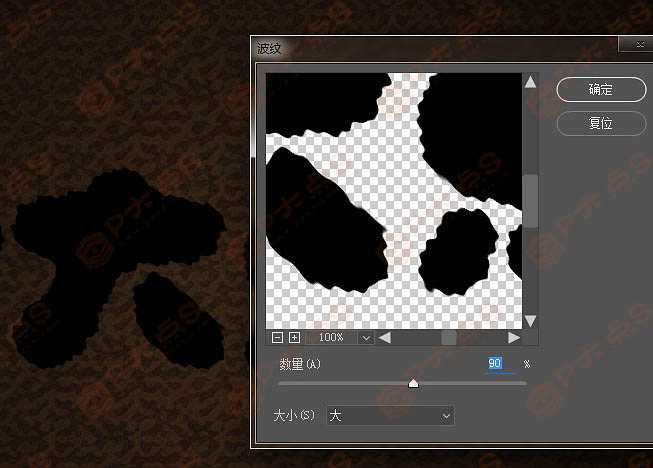
6、滤镜–扭曲–波纹,这里我调节的是90,看你们画布大小自己进行调节,参数不固定,适合就好。

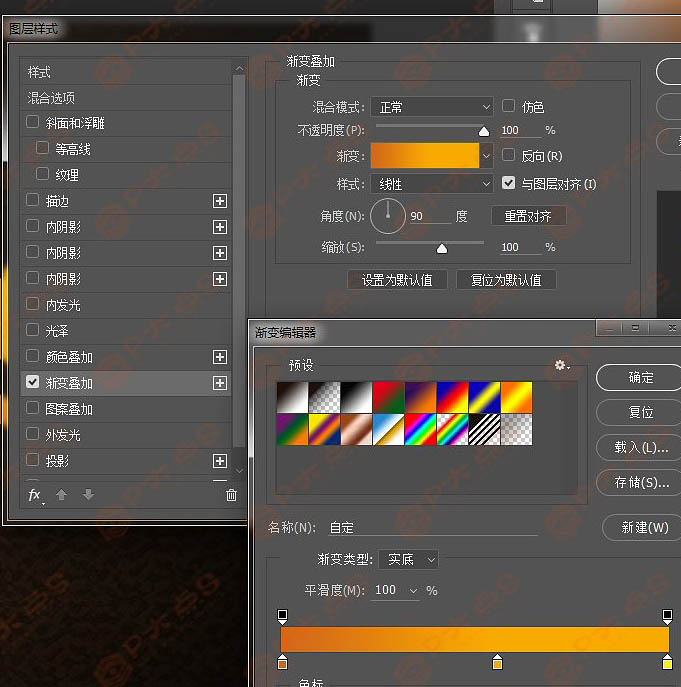
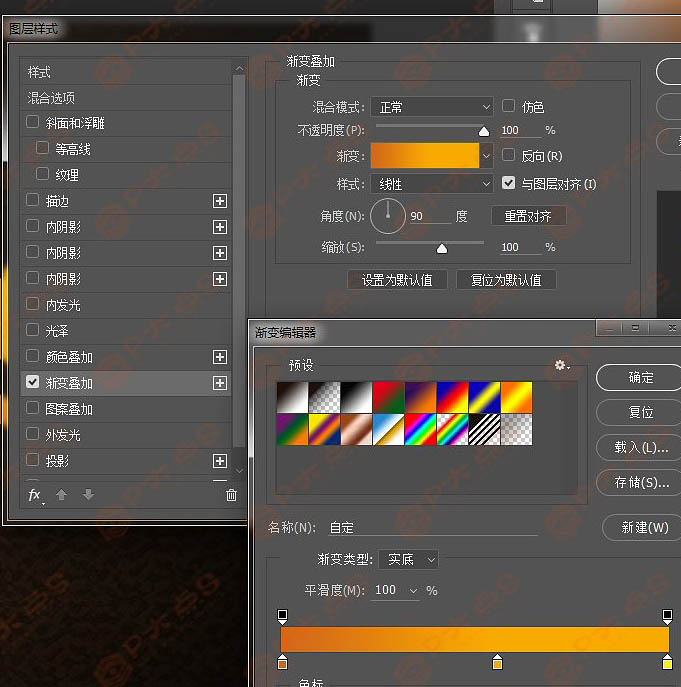
7、添加图层样式,先加个渐变,颜色#d46819—#f9aa01。

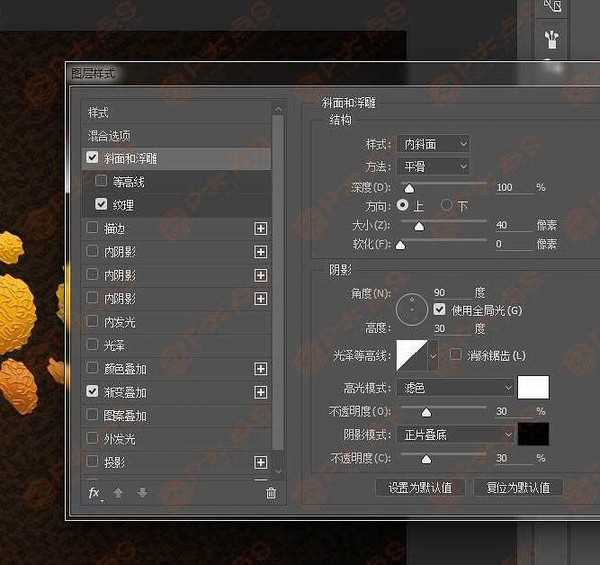
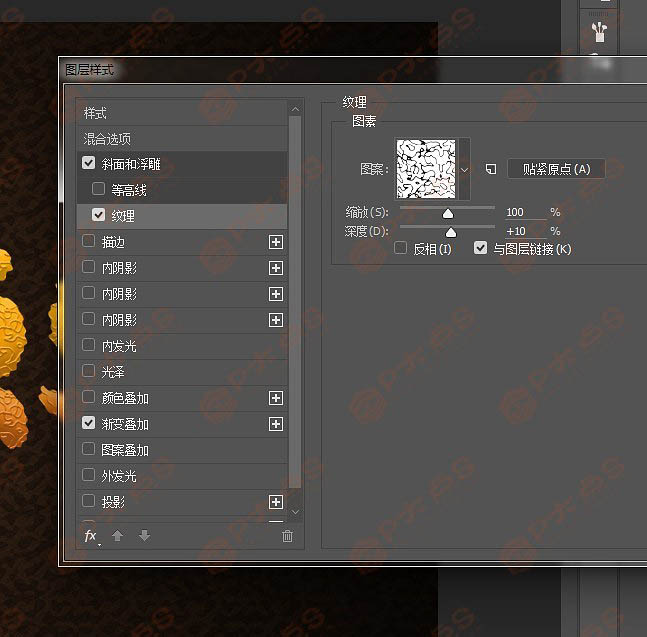
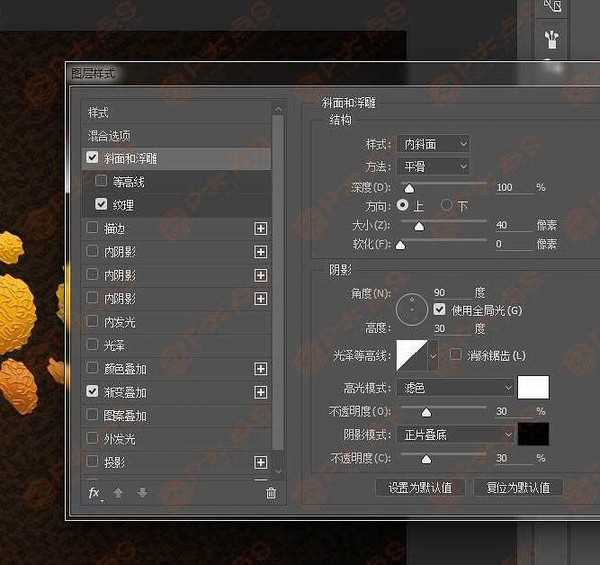
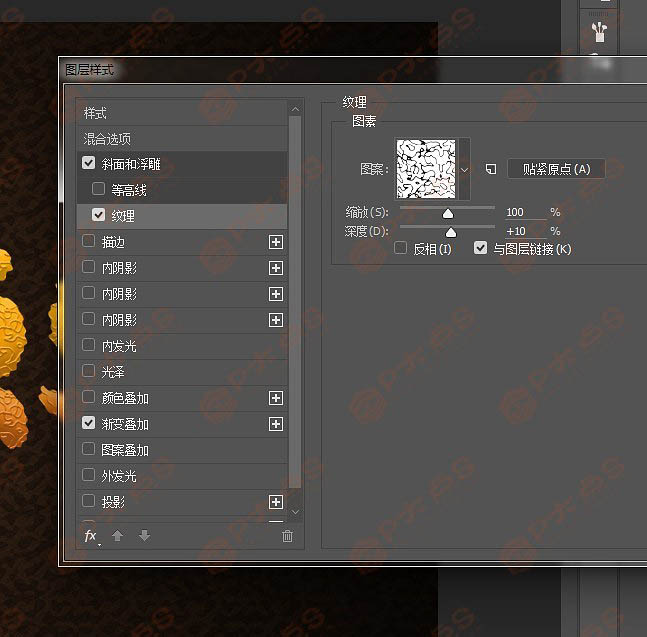
添加斜面浮雕及纹理,纹理还是刚刚追加图案里面的一种(想要其他效果的可以试试其他的图案)。


上一页12 下一页 阅读全文
最终效果

1、新建画布1920*1080,填充背景颜色#1c120b,解锁背景图层添加样式-图案叠加,追加图案。

2、设置图层混合模式为叠加,不透明度30%。

3、新建一层,拉一个渐变,默认的黑白颜色,径向渐变拉一个,混合模式叠加,降低不透明度到70左右。

4、打上想要的文字,这里我们用的是P大点S四个字,所用的字体为方正胖头鱼简体。

5、文字图层上右键,转换成智能对象。

6、滤镜–扭曲–波纹,这里我调节的是90,看你们画布大小自己进行调节,参数不固定,适合就好。

7、添加图层样式,先加个渐变,颜色#d46819—#f9aa01。

添加斜面浮雕及纹理,纹理还是刚刚追加图案里面的一种(想要其他效果的可以试试其他的图案)。


上一页12 下一页 阅读全文
兴国资源网 Design By www.nnzcdc.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
兴国资源网 Design By www.nnzcdc.com
暂无评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
2025年02月25日
2025年02月25日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
